CSS盒模型属性详细介绍
一、概述
CSS盒模型是定义元素周围的间隔、尺寸、外边距、边框以及文本内容和边框之间内边距的一组属性的集合。
示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
*{margin: 0;padding: 0;} .boxWrapper{
width: 150px;
height: 150px;
background: #ccc;
margin: 20px 20px 20px 20px;
padding: 20px 20px 20px 20px;
border: 20px solid #00f;
}
.boxInner{
width: 100px;
height: 100px;
border: 10px solid #000;
}
</style>
</head>
<body>
<div class="boxWrapper">
<div class="boxInner"></div>
</div>
</body>
</html>
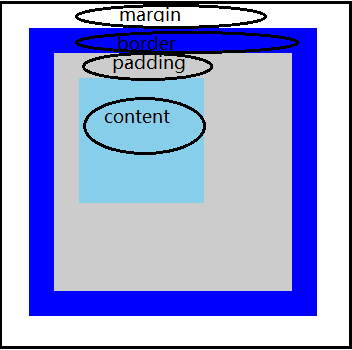
效果图:

由此可见:外边距margin是不可见的,如果设置了父元素的背景,就可以看到;背景色在边框区域设置一个不同的背景,就可以看到内边距(padding)区域。并且盒模型是由margin(外边界)+border(边框)+padding(内边距)+content(内容)构成的。
下面,我们来介绍CSS盒模型的这些属性:
二、属性介绍
margin属性
概念:margin属性应用于盒子外面的空间,或者是位于盒子与文档中其他元素之间的区域,或者是盒子与浏览器窗口之间的区域。margin长在盒子外围的,不会对盒子本身的大小造成影响。
属性:margin-top(上外边界)、margin-right(右外边界)、margin-bottom(下外边界)、margin-left(左外边界)
值:支持length、百分比、auto
用法:
margin设置方法:
1: margin:10px 四周(上,右,下,左)
2: margin:10px 20px 上下 左右
3: margin:10px 20px 30px 上 左右 下
4:margin:10px 20px 30px 40px 上右下左
5:margin支持负值!!
6:让子元素在父元素里面左右居中:margin:0 auto;
7:margin常见的bug:
- a:当父元素和子元素都没有浮动的情况下:给第一个子元素添加margin-top:会错误的把margin值加在父元素上面
实例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
*{margin: 0;padding: 0;} .boxWrapper{
width: 150px;
height: 150px;
background: #ccc;
}
.boxInner{
width: 100px;
height: 100px;
margin-top: 20px;
background: skyblue;
}
.other{
width: 50px;
height: 50px;
background: #999;
/* margin-top: 20px; */
}
</style>
</head>
<body>
<div class="boxWrapper">
<div class="boxInner"></div>
<div class="other"></div>
</div>
</body>
</html>
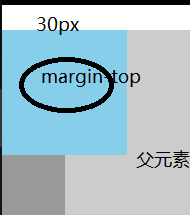
效果如图:

结论:当父元素里的第一个子元素(块元素),添加margin-top的时候,会错误的把margin-top的值添加给父元素(建立在当前的元素们,没有添加边框和浮动的前提下)
解决方法:
- bfc 给父元素添加overflow:hidden;推荐使用
- 给父元素和子元素添加浮动属性;
- 可以给父元素添加边框
- 把margin改为padding
- b:相邻两个元素上下margin会重叠,按照较大的值设置。
示例代码:
.boxInner{
width: 100px;
height: 100px;
margin-bottom: 20px;
background: skyblue;
}
.other{
width: 50px;
height: 50px;
background: #999;
margin-top: 20px;
}
</style>
</head>
<body>
<div class="boxWrapper">
<div class="boxInner"></div>
<div class="other"></div>
</div>
</body>
</html>
效果图:

可以看出外边距折叠。当boxInner的下外边距和other元素的上外边距接触时,外边距发生了折叠!,他们之间只有20px,而不是40px;
2.边框
1.border属性:用来控制盒边框的宽度,样式,颜色。
属性:值(不支持百分比)常用px
border:10px solid red;
border-width:10px;
border-style:solid;
border-color:red;
1:线性: solid(实线) dashed(虚线) dotted(点状线) double(双线) none/0(没有边框)
2:给单一一个方向添加边框:
border-left/right/top/bottom:10px solid yellow;
3:边框设置方法;
border:solid red;
border-width:;
一个值:四周
两个值:上下 左右
三个值:上 左右 下
四个值:上右下左
4:transparent; 代替颜色值 为 透明
3.padding属性:内边距是元素的内容和边框之间的区域
用法:
1:padding是添加在父元素(盒子)上的
2:padding 调整子元素在父元素里面的位置关系
3:padding会把盒子撑大。
4:想让盒子保持原有的大小:在宽高的基础上减掉padding值。
5:给单一一个方向添加padding值: padding-top/bottom/left/right:
6:
padding设置方法:
padding:10px 四周
padding:10px 20px 上下 左右
padding:10px 20px 30px 上 左右 下
padding:10px 20px 30px 40px 上右下左
7:padding不会对背景图造成影响
8:padding的值不能为负值!!!
4.对比padding和margin
1.padding区域是边框内边缘和内容外边缘之间的区域。
2.auto关键字对padding属性不起作用。
3.padding属性不可以接受复制。
4.padding不存在内边距折叠,只有外边距折叠。
CSS盒模型属性详细介绍的更多相关文章
- Css盒模型属性详解(margin和padding)
Css盒模型属性详解(margin和padding) 大家好,我是逆战班的一名学员,今天我来给大家分享一下关于盒模型的知识! 关于盒模型的属性详解及用法 盒模型基本属性有两个:padding和marg ...
- css常用样式属性详细介绍
对于初学css的来说,肯定会觉得这么多样式不好记,而且记住了也容易忘,其实刚开始我们不用去记这么多的样式,确实是记了也会忘,刚开始只需记住一些常用的就可以了,然后在慢慢的使用过程当中接触并学习一些高级 ...
- 尖刀出鞘的display常用属性及css盒模型深入研究
一:diplay:inline-block 含义:指元素创建了一个行级的块级元素,该元素内部(内容)被格式化成一个块级元素,同时元素本身则被格式化成一个行内元素.更简单的说就是说inline-bloc ...
- 每日分享!介绍Css 盒模型!
如何定义盒模型: 在CSS盒子模型理论中,页面中所有的元素都是看成一个盒子,并且还占据一定的空间. 一个页面是由很多这样的盒子组成的.这些盒子之间都会相会影响,因此我们掌握CSS盒模型相当重要.需要理 ...
- 什么是CSS盒模型及利用CSS对HTML元素进行定位的实现(含h5/css3新增属性)
大家好,很高兴又跟大家见面了!本周更新博主将给大家带来更精彩的HTML5技术分享,通过本周的学习,可实现大部分的网页制作.以下为本次更新内容. 第四章 css盒模型 <!DOCTYPE html ...
- CSS盒模型的介绍
CSS盒模型的概念与分类 CSS盒模型就是一个盒子,封装周围的HTML元素,它包括内容content.边框border.内边距padding.外边距margin. CSS盒模型分为标准模型和 ...
- 前端之CSS盒模型介绍
css盒模型 css盒模型是css的基石,盒模型由content(主体内容),padding(补白,填充),border(边框),margin(外间距); 1.content: width:数值+单位 ...
- [k]css盒模型
box-sizing : content-box || border-box || inherit 1.content-box:此值为其默认值.元素的宽度/高度(width/height)等于元素边 ...
- CSS盒模型和定位的类型
此文根据Steven Bradley的<How Well Do You Understand CSS Positioning?>所译,整个译文带有我自己的理解与思想,如果译得不好或不对之处 ...
随机推荐
- 基于Jquery WeUI的微信开发H5页面控件的经验总结(1)
在微信开发H5页面的时候,往往借助于WeUI或者Jquery WeUI等基础上进行界面效果的开发,由于本人喜欢在Asp.net的Web界面上使用JQuery,因此比较倾向于使用 jQuery WeUI ...
- Selenium系列(二) - 控制浏览器操作的详细解读
如果你还不想从头学起Selenium,可以看看这个系列的文章哦! https://www.cnblogs.com/poloyy/category/1680176.html 其次,如果你不懂前端基础知识 ...
- oracle数据库表用序列实现主键自增长
原理注意:序列和触发器必须建立在同一个用户名下否则运行出错1.建立数据表create table 表名( userid number(10) primary key, ...
- 嵌入式LCD闪烁--emWin使用内存设备避免闪烁
0.引子 近日在论坛看到有人说屏幕闪烁,问道怎么解决.在嵌入式gui使用方面,屏幕闪烁一般多出现在多个窗口层叠.多图层层叠.更新图层时.受限于接口速度,即使屏幕有很高的刷新率,也做不到无闪烁,所以要从 ...
- React Native新项目启动报错'React/RCTBridgeDelegate.h' file not found
React Native版本:0.60.4 解决方法: cd ios pod deintegrate pod install 然后重新启动就好了(示例页面变样了( ⊙ o ⊙ )) END------ ...
- Selenium系列(五) - 键盘操作详细解读
如果你还想从头学起Selenium,可以看看这个系列的文章哦! https://www.cnblogs.com/poloyy/category/1680176.html 其次,如果你不懂前端基础知识, ...
- 洛谷3372线段树模板题 对区间+k或者查询区间和
#include<bits/stdc++.h> using namespace std; typedef unsigned int ui; typedef long long ll; ty ...
- 2019牛客多校第四场 A meeting
链接:https://ac.nowcoder.com/acm/contest/884/A来源:牛客网 时间限制:C/C++ 1秒,其他语言2秒 空间限制:C/C++ 524288K,其他语言10485 ...
- javaWeb课程体系介绍
javaWeb课程体系介绍-一般必须学的课程: JavaSE开发Java基础编程Java核心编程Java高级编程DataBase开发MySQLJDBCJavaEE开发Web基础SpringSpring ...
- Apache服务器故障排除攻略
Apache服务器故障排除攻略 应用服务器Apache浏览器配置管理网络应用 随着网络技术的普及.应用和Web技术的不断完善,Web服务已经成为互联网上重要的服务形式之一.原有的客户端/服务器模式正 ...
