无root开热点教程
本教程适用于无root类开热点,理论上动态云免等均可使用
热点成功测试方法与免流测试方法相同,一般都为查看ip所在地区
热点端
1.打开个人热点
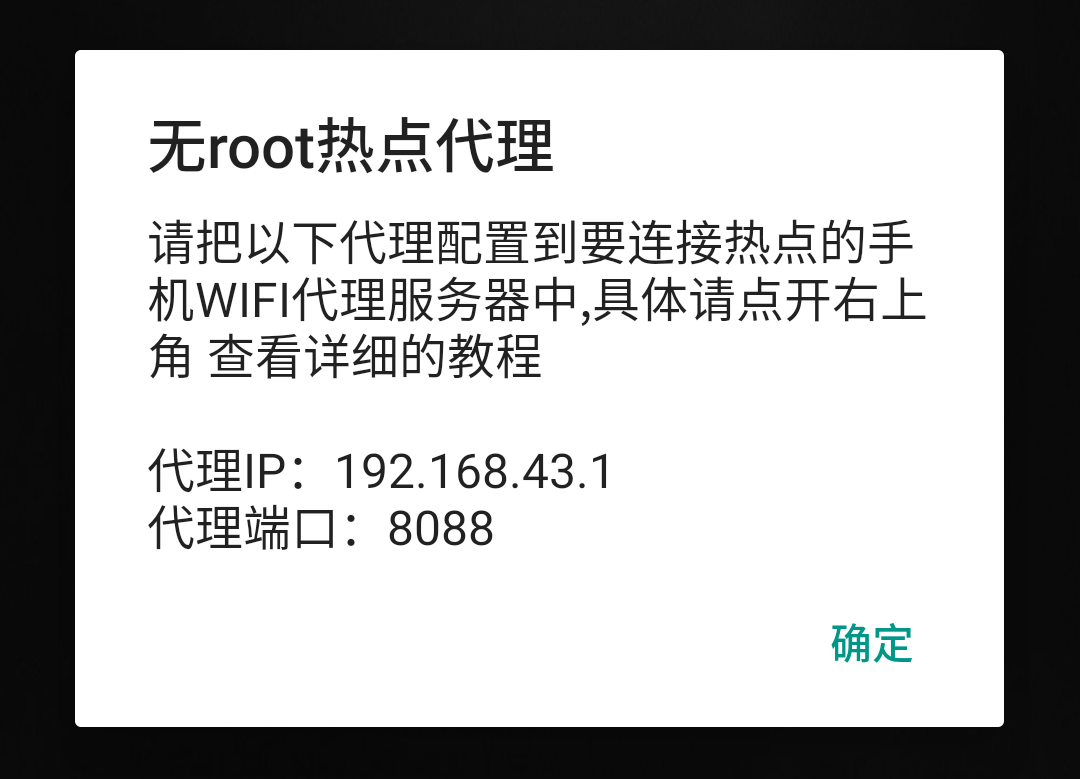
2.如果是tinyproxy可打开右上角菜单,点击热点分享-分享热点(无root),并记住弹出的对话框上的ip及端口
如果是其他软件,在群文件-动态专用中下载开热点.apk,启动后点击共享WIFI热点,并保持开热点期间该软件在后台运行
3.启动免流
连接端
电脑PC
1.连接热点
2.打开MyProxy软件(没有请在群文件中下载,要求.net版本4以上,没有请安装,安装包已附压缩包内),
设置代理地址和端口(就是热点端第二步中的信息)并保存

选中设置好的代理点击应用代理
手机端
1.打开WLAN连接热点
2.点击高级设置,不同的手机设置方法不同,有的是长按wifi名称,有的是在详情里面。找到代理设置,选择手动设置,填写刚刚热点端设置的ip和端口
无root开热点教程的更多相关文章
- 无废话ExtJs 入门教程十二[下拉列表联动:Combobox_Two]
无废话ExtJs 入门教程十二[下拉列表联动:Combobox_Two] extjs技术交流,欢迎加群(201926085) 不管是几级下拉列表的联动实现本质上都是根据某个下拉列表的变化,去动态加载其 ...
- 安卓5.0系统怎么无Root激活XPOSED框架的方法
在大多团队的引流或业务操作中,基本上都需要使用安卓的强大Xposed框架,几天前,我们团队买来了一批新的安卓5.0系统,基本上都都是基于7.0以上系统,基本上都不能够获得Root的su权限,纵然一些能 ...
- mouse without borders无界鼠标使用教程
mouse without borders无界鼠标使用教程 摘自https://www.jianshu.com/p/6a0209ad03f8 老黑随笔 关注 0.4 2018.05.18 11: ...
- 无废话ExtJs 入门教程二十一[继承:Extend]
无废话ExtJs 入门教程二十一[继承:Extend] extjs技术交流,欢迎加群(201926085) 在开发中,我们在使用视图组件时,经常要设置宽度,高度,标题等属性.而这些属性可以通过“继承” ...
- 无废话ExtJs 入门教程二十[数据交互:AJAX]
无废话ExtJs 入门教程二十[数据交互:AJAX] extjs技术交流,欢迎加群(521711109) 1.代码如下: 1 <!DOCTYPE html PUBLIC "-//W3C ...
- 无废话ExtJs 入门教程十九[API的使用]
无废话ExtJs 入门教程十九[API的使用] extjs技术交流,欢迎加群(201926085) 首先解释什么是 API 来自百度百科的官方解释:API(Application Programmin ...
- 无废话ExtJs 入门教程十七[列表:GridPanel]
无废话ExtJs 入门教程十七[列表:GridPanel] extjs技术交流,欢迎加群(201926085) 在Extjs中,GridPanel用于数据显示,即我们平时说的列表页.在本节中,我们先对 ...
- 无废话WCF入门教程六[一个简单的Demo]
一.前言 前面的几个章节介绍了很多理论基础,如:什么是WCF.WCF中的A.B.C.WCF的传输模式.本文从零开始和大家一起写一个小的WCF应用程序Demo. 大多框架的学习都是从增.删.改.查开始来 ...
- 无废话ExtJs 入门教程十六[页面布局:Layout]
无废话ExtJs 入门教程十六[页面布局:Layout] extjs技术交流,欢迎加群(201926085) 首先解释什么是布局: 来自百度词典的官方解释:◎ 布局 bùjú: [distributi ...
随机推荐
- 题解 CF546B Soldier and Badges
CF546B Soldier and Badges 简单的贪心qwq 排个序,如果当前数与之前的数相重,已经用过,则加到一个之前没有用过的数 #include<cstdio> #inclu ...
- tp5 rewrite apache 配置
emmmmm,本来还是nginx服务器,突然换成了apache ubuntu系统,apache2服务器,tp5, 1.首先还是运行phpinfo.php,搜一下“Loaded Modules”这里面是 ...
- vue中使用vue-i18n 一个简单的国际化操作
1.安装:npm install vue-i18n --save-dev 2.在main.js文件中引入: import VueI18n from 'vue-i18n' Vue.use(VueI18n ...
- 源头质量 PageHelper(分页),导出功能
今天星期五,本来想直接关电脑走人的,但想想自己弄出来的,写写留个记忆吧.两个功能 导出 和 Mybatis的插件 PageHelper 分页 一,导出功能代码实现:这里是需要jar包的啊 <!- ...
- json 字符串 <----> json 对象
一,字符串 -->JSON对象 1,转换函数 JSON.parse(json_str): 2,$.parseJSON(json_str): 用的是 jquery 的插件 所以需要引入 jq. ...
- 传奇定时器OnTimer功能详解(泡点、时间触发、任务活动)
传奇定时器OnTimer功能详解(泡点.时间触发.任务活动) 定时器功能,是传奇服务端中非常常见的一种功能,常见如:泡点脚本.赌博脚本,任务活动指定时间刷怪,时间触发一些都需要用到OnTimer功能, ...
- MYSQL命令练习及跳过数据库密码进行密码重新设置
2.看当前所有数据库:show databases; 3.进入mysql数据库:use mysql; 4.查看mysql数据库中所有的表:show tables; 5.查看user表中的数据: ...
- python3+requests+BeautifulSoup+mysql爬取豆瓣电影top250
基础页面:https://movie.douban.com/top250 代码: from time import sleep from requests import get from bs4 im ...
- touchstart和click 自动区分
var clickEvent = (function() { if ('ontouchstart' in document.documentElement === true) return 'touc ...
- vue动态加载jQuery插件
要先npm安装jQuery插件哦 window.$=$; window.jQuery=$; function loadJs(Url,callback){ var Nscript=document.cr ...
