测试同学动手搭个简易web开发项目
技术栈
node.js, vue.js, axios, python, django, orm, restful api, djangorestframework, mysql, nginx, jenkins.
环境配置
操作系统
Windows 7 旗舰版,Service Pack 1。
前端
Node.js
>node -v
v12.18.0
>npm -v
6.14.4
Vue.js
>vue -V(大写)
@vue/cli 4.4.1
后端
Python
>python --version
Python 3.7.2
Django
>python -m django --version
3.0.7
数据库
MySQL
>mysqladmin --version
mysqladmin Ver 8.0.19 for Win64 on x86_64 (MySQL Community Server - GPL)
命令行登录mysql,
>mysql -u root -p
Enter password: ******
查询数据库,
mysql> show databases;
+--------------------+
| Database |
+--------------------+
| information_schema |
| mysql |
| new_schema |
| performance_schema |
| sakila |
| sys |
| world |
+--------------------+
7 rows in set (0.00 sec)
代理
Nginx
在nginx安装目录执行start nginx,浏览器访问http://localhost:80,

持续集成
Jenkins
安装后,会自动打开http://localhost:8080/,

软件安装过程就不赘述了,聪明的你一定知道怎么安。
项目搭建
本文的目的是走通整个项目的链路,于是会“弱化”掉系统功能的实现。
创建后端工程
执行django-admin startproject djangotest创建项目。
cd djangotest,执行python manage.py startapp myapp创建应用。
python manage.py runserver,启动服务,访问http://localhost:8000/,

创建RESTful API
安装mysqlclient和djangorestframework,
pip --default-timeout=6000 install -i https://pypi.tuna.tsinghua.edu.cn/simple mysqlclient
pip --default-timeout=6000 install -i https://pypi.tuna.tsinghua.edu.cn/simple djangorestframework
在settings.py中,添加'rest_framework'和'myapp',
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'rest_framework',
'myapp',
]
同时修改数据库配置,
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'HOST': '127.0.0.1',
'PORT': 3306,
'NAME': 'world',
'USER': 'root',
'PASSWORD': '123456'
}
}
在myapp\models.py添加model,model叫做HellloDjango,有2个字段id和name,
from django.db import models
# Create your models here.
class HelloDjango(models.Model):
id = models.AutoField(primary_key=True)
name = models.CharField(null=False, max_length=64, unique=True)
执行python manage.py makemigrations,提交,
>python manage.py makemigrations
Migrations for 'myapp':
myapp\migrations\0001_initial.py
- Create model HelloDjango
执行python manage.py migrate,创建,
>python manage.py migrate
Operations to perform:
Apply all migrations: admin, auth, contenttypes, myapp, sessions
Running migrations:
Applying contenttypes.0001_initial... OK
Applying auth.0001_initial... OK
Applying admin.0001_initial... OK
Applying admin.0002_logentry_remove_auto_add... OK
Applying admin.0003_logentry_add_action_flag_choices... OK
Applying contenttypes.0002_remove_content_type_name... OK
Applying auth.0002_alter_permission_name_max_length... OK
Applying auth.0003_alter_user_email_max_length... OK
Applying auth.0004_alter_user_username_opts... OK
Applying auth.0005_alter_user_last_login_null... OK
Applying auth.0006_require_contenttypes_0002... OK
Applying auth.0007_alter_validators_add_error_messages... OK
Applying auth.0008_alter_user_username_max_length... OK
Applying auth.0009_alter_user_last_name_max_length... OK
Applying auth.0010_alter_group_name_max_length... OK
Applying auth.0011_update_proxy_permissions... OK
Applying myapp.0001_initial... OK
Applying sessions.0001_initial... OK
看看数据库,新增了auth_和django_开头的表,以及model映射的表myapp_hellodjango,
mysql> show tables;
+----------------------------+
| Tables_in_world |
+----------------------------+
| auth_group |
| auth_group_permissions |
| auth_permission |
| auth_user |
| auth_user_groups |
| auth_user_user_permissions |
| city |
| country |
| countrylanguage |
| django_admin_log |
| django_content_type |
| django_migrations |
| django_session |
| myapp_hellodjango |
+----------------------------+
14 rows in set (0.00 sec)
插入2条测试数据,
mysql> insert into myapp_hellodjango(name) values('hello');
Query OK, 1 row affected (0.09 sec)
mysql> insert into myapp_hellodjango(name) values('django');
Query OK, 1 row affected (0.20 sec)
mysql> select * from myapp_hellodjango;
+----+--------+
| id | name |
+----+--------+
| 2 | django |
| 1 | hello |
+----+--------+
2 rows in set (0.00 sec)
照着官网的例子,在myapp目录下新增urls.py,添加rest代码,
from django.conf.urls import url, include
from rest_framework import routers, serializers, viewsets
from .models import HelloDjango
# Serializers define the API representation.
class HelloSerializer(serializers.HyperlinkedModelSerializer):
class Meta:
model = HelloDjango
fields = ['id', 'name']
# ViewSets define the view behavior.
class HelloViewSet(viewsets.ModelViewSet):
queryset = HelloDjango.objects.all()
serializer_class = HelloSerializer
# Routers provide an easy way of automatically determining the URL conf.
router = routers.DefaultRouter()
router.register(r'hello', HelloViewSet)
urlpatterns = [
url(r'demo/', include(router.urls)),
]
在djangotest下的urls.py中添加路由,
from django.contrib import admin
from django.urls import path, include
urlpatterns = [
path('admin/', admin.site.urls),
path('api/', include('myapp.urls'))
]
通过这2个urls.py文件的指定,api接口的路径为,/api/demo/hello。
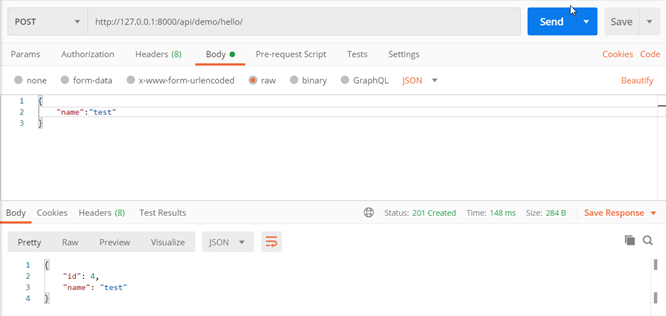
执行python manage.py runserver启动服务,使用postman来调用http://127.0.0.1:8000/api/demo/hello/。先发1个post请求,往数据库新增1条数据,

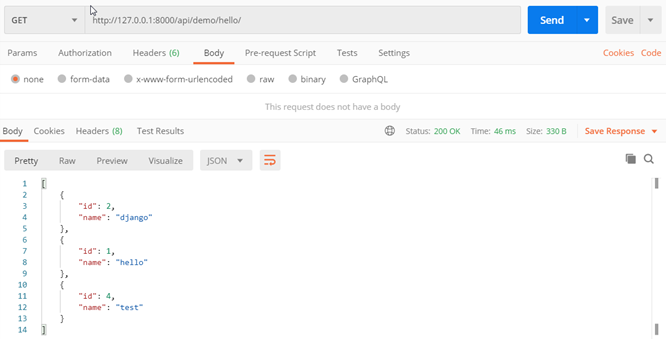
再发1个get请求,会看到返回了3条数据,2条预先插入的数据,1条post请求新增的数据,

创建前端工程
在djangotest根目录下,执行vue create vuetest,创建vue工程。
默认安装,一路回车,啪啪啪。
开始创建,
Vue CLI v4.4.1
a Creating project in D:\cicd\vuetest.
a Initializing git repository...
aa Installing CLI plugins. This might take a while...
创建成功,
a Successfully created project vuetest.
a Get started with the following commands:
$ cd vuetest
$ npm run serve
执行cd vuetest和npm run serve,前端工程就启动起来了,访问http://localhost:8080/,Welcome to Your Vue.js App,

前端调后端接口
此时djangotest的目录结构为,
├─djangotest
│ ├─djangotest
│ ├─myapp # app
│ ├─vuetest # 前端
│ ├─manage.py
修改vuetest\src\components\HelloWorld.vue,添加{{info}},用来展示后端api返回的数据,
<div class="hello">
{{info}}
<h1>{{ msg }}</h1>
同时在<script>中使用axios添加ajax请求,请求http://127.0.0.1:8000/api/demo/hello/,将response.data赋值给info,
<script>
export default {
name: 'HelloWorld',
props: {
msg: String
},
data() {
return {
info: 123
}
},
mounted () {
this.$axios
.get('http://127.0.0.1:8000/api/demo/hello/')
.then(response => (this.info = response.data))
.catch(function (error) { // 请求失败处理
console.log(error);
});
}
}
</script>
为了运行起来,需要安装axios,
npm install --save axios
并在vuetest\src\main.js中引入,
import Vue from 'vue'
import App from './App.vue'
import axios from 'axios'
Vue.config.productionTip = false
Vue.prototype.$axios = axios;
new Vue({
render: h => h(App)
}).$mount('#app')
分别启动后端和前端服务,
python manage.py runserver
cd vuetest
npm run serve
嚯!ajax请求失败了,F12可以看到报错信息,
localhost/:1 Access to XMLHttpRequest at 'http://127.0.0.1:8000/api/demo/hello/' from origin 'http://localhost:8080' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.
django的端口是8000,vue的端口是8080,vue在请求django的时候,出现了跨域问题。浏览器有个同源策略,域名+端口+协议都相同才认为是同一来源。
通过配置django来解决,先安装django-cors-headers,
pip install django-cors-headers
在settings.py中添加中间件和开关,
MIDDLEWARE = [
'django.middleware.security.SecurityMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
'corsheaders.middleware.CorsMiddleware', # 添加
'django.middleware.common.CommonMiddleware',
'django.middleware.csrf.CsrfViewMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
]
CORS_ORIGIN_ALLOW_ALL = True # 添加
此时vue就可以请求到django提供的接口了,http://localhost:8080/

前后端结合
在vuetest目录下创建vue.config.js,这是因为django只能识别static目录下的静态文件,这里指定vue生成静态文件时套一层static目录,
module.exports = {
assetsDir: 'static'
};
在vuetest目录下执行npm run build,生成静态文件到vuetest/dist文件夹。
修改urls.py,指定django的模板视图,
from django.conf.urls import url
from django.contrib import admin
from django.urls import path, include
from django.views.generic import TemplateView
urlpatterns = [
path('admin/', admin.site.urls),
path('api/', include('myapp.urls')),
url(r'^$', TemplateView.as_view(template_name="index.html")),
]
在settings.py中配置模板目录为dist文件夹,
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': ['appfront/dist'],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
指定静态文件目录为vuetest/dist/static,
# Add for vuejs
STATICFILES_DIRS = [
os.path.join(BASE_DIR, "vuetest/dist/static"),
]
浏览器访问http://localhost:8000/,显示的不再是django的欢迎页面,而是vue的页面。
前后端结合完成。vue的8080可以停了。

Nginx转发
nginx常用3个命令,启动,重新加载,停止,
nginx start
nginx -s reload
nginx -s stop
修改\conf\nginx.conf,监听端口改为8090,添加转发proxy_pass http://localhost:8000;
server {
listen 8090;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root html;
index index.html index.htm;
proxy_pass http://localhost:8000;
}
执行nginx start,浏览器访问http://localhost:8090/,也能正常访问djangotest。
通过nginx将8090转发到了8000。
持续集成
本来想弄个pipline的,无奈家里这台破机器安装失败,windows也没有linux对jenkins支持好,只能将就做个鸡肋版本。
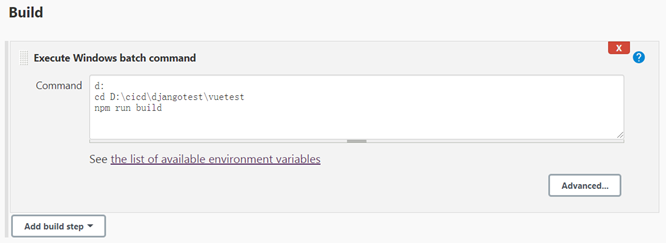
New Item,命名为vuetest,添加vue的build脚本,
d:
cd D:\cicd\djangotest\vuetest
npm run build

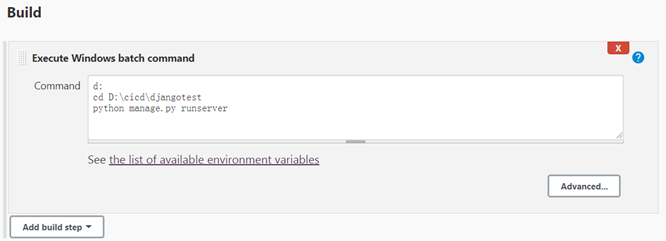
New Item,命名为djangotest,添加django的build脚本,
d:
cd D:\cicd\djangotest
python manage.py runserver

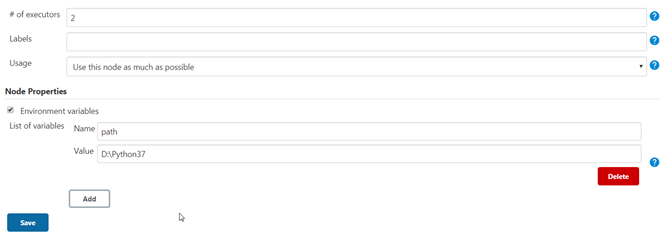
直接执行会报错python不是可运行命令。添加python环境变量,在首页左下角,

把路径D:\Python37添加为环境变量path并保存,

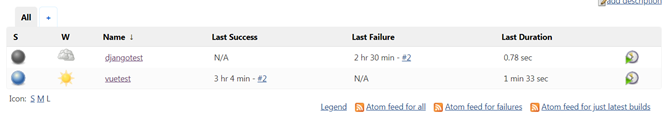
建好的这2个job就可以用来编译vue和启动django了,

专注测试,坚持原创,只做精品。欢迎关注公众号『东方er』
版权申明:本文为博主原创文章,转载请保留原文链接及作者。
测试同学动手搭个简易web开发项目的更多相关文章
- [转帖]2019 简易Web开发指南
2019 简易Web开发指南 2019年即将到来,各位同学2018年辛苦了. 不管大家2018年过的怎么样,2019年还是要继续加油的! 在此我整理了个人认为在2019仍是或者将成为主流的技术 ...
- 笔记:学习go语言的网络基础库,并尝试搭一个简易Web框架
在日常的 web 开发中,后端人员常基于现有的 web 框架进行开发.但单纯会用框架总感觉不太踏实,所以有空的时候还是看看这些框架是怎么实现的会比较好,万一要排查问题也快一些. 最近在学习 go 语言 ...
- 第一次正式java web开发项目的总结
去年下半年到现在,因为公司人员流动,也有好几个新进的员工分给我来带领,也有刚从学校出来的,在和他们交流的过程中,不由的想起自己刚刚进入这行的一些感想. 记得自己当初写过一篇总结的,我想这些对于刚出校门 ...
- web前端学习路线(含20个真实web开发项目集合)
目前web前端工程师日均岗位缺口已经超过50000,随着互联网+的深入发展,html5作为前端展示技术,市场人才需求量将呈直线上涨. Web前端工程师的岗位职责是利用HTML.CSS.Java.DOM ...
- 第二次正式java web开发项目的总结(回收站恢复)
都说互联网行业加班很是厉害,记得前不久网上还晒出了几个大城市互联网行业的加班排名调查,但是我们公司,或者说我们项目组倒是非常的例外,进公司也差不多半年了,才仅仅上个月有一个周六加过一天班而已. 不过好 ...
- java web简易网上书店项目系列,使用MVC模式(servlet+jstl+dbutils),开篇
一. 针对很多java web初学者入门困难的问题,笔者利用一个小型web项目,一步一步的展示java web开发方法,每一个章节引入一些java web开发的重点知识,让同学们可以将java web ...
- 《Python Web开发实战》|百度网盘免费下载|Python Web开发
<Python Web开发实战>|百度网盘免费下载|Python Web开发 提取码:rnz4 内容简介 这本书涵盖了Web开发的方方面面,可以分为如下部分: 1. 使用最新的Flask ...
- tornado web高级开发项目之抽屉官网的页面登陆验证、form验证、点赞、评论、文章分页处理、发送邮箱验证码、登陆验证码、注册、发布文章、上传图片
本博文将一步步带领你实现抽屉官网的各种功能:包括登陆.注册.发送邮箱验证码.登陆验证码.页面登陆验证.发布文章.上传图片.form验证.点赞.评论.文章分页处理以及基于tornado的后端和ajax的 ...
- 做web开发和测试,修改hosts指定某个域名访问某个特定的IP后,如何使hosts立即生效的方法
本文转自SUN'S BLOG,原文地址:http://whosmall.com/post/143 hosts的配置方法: 在windows系统中,找到C:\windows\system32\drive ...
随机推荐
- 关于js 原生原生链
可以这么理解 (1).所有的引用类型都有一个 _proto_ (隐式原型)属性,属性值是一个普通的对象 (2).所有的函数都有一个prototype(显示原型)属性,属性值是一个普通的对象 (3).所 ...
- Java实现 LeetCode 341 扁平化嵌套列表迭代器
341. 扁平化嵌套列表迭代器 给你一个嵌套的整型列表.请你设计一个迭代器,使其能够遍历这个整型列表中的所有整数. 列表中的每一项或者为一个整数,或者是另一个列表.其中列表的元素也可能是整数或是其他列 ...
- Java实现 蓝桥杯VIP 算法训练 字符串编辑
算法训练 字符串编辑 时间限制:1.0s 内存限制:512.0MB 问题描述 从键盘输入一个字符串(长度<=40个字符),并以字符 '.' 结束.编辑功能有: 1 D:删除一个字符,命令的方式为 ...
- Github 创建SSH密钥克隆仓库详解
1.登录Github主页,点击任意一个repository,点击Clone or download,点击Use SSH 2.点击add a new pulbic key,创建公钥 3.下面图中的Tit ...
- Python学习之turtle绘图篇
画一个红色的五角星 from turtle import * color('red','red') begin_fill() for i in range(5): fd(200) rt(144) en ...
- Python数据分析软件包介绍
Python数据分析主要软件包: 1.python -m pip install numpy 2.python -m pip install pandas 3.python -m pip instal ...
- hibernate中的映射
hibernate中的映射是指Java类和数据库表中的属性来进行关联,然后通过类来操作数据库中,这就是简单的映射.
- 03 . Prometheus监控容器和HTTP探针应用
Eeporter是什么及来源? 是什么? 广义上讲所有可以向Prometheus提供监控样本数据的程序都可以被称为一个Exporter.而Exporter的一个实例称为target,如下所示,Prom ...
- 痞子衡嵌入式:链接函数到8字节对齐地址或可进一步提升i.MXRT内核执行性能
大家好,我是痞子衡,是正经搞技术的痞子.今天痞子衡给大家分享的是i.MXRT上进一步提升代码执行性能的经验. 今天跟大家聊的这个话题还是跟痞子衡最近这段时间参与的一个基于i.MXRT1170的大项目有 ...
- [转] C++中的namespace
点击阅读原文 namespace中文意思是命名空间或者叫名字空间,传统的C++只有一个全局的namespace,但是由于现在的程序的规模越来越大,程序的分工越来越细,全局作用域变得越来越拥挤,每个人都 ...
