flask完成前后端分离实例
需求:通过页面点击完成简单的投票系统功能。
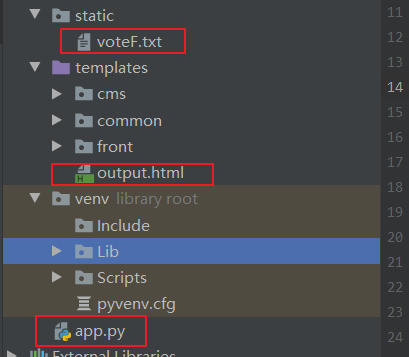
相关文件:

设计思路:
1、前端:提供可以投票的入口。查询的入口。(前端不做数据处理,只做展示)
使用<a> </a> 完成超链接的接收数据
设置超链接的按钮:提供投票和查询功能
2、后端:数据存储:可以通过txt文件做简单的数据存储。提供新增数据的接口,查询的接口。
数据存储为字典格式,放在txt文件中。
voteF.txt:{'1号': 104, '2号': 44}
在app.py中写3个接口:
- 请求接口可返回html页面
- 请求投票接口可以更新数据到txt文件中
- 请求查询接口可以返回最新的txt文件数据
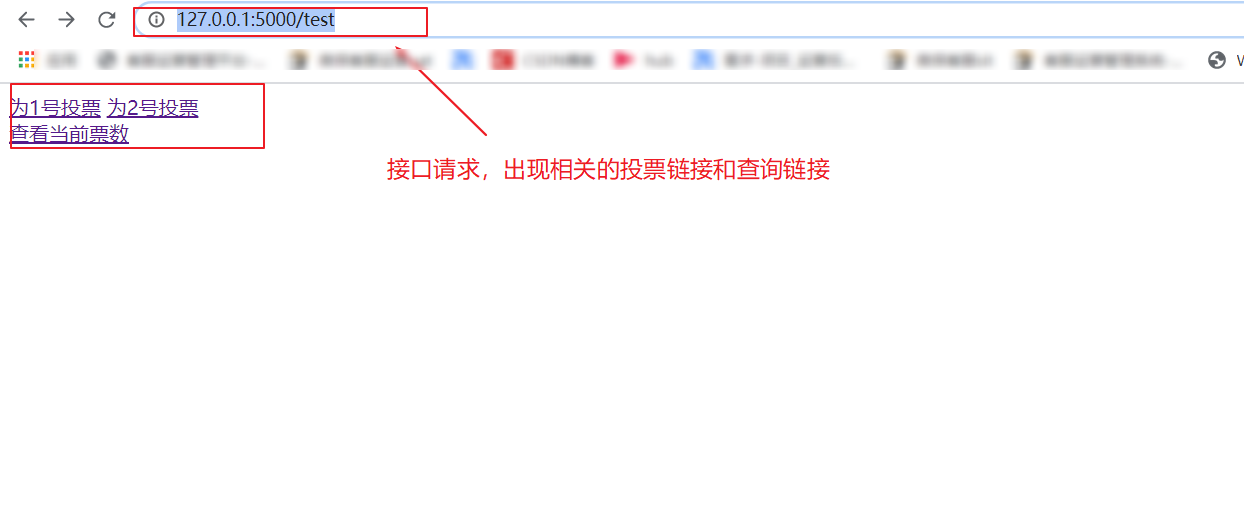
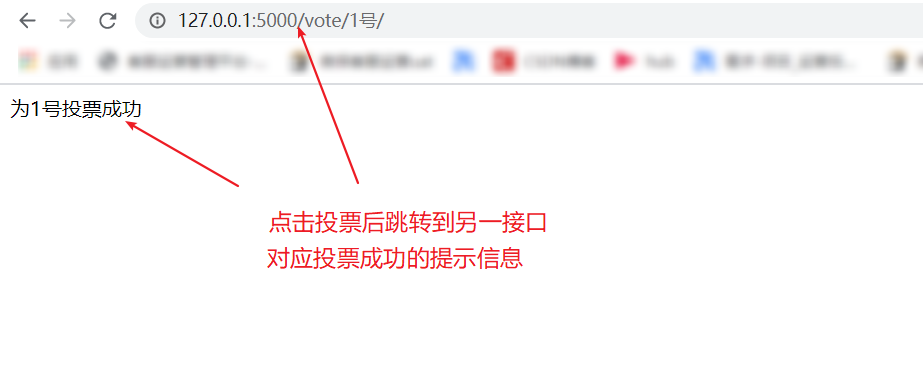
3、具体页面实现截图:
请求链接:http://127.0.0.1:5000/test



备注:投票的是同个接口,只是参数不同。

4、相关代码
voteF.txt
{'1号': 108, '2号': 44}
app.py
from flask import Flask, render_template, jsonify, request, redirect, url_for
import os app = Flask(__name__)
app.config.update(DEBUG=False)
@app.route('/test', methods=['GET'])
def test():
# print(namme)
return render_template('output.html') @app.route('/vote/<string:name>/',methods=['GET', 'POST'])
def vote(name):
F = open("D:\\XXX\\static\\voteF.txt","r+",encoding="utf-8")
votelist = F.read()
print(votelist)
F.close()
tmp = eval(votelist)#读取的str转换为字典
print(tmp)
for key,value in tmp.items():
if name == key://如果名字会等于key
tmp.get(key,value)
# print(key,value)
tmp[key] = value + 1//将key的value+1
F = open("D:\\XXX\\static\\voteF.txt", "w+",encoding="utf-8")
F.write(str(tmp))//写入文件中
F.close() # return render_template('output.html')
print("投票成功")
return "为{}投票成功".format(name) @app.route('/voteF.txt')
def query():
# F = open("voteFF.txt", "r+")
# lines = F.read()
# return render_template('output.html', lines = lines) return redirect(url_for('static',filename='voteF.txt'))
html
<body style="color:black">
<a href="http://127.0.0.1:5000/vote/1号/">为1号投票</a>
<a href="http://127.0.0.1:5000/vote/2号/">为2号投票</a><br>
<a href="http://127.0.0.1:5000/static/voteF.txt" οnclick="location.reload()">查看当前票数 <object><meta http-equiv="refresh" content="1" ></object></a>
</body>
丸子要加油呀
by:丸子
flask完成前后端分离实例的更多相关文章
- Flask + vue 前后端分离的 二手书App
一个Flask + vue 前后端分离的 二手书App 效果展示: https://blog.csdn.net/qq_42239520/article/details/88534955 所用技术清单 ...
- SpringBoot +Vue 前后端分离实例
今天下了Vue,想试一试前后端分离的实现,没想到坑还不少,这里就记录一下我遇到的坑和我的代码: 一.Vue的下载安装:从网上找就好了,没什么问题,除了下载以后,要把镜像库改成淘宝的,要不然太慢了. 二 ...
- 关于flask(前后端分离)的后端开发的小白笔记整理(含postman,jwt,json,SQLAlchemy等)
首先是提醒自己的一些唠嗑: 学会劳逸结合,文档看累了可以看视频,动手操作很关键,遇到问题先动脑子冷静地想,不要跟着步骤都不带脑子,想不出来了再查一查!有时候打出来的代码很虚,但是实践不花钱,实践出真知 ...
- React+Flask打造前后端分离项目开发环境
目录 前言 Backend-Flask Frontend-React Done References 前言 新的一年,开始水第一篇技术文.碰巧最近React玩得多,撸一篇文章纪念一下开发环境的搭建.
- Flask前后端分离项目案例
简介 学习慕课课程,Flask前后端分离API后台接口的实现demo,前端可以接入小程序,暂时已经完成后台API基础架构,使用postman调试. git 重构部分: token校验模块 auths认 ...
- Flask & Vue 构建前后端分离的应用
Flask & Vue 构建前后端分离的应用 最近在使用 Flask 制作基于 HTML5 的桌面应用,前面写过<用 Python 构建 web 应用>,借助于完善的 Flask ...
- Python Flask高级编程之RESTFul API前后端分离精讲 (网盘免费分享)
Python Flask高级编程之RESTFul API前后端分离精讲 (免费分享) 点击链接或搜索QQ号直接加群获取其它资料: 链接:https://pan.baidu.com/s/12eKrJK ...
- Flask之RESTFul API前后端分离
Flask之RESTFul API前后端分离 一:虚拟环境搭建的两种方式 1 pipenv的使用 pip install --user pipenv安装pipenv在用户目录下 py -m site ...
- 前后端分离中,Gulp实现头尾等公共页面的复用
前言 通常我们所做的一些页面,我们可以从设计图里面看出有一些地方是相同的.例如:头部,底部,侧边栏等等.如果前后端分离时,制作静态页面的同学,对于这些重复的部分只能够通过复制粘贴到新的页面来,如果页面 ...
随机推荐
- 响应式web设计(Responsive web design)
在全面进入互联网时代后,随着各种移动设备的普及,移动互联网更加受到大众的青睐.由于移动互联网的使用量远远超出了传统互联网的使用量,移动设备也正在逐渐超越桌面设备.因为用户在移动设备上的使用习惯不同,U ...
- 21.1 Math(数学运算)方法使用 、工具类
package day21_static.meathDemo; //Math: 包含一些基本的数学运算方法 //从api中搜Math,它都用的static修饰. public class MethDe ...
- Jmeter使用Websocket插件测试SingalR,外加还有阿里云PTS的Jmeter原生测试爬坑日志。
题外话:距离我的上一篇博客已经过去7年多了,我实在是个不务正业的程序员,遇到测试方面的东西总想分享一下,因为可用的资料实在太少了(包括国外的资料). 本人不喜欢授人以鱼,所以不会直接给出问题和解决方案 ...
- Go语言 可变参数
最近与同事讨论时,提到Go语言的可变参数,之前没有总结过相关知识点,今天我们介绍一下Go语言的可变参数. 可变参数(Variable Parameters):参数数量可变的函数称之为可变参数函数,主要 ...
- 返回指定字符串位置的函数FIELD(S,S1,S2,...) 与 FIND_IN_SET(S1,S2) 函数
FIELD(S,S1,S2,...) 与 FIND_IN_SET(S,S1) 函数 ------> 这2个函数都是返回指定字符串在源串中的出现的位置(皆是第一次出现的位置),但2个函数的参数 ...
- 别人用钱,而我用python爬虫爬取了一年的4K高清壁纸
前言 本文的文字及图片来源于网络,仅供学习.交流使用,不具有任何商业用途,版权归原作者所有,如有问题请及时联系我们以作处理. PS:如有需要Python学习资料的小伙伴可以加点击下方链接自行获取htt ...
- L22 Data Augmentation数据增强
数据 img2083 链接:https://pan.baidu.com/s/1LIrSH51bUgS-TcgGuCcniw 提取码:m4vq 数据cifar102021 链接:https://pan. ...
- L12 Transformer
Transformer 在之前的章节中,我们已经介绍了主流的神经网络架构如卷积神经网络(CNNs)和循环神经网络(RNNs).让我们进行一些回顾: CNNs 易于并行化,却不适合捕捉变长序列内的依赖关 ...
- stand up meeting 12/8/2015
part 组员 今日工作 工作耗时/h 明日计划 工作耗时/h UI 冯晓云 -------------- -- ----------- -- PDF Reader 朱玉影 ...
- C++ 11 +,开坑。
最近换新工作了.工作中需要用到高端的c++11的一些操作,至于我后面又plus一下还是因为可能是c++14或者17中提供的一些操作.反正都是c++11以及之后的一些特性. 首先,今天看一下关于函数模板 ...
