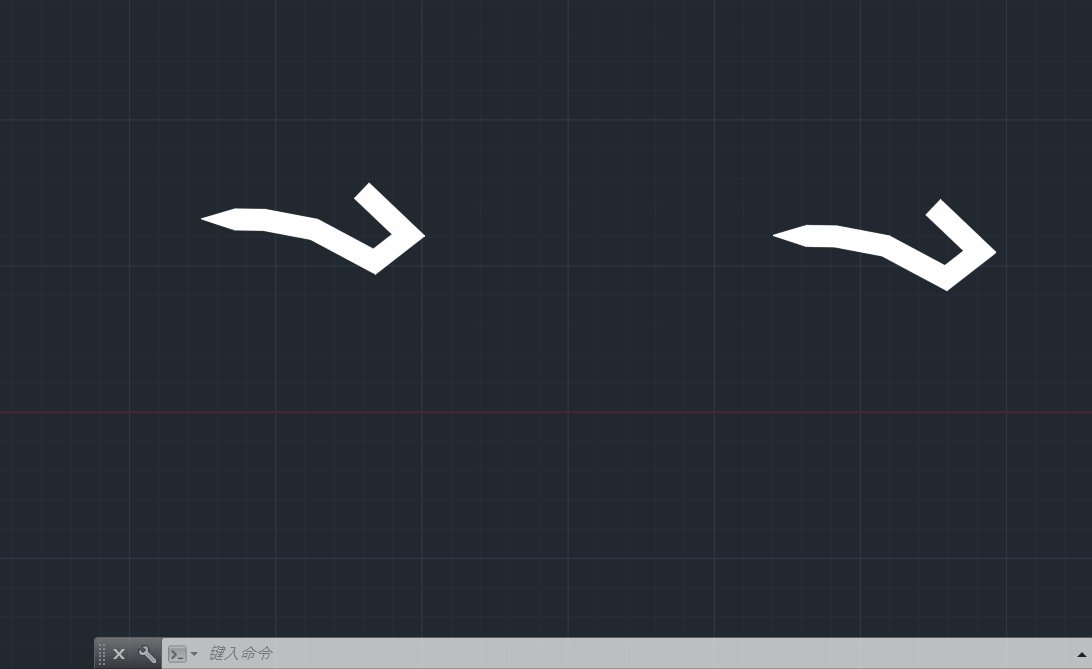
objectarx 得到有宽度的多段的轮廓

使用到的命令是:_.wmfout和_.import以及PEdit
步骤:1.先通过_.wmfout和_.import得到轮廓线,得到的轮廓线是一个块。方法如下:
- //ssname:选择的有宽度的多段线
- static AcDbObjectId wmfoutIn(ads_name& ssname)
- {
- acedCommandS(RTSTR, L"_.wmfout", RTSTR, L"E:\\temp_1.wmf", RTENAME, ssname, RTSTR, L"", RTNONE);
- acedCommandS(RTSTR, L"_.import", RTSTR, L"E:\\temp_1.wmf", RTNONE);
- acdbEntLast(ssname);
- AcDbObjectId entId;
- acdbGetObjectId(entId, ssname);
- AcDbBlockReference* pBlk = NULL;
- AcGePoint3d ptBase;
- AcGeMatrix3d mat;
- if (acdbOpenObject(pBlk, entId, AcDb::kForWrite) == Acad::eOk)
- {
- ptBase = pBlk->position();
- mat.setToScaling(2.0, ptBase);
- pBlk->transformBy(mat);
- pBlk->close();
- return entId;
- }
- return AcDbObjectId::kNull;
- }
- AcDbVoidPtrArray voidArr;
- es = pBlk->explode(voidArr);
- if (es == ErrorStatus::eOk) {
- for (int j = ; j < voidArr.length(); j++)
- {
- AcDb2dPolyline *pl2d = (AcDb2dPolyline*)voidArr[j];
- AcDbVoidPtrArray voidArr2d;
- es = pl2d->explode(voidArr2d);
- if (es == ErrorStatus::eOk) {
- for (int m = ; m < voidArr2d.length(); m++)
- {
- AcDbLine * line = (AcDbLine*)voidArr2d[m];
- vecLines.push_back(line);
- }
- }
- delete pl2d;
- pl2d = NULL;
- }
- }
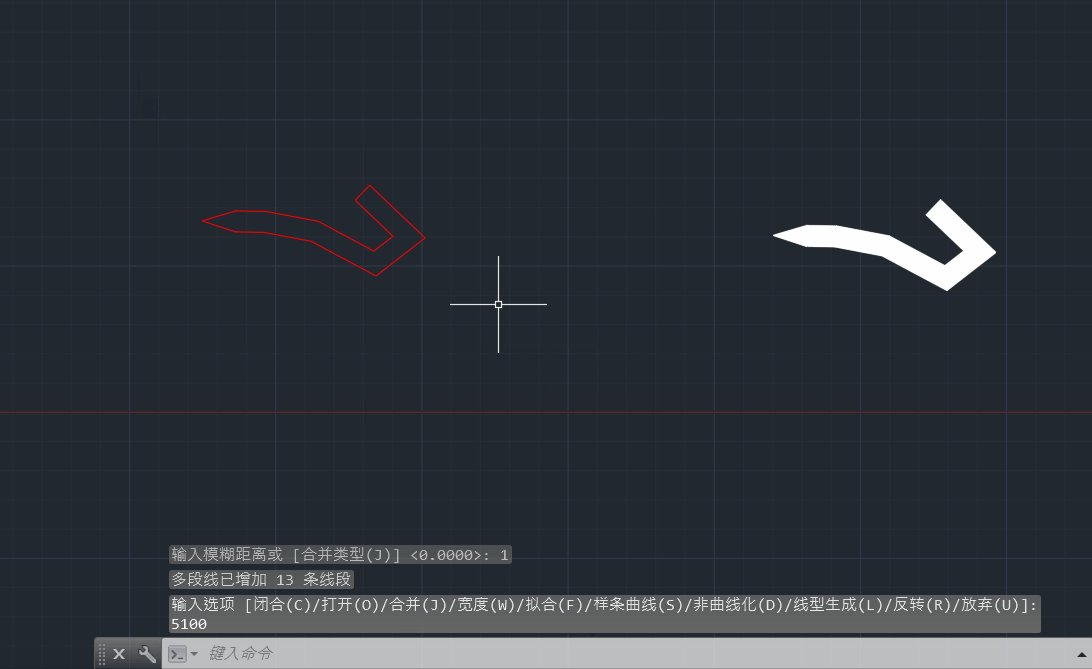
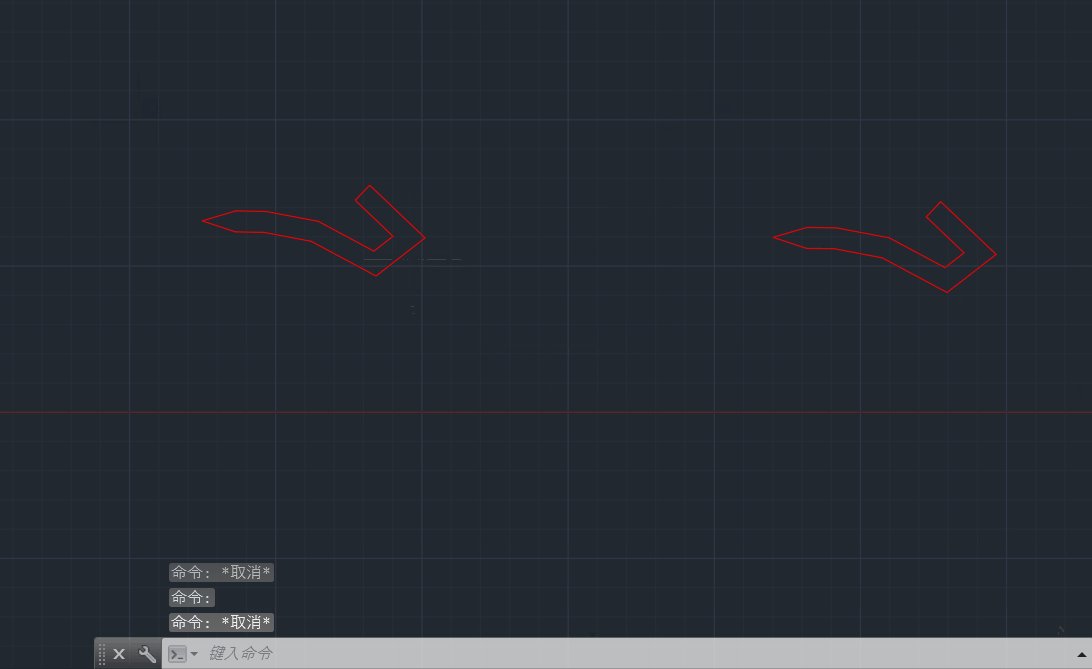
3.这样得到的直线集合,发现除了能得到轮廓之后,在轮廓内部还会有重叠的直线,所以这一步就是删除轮廓内部重叠的直线。
- for (int i = ; i < (int)vecLines.size(); i++)
- {
- AcDbLine * l1 = vecLines[i];
- if (l1 == NULL) {
- continue;
- }
- int m = ;
- for (int j = i + ; j < (int)vecLines.size(); j++)
- {
- AcDbLine * l2 = vecLines[j];
- if (l2 == NULL || l1 == NULL) {
- break;
- }
- if (IsEqual(l1->startPoint(), l2->startPoint(), 1e-) && IsEqual(l1->endPoint(), l2->endPoint(), 1e-)) {
- vecLines.erase(vecLines.begin() + i - m, vecLines.begin() + i + - m);
- m++;
- vecLines.erase(vecLines.begin() + j - m, vecLines.begin() + j + - m);
- m++;
- }
- }
- }
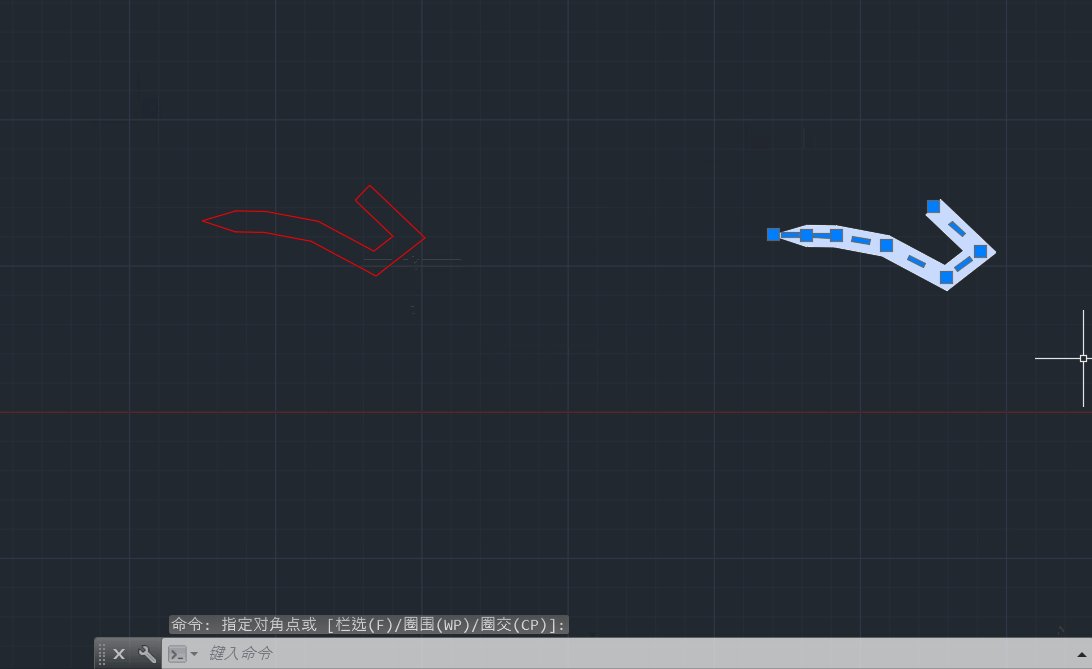
4.到了这一步就只剩下轮廓直线集合了,这步就把这个剩余的直线转换为多段线。我使用的PEDit命令,这个命令具体用法,详见另一篇博客:
https://www.cnblogs.com/HelloQLQ/p/12381923.html
这里做的不好的是,在第4步,需要再次选择一下,我本来是直接通过:
int acedSSAdd(
const ads_name ename,
const ads_name sname,
ads_name result
);
但是添加出来的result用PE命令合成多段线始终不成功,所以只能手动选择一次,得到result集合,再合成多段线了。。
objectarx 得到有宽度的多段的轮廓的更多相关文章
- objectarx 按比例分割封闭多段线
测试结果:这个是按0.1,0.1,0.1,0.3,0.4的比例划分的. 插件描述:这个插件主要是选择一个多段线poly,设置poly的close属性为true,在poly任意一侧画一条长线line(l ...
- 实现Myxls设置行高的功能(转)
MyXLS是一个导出Excel的好工具,速度快,体积小,而且也不用担心使用Com生成Excel时资源释放的问题了.但是作者提供的代码没有设置行高 要实现这个效果,首先需要修改两个文件: 1.Row.c ...
- NPOI创建DOCX常用操作【转】
1. 创建文档 XWPFDocument m_Docx = new XWPFDocument();2. 页面设置 //1‘=1440twip=25.4mm=72pt(磅point)=96px(像素 ...
- codevs[1300]文件排版
Description 写电子邮件是有趣的,但不幸的是经常写不好看,主要是因为所有的行不一样长,你的上司想要发排版精美的电子邮件,你的任务是为他编写一个电子邮件排版程序. 完成这个任务最简单的办法是在 ...
- Matlab 如何绘制复杂曲线的包络线
Matlab 如何绘制复杂曲线的包络线 http://jingyan.baidu.com/article/aa6a2c14d36c710d4c19c4a8.html 如果一条曲线(比如声音波形)波动很 ...
- iOS开发之常用资讯类App的分类展示与编辑的完整案例实现(Swift版)
上篇博客我们聊了<资讯类App常用分类控件的封装与实现(CollectionView+Swift3.0)>,今天的这篇博客就在上篇博客的基础上做些东西.做一个完整的资讯类App中的分类展示 ...
- CSS 控制table 滑动及调整列宽等问题总结
一. 通过css控制table y方向上滚动 html中没有滚动条,可以根据overflow属性的scroll来对table显示不完全的内容进行滚动. 只是y方向上滚动,很简单,只要设置div的hei ...
- Android-原笔迹手写的探索与开发
前言 这篇文章主要是关于移动端原笔迹的开发,让平板上的手写效果达到笔迹光滑且有笔锋. 介绍关于原笔迹的算法思路. 项目github地址 算法思路分析 曲线拟合算法 利用曲线拟合算法增加虚拟的点,使得 ...
- Jupyter notebook工具栏隐藏和jupyter notebook主题更改
有趣的事,Python永远不会缺席! 如需转发,请注明出处:小婷儿的python https://www.cnblogs.com/xxtalhr/p/10747200.html 一.问题 Jupyt ...
随机推荐
- RxJava的简单使用
0x00 介绍 先简单介绍一下这个库,Rx的一系列实现都是为了解决同一个问题,就是让异步编程变的更加简单.它的主要思想是使用观察者模式,分离了数据源和数据的使用者,同时它拓展了观察者模式,将数据源中的 ...
- 吴裕雄--天生自然python TensorFlow图片数据处理:解决TensorFlow2.0 module ‘tensorflow’ has no attribute ‘python_io’
tf.python_io出错 TensorFlow 2.0 中使用 Python_io 暂时使用如下指令: tf.compat.v1.python_io.TFRecordWriter(filename ...
- Office、VBA开发方案选择指南
最近很多朋友向我提出Office的开发方式方面的疑惑,主要是针对特定的系统和Office版本不知道选择哪一种编程语言.创建哪一种类型的项目. 事实确实如此,如果搞不清楚语言的特性和项目类型的特点,很可 ...
- K3CLOUD日志目录
业务站点安装目录\K3Cloud\WebSite\App_Data\Log下面找
- 感叹号在Linux bash中使用技巧
1. 重复执行上一条指令 !! [root@iZ23t6nzr7dZ python]# ls /usr/local/ aegis bin etc games include lib lib64 li ...
- crm项目-stark组件分析
############### stark组件 ################ """ 这个stark组件是非常神奇的 1,独立的一个组件 2,没有mod ...
- 基础_1:RCP基本框架
Display: Display是一个SWT对象,代表底层图形系统的实现.一个RCP应用程序只需要一个Display对象. Display的主要任务是从操作系统队列中读取事件,传递给RCP的事件监听器 ...
- 86)PHP,PDO常用函数
(1) (2) 举例:假如我的sql语句有问题,那么我输出这两个函数所产生的信息. 还有一组函数: 分别是,开启事务,回滚事务,提交事务,判断是否处于事务中. errorInfo() 错误信 ...
- 基于phathomjs token 不定时无响应问题排查
问题描述 基于phathomjs的token池项目,基本原理是,打开淘宝页,获取匿名cookie,再由cookie中提取有效token,调用方通过该token获取淘宝数据 为方便基他人应用,封装了部分 ...
- springboot学习笔记:6.内置tomcat启动和外部tomcat部署总结
springboot的web项目的启动主要分为: 一.使用内置tomcat启动 启动方式: 1.IDEA中main函数启动 2.mvn springboot-run 命令 3.java -jar XX ...
