Android下拉刷新-SwipeRefreshLayout,RecyclerView完全解析之下拉刷新与上拉加载SwipeRefreshLayout)
SwipeRefrshLayout是Google官方更新的一个Widget,可以实现下拉刷新的效果。该控件集成自ViewGroup在support-v4兼容包下,不过我们需要升级supportlibrary的版本到19.1以上。基本使用的方法如下:
- setOnRefreshListener(OnRefreshListener):添加下拉刷新监听器
- setRefreshing(boolean):显示或者隐藏刷新进度条
- isRefreshing():检查是否处于刷新状态
- setColorSchemeResources():设置进度条的颜色主题,最多设置四种,以前的setColorScheme()方法已经弃用了。
- 先来看下简单的布局,在最外层加上SwipeRefreshLayout,但是子的View需要时可滚动的(ScrollView或ListView)
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin" tools:context=".MainActivity"> <android.support.v4.widget.SwipeRefreshLayout
android:id="@+id/swipeRefreshLayout"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
>
<ListView
android:id="@+id/listView"
android:layout_width="match_parent"
android:layout_height="wrap_content"> </ListView>
</android.support.v4.widget.SwipeRefreshLayout> </RelativeLayout>MainActivity中onCreate中的初始化一下SwipeLayOut,需要注意的方法是setColorScheme(), 设置进度条的颜色主题,最多能设置四种;
myListView = (ListView) findViewById(R.id.listView);
mySwipeRefreshLayout = (SwipeRefreshLayout) findViewById(R.id.swipeRefreshLayout); mySwipeRefreshLayout.setOnRefreshListener(this);
mySwipeRefreshLayout.setColorScheme(android.R.color.holo_blue_bright, android.R.color.holo_green_light,
android.R.color.holo_orange_light, android.R.color.holo_red_light);
listAdapter = new ArrayAdapter(this,android.R.layout.simple_list_item_1,listIDE);
myListView.setAdapter(listAdapter);MainActivity中需要实现一下 SwipeRefreshLayout.OnRefreshListener
@Override
public void onRefresh() { refreshHandler.sendEmptyMessageDelayed(REFRESH_STATUS, 1500);
}最后初始化一下数据setRefreshing(boolean):,显示或隐藏刷新进度条
private static final int REFRESH_STATUS =0;
private ListView myListView;
private SwipeRefreshLayout mySwipeRefreshLayout;
private ArrayAdapter<String> listAdapter;
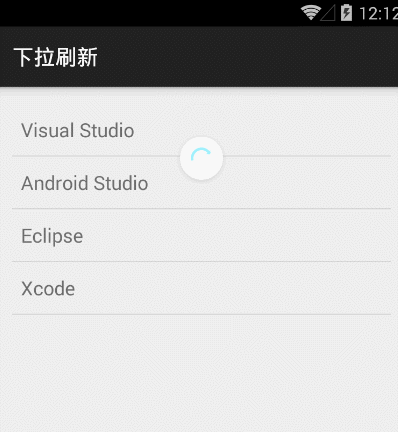
private List<String> listIDE = new ArrayList<String>(Arrays.asList("Visual Studio", "Android Studio", "Eclipse", "Xcode"));
private Handler refreshHandler = new Handler()
{
public void handleMessage(android.os.Message msg)
{
switch (msg.what)
{
case REFRESH_STATUS:
listIDE.removeAll(listIDE);
listIDE.addAll(Arrays.asList("C#", "Java", "C++","Object-C"));
listAdapter.notifyDataSetChanged();
mySwipeRefreshLayout.setRefreshing(false);
break; }
};
};
转自:作者:FlyElephant
出处:http://www.cnblogs.com/xiaofeixiangRecyclerView+SwpieRefreshLayout实现下拉刷新效果
Android下拉刷新-SwipeRefreshLayout,RecyclerView完全解析之下拉刷新与上拉加载SwipeRefreshLayout)的更多相关文章
- 【FastDev4Android框架开发】RecyclerView完全解析之下拉刷新与上拉加载SwipeRefreshLayout(三十一)
转载请标明出处: http://blog.csdn.net/developer_jiangqq/article/details/49992269 本文出自:[江清清的博客] (一).前言: [好消息] ...
- SwipeRefreshLayout实现下拉刷新上滑加载
1. 效果图 2.RefreshLayout.java package myapplication.com.myapplication; import android.content.Context; ...
- Android如何定制一个下拉刷新,上滑加载更多的容器
前言 下拉刷新和上滑加载更多,是一种比较常用的列表数据交互方式. android提供了原生的下拉刷新容器 SwipeRefreshLayout,可惜样式不能定制. 于是打算自己实现一个专用的.但是下拉 ...
- APICloud上啦加载下拉刷新模块
apicloud有自带的上啦加载下拉刷新,当让也可以用第三方或者在模块库里面找一个使用 一.下拉刷新,一下代码写在 apiready = function (){} 里面 apiready = fun ...
- 在命令提示符下,运行Java程序时,提示"找不到或无法加载主类"
小白:在命令提示符下,运行Java程序时,提示"找不到或无法加载主类". 大神:运行Java程序的作用是让Java解释器装载,检验并运行字节码文件(.class).因此,在运行Ja ...
- Android 下拉刷新上啦加载SmartRefreshLayout + RecyclerView
在弄android刷新的时候,可算是耗费了一番功夫,最后发觉有现成的控件,并且非常好用,这里记录一下. 原文是 https://blog.csdn.net/huangxin112/article/de ...
- Android之下拉刷新,上啦加载的实现(一)
转载地址http://blog.csdn.net/leehong2005/article/details/12567757#t5 前段时间项目中用到了下拉刷新功能,之前在网上也找到过类似的demo,但 ...
- dropload.js 上滑加载,下拉刷新
https://github.com/ximan/dropload dropload a javascript implementation of pull to refresh and up to ...
- Android 自定义ScrollView 支持惯性滑动,惯性回弹效果。支持上拉加载更多
先讲下原理: ScrollView的子View 主要分为3部分:head头部,滚动内容,fooder底部 我们实现惯性滑动,以及回弹,都是靠超过head或者fooder 就重新滚动到 ,内容的顶部或 ...
随机推荐
- oracle学习 四(持续更新中)无法为表空间 MAXDATA 中的段创建 INITIAL 区
解决建立表的时候出现的 ORA-01658: 无法为表空间 MAXDATA 中的段创建 INITIAL 区 出现这个问题是因为表空间的大小不足,可以给他扩容这样的话也会多出来一个数据文件.具体写法如下 ...
- [置顶] 如何在浏览器中打开PDF文件并实现预览的思路与代码
编写项目遇到一个需要在浏览器中打开PDF文件的问题.最终实现效果如下: 其实也就是简单的在浏览器中实现一个打开pdf文件,并有类似预览功能的边框. 其实在网上经常见到类似的页面,在浏览器中打开pdf文 ...
- 【转】2D动画:view的Matrix
Matrix,中文里叫矩阵,高等数学里有介绍,在图像处理方面,主要是用于平面的缩放.平移.旋转等操作. 首先介绍一下矩阵运算.加法和减法就不用说了,太简单了,对应位相加就好.图像处理,主要用到的是乘法 ...
- OSG+MFC对话框程序
OSG的sample里面有OSG+MFC+MDI的例子. 网上有说OSG+MFCSDI的例子,如http://blog.csdn.net/xuguangsoft/article/details/816 ...
- jquery表单内容过滤
效果: 输入筛选字段后显示效果: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http ...
- github 多帐户使用
同一台电脑有2个github账号?咋办 比如一个公司账号一个个人账号. 私人账号如下: 邮箱example@126.com 账号:example 公司工作账号如下: work@xx.com 账号:my ...
- AVR JTAG MKii 引脚布局 ( JTAG 和 ISP )
1,JTAG和ISP引脚复用,JTAG的TCK,TDO,TDI分别与ISP的SCK,MISO,MOSI复用:2,VT引脚必须接目标板电源,不然仿真器接口电路不工作: JTAG接口引脚定义如下 标配的J ...
- 试读《基于MVC的JavaScript Web富应用开发》
前两年做jsp开发时,用了不少JavaScript(JS)和Ajax, 最近的项目一直在使用Flex做前台,虽然也有类似的ActionScript实现JS的功能,但没想到的是,短短几年JS发展如此迅速 ...
- rails 调试
1. ruby-debug, ruby-debug19 没人维护,bug多.Ruby 1.9.3后不推荐使用 2. debugger ruby 1.9.3后的选择,功能强大,缺点是没有语法高亮. 项目 ...
- 安装mysql问题
我想大多数人都遇到第一次安装失败或者卸载安装mysql,老是在最后一步失败:解决方法有2个:1 删除 默认路径文件C:\Documents and Settings\All Users\Applica ...
