AjaxFileUpload 在C#中应用
一、前台页面
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<script src="js/jquery-1.8.2.min.js" type="text/javascript"></script>
<script src="js/ajaxfileupload.js"></script>
<script type="text/javascript">
function CheckFile() {
$.ajaxFileUpload({
url: 'upload.ashx?time=' + new Date(),
secureuri: false,
fileElementId: 'fuFileLoad', //上传控件ID
dataType: 'json', //返回值类型 一般设置为json
success: function (data, status) {
var jsonData = $.parseJSON(data);
alert(jsonData.Eor);
if (jsonData.Eor == "succss") {
alert(jsonData.Msg);
} else {
alert(jsonData.Msg);
}
},
error: function (data, status, e) {
alert(e); //就是在这弹出“语法错误”
}
});
}
</script>
</head>
<body>
<form id="form1" runat="server">
<asp:FileUpload ID="fuFileLoad" runat="server" onchange="CheckFile();" />
</form>
</body>
</html>
二、上传功能代码 upload.ashx
using System;
using System.IO;
using System.Web;
using System.Web.Script.Serialization; public class upload : IHttpHandler { public void ProcessRequest (HttpContext context) {
//文件大小限制10M
const int maxSize = 10485760;
//定义允许上传的文件扩展名
var ext = new[] { "rar", "zip", "gif", "jpg", "jpeg", "png", "bmp", "xls", "xlsx", "doc", "docx", "et", "wps" };
string strExt = "";
foreach (var a in ext)
{
strExt += a + "/";
}
strExt = strExt.TrimEnd('/');
string savePath = "/upLoads/"; //文件保存路径 var resp = new UploadResponse();
HttpFileCollection imgFile = context.Request.Files;
if (imgFile.Count > 0)
{
string fileExt = Path.GetExtension(imgFile[0].FileName); //获得扩展名
if (string.IsNullOrEmpty(fileExt) || Array.IndexOf(ext, fileExt.Substring(1).ToLower()) < 0)
{
resp.Eor = "error";
resp.Msg = string.Format("扩展名为{0}的文件不允许上传!\n只允许上传{1}格式的文件。", fileExt, strExt);
}
else
{
if (imgFile[0].InputStream.Length > maxSize)
{
resp.Eor = "error";
resp.Msg = "上传文件大小超过限制!";
}
else
{
string fileNewName = DateTime.Now.ToString("yyyyMMddHHmmssffff") + fileExt; //新的文件名
try
{
SaveFile(imgFile[0], context.Server.MapPath(savePath), fileNewName); //保存文件 resp.Eor = "succss";
resp.Msg = "上传成功! 文件大小为:" + imgFile[0].ContentLength;
resp.ImgUrl = savePath + fileNewName;
resp.FName = fileNewName;
resp.OName = imgFile[0].FileName;
}
catch (Exception ex)
{
resp.Eor = "error";
resp.Msg = ex.ToString();
}
}
}
}
else
{
resp.Eor = "error";
resp.Msg = "请选择文件!";
}
context.Response.ContentType = "text/html";
context.Response.Write(new JavaScriptSerializer().Serialize(resp));
context.Response.End();
} private void SaveFile(HttpPostedFile imgFile, string savePath, string fileName)
{
if (!Directory.Exists(savePath)) //判断文件存放路径是否存在
{
Directory.CreateDirectory(savePath);
} imgFile.SaveAs(Path.Combine(savePath, fileName));
} public class UploadResponse
{
public string Eor { get; set; }
public string Msg { get; set; }
public string ImgUrl { get; set; }
public string FName { get; set; }
public string OName { get; set; } } public bool IsReusable {
get {
return false;
}
} }
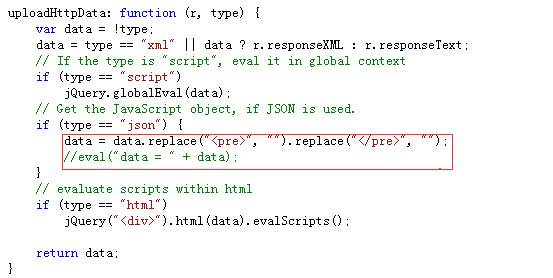
三、返回的json数据调整

四、源代码下载地址:http://pan.baidu.com/s/1jGo1wzW
热烈欢迎大家吐槽。
AjaxFileUpload 在C#中应用的更多相关文章
- JQuery文件上传插件ajaxFileUpload在Asp.net MVC中的使用
0 ajaxFileUpload简介 ajaxFileUpload插件是一个非常简单的基于Jquery的异步上传文件的插件,使用过程中发现很多与这个同名的,基于原始版本基础之上修改过的插件,文件版本比 ...
- ajaxFileUpload增加附加参数
直接说方法: $.ajaxFileUpload({ data:{"a":123,"b":456};//附加参数,json格式 }); 然后在ajaxFileUp ...
- ajaxFileUpload 报这错jQuery.handleError is not a function 博客分类: WEB前端jquery
ajaxfileuploadhandleError 今天刚打个一个技术群,里面有人问标题上的问题,嘿,我恰好遇过,现在大家至少也在用jquery1.9以上的版本,ajaxfileupload的版本早 ...
- ajaxFileUpload 报这错jQuery.handleError is not a function
今天刚打个一个技术群,里面有人问标题上的问题,嘿,我恰好遇过,现在大家至少也在用jquery1.9以上的版本,ajaxfileupload的版本早就不更新了,大家可以下载看:地址这里, 它例子里使用的 ...
- JS ajaxfileUpload 一次性上传多个input控件 上传多个文件
本方法适用于一次性上传多个input框输入的文件,如下图所示,任务是需要一次上传两个input框提供的两个文件. 具体方法: 1.修改ajax调用方法 如上图所示,只需要将ajaxFileUpload ...
- ajaxfileupload插件,C#返回Json数据报错
报错信息一:jQuery.handleError is not a function 上传图片的时候,通过F12,查看到这个错误. 解决方案: jquery版本问题,handlerError只在jqu ...
- 【转载】ajaxFileUpload 报这错jQuery.handleError is not a function
今天刚打个一个技术群,里面有人问标题上的问题,嘿,我恰好遇过,现在大家至少也在用jquery1.9以上的版本,ajaxfileupload的版本早就不更新了,大家可以下载看:地址这里,它例子里使用的J ...
- jQuery 关于IE9上传文件无法进入后台问题的原因及解决办法(ajaxfileupload.js第四弹)
第四弹的诞生完全不在自己最初的计划之中,是有个网友看了先前关于<ajaxfileupload.js系列>的文章后提出的问题,由于自己一直是用chrome浏览器去测试demo,完全忽略IE浏 ...
- input file 图片上传
使用第三方:jquery.ajaxfileupload.jsinput中的name根据后端来定 <form method="post" enctype="multi ...
随机推荐
- 测试URL有效性
方法一: #禁用滚动条 $ProgressPreference='silentlycontinue' Invoke-WebRequest "www.163.com" -UseBas ...
- 关于2000W数据
前几天在博客园首页看到这个2000W数据的消息,刚好这个学期正在SQL入门,加上好奇心的驱使,把这个下载下来. 一个是600多M的CSV文件,还有一个是1.7G的SQL Server的备份文件,解压后 ...
- 【M26】限制某个class所能产生的对象数量
1.每当产生一个对象,必定调用构造方法.因此,禁止产生对象的做法就是,将所有的构造方法声明为private. 2.只有在类的内部才可以访问private成员,有两层含义:在类的内部可以访问this的p ...
- delphi 带历史信息的菜单
带历史信息的菜单 实例说明 在有些软件中,菜单栏中可以记录已经打开过的文件信息,使用户操作简单.快捷.当用户要打开已打开过的文件时,不需要重复查找,只需选择菜单中打开过的文件,即可实现打开该文件的操作 ...
- 调用Dll里面的窗体
将窗体资源分装到DLL中并且调用 用Delphi生成DLL并封装窗体的示例 调用Dll里面的窗体 DLL文件 library Project2;{ Important note about DLL m ...
- Android-L-Samples
https://github.com/s3xy4ngyc/Android-L-Samples
- Nginx 1.4.7图片缓存服务器
软件包版本: Nginx 1.4.7 Ngx_cache_purge-2.0 Openssl-1.0.1 Pcre-8.32 二.安装编译: a) 下载pcre-8.32.tar.gz ...
- Android数据的四种存储方式之SQLite数据库
Test.java: /** * 本例解决的问题: * 核心问题:通过SQLiteOpenHelper类创建数据库对象 * 通过数据库对象对数据库的数据的操作 * 1.sql语句方式操作SQLite数 ...
- oc-09-#pragma mark指令的使用,用于查找代码
// 3-[了解]#pragma mark指令的使用,用于查找代码. #import <Foundation/Foundation.h> //声明一个狗类 #pragma mark 声明狗 ...
- MySQL 5.7: Enhanced Multi-threaded slaves
http://geek.rohitkalhans.com/2013/09/enhancedMTS-deepdive.html 科学上网 Introduction Re-applying binar ...
