JS去重及字符串奇数位小写转大写
面试中经常会考到数组的去重。作为一名合格的前端开发者,不知道几种去重方法是在不应该。废话不多说直接开撸……
一、indexOf()方法
实现思路:使用indexOf()方法来判断新数组中是否有这个值,若没有则将这个值push到数组中
//先定义一个数组
var arr1 = [100,'1','4',5,2,4,67,34,5,78,32];
function remov(array) {
var arr=[];
for (var i=0,len=array.length;i<len;i++){
if (arr.indexOf(array[i])==-1){
arr.push(array[i])
}
}
return arr;
}
console.log(remov(arr1));//[100, "1", "4", 5, 2, 4, 67, 34, 78, 32]
代码很简单,说明一点indexOf()是ES5中的方法,不兼容IE8一下,所以用之前考虑下兼容性问题。
二、sort()+判断相邻两个数
实现思路:先使用数组的sort()方法将数组升序排序,再判断相邻的两个数是否相等,若不相等则将前面的数push到新创建的数组中
var arr1 = [100,'1','4',5,2,4,67,34,5,78,32];
function remov(array) {
var linArr = [];
array.sort();
for (var i = 0, len = array.length; i < len; i++) {
if (array[i + 1] !== array[i]) {
linArr.push(array[i])
}
}
return linArr;
}
console.log(remov(arr1));//["1", 100, 2, 32, 34, "4", 4, 5, 67, 78]
三、创建一个空对象和一个空数组
实现思路:for循环中判断对象中是否有当前项,若没有则将当前项push到新创建的数组中,同时将当前项作为对象的一个属性赋值为1
var arr1 = [100,'1','4',5,2,4,67,34,5,78,32];
function remov(array) {
var res = [];
var obj={};
for (var i=0;i<array.length;i++){
if(!obj[array[i]]){
res.push(array[i]);
obj[array[i]]=1;
}
}
return res;
}
console.log(remov(arr1));//[100, "1", "4", 5, 2, 67, 34, 78, 32]
至于这里为什么将当前项作为对象的一个属性赋值为1,比如说数组中的5,第一次对象中没有5这个属性,我们将其push到新数组中,若不对5这个属性进行赋值,下次检测到第二个5时对象中同样没有又要将其push到新数组中。所以这里将当前项作为对象的一个属性赋值为1,当然也可以赋值为其他值。说的有点啰嗦,懂得人可以略过……
大家有咩有注意到第三种方法的字符串'4'与数值4这里判断不了,有点小缺憾吧。
四、这种方法与第三种方法借鉴的第三种方法
实现思路:for循环中判断对象中是否有当前项,若没有则将当前项作为对象的一个属性赋值为1,否则当前项++。在for循环完毕后再用for in遍历对象中的属性
var arr1 = [100,'1','4',5,2,4,67,34,5,78,32];
function remov(array) {
var obj = {};
var res = [];
for (var i=0;i<array.length;i++){
if(!obj[array[i]]){
obj[array[i]]=1;
}else{
obj[array[i]]++;
}
}
for (var k in obj){
res.push(k);//b.这里将遍历的对象属性push到新创建的数组中
// console.log(k);//a.直接将遍历的对象的属性打印出来
}
return res;//b.这里返回新创建的数组
}
console.log(remov(arr1));//b.这里将remov(arr1)函数的执行结果打印出来["1", "2", "4", "5", "32", "34", "67", "78", "100"]
// remov(arr1);//a
这种方法有个小疑问:注释里面有a的是将遍历的对象属性直接打印出来结果如下图

注释里面的b是将遍历的对象的属性push到新创建的数组中,结果打印出来的数组中都是字符串。
五、两个for循环来遍历
实现思路:这种方法因该是用的比较多的吧,创建一个空数组,第一次for循环中将一个数组值存到变量item中,在第二次for循环中将新建数组的值与变量比较,若相等则break,第二个for循环完毕后再判断新建数组的长度是否与第二个循环中的j变量相等,若相等则将第一次循环中的item添加到新建的数组中
var arr1 = [100,'1','4',5,2,4,67,34,5,78,32];
function remov(array) {
var res = [];
for (var i=0,len=array.length;i<len;i++){
var item = array[i];
for (var j=0;j<res.length;j++){
if (res[j]==item){
break;
}
}
if (res.length==j){
res.push(item);
}
}
return res;
}
console.log(remov(arr1));//[100, "1", "4", 5, 2, 67, 34, 78, 32]
当然还有很多其他的数组去重方法,这里就整理了这么多,有错误或不当之处请指出,大家共同探讨学习。
补充一道面试题:
题目描述:对输入的一串字符串从1开始顺序编号,如果遇到奇数的小写英文字母,则转换成对应的大写字母.若遇到非英文字母字符,不计入奇偶数,但结果要保留该字符
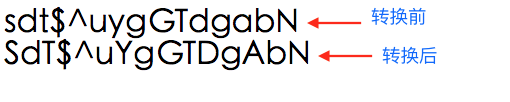
var str = 'sdt$^uygGTdgabN';
document.write(str+"<br/>");//将原字符串输出到文档
var j=0,reg=/[a-zA-Z]/;//j变量用于计数、定义一个正则表达式用来判断是否是字母
var sArr = str.split("");//将字符串转换成数组
for (var i=0;i<sArr.length;i++){
if(reg.test(sArr[i])){//如果是字母j++
j+=1;
if (j%2==1){//如果是奇数将当前项转换成大写
sArr[i] = sArr[i].toUpperCase();
}
}
}
str = sArr.join('');//将数组转换成字符串
document.write(str);//将转换后的字符串输出到文档
附上转换前与转换后的字符串对比图

JS去重及字符串奇数位小写转大写的更多相关文章
- C 字符串奇数位小写字母转大写
如题 C实现 #include<stdio.h> #include<string.h> #define COUNT 20 //最大接受字符串数,可以使用动态获取空间函数优化 v ...
- 前端总结·基础篇·JS(二)数组深拷贝、去重以及字符串反序和数组(Array)
目录 这是<前端总结·基础篇·JS>系列的第二篇,主要总结一下JS数组的使用.技巧以及常用方法. 一.数组使用 1.1 定义数组 1.2 使用数组 1.3 类型检测 二.常用技巧 2.1 ...
- [转]js中的字符串函数集和代码片段
JS自带函数 concat将两个或多个字符的文本组合起来,返回一个新的字符串.var a = "hello";var b = ",world";var c = ...
- JS之路——字符串函数
JS自带函数concat将两个或多个字符的文本组合起来,返回一个新的字符串.var a = "hello";var b = ",world";var c = a ...
- JS生成随机字符串的多种方法
这篇文章主要介绍了JS生成随机字符串的方法,需要的朋友可以参考下 下面的一段代码,整理电脑时,记录备查. <script language="javascript"> ...
- js的数据类型--字符串
js的数据类型——字符串 这篇我们来说说js的第二种数据类型——字符串. js的内置功能之一就是字符串拼接.如果将加号(+)运算符用于数字,表示两数相加.但将它作用于字符串,则表示字符串拼接,将第二个 ...
- Expression构建DataTable to Entity 映射委托 sqlserver 数据库里面金额类型为什么不建议用float,实例告诉你为什么不能。 sql server 多行数据合并成一列 C# 字符串大写转小写,小写转大写,数字保留,其他除外 从0开始用U盘制作启动盘装Windows10系统(联想R720笔记本)并永久激活方法 纯CSS打造淘宝导航菜单栏 C# Winform
Expression构建DataTable to Entity 映射委托 1 namespace Echofool.Utility.Common { 2 using System; 3 using ...
- md5 32位小写加密源码
import java.security.MessageDigest; import java.security.NoSuchAlgorithmException; /** * md5 32位小写加密 ...
- js如何替换字符串中匹配到多处中某一指定节点?
抛出一个问题,如图,搜索关键字,匹配到四处,那我鼠标放在第二处,我想把它变个颜色,该怎么实现呢?回到文章的标题,js如何替换字符串中匹配到多处中某一指定节点? 字符串的替换,我们首先想到的一个属性是r ...
随机推荐
- TODO:Laravel增加验证码
TODO:Laravel增加验证码1. 先聊聊验证码是什么,有什么作用?验证码(CAPTCHA)是"Completely Automated Public Turing test to te ...
- 【微框架】之一:从零开始,轻松搞定SpringCloud微框架系列--开山篇(spring boot 小demo)
Spring顶级框架有众多,那么接下的篇幅,我将重点讲解SpringCloud微框架的实现 Spring 顶级项目,包含众多,我们重点学习一下,SpringCloud项目以及SpringBoot项目 ...
- ASP.NET Core应用的错误处理[1]:三种呈现错误页面的方式
由于ASP.NET Core应用是一个同时处理多个请求的服务器应用,所以在处理某个请求过程中抛出的异常并不会导致整个应用的终止.出于安全方面的考量,为了避免敏感信息的外泄,客户端在默认的情况下并不会得 ...
- CentOS下mysql数据库常用命令总结
mysql数据库使用总结 本文主要记录一些mysql日常使用的命令,供以后查询. 1.更改root密码 mysqladmin -uroot password 'yourpassword' 2.远程登陆 ...
- Java FtpClient 实现文件上传服务
一.Ubuntu 安装 Vsftpd 服务 1.安装 sudo apt-get install vsftpd 2.添加用户(uftp) sudo useradd -d /home/uftp -s /b ...
- 中国CIO最关心的八大问题(下)
中国CIO最关心的八大问题(下) 从调研数据还可以看出,在企业级IT建设与投资上,CIO们并非是一群狂热的技术信徒,他们更多的是从企业发展阶段.信息化程度.技术成熟度.ROI等方面进行综合评估. 五. ...
- C语言可以开发哪些项目?
C语言是我们大多数人的编程入门语言,对其也再熟悉不过了,不过很多初学者在学习的过程中难免会出现迷茫,比如:不知道C语言可以开发哪些项目,可以应用在哪些实际的开发中--,这些迷茫也导致了我们在学习的过程 ...
- exp/imp 与 expdp/impdp 区别
在平常备库和数据库迁移的时候,当遇到大的数据库的时候在用exp的时候往往是需要好几个小时,耗费大量时间.oracle10g以后可以用expdp来导出数据库花费的时间要远小于exp花费的时间,而且文件也 ...
- Win10命令提示符(cmd)怎么复制粘贴
在Win10系统里右键开始菜单,选择弹出菜单里的命令提示符,如下图所示: 然后复制要粘贴的文字,例如: echo hovertree.com 把上面的文字复制后,点击命令提示符窗口,然后在命令提示符窗 ...
- 如何获取url中的参数并传递给iframe中的报表
在使用报表软件时,用户系统左边一般有目录树,点击报表节点就会在右侧网页的iframe中显示出报表,同时点击的时候也会传递一些参数给网页,比如时间和用户信息等.如何使网页中的报表能够获取到传递过来的参数 ...
