React.js入门必须知道的那些事
首先,React.js是facebook在2013年5月开源的一个前端框架,React不是一个MVC框架,它是构建易于可重复调用的web组件,侧重于UI, 也就是view层, React为了更高超的性能而使用虚拟DOM作为其不同的实现。 它同时也可以由服务端Node.js渲染 - 而不需要过重的浏览器DOM支持, React实现了单向响应的数据流,从而减少了重复代码,这也是它为什么比传统数据绑定更简单。因其新颖独特, 目前在国内还没有很多的应用。但是其性能出众,代码逻辑简单,近来越来越火。目前还没有比较好的完整教程可以学习,一方面是因为刚开始走红,大家都没有经验,另一方面是因为React本身还在不断变动,API还在调整,至今还没有发布1.0的版本。
react的官网:https://facebook.github.io/react/
react中文网更新速度比较慢,建议还是看英文官网来学。起步还是比较容易的,语法也比较好理解。但是,这里面也有一些地方需要特别注意的。
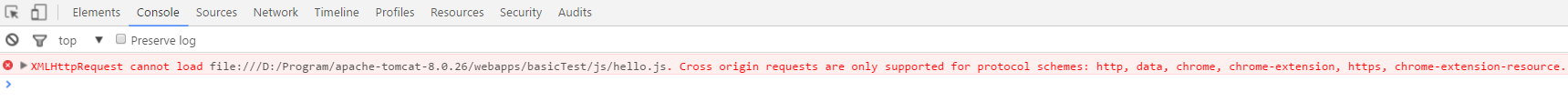
一、本地文件直接引入,会报跨域请求错误

其实,react官网也有说明的:

官网上解释说Chrome等浏览器直接引入本地文件是需要在服务器上运行的。
这样的话,解决方法有两个:
①用webstorm编辑器打开,因为webstorm本来打开html文件就是在服务器环境上运行的。
②安装Tomcat。然后把项目放在Tomcat中的webapps目录下,然后再bin目录下找到startup.bat,启动Tomcat。启动成功之后,通过http://localhost:8080/+项目名称/+具体目录下的具体文件,即可访问。
二、用react.js进行项目开发
1、最简单的就是不用配置任何环境,直接引入相关的js文件,然后就可以参照官网的例子去写。这里就不说了。
2、用gulp+browserify,在node的环境下,用require的语法进行模块化的方式开发。这里重点说一下具体的流程。
简单了解gulp:
gulp是一个nodejs的streaming构建工具,所谓的streaming大致意思就是把构建流程想成一个个链接的管道(pipe),是一款基于任务的设计模式的自动化工具,通过插件的配合解决全套前端解决方案,如静态页面压缩、图片压缩、JS合并、SASS同步编译并压缩CSS、服务器控制客户端同步刷新。
简单了解browserify:
browserify 命令运行时以一个 JavaScript 文件作为输入,通过分析文件中对于 require 方法的调用来递归查找所依赖的其他模块。把输入文件所依赖的所有模块文件打包成单个文件并输出。如“browserify greet.js > bundle.js”把 greet.js 及其所依赖的模块文件打包成单个 bundle.js 文件。
具体步骤:
①新建一个项目
②以管理员身份打开命令行,进入到项目目录中。或者直接在项目目录中打开git bash
③开始安装环境:输入npm init
④安装gulp 输入 npm install --save-dev gulp
备注:
如果输入npm安装插件比较慢的话,可以用cnpm,cnpm是一个淘宝镜像。
直接安装cnpm clie
npm install -g cnpm
或者完全不需要安装也行
alias cnpm="npm --registry=http://registry.cnpmjs.org --cache=$HOME/.npm/.cache/cnpm"
# Or alias it in .bashrc or .zshrcecho '\n#alias for cnpm\nalias cnpm="npm --registry=http://registry.cnpmjs.org \
--cache=$HOME/.npm/.cache/cnpm"' >> ~/.zshrc && source ~/.zshrc
具体可以参考网址:http://blog.fens.me/nodejs-cnpm-npm/
⑤定义gulpfile文件
var gulp = require('gulp');
gulp.task('default',function(){
//将你的默认任务代码放在这里
});
⑥测试gulp是否安装成功,输入gulp(注意,必须要定义好gulpfile文件)
结果:

⑦以上成功了之后,继续安装browserify相关工具
输入:npm install browserify --save
输入:npm install reactify --save //用于转换的插件
输入:npm install vinyl-source-stream --save
这个插件的作用就是把browserify生成的代码打包成gulp能理解的代码。因为browserify的一些输出不能直接用在gulp上面,通过这个插件就可以把browserify的输出作为gulp的输入,通过pipe连接起来。
⑧安装react相关模块
npm install react --save
npm install react-dom --save
npm install react-addons --save
至此,需要安装的东西都装完了。
下面看看一个具体的代码例子:
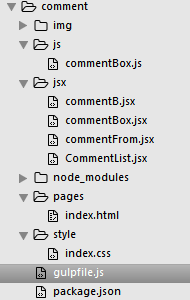
完整目录截图:

备注:
项目中的commentBox就是打包后的js文件,这个文件是一个包含了react.js框架代码的文件,所以只需要引入一个文件就可以。但是在实际开发中,这样也存在一些问题:
1、暂时用不到的代码也会被打包,这样就导致体积大,首次加载的速度慢
2、只要一个文件模块更新,整个文件缓存失败
Broserify的解决方案:entry point,入口点技术。就是说每个入口点打包一个文件,两个入口点的相同移来模块单独打包为common.js,但同时增加了依赖维护成本
这个后续再继续深入了解。
gulpfile文件相关配置及说明:

index.html

最终把组件们集合到一起的commentBox.jsx

三、浏览器常见报错
①:Uncaught Invariant Violation: Element type is invalid: expected a string (for built-in components) or a class/function (for composite components) but got: object.
解决方法:应该要把你要渲染的那个组件exports出来。
例如:
var React = require('react/addons');
var CommentBox = React.createClass({
render: function() {
return (
<div className="commentBox">
<h1>Comments</h1>
<CommentList />
<CommentForm />
</div>
);
}
});
module.exports = CommentBox;
②Warning: require('react/addons') is deprecated. Access using require('react-addons-{addon}') instead.
解析:这个警告是因为这是旧的写法,新版本已经不建议这样写。
解决方法:
var React = require('react');
var addons = require('react-addons');
使用addons的时候就 var classSet = addons.classSet;
更多详细解释请查看:https://www.npmjs.com/package/react-addons
四、react基础知识(摘录)
React主要的原理
Virtual DOM 虚拟DOM
传统的web应用,操作DOM一般是直接更新操作的,但是我们知道DOM更新通常是比较昂贵的。而React为了尽可能减少对DOM的操作,提供了一种不同的而又强大的方式来更新DOM,代替直接的DOM操作。就是Virtual DOM,一个轻量级的虚拟的DOM,就是React抽象出来的一个对象,描述dom应该什么样子的,应该如何呈现。通过这个Virtual DOM去更新真实的DOM,由这个Virtual DOM管理真实DOM的更新。
为什么通过这多一层的Virtual DOM操作就能更快呢? 这是因为React有个diff算法,更新Virtual DOM并不保证马上影响真实的DOM,React会等到事件循环结束,然后利用这个diff算法,通过当前新的dom表述与之前的作比较,计算出最小的步骤更新真实的DOM。
.png)
Components 组件
在DOM树上的节点被称为元素,在这里则不同,Virtual DOM上称为commponent。Virtual DOM的节点就是一个完整抽象的组件,它是由commponents组成。
component 的使用在 React 里极为重要, 因为 components 的存在让计算 DOM diff 更高效。
React是如何呈现真实的DOM,如何渲染组件,什么时候渲染,怎么同步更新的,这就需要简单了解下State和Render了。state属性包含定义组件所需要的一些数据,当数据发生变化时,将会调用Render重现渲染,这里只能通过提供的setState方法更新数据。
应用情况
国外应用的较多,facebook、Yahoo、Reddit等。在github可以看到一个列表Sites-Using-React,国内的话,查了查,貌似比较少,目前知道的有一个杭州大搜车。大多技术要在国内应用起来一般是较慢的,不过React确实感觉比较特殊,特别是UI的组件化和Virtual DOM的思想,我个人比较看好,有兴趣继续研究研究。
比较分析
和其他一些js框架相比,React怎样,比如Backbone、Angular等。
- React不是一个MVC框架,它是构建易于可重复调用的web组件,侧重于UI, 也就是view层
- 其次React是单向的从数据到视图的渲染,非双向数据绑定
- 不直接操作DOM对象,而是通过虚拟DOM通过diff算法以最小的步骤作用到真实的DOM上。
- 不便于直接操作DOM,大多数时间只是对 virtual DOM 进行编程
完整demo已上传至:https://github.com/LuckyWinty/React-demo
PS:本人为react学习新手,本文有说得不对的地方,欢迎留言指正。另外,本人冀望与react大神交流学习,欢迎大家给我提供一些学习的建议。
React.js入门必须知道的那些事的更多相关文章
- React.js入门笔记
# React.js入门笔记 核心提示 这是本人学习react.js的第一篇入门笔记,估计也会是该系列涵盖内容最多的笔记,主要内容来自英文官方文档的快速上手部分和阮一峰博客教程.当然,还有我自己尝试的 ...
- React.js 入门与实战课程思维导图
原文发表于我的技术博客 我在慕课网的「React.js 入门与实战之开发适配PC端及移动端新闻头条平台」课程已经上线了,在这里分享了课程中的思维导图,供大家参考. 原文发表于我的技术博客 此导图为课程 ...
- React.js 入门与实战之开发适配PC端及移动端新闻头条平台课程上线了
原文发表于我的技术博客 我在慕课网的「React.js 入门与实战之开发适配PC端及移动端新闻头条平台」课程已经上线了,文章中是目前整个课程的大纲,以后此课程还会保持持续更新,此大纲文档也会保持更新, ...
- React.js入门笔记(再续):评论框的实现
本案例来自React.js中文官网对应内容. 一. 运行环境 <link rel="stylesheet" type="text/css" href=&q ...
- 前端框架React Js入门教程【精】
现在最热门的前端框架有AngularJS.React.Bootstrap等.自从接触了ReactJS,ReactJs的虚拟DOM(Virtual DOM)和组件化的开发深深的吸引了我,下面来跟我一起领 ...
- React.js - 入门
React.js - 第1天 1. React简介 React 起源于 Facebook 的内部项目,因为该公司对市场上所有 JavaScript MVC 框架,都不满意,就决定自己写一套,用来架设 ...
- React.js入门
React 入门实例教程 现在最热门的前端框架,毫无疑问是 React . 上周,基于 React 的 React Native 发布,结果一天之内,就获得了 5000 颗星,受瞩目程度可见一斑. ...
- React.js入门小案例
<!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <title&g ...
- React.js入门笔记 创建hello world 的6种方式
一.ReactJS简介 React 起源于 Facebook 的内部项目,因为该公司对市场上所有 JavaScript MVC 框架,都不满意,就决定自己写一套,用来架设 Instagram 的网站. ...
随机推荐
- js学习笔记:webpack基础入门(一)
之前听说过webpack,今天想正式的接触一下,先跟着webpack的官方用户指南走: 在这里有: 如何安装webpack 如何使用webpack 如何使用loader 如何使用webpack的开发者 ...
- 【知识必备】内存泄漏全解析,从此拒绝ANR,让OOM远离你的身边,跟内存泄漏say byebye
一.写在前面 对于C++来说,内存泄漏就是new出来的对象没有delete,俗称野指针:而对于java来说,就是new出来的Object放在Heap上无法被GC回收:而这里就把我之前的一篇内存泄漏的总 ...
- hibernate多对多关联映射
关联是类(类的实例)之间的关系,表示有意义和值得关注的连接. 本系列将介绍Hibernate中主要的几种关联映射 Hibernate一对一主键单向关联Hibernate一对一主键双向关联Hiberna ...
- 学习ASP.NET Core, 怎能不了解请求处理管道[5]: 中间件注册可以除了可以使用Startup之外,还可以选择StartupFilter
中间件的注册除了可以借助Startup对象(DelegateStartup或者ConventionBasedStartup)来完成之外,也可以利用另一个叫做StartupFilter的对象来实现.所谓 ...
- 尝试asp.net mvc 基于controller action 方式权限控制方案可行性
微软在推出mvc框架不久,短短几年里,版本更新之快,真是大快人心,微软在这种优秀的框架上做了大量的精力投入,是值得赞同的,毕竟程序员驾驭在这种框架上,能够强力的精化代码,代码层次也更加优雅,扩展较为方 ...
- Javascript中的valueOf与toString
基本上,javascript中所有数据类型都拥有valueOf和toString这两个方法,null除外.它们俩解决javascript值运算与显示的问题,本文将详细介绍,有需要的朋友可以参考下. t ...
- SharePoint 2016 入门视频教程
之前一直有朋友让自己录一些SharePoint的入门视频,之前没有太多时间,一个巧合的机会收到CSDN学院的邮件,可以在CSDN上发布视频教程,自己就录了一些.说起录视频也是蛮辛苦的,每天下班吃完饭要 ...
- centos下开启ftp服务
如果要ftp访问linux需要安装ftp服务,vsftpd是Linux下比较好的的FTP服务器. 一.检查安装vsftp //检查是否安装vsftpd rpm -qa | grep vsftpd // ...
- Linux实战教学笔记07:Linux系统目录结构介绍
第七节 Linux系统目录结构介绍 标签(空格分隔):Linux实战教学笔记 第1章 前言 windows目录结构 C:\windows D:\Program Files E:\你懂的\精品 F:\你 ...
- 【转】 XenServer的架构
一.Dom0或者控制域 XenServer从安装上看起来像是一个Linux,所以有些同学认为XenServer就是Linux或者是Linux修改的.真实的XenServer和Linux的关系是这样的: ...
