css 盒子模型理解
盒子模型是html+css中最核心的基础知识,理解了这个重要的概念才能更好的排版,进行页面布局。下面是自己积累和总结的关于css盒子模型的知识^_^,希望对初学者有用。
一、css盒子模型概念
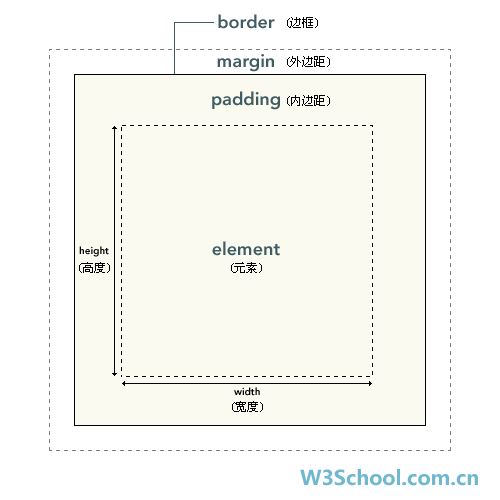
CSS css盒子模型 又称框模型 (Box Model) ,包含了元素内容(content)、内边距(padding)、边框(border)、外边距(margin)几个要素。如图:

图中最内部的框是元素的实际内容,也就是元素框,紧挨着元素框外部的是内边距padding,其次是边框(border),然后最外层是外边距(margin),整个构成了框模型。通常我们设置的背景显示区域,就是内容、内边距、边框这一块范围。而外边距margin是透明的,不会遮挡周边的其他元素。
那么,元素框的总宽度 = 元素(element)的width + padding的左边距和右边距的值 + margin的左边距和右边距的值 + border的左右宽度;
元素框的总高度 = 元素(element)的height + padding的上下边距的值 + margin的上下边距的值 + border的上下宽度。
二、css 外边距合并(叠加)
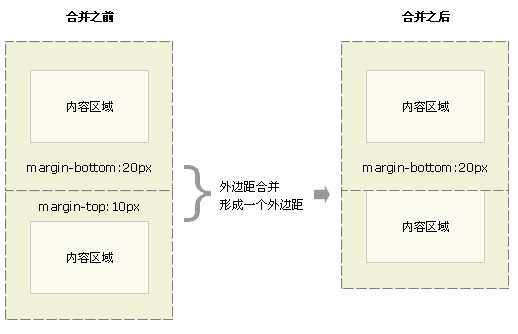
两个上下方向相邻的元素框垂直相遇时,外边距会合并,合并后的外边距的高度等于两个发生合并的外边距中较高的那个边距值,如图:


比较容易理解,所以在页面中有时候遇到实际情况是需要考虑这个因素的。当然外边距合并其实也有存在的意义,如下图:

需要注意的是:只有普通文档流中块框的垂直外边距才会发生外边距合并。行内框、浮动框或绝对定位之间的外边距不会合并。
css reset 中也会经常用到
* {
margin :;
padding :;
}
三、box-sizing属性介绍
box-sizing属性是用户界面属性里的一种,之所以介绍它,是因为这个属性跟盒子模型有关,而且在css reset中有可能会用到它。
box-sizing : content-box|border-box|inherit;
(1) content-box ,默认值,可以使设置的宽度和高度值应用到元素的内容框。盒子的width只包含内容。
即总宽度=margin+border+padding+width
(2) border-box , 设置的width值其实是除margin外的border+padding+element的总宽度。盒子的width包含border+padding+内容
即总宽度=margin+width
很多CSS框架,都会对盒子模型的计算方法进行简化。
(3) inherit , 规定应从父元素继承 box-sizing 属性的值
关于border-box的使用:
1 一个box宽度为100%,又想要两边有内间距,这时候用就比较好
2 全局设置 border-box 很好,首先它符合直觉,其次它可以省去一次又一次的加加减减,它还有一个关键作用——让有边框的盒子正常使用百分比宽度。
四、实际开发中遇到的和框模型相关的应用及小问题。
1 margin越界(第一个子元素的margin-top和最后一个子元素的margin-bottom的越界问题)
以第一个子元素的margin-top 为例:
当父元素没有边框border时,设置第一个子元素的margin-top值的时候,会出现margin-top值加在父元素上的现象,解决方法有四个:
(1)给父元素加边框border (副作用)
(2)给父元素设置padding值 (副作用)
(3)父元素添加 overflow:hidden (副作用)
(4)父元素加前置内容生成。(推荐)
以第四种方法为例:
.parent {
width : 500px;
height : 500px;
background-color : red;
}
.parent : before {
content : " ";
display : table;
}
.child {
width : 200px;
height : 200px;
background-color : green;
margin-top : 50px;
}
<div class="parent">
<div class="child"></div>
</div>
2 浏览器间的盒子模型。
(1)ul标签在Mozilla中默认是有padding值的,而在IE中只有margin有值。
(2)标准盒子模型与IE模型之间的差异:
标准的盒子模型就是上述介绍的那种,而IE模型更像是 box-sizing : border-box; 其内容宽度还包含了border和padding。解决办法就是:在html模板中加doctype声明。
3 用盒子模型画三角形
<!DOCTYPE html>
<html>
<head>
<style>
.triangle {
width : 0;
height: 0;
border : 100px solid transparent;
border-top : 100px solid blue; /*这里可以设置border的top、bottom、left、right四个方向的三角*/
}
</style>
</head>
<body>
<div class="triangle"></div>
</body>
</html>
页面显示结果为:

end~~~ ^+^
2016.7.22
css 盒子模型理解的更多相关文章
- CSS盒子模型的理解
标准的CSS盒子模型包括:内容(content).填充(padding).边框(border).边界(margin) 这些属性,可以把它转移到我们日常生活中的盒子(箱子)上来理解,日常生活中所见的盒子 ...
- 理解CSS盒子模型
概述 网页设计中常听的属性名:内容(content).填充(padding).边框(border).边界(margin),CSS盒子模型都具备这些属性,也主要是这些属性. 这些属性我们可以把它转移到我 ...
- <转>HTML+CSS总结/深入理解CSS盒子模型
原文地址:http://www.chinaz.com/design/2010/1229/151993.shtml 前言:前阵子在做一个项目时,在页面布局方面遇到了一点小问题,于是上stackoverf ...
- 深入理解CSS盒子模型
在CSS中浮动.定位和盒子模型,都是很核心的东西,其中盒子模型是CSS很重要基石之一,感觉还是很有必要把CSS盒子模型相关知识更新一下...... CSS盒子模型<BoxModel>示意图 ...
- css盒子模型的深入理解,在块级、行内元素的区别和特性
css盒子模型用于处理元素的内容.内边距.边框和外边距的方式简称.元素框的最内部分是实际的内容,直接包围内容的是内边距.内边距呈现了元素的背景.内边距的边缘是边框.边框以外是外边距,外边距默认是透明的 ...
- 几个容易出错的css盒子模型细节
css是前端必须掌握的技能之一.其中的box模型,如图所示: 大体就是border.margin.padding和content,概念挺好理解.但当盒子模型与其他属性一块使用时产生的现象,或许您还难以 ...
- 聊聊css盒子模型
css盒子模型原理: 在网页设计中常听的属性名:内容(content).填充/内边距(padding).边框(border).外边距(margin), CSS盒子模式都具备这些属性. 这些属性我们可以 ...
- CSS盒子模型之详解
前言: 盒子模型是css中最核心的基础知识,理解了这个重要的概念才能更好的排版,进行页面布局.一.css盒子模型概念 CSS盒子模型 又称框模型 (Box Model) ,包含了元 ...
- 前端面试必备的css盒子模型
今天同学发给了我一份前端基础的面试题,第一道便是对css盒子模型的理解,我看到的第一眼想到的是div,然后就...懵逼了,知其然不知其所以然.所以打算写一写盒子模型的概念理解啥的,如有写的不当的地方, ...
随机推荐
- python ssh弱口令爆破多线程脚本及遇到的一些错误与问题
练习写了个SSH弱口令爆破多线程脚本,遇到的问题 1.一开始想import pexpect 中的pxssh 然而却一直该有错误, ImportError: cannot import name spa ...
- 【11】在operator=中处理“自我赋值”
1.自我赋值,看起来愚蠢,但是却合法.有些自我赋值一眼就可看出来.有些自我赋值是潜在的.比如:a[i] = a[j]; *px = *py; 甚至不同类型的指针,都指向同一个地址,也是自我赋值,这一类 ...
- 如何编写程序设置Android来电铃声
我们在拿到新手机后通常会为其设置来年铃声,那么怎样通过代码来设置Android来电铃声,本文就为大家实例讲解下. 1.如果读到的是音频文件路径,需要先将音乐文件插入到多媒体库. Java代码 //设置 ...
- 特殊用途语言特性——默认参数、内联函数和constexptr函数
1 默认实参 某些函数有这样一些参数,在函数的很多次调用中它们都被赋予一个相同的值,此时,我们把这个反复出现的值称为函数的默认实参.调用含有默认实参的函数时,可以包含该实参,也可以省略该实参. 我们可 ...
- C#_delegate - Pair<T> 静态绑定
using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.T ...
- CentOS下yum安装mysql,jdk以及tomcat
首先说明,服务器是阿里云的,centos6.3_64位安全加固版.首先需要登陆进来,使用的是putty,因为最初的时候,Xshell登陆会被拒绝. 0. 创建个人文件夹 # 使用 yum 安装tomc ...
- nginx rewrite 参数和例子
http://www.cnblogs.com/analyzer/articles/1377684.html ] 本位转自:http://blog.c1gstudio.com/archives/434 ...
- if elseif else
1)if,else if需要接判断表达式,只有在满足条件的时候执行而else语句是在前面条件都不满足的时候才能执行(2) 一个if...else if...else语句中可以有多个else if语句, ...
- c++ (P262—P277) STL
STL的六大组件 容器(Container),是一种数据结构,如list,vector,和deques ,以模板类的方法提供.为了访问容器中的数据,可以使用由容器类输出的迭代器: 迭代器(Iterat ...
- ios快捷键
分屏:cmd + option + return 退出分屏:cmd + return cmd + option + [ 代码上跳 cmd + [ 代码左移
