css笔记04:属性选择器
1.属性选择器:
带有 title 属性的所有元素设置样式:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<style type="text/css">
[title]
{
color:red;
}
</style>
</head> <body>
<h1>可以应用样式:</h1>
<h2 title="Hello">Hello world</h2>
<a title="School" href="http://w3school.com.cn">W3School</a> <hr /> <h1>无法应用样式:</h1>
<h2>Hello world</h2>
<a href="http://w3school.com.cn">W3School</a>
</body>
</html>
2.属性和值选择器:
下面的例子为 title="W3School" 的所有元素设置样式:这里title = "W3School",如果title不等于"W3School",属性是不会应用的
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<style type="text/css">
[title=W3School]
{
border:5px solid blue;
}
</style>
</head> <body>
<h1>可以应用样式:</h1>
<img title="W3School" src="/i/w3school_logo_white.gif" />
<br />
<a title="W3School" href="http://w3school.com.cn">W3School</a>
<hr /> <h1>无法应用样式:</h1>
<p title="greeting">Hi!</p>
<a class="W3School" href="http://w3school.com.cn">W3School</a>
</body>
</html>
3.属性和值选择器 - 多个值
下面的例子为包含指定值的 title 属性的所有元素设置样式。适用于由空格分隔的属性值:
[title~=hello]这种用法有点类似关键字一样,如果title属性中含有hello这个单词,就应用属性
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<style type="text/css">
[title~=hello]
{
color:red;
}
</style>
</head> <body>
<h1>可以应用样式:</h1>
<h2 title="hello world">Hello world</h2>
<p title="student hello">Hello W3School students!</h1>
<hr /> <h1>无法应用样式:</h1>
<h2 title="world">Hello world</h2>
<p title="student">Hello W3School students!</p>
</body>
</html>
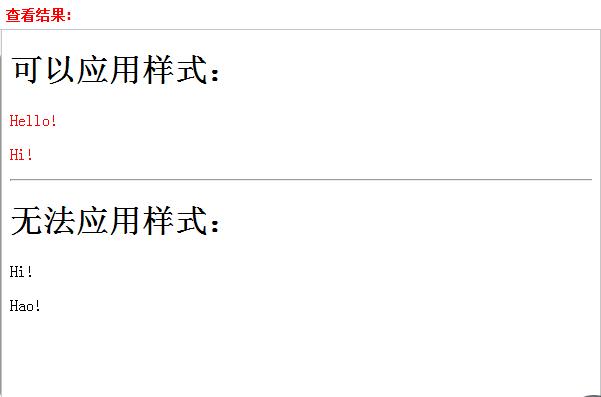
下面的例子为带有包含指定值的 lang 属性的所有元素设置样式。适用于由连字符分隔的属性值:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<style type="text/css">
[lang|=en]
{
color:red;
}
</style>
</head> <body>
<h1>可以应用样式:</h1>
<p lang="en">Hello!</p>
<p lang="en-us">Hi!</p>
<hr /> <h1>无法应用样式:</h1>
<p lang="us">Hi!</p>
<p lang="zh">Hao!</p>
</body>
</html>
效果图:
4.设置表单样式:
属性选择器在为不带有 class 或 id 的表单设置样式时特别有用:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<style>
input[type="text"]
{
width:150px;
display:block;
margin-bottom:10px;
background-color:yellow;
font-family: Verdana, Arial;
} input[type="button"]
{
width:120px;
margin-left:35px;
display:block;
font-family: Verdana, Arial;
}
</style>
</head>
<body> <form name="input" action="" method="get">
<input type="text" name="Name" value="Bill" size="20">
<input type="text" name="Name" value="Gates" size="20">
<input type="button" value="Example Button"> </form>
</body>
</html>
效果图:

css笔记04:属性选择器的更多相关文章
- jquery笔记之属性选择器 查找以某种条件开头的页面元素
jquery笔记之属性选择器 查找以某种条件开头的页面元素 转载:http://www.blogbus.com/amyqiong-logs/78340326.html $("div[id]& ...
- css笔记09:选择器优先级
1. (1) <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www. ...
- 5月22日上课笔记-js属性选择器、过滤选择器、鼠标事件
一.属性选择器 [attr] 包含属性 [attr=value] 属性值 [attr!=value] 属性值不等于value [attr^=value] 属性值以value开头 [attr$=valu ...
- css笔记02:选择器(标签式和类)
body { margin:; padding:; background:#000 url('images/backgrounds/star.png') no-repeat fixed; font: ...
- CSS学习_属性选择器
CSS选择器参考 [attribute]——选取带有指定属性的元素: [attribute=value]——选取带有指定属性和值的元素: [attribute~=value]——选取属性值中包含指定词 ...
- AMQ学习笔记 - 04. 消息选择器
概述 消息选择器使用类似于SQL语法,为Consumer指定基于Message属性的筛选条件. 消息选择器 发送的时候,给消息添加一些属性:在接收的时候,根据属性进行过滤. API javax.jms ...
- JQUERY1.9学习笔记 之属性选择器(一) 前缀选择器
描述:选择指定属性值的元素,或者是以字符串开始其后跟随“-”符号的. jQuery( "[attribute|='value']" ) 例:查找出所有语言属性为en的链接. < ...
- css笔记11:选择器练习
1. (1)exam1.css文件: .s1 { font-size: 50px; color: blue; } .s2 { backgoround:gray; font-style: italic; ...
- JQUERY1.9学习笔记 之属性选择器(二) 包含选择器
jQuery("[attribute*='value']") 描述:选择所有与给定值匹配的属性值的标签. 例:找出所有name属性包含"man"的input标签 ...
随机推荐
- J2SE7规范_2013.2_类
8.1 类的定义 包括普通类和枚举类,枚举(略) 下面都是指普通类: public只能用于外部类,成员类,不能用于局部类,匿名类 protected和private用于成员类时(待解) sta ...
- Web开发人员需知的Web缓存知识
最近的译文距今已有4年之久,原文有一定的更新.今天踩着前辈们的肩膀,再次把这篇文章翻译整理下.一来让自己对web缓存的理解更深刻些,二来让大家注意力稍稍转移下,不要整天HTML5, 面试题啊叨啊叨的~ ...
- BUILD_BUG_ON 的解释
知乎上个问题<C 语言有什么奇技淫巧?>排名第一的是一个“抖机灵”的答案. C有一个鲜为人知的运算符叫”趋向于”, 写作“-->”.比如说如果要实现一个倒数的程序,我们可以定义一个变 ...
- hive UDF函数
虽然Hive提供了很多函数,但是有些还是难以满足我们的需求.因此Hive提供了自定义函数开发 自定义函数包括三种UDF.UADF.UDTF UDF(User-Defined-Function) ...
- JSF 2 dropdown box example
In JSF, <h:selectOneMenu /> tag is used to render a dropdown box – HTML select element with &q ...
- 51单片机或PLC驱动3.5寸至52寸的数字TFTLCD屏、VGA接口显示器、电视机
http://www.21easyic.com/yx/VGA%E6%8E%A7%E5%88%B6%E6%9D%BF.htm
- 【转】C#传委托给C的函数指针调用问题
C#传委托给C的函数指针调用问题C代码如下: #include "stdio.h" __declspec(dllexport) int Call(int (*qq)(int num ...
- Mac下的eclipse 4.6的tomcat插件安装正确姿势
最新版 eclipse 4.6 (Neon) tomcat 插件的安装, 解决tomcat插件tomcatPluginV331不能使用的问题. 1.打开最新版的 eclipse 4.6 (neon), ...
- 自己学会汉化DevExpress控件[转]
1. 文档导读 本文档以颜色区分内容的重要性和不同性,阅读本文档时请注意以下事项: 1. 红色部分表示需要注意的重点内容:(加粗的尤甚) 2. 蓝色部分表示相应于前版本新增的内容: 3. 紫色部分表示 ...
- 腾讯云centos6.5下部署django环境
基于腾讯云CentOS6.5的环境 首先说下需要用到的软件 1.gcc环境 腾讯云默认是没有gcc编译器的,需要手动安装一下:yum install gcc 2.python环境 因为我用的cento ...
