渐进式jpeg(progressive jpeg)图片及其相关 --图片的两种加载方式
渐进式jpeg(progressive jpeg)图片及其相关
一、基本JPEG(baseline jpeg)和渐进JPEG
网络上那些色色的照片都是.jpg格式的(“色色”指的是色彩斑斓的意思 )。
)。
不知诸位有没有注意到,这些jpg格式的图片在呈现的时候,有两种方式,一种是自上而下扫描式的,还有一种就是先是全部的模糊图片,然后逐渐清晰(就像GIF格式的交错显示),例如下面的示意(图片来源:http://codinghorror.typepad.com):
一般线性加载(如不能显示点击这里查看)
交错/渐进式(若无法显示点击这里查看)
你网站的jpg图片是以何种方式呈现的呢?
我猜你是“自上而下扫描式”的,擦擦~
我在贴吧看海贼火影漫画时候,时不时会发现,其中部分图片就是渐进式加载的,如下截图:
图片的尺寸大小
同一张jpg图片,如果保存为基本式和渐进式那个尺寸更小呢?
根据我拿3终不同风格图片做测试,发现,百度百科中所说的渐进式图片的大小比基本式的小是不准确的。
其中,两者大小关系基本上没有什么规律。下面是我的测试结果:
| 图片缩略图 | 测试结果 |
|---|---|
 |
图片品质59%及其以下时候,渐进JPEG图片更小;品质60%及其以上,基本JPEG更小 |
 |
图片品质82%及其以上时候,渐进JPEG图片更小;品质81%及其以下,基本JPEG更小 |
 |
无论图片品质多少,都是渐进JPEG图片更小 |
不过,个人臆测,从概率学上讲,大多数情况下,渐进式JPEG比基本式图片尺寸小一点。然而,其中的大小差异与原图尺寸相比,不值一提,因此,所谓图片大小不能作为两种图片选择的依据。
下载呈现速度
一个名叫Ann Robson的人,最近对各个浏览器下渐进式图片呈现做了测试。
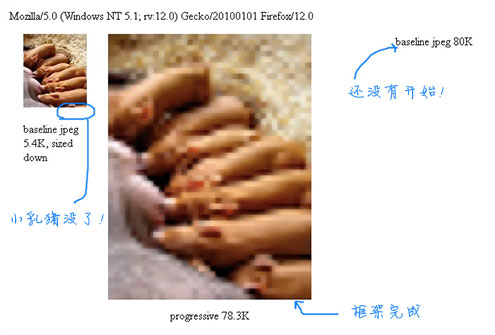
下图为FireFox浏览器下呈现速度的对比图:
当大图轮廓加载OK的时候,小图最后一个乳猪还没有出世面;而基本式乳猪图还没有开始加载!显然,罗伯森是想告诉我们,渐进JPEG下载更快。
下表为其在各个浏览器下测试的结果:
| 浏览器 (特定测试版本) | 渐进jpeg前景渲染 | 渐进jpeg背景渲染 |
|---|---|---|
| Chrome (v 25.0.1323.1 dev Mac, 23.0.1271.97 m Win) | 渐进地 (相当快!) | 渐进地 (相当快!) |
| Firefox (v 15.0.1 Mac, 12.0 Win) | 渐进地 (相当快!) | 文件下载后立即地(慢) |
| Internet Explorer 8 | 文件下载后立即地(慢) | 文件下载后立即地(慢) |
| Internet Explorer 9 | 渐进地 (相当快!) | 文件下载后立即地(慢) |
| Safari (v 6.0 Desktop, v 6.0 Mobile) | 文件下载后立即地(慢) | 文件下载后立即地(慢) |
| Opera (v 11.60) | 文件下载后立即地(慢) | 文件下载后立即地(慢) |
结论很简单,Chrome + Firefox + IE9浏览器下,渐进式图片加载更快,而且是快很多,至于其他浏览器,与基本式图片的加载一致,至少不会拖后腿。
Scott Gilbertson对渐进式图片有其他的补充:
1. 你用永不知道基本式图片内容,除非他完全加载出来;
2. 渐进式图片一开始大小框架就定好,不会像基本式图片一样,由于尺寸未设定而造成回流——提高的渲染性能;
3. 渐进式图片也有不足,就是吃CPU吃内存。
内容就是这些,权衡使用在你手。一般而言,大尺寸图片建议使用渐进式JPEG.
//zxx: png图片也是可以渐进式呈现的
二、渐进式JPEG创建
1. C#转换
据说是如下的代码:
using (Image source = Image.FromFile(@"D:\temp\test2.jpg")) {
ImageCodecInfo codec = ImageCodecInfo.GetImageEncoders().First(c => c.MimeType == "image/jpeg");
EncoderParameters parameters = new EncoderParameters(3);
parameters.Param[0] = new EncoderParameter(System.Drawing.Imaging.Encoder.Quality, 100L);
parameters.Param[1] = new EncoderParameter(System.Drawing.Imaging.Encoder.ScanMethod, (int)EncoderValue.ScanMethodInterlaced);
parameters.Param[2] = new EncoderParameter(System.Drawing.Imaging.Encoder.RenderMethod, (int)EncoderValue.RenderProgressive);
source.Save(@"D:\temp\saved.jpg", codec, parameters);
}至于里面什么意思,我也不知道,我是COPY过来滴,
其他语言的转换自己去搜吧。
2. photoshop生成
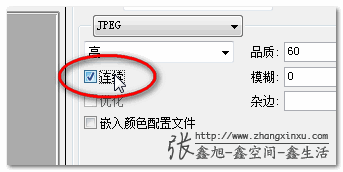
大伙都知道photoshop中有个“存储为web所用格式”,然后,其中(见下图),那个连续勾选就是渐进式JPEG图片了:
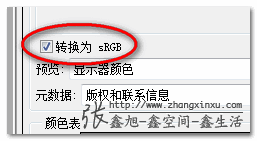
据说,需要勾选那个转换为sRGB选项,在某些浏览器下,图像设置为CMYK会出现一些问题!
FireWorks等图像软件也是有类似的输出设置的,因为偶没有安装,无法展示,自己摸索吧~
渐进式jpeg(progressive jpeg)图片及其相关 --图片的两种加载方式的更多相关文章
- ios 图片的两种加载方式
控件加载图片,plist,懒加载,序列帧动画,添加动画效果. IOS中有2种加载图片的方式. 方式一:有缓存(图片所占用的内存会一直停留在程序中) + (UIImage *)imageNamed:(N ...
- React Native两种加载图片的方式
1 加载网络图片 通过uri就可以加载网络图片 <Image source={{uri:'http://facebook.github.io/react/img/logo_og.png'}} s ...
- php如何防止图片盗用/盗链的两种方法
如今的互联网,采集网站非常多,很多网站都喜欢盗链/盗用别人网站的图片,这样不仅侵犯网权,还导致被盗链的网站消耗大量的流量,给服务器造成比较大的压力,本文章向大家介绍php如何防止图片盗用/盗链的两种方 ...
- iOS 正确选择图片加载方式
正确选择图片加载方式能够对内存优化起到很大的作用,常见的图片加载方式有下面三种: //方法1 UIImage *imag1 = [UIImage imageNamed:@"image.png ...
- php如何防止图片盗用/盗链的两种方法(转)
图片防盗链有什么用? 防止其它网站盗用你的图片,浪费你宝贵的流量.本文章向大家介绍php防止图片盗用/盗链的两种方法 Apache图片重定向方法 设置images目录不充许http访问 Apache服 ...
- js实现图片(高度不确定)懒加载
最近一直在弄广告页,由于广告页几乎都是图片拼凑起来的,为了减少服务器压力和带宽,采用图片懒加载方式,但是我们的图片高度又不确定,所以我在网上下载了echo.js自己改了一下. 大体思路是:让首页先加载 ...
- vc++加载透明png图片方法-GDI+和CImage两种
转载自:http://blog.csdn.net/zhongbin104/article/details/8730935 先看看GDI+的方法方法1: 1.GDI+画透明图层(alpha)的png ...
- Vue中图片的加载方式
一.前言 VUE项目中图片的加载是必须的,那么vue中图片的加载方式有哪些呢,今天博主就抽点时间来为大家大概地捋一捋. 二.图片的加载方法 1.在本地加载图片(静态加载) 图片存放assets文件夹中 ...
- 渐进式jpeg(progressive jpeg)图片及其相关
最近看有些网站上的jpg格式的图片在呈现的时候,有两种方式,一种是自上而下扫描式的,还有一种就是先是全部的模糊图片,然后逐渐清晰(就像GIF格式的交错显示). 一.基本JPEG(baseline jp ...
随机推荐
- [Hive - LanguageManual ] ]SQL Standard Based Hive Authorization
Status of Hive Authorization before Hive 0.13 SQL Standards Based Hive Authorization (New in Hive 0. ...
- Unity3D中的Shader
简单的说,Shader是为渲染管线中的特定处理阶段提供算法的一段代码.Shader是伴随着可编程渲染管线出现的,从而可以对渲染过程加以控制. 1. Unity提供了很多内建的Shader,这些可以从官 ...
- crontab 定时任务格式
如下内容节选自<Linux Crontab 定时任务 命令详解> 用crontab -e 添加要执行的命令 添加的命令必须以如下格式: * * * * * /command path 前五 ...
- UVaLive 7269 Snake Carpet (找规律,模拟)
题意:给定一个数字n,表示有n条蛇,然后蛇的长度是 i ,如果 i 是奇数,那么它只能拐奇数个弯,如果是偶数只能拐偶数个,1, 2除外,然后把这 n 条蛇, 放到一个w*h的矩阵里,要求正好放满,让你 ...
- jQuery 源码解析一:jQuery 类库整体架构设计解析
如果是做 web 的话,相信都要对 Dom 进行增删查改,那大家都或多或少接触到过 jQuery 类库,其最大特色就是强大的选择器,让开发者脱离原生 JS 一大堆 getElementById.get ...
- Mysql中关于 group_concat函数详解
group_concat()主要功能:能将相同的行组合起来 完整的语法如下: group_concat([DISTINCT] 要连接的字段 [Order BY ASC/DESC 排序字段] [Sepa ...
- cocos2d-x 获取系统时间
转自:http://blog.csdn.net/jinjian2009/article/details/9449585 之前使用过cocos2d-x获取系统时间,毫秒级的 long getCurren ...
- mysql中查询"_"这种特殊字符
http://www.w3school.com.cn/sql/sql_wildcards.asp SQL 通配符 在搜索数据库中的数据时,SQL 通配符可以替代一个或多个字符. SQL 通配符必须与 ...
- uva 11983 Weird Advertisement 扫描线
Weird Advertisement Time Limit: 20 Sec Memory Limit: 256 MB 题目连接 http://acm.hust.edu.cn/vjudge/probl ...
- RapeLay(电车之狼R)的结局介绍 (隐藏结局攻略)
RapeLay(电车之狼R)的结局介绍 (隐藏结局) 必备知识要让MM怀孕非常easy.起初刚进入调教模式后.仅仅要H一次 MM就開始有时期状态. 生理(连上有红晕) ->不详状态(闭目第一次) ...
