【转】代码控制UI,View
【转】Android 步步为营 第5营 代码控制UI,View
在前面的几讲中,我们都是使用xml layout 来去控制UI组件,其实我们也可以完全抛开XML,用纯代码来控制我们的界面UI。
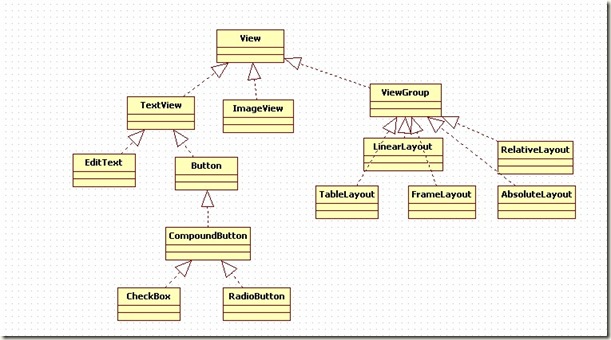
回顾我们学过的,遇到过的UI组件,有容器类的Layout:LinearLayout,RelativeLayout等, 也有视图类UI:TextView, EditText, Button, ImageView等。对应到代码中,我们会发现,他们都是View子类,具体关系如下:

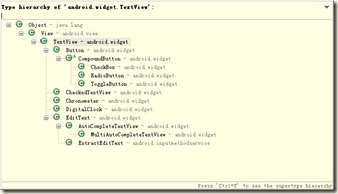
Tips:在Eclipse中,可以用Ctrl+T键来查看某个类的类层次关系:

ViewGroup 与View 的关系,是一个典型的“组合”设计模式。
我们来用代码,实现一个简单的UI布局:

只有一个EditText和一个Button, 看看代码是怎么写的:

- public class MainActivity extends Activity {
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- LinearLayout container = new LinearLayout(this);
- container.setOrientation(LinearLayout.HORIZONTAL);
- this.setContentView(container);
- EditText content = new EditText(this);
- content.setHint("写点什么吧...");
- Button submit = new Button(this);
- submit.setText("发送");
- container.addView(content);
- container.addView(submit);
- }
- }

我们来分析一下代码,
不管LinearLayout, EditText 还是Button, 他们的构造函数都是this. 其实查看源码后我们发现,所有的View及其子类的构造都至少包含三个构造方法:
- public View(Context context)
- public View(Context context, AttributeSet attrs)
- public View(Context context, AttributeSet attrs, int defStyle)
后两个是为XML layout 定义的,用代码创建View时,一般都是用第一个构造函数,这里用this, 是因为Activity其实就是Context的子类。
this.setContentView()这个方法,以前我们都是传一个R.layout进去,其实它有多个重载,也可以直接传入根视图View。
这里的线性布局container 就是根视图(容器视图),要往容器视图里面添加View,使用addView方式,addView 方法有几个重载版本:
public void addView(View child)
public void addView(View child, int index)
public void addView(View child, int index, LayoutParams params)
public void addView(View child, int width, int height)
public void addView(View child, LayoutParams params)
LayoutParams 我们之后会讲到。
总结一下,用代码添加UI组件的步骤是:
- New 组件对应的类;
- 把它添加到父容器中。
运行结果就如上图的一样。你也许会想到,不是说width, height是必须的吗?怎么没有设置也可以啊?是因为,addView默认使用wrap_content.
但是光是这样不够,我们还想添加边距,权重等。
为View指定LayoutParams
添加宽,高,边距,权重这些属性,对应的类是LayoutParams,它一般都是作为一个内部类出现在某个ViewGroup的子类中。对于线性布局,我们使用LinearLayout.LayoutParams,
weight, leftMargin, rightMargin…..这些属性都在它的公有变量里面。

- LinearLayout.LayoutParams contentLayoutParams = new LinearLayout.LayoutParams(0,
- LinearLayout.LayoutParams.WRAP_CONTENT);
- contentLayoutParams.weight = 1;
- contentLayoutParams.leftMargin = 10;
- container.addView(content, contentLayoutParams);
- LinearLayout.LayoutParams buttonLayoutParams = new LinearLayout.LayoutParams(
- LinearLayout.LayoutParams.WRAP_CONTENT, LinearLayout.LayoutParams.WRAP_CONTENT);
- buttonLayoutParams.leftMargin = 10;
- container.addView(submit, buttonLayoutParams);

在addView之前,我们设置好LayoutParams 的值,调用addView(View child, LayoutParams params)这个重载方法。

相对布局的RelativeLayout.LayoutParams
我们来看看, 在代码中,调用那些方法来定位布局
因为在相对布局中, 定位的方法有很多种类,所以API提供了一个统一的方法:
addRule(int verb, int anchor)
addRule(int verb)
verb是动词的意思,就是用来表达above, below, toRightOf, toLeftOf, alignParentLeft…..等等。
这些动词的int 值在RelativeLayout下有常量定义。例如:
RelativeLayout.ABOVE
RelativeLayout.BELOW
RelativeLayout.ALIGN_LEFT
RelativeLayout.LEFT_OF
RelativeLayout.RIGHT_OF
anchor的值,可以是RelativeLayout.TRUE,0表示false, 或者其它View 的Id, 根据具体的verb, 填入相应的值:

- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- this.setContentView(this.addRelativeLayout());
- }
- private RelativeLayout addRelativeLayout() {
- RelativeLayout container = new RelativeLayout(this);
- Button btn1 = new Button(this);
- btn1.setId(11);
- btn1.setText("上");
- Button btn2 = new Button(this);
- btn2.setId(12);
- btn2.setText("下");
- Button btn3 = new Button(this);
- btn3.setId(13);
- btn3.setText("左");
- Button btn4 = new Button(this);
- btn4.setId(14);
- btn4.setText("右");
- Button btn5 = new Button(this);
- btn5.setId(15);
- btn5.setText("中");
- RelativeLayout.LayoutParams lp1 = new RelativeLayout.LayoutParams(100,
- RelativeLayout.LayoutParams.WRAP_CONTENT);
- RelativeLayout.LayoutParams lp2 = new RelativeLayout.LayoutParams(lp1);
- RelativeLayout.LayoutParams lp3 = new RelativeLayout.LayoutParams(lp1);
- RelativeLayout.LayoutParams lp4 = new RelativeLayout.LayoutParams(lp1);
- RelativeLayout.LayoutParams lp5 = new RelativeLayout.LayoutParams(lp1);
- lp5.addRule(RelativeLayout.CENTER_IN_PARENT, RelativeLayout.TRUE);
- lp1.addRule(RelativeLayout.ABOVE, btn5.getId());
- lp1.addRule(RelativeLayout.ALIGN_LEFT, btn5.getId());
- lp2.addRule(RelativeLayout.BELOW, btn5.getId());
- lp2.addRule(RelativeLayout.ALIGN_LEFT, btn5.getId());
- lp3.addRule(RelativeLayout.LEFT_OF, btn5.getId());
- lp3.addRule(RelativeLayout.ALIGN_BASELINE, btn5.getId());
- lp4.addRule(RelativeLayout.RIGHT_OF, btn5.getId());
- lp4.addRule(RelativeLayout.ALIGN_TOP, btn5.getId());
- container.addView(btn5, lp5);
- container.addView(btn1, lp1);
- container.addView(btn2, lp2);
- container.addView(btn3, lp3);
- container.addView(btn4, lp4);
- return container;
- }

注意:LayoutParams的构造函数也可以是另外一个已经存在的LayoutParams对象,他的width, height值被克隆到当前对象中去。

FrameLayout, TableLayout的LayoutParams, 读者可自行研究一下。
【转】代码控制UI,View的更多相关文章
- 使用XML文件和Java代码控制UI界面
Android推荐使用XML文件设置UI界面,然后用Java代码控制逻辑部分,这体现了MVC思想. MVC全名是Model View Controller,是模型(model)-视图(view)-控制 ...
- Android学习笔记(9):使用XML文件和Java代码控制UI界面
Android推荐使用XML文件设置UI界面.然后用Java代码控制逻辑部分,这体现了MVC思想. MVC全名是Model View Controller.是模型(model)-视图(view)-控制 ...
- 用代码控制UI界面
public class MainActivity extends Activity { //当第一次创建Activity时回调该方法 @Override protected void ...
- Android学习:代码控制UI界面示例
package allegro.test2; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; im ...
- Android——控制UI界面
一.使用XML布局文件控制UI界面 res\layout\activity_main.xml代码如下: <FrameLayout xmlns:android="http://schem ...
- 【iOS 开发】iOS 开发 简介 (IOS项目文件 | MVC 模式 | 事件响应机制 | Storyboard 控制界面 | 代码控制界面 | Retina 屏幕图片适配)
一. iOS 项目简介 1. iOS 文件简介 创建一个 HelloWorld 项目, 在这个 IOS 项目中有四个目录 : 如下图; -- HelloWorldTests 目录 : 单元测试相关的类 ...
- Android控制UI界面
⒈使用XML布局文件控制UI界面[推荐] Android推荐使用XML布局文件来控制视图,这样不仅简单.明了,而且可以将应用的视图控制逻辑从Java或Kotlin代码中分离出来,放入XML文件中控制, ...
- 使用XML布局文件和Java代码混合控制UI界面
完全使用Java代码来控制UI界面不仅烦琐.而且不利于解耦:而完全利用XML布局文件来控制UI界面虽然方便.便捷,但难免有失灵活.因此有些时候,可能需要混合使用XML布局文件和代码来控制UI界面. 当 ...
- 在代码中控制UI界面
虽然Android推荐使用XML布局文件来控制UI界面,但如果开发者愿意,Android允许开发者完全抛弃XML布局文件,完全在Java代码中控制UI界面. 实例:用编程的方式开发UI界面 packa ...
随机推荐
- Linux 命令 - curl: transfer a URL
命令格式 curl [options] [URL...] 命令参数 -0, --http1.0 强制使用 HTTP/1.0 发送请求 -A, --user-agent 指定用户代理 -b/--cook ...
- Nginx - Events Module
The Events module comes with directives that allow you to configure network mechanisms. Some of the ...
- HDOJ2018母牛的故事
母牛的故事 Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others)Total Submi ...
- 关于蓝牙设备与ios连接后,自动打开一个app
How to launch an iphone app when an external accessory is either paired over BT or plugged into dock ...
- Servlet之过滤器
Servlet的介绍: Servlet API 中定义了三个接口类来开供开发人员编写 Filter 程序:Filter, FilterChain, FilterConfig Filter 程序是一个实 ...
- iOS app应用界面加载卡顿的问题
刚发布版本,忽然发现加载界面需要3-5秒延迟,那么问题来了. 首先,发现问题: 1.看代码,基于之前版本更新都没出问题,还是比较确信不是代码中的bug,以防万一,还是仔细看了下关于界面跳转部分的代码, ...
- windows 配置免安装 node
1.下载 node.exe; 2.下载npm并解压;(NPM是一个Node包管理和分发工具) 3.创建单独文件夹 nodejs,将1.2步中的两个文件和一个文件夹放进该新建文件夹; 4.配置环境变量中 ...
- CAF(C++ actor framework)使用随笔(使用类去构建actor和使用的一些思路)
Class-based actorsA class-based actor is a subtype of event_based_actor and must implement the pure ...
- jquery实现视觉滚动--fullpage
用fullpage.js实现视觉滚动效果 1.Html页面 <!DOCTYPE html> <html> <head> <meta charset=" ...
- centos6.5安装配置zabbix3.0.3
1.首先要准备LAMP环境. (1)安装php Zabbix 3.0对PHP的要求最低为5.4,而CentOS6默认为5.3.3,完全不满足要求,故需要利用第三方源,将PHP升级到5.4以上 rpm ...
