浅析console和浏览器命令行API
一、console对象:
F12或者Control+Shift+i(Win)/ Alt+Command+i(Mac)打开浏览器自带的开发工具,选择顶部tab中的最后一项console,这样你就可以尽情的console了。
下面看看这个console对象给我们提供的各种方法。

1、log()、info()、debug()
console.info()和console.debug()都是console.log方法的别名,用法基本一样。console.info方法会在输出信息的前面,加上一个蓝色图标。所以这三个就说说log
console.log方法用于在console窗口输出信息。它可以接受多个参数,将它们的结果连接起来输出。这些都是比较基本的用法,输出需要调试的对象啥的,另外我们可以发现很多网站console出很多稀奇古怪的东西,啥图片啥LOGO整起
看看莫猫:

是不是很形象,果然是XX猫,很深动,这里看看他们是怎么实现的:
对于log来说他可以格式化输出,就像我们的C当中的格式化输出一样,什么%c%d换行\n啥啥啥的,当然log肯定和那个不一样咯
log提供的格式化输出主要有:
- %s 字符串
- %d 整数
- %i 整数
- %f 浮点数
- %o 对象的链接
- %c CSS格式字符串
OK:看看怎么输出1+1=2:
- console.log(" %s + %s ", 1, 1, "= 2")
- // 1 + 1 = 2
当然你也可以:console.log("1 + 1 = 2")
再看看
- console.log("%s\n+%s\n",1,1,"=2")
- 1
- +1
- =2
OK:再看看猫猫怎么cosole出来的:
- var e = {info: "\u55b5~ \u52a0\u5165\u6211\u4eec\u5427 http://tb.cn/iS8NBOy",logo: " ::: ::: \n" + " ::::::: ::::: \n" + "::::::::: ::::::::\n" + ":::::::::::::::::::::::::::::::::::::::::::\n" + ":::: ::: :::::::::::::::: ::: ::::\n" + "::: Smart :::::cool:::: Crazy :::\n" + "::::: ::: ::::::::::::::: ::: :::\n" + ":::::::::::::::::::::::::::::::::::::::::::"};
- console.info(e.logo + "\n\n" + e.info)
Then:Log差不多了,对了还有css样式输出:对常见的富样式输出有两种:文字样式、图片输出。
文字样式输出比较简单:console.log("%c歘歘歘歘","font-size:20px;color:red")这样就会输出四个红色的chua
图片输出:先把效果拿出来看一下ha Take a Photo


其实console.log不支持直接图片输出,但是支持css样式输出,所以我们可以绕过这个限制,用背景图哈哈哈哈哈是不是很聪明。但是我们没法像平时那样直接输出背景图,又得绕一圈,
就好像上面的示例,要输出一张60*60的图片,我们用padding来把整个区域撑开到我要的大小,然后还要设置line-height才行。
- line-height的值我取图片高度
- background这个是北京图片的url啥的
- padding左右两边的值是图片宽度的一半
- padding上下两边的值是图片高度的一半-7px
OK,现在是不是可以在控制台尽情的console了哇
2、warn() error()
warn方法和error方法也是输出信息,它们与log方法的不同之处在于,warn方法输出信息时,在最前面加一个黄色三角,表示警告;error方法输出信息时,在最前面加一个红色的叉,表示出错,同时会显示错误发生的堆栈。其他用法都一样。在这儿就不详说了
3、table() count() dir() assert() timeline(),timelineEnd(),timeStamp() profile(),profileEnd() group(),groupend(),groupCollapsed() trace()
这些个在平时的开发调试中用的比较少然后time(),timeEnd()会用到当然最后 最后的最后,该清场了。
clear()回到原点,本想把这些都写一下的,苦逼cxy没吃饭没力气了,console差不多了
二、命令行API:
上面的那些都是ECMAScript的对象console下的方法,下面这些是浏览器命令行的API,和ECMA好像没5毛钱关系:
$_: 返回上一个表达式的值,和上下左右不同,上下左右是得到上次输入到命令行的表达式,这个是得到上次的表达式的值。
$0 - $4:控制台保存了最近5个在Elements面板选中的DOM元素,$0代表倒数第一个,$1代表倒数第二个,以此类推直到$4。
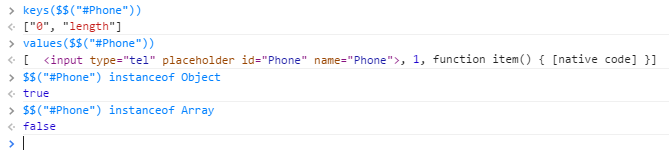
$(selector) :返回一个集合(ArrayLike),包括特定的CSS选择器匹配的所有DOM元素。
$$(selector) :返回一个集合(ArrayLike),包括特定的CSS选择器匹配的所有DOM元素。
上面两个$$我理解的应该是为了和jquery或者zepto等库里面的$冲突而设定的,在控制台中首先是去找的jq和zepto里面的$,如果没有则调命令行API
另外https://developer.chrome.com/devtools/docs/commandline-api,谷歌开发者啥啥啥的上说的是得到一个数组,感觉不妥


下面几个用的不多:
$x(path):方法返回一个数组,包含匹配特定XPath表达式的所有DOM元素。这个我没试过,感觉应该也是一个集合
inspect(object):方法打开相关面板,并选中相应的元素:DOM元素在Elements面板中显示,JavaScript对象在Profiles中显示。
profile方法用于启动一个特定名称的CPU性能测试,profileEnd方法用于结束该性能测试。
copy(object)方法复制特定DOM元素到剪贴板。
dir(object)方法显示特定对象的所有属性,是console.dir方法的别名。
dirxml(object)方法显示特定对象的XML形式,是console.dirxml方法的别名。
clear()方法和console.clear()差不多
然后就是几个比较实用的几个API,可以快速帮助我们调试:
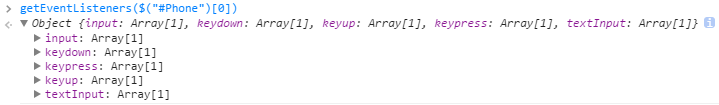
getEventListeners(object):获取元素节点绑定了哪些事件
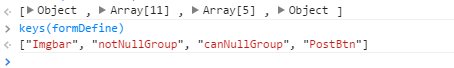
keys(object),values(object) :获取对象的所有key数组和value数组
monitorEvents(object,[events]) ,unmonitorEvents(object,[events]):监听制定节点的指定事件、停止监听事件
getEventListeners:

monitorEvents\unmonitorEvents:

keys\values:

.
monitorEvents允许监听同一大类的事件,不是我们平时所说的哪些什么click什么的。这些事件分成四个大类:
- mouse:"mousedown", "mouseup", "click", "dblclick", "mousemove", "mouseover", "mouseout", "mousewheel"
- key:"keydown", "keyup", "keypress", "textInput"
- touch:"touchstart", "touchmove", "touchend", "touchcancel"
- control:"resize", "scroll", "zoom", "focus", "blur", "select", "change", "submit", "reset"
更多的一些命令行API可以移步:Google开发者文档之console OK差不多就这样了,
浅析console和浏览器命令行API的更多相关文章
- 控制台命令行API
js调试系列: 控制台命令行API 上次初步介绍了什么是控制台<js调试系列: 初识控制台>,以及简单的 console.log 输出信息.最后还有两个小问题,我们就当回顾,来看下怎么 ...
- js调试系列: 控制台命令行API
js调试系列目录: - 上次初步介绍了什么是控制台,以及简单的 console.log 输出信息.最后还有两个小问题,我们就当回顾,来看下怎么操作吧. 先打开百度,然后按 F12 打开后,如果不是 C ...
- java console ( mac osx ) 命令行编码
方法 vi ~/.bash_profile #添加新行, UTF-8表示你平台的编码方式 #例如你是GBK.GB18030的 #替换成你平台console可现实字符编码即可 export JAVA_T ...
- 通过System.CommandLine快速生成支持命令行的应用
一直以来,当我们想让我们的控制台程序支持命令行启动时,往往需要编写大量代码来实现这一看起来很简单的功能.虽然有一些库可以简化一些操作,但整个过程仍然是一个相当枯燥而乏味的过程.我之前也写过一些文章简单 ...
- openstack命令行
openstack的每一个子项目(project)都有自己对应的命令行API,所有的这些API都是基于RESTful的,python代码实现的API.也就是说,这些API都是基于HTTP实现的,所以A ...
- 2d命令行小游戏源码
using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.T ...
- Linux 中浏览网页的命令行
Linux系统环境的WEB网站浏览器工具,常用的有w3m.Links.Lynx三个工具 第一.w3m w3m文本浏览器是基于GPL协议发布的且支持表格.颜色.SSL连接以及内链图像,因速度快而著称. ...
- Console API 与命令行
一.Console API 当打开 firebug (也包括 Chrome 等浏览器的自带调试工具),window 下面会注册一个叫做 console 的对象,它提供多种方法向控制台输出信息,供开发人 ...
- Firebug Console 与命令行全集
Console API 当打开 firebug (也包括 Chrome 等浏览器的自带调试工具),window 下面会注册一个叫做 console 的对象,它提供多种方法向控制台输出信息,供开发人员调 ...
随机推荐
- 关于 ServiceStack.Redis 4.0 License
今天更新了框架中的Redis驱动ServiceStack.Redis,最新版本4.0.5.0. 在做简单压力测试时出现异常,提示每小时允许6000个请求. The free-quota limit o ...
- mvc中ajax.beginform一次提交重复Post两次的问题解决
在MVC4中使用ajax.beginform来做添加商品到购物车中的提交操作,结果点击提交按钮后,出现两次post,这样导致商品的数量增加了一倍. 原因:@Scripts.Render("~ ...
- Gartner: Hype Cycle for Emerging Technologies-2012 (技术成熟度曲线) [转]
英文稿: The “Hype Cycle for Emerging Technologies” report is the longest-running annual Hype Cycle, p ...
- mysql 清除数据库数据
select Concat('TRUNCATE TABLE ', TABLE_NAME, ';') from INFORMATION_SCHEMA.TABLES
- javaScript-原型、继承-02
原型链 首先回顾下实列.构造函数.原型对象之间的关系: 实列都包含指向原型对象的一个指针(_proto_): 构造函数都有prototype(原型属性)指向原型对象的指针: 原型是一个对象也存在一个内 ...
- 常见的Unix指令
ls -1 列出当前目录下的所有内容(文件/文件夹) pwd 显示当前操作的目录 cd 改变当前操作的目录 who 显示当前用户 clear 清屏 mkdir 新建一个目录 touch 新建一个文 ...
- 系列文章--SharePoint 开发教程
SharePoint 2013 图文开发系列之入门教程 学习地址:http://www.cnblogs.com/jianyus/p/3461719.html 里面有2007.2010.2013各个版本 ...
- Hadoop on Mac with IntelliJ IDEA - 6 解决KeyValueTextInputFormat读取时只有key值问题
本文讲述使用KeyValueTextInputFormat在Hadoop 0.x正常工作.Hadoop 1.2.1失效的解决过程. 环境:Mac OS X 10.9.5, IntelliJ IDEA ...
- IIS启用.net2.0
如果先安装.net2.0,后安装iis,则在IIS服务扩展中无法看到.net2.0,按如下方法可启用: C:/WINDOWS/Microsoft.NET/Framework/v2.0.50727/as ...
- hdu 3790 最短路径问题(两个限制条件的最短路)
http://acm.hdu.edu.cn/showproblem.php?pid=3790 有两个条件:距离和花费.首先要求距离最短,距离相等的条件下花费最小. dijkstra,仅仅是在推断条件时 ...
