使用设置报头x-Frame-Options限制iframe网页嵌套
x-frame-options的出现一部分是为了防止一些别有用心的者制作钓鱼网站,现在支持的浏览器有一下:
- chrome 4.1.249.1042
- firefox 3.6.9(1.9.2.9)
- IE 8.0
- opera 10.50
- safari
使用 X-Frame-Options 有三个可选的值:
DENY:浏览器拒绝当前页面加载任何Frame页面
SAMEORIGIN:frame页面的地址只能为同源域名下的页面
ALLOW-FROM:允许frame加载的页面地址
PHP代码:
header('X-Frame-Options:Deny');
Nginx配置:
add_header X-Frame-Options SAMEORIGIN
Apache配置:
Header always append X-Frame-Options SAMEORIGIN
在grape&Sinatra中设置办法
get "/url" do
response.headers["X-Frame-Options"] = ''
do something
end
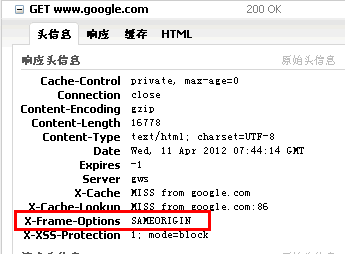
在header中增加 X-Frame-Options SAMEORIGIN 输出,如下图:

更多详解:https://www.owasp.org/index.php/Clickjacking_Defense_Cheat_Sheet
其它防止被 FRAME 加载你的网站页面方法:
1. meta 标签:很多时候没有效果,无视。
<meta http-equiv="Windows-Target" contect="_top">
2. js 判断顶层窗口跳转,可轻易破解,意义不大。
function locationTop(){
if (top.location != self.location) {
top.location = self.location;
return false;
}
return true;
}
locationTop();
破解:
// 顶层窗口中放入代码 var location = document.location; // 或者 var location = "";
使用设置报头x-Frame-Options限制iframe网页嵌套的更多相关文章
- iframe多层嵌套时获取元素总结
父页面获取子页面元素: 注意:onload事件 jQuery获取: $("iframe").contents().find("holder")......; ( ...
- 2014-10-28——iframe多层嵌套时获取元素总结
同域: 父页面获取子页面元素: 注意:onload事件 jQuery获取:$("iframe").contents().find("holder")...... ...
- iframe多层嵌套时获取元素
一.同域:1.父页面获取子页面元素:注意:onload事件jQuery获取:$("iframe").contents().find("holder")..... ...
- iframe多层嵌套时,Jquery获取元素
在项目中,尤其是后台管理项目,会使用到iframe嵌套的网页,说起iframe,真的是个让人头疼的东西,能避开是最好避开.不然要请随身备好氧气瓶哈(因为管理和调试过程中往往会被气缺氧!!!哈哈哈~~~ ...
- 强制将IE8设置为IE7兼容模式来解析网页
强制将IE8设置为IE7兼容模式来解析网页 英文原文:http://msdn.microsoft.com/en-us/library/cc288325(VS.85).aspx 文件兼容性用于定义让IE ...
- <frameset><frame><iframe>网页框架
这几个标签都属于同一类功能,就是框架内镶功能: 1)<frameset>意为把页面分解成一定部分,让每一部分显示不同的内镶框架,如(请复制到DW尝试): <html> < ...
- 工具类(设置控件 frame) - iOS
为了便于日常开发效率,因此创建了一些小的工具类便于使用. 具体 code 如下: 声明: #import <UIKit/UIKit.h> @interface UIView (Frame) ...
- 博客代码:iframe—网页中嵌入其他网页
iframe 是一个可以把另外一个网页嵌入到一个网页里的代码,非常有用.对于一个内容不错的网页,要方便地把它搬到自己的博客里,用这个代码最合适.而对于在新浪博客里不支持的一些网页效果和代码,可先把他们 ...
- js实现网页防止被iframe框架嵌套及几种location.href的区别
首先我们了解一下几种location.href的区别简单的说:几种location.href的区别js实现网页被iframe框架功能,感兴趣的朋友可以了解下 首先我们了解一下:window.locat ...
随机推荐
- input 标签的监听事件总结
最近在写一个手机端提交表单的项目,里面用了不少input标签,因为项目不太忙,所以,想做的完美点,但是遇到了一些问题,比如:页面中的必填项如果有至少一项为空,提交按钮就是不能提交的状态,所以需要对所有 ...
- 编译时IOS Device 无法选择的情况
问题描述:当你项目开发环境Xocode版本高于你本地Xocode 编译版本时,在本地运行会出现如下错误: 解决: 重写调整Deloyment Target 的版本 注:还有一种情况会出现如上错误,并 ...
- centos 虚拟机安装过程
centos装过好几次了,也装过好几次fedora,感觉centos更灵活些,这次我装了最简洁的centos,然后通过yum命令安装了各种需要的命令和软件,编译了phpredis.redis.和php ...
- BZOJ 1143: [CTSC2008]祭祀river 最大独立集
题目链接: http://www.lydsy.com/JudgeOnline/problem.php?id=1143 题解: 给你一个DAG,求最大的顶点集,使得任意两个顶点之间不可达. 把每个顶点v ...
- POJ 1680 Fork() Makes Trouble
原题链接:http://poj.org/problem?id=1680 对这道题,我只能说:我不知道题目是什么意思,但是AC还是没有问题的. 看来题目半天没明白fork()怎么个工作,但是看样例(根据 ...
- 【BZOJ】【3669】【NOI2014】魔法森林
LCT动态维护MST LCT动态维护MST 我们可以枚举a,然后找从1到n的一条路径使得:这条路径上的b的最大值最小.这个路径肯定在MST上……所以枚举一遍所有的边,动态维护一个关于b值的MST即可. ...
- JavaScript高级---适配器模式
一.设计模式 javascript里面给我们提供了很多种设计模式: 工厂.桥.组合.门面.适配器.装饰者.享元.代理.观察者.命令.责任链 在前面我们实现了工厂模式和桥模式 工厂模式 : 核心:为了生 ...
- source Insight注册码
source Insight vesion3.50.0058 注 册码SI3US-361500-17409
- 【EntityFramwork--处理数据并发问题】
EntityFramwork--处理数据并发问题时支持乐观并发,即假定最佳场景(这里是指数据在更新过程中没有发生变化) 具体看<Beginning ASP.NET 4.5 Databases&g ...
- 前端学习笔记汇总(之merge方法)
学习笔记 关于Jquery的merge方法 话不多说,先上图 使用jquery时,其智能提示如上,大概意思就是合并first和second两个数组,得到的结果是first+(second去重后的结果) ...
