android RecyclerView简单的使用
转自:https://blog.csdn.net/lmj623565791/article/details/45059587
概述
RecyclerView出现已经有一段时间了,相信大家肯定不陌生了,大家可以通过导入support-v7对其进行使用。 据官方的介绍,该控件用于在有限的窗口中展示大量数据集,其实这样功能的控件我们并不陌生,例如:ListView、GridView。
那么有了ListView、GridView为什么还需要RecyclerView这样的控件呢?整体上看RecyclerView架构,提供了一种插拔式的体验,高度的解耦,异常的灵活,通过设置它提供的不同LayoutManager,ItemDecoration , ItemAnimator实现令人瞠目的效果。
- 你想要控制其显示的方式,请通过布局管理器LayoutManager
- 你想要控制Item间的间隔(可绘制),请通过ItemDecoration
- 你想要控制Item增删的动画,请通过ItemAnimator
- 你想要控制点击、长按事件,请自己写(擦,这点尼玛。)
基本使用
鉴于我们对于ListView的使用特别的熟悉,对比下RecyclerView的使用代码:
mRecyclerView = findView(R.id.id_recyclerview);
//设置布局管理器
mRecyclerView.setLayoutManager(layout);
//设置adapter
mRecyclerView.setAdapter(adapter)
//设置Item增加、移除动画
mRecyclerView.setItemAnimator(new DefaultItemAnimator());
//添加分割线
mRecyclerView.addItemDecoration(new DividerItemDecoration(
getActivity(), DividerItemDecoration.HORIZONTAL_LIST));
ok,相比较于ListView的代码,ListView可能只需要去设置一个adapter就能正常使用了。而RecyclerView基本需要上面一系列的步骤,那么为什么会添加这么多的步骤呢?
那么就必须解释下RecyclerView的这个名字了,从它类名上看,RecyclerView代表的意义是,我只管Recycler View,也就是说RecyclerView只管回收与复用View,其他的你可以自己去设置。可以看出其高度的解耦,给予你充分的定制自由(所以你才可以轻松的通过这个控件实现ListView,GirdView,瀑布流等效果)。
开发过程
1、首先要用这个控件,你需要在gradle文件中添加包的引用,编译,下载相关依赖
implementation 'com.android.support:appcompat-v7:27.1.1'
implementation 'com.android.support:recyclerview-v7:27.1.1'
2.在activity_main.xml中写布局
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:orientation="vertical"> <android.support.v7.widget.RecyclerView
android:id="@+id/recycle"
android:layout_width="match_parent"
android:layout_height="match_parent"
></android.support.v7.widget.RecyclerView> </LinearLayout>
3,在mainActivity中对recycleView进行初始化和使用
public class MainActivity extends AppCompatActivity {
RecyclerView mRecycleView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//初始化
mRecycleView = findViewById(R.id.recycle);
//设置布局:控制其显示的方式,请通过布局管理器LayoutManager
//mRecycleView.setLayoutManager(new LinearLayoutManager(this)); //设置线性布局
mRecycleView.setLayoutManager(new GridLayoutManager(this,)); //设置网格布局,一行2个数据
//mRecycleView.setLayoutManager(new StaggeredGridLayoutManager(4,4)); //设置
//Adapter适配器,将数据转换成activity能够理解的数据
mRecycleView.setAdapter(new HomeAdapter(this));
}
}
4.适配器Adapter的创建
RecyclerViewAdapter.class :继承RecyclerView.Adapter后,会重写三个方法:
onCreateViewHolder()方法,创建ViewHolder:负责承载每个子项的布局。它有两个参数,其中一个是 int viewType;
onBindViewHolder()方法,绑定数据;负责将每个子项holder绑定数据。俩参数分别是RecyclerView.ViewHolder holder, int position;
public class HomeAdapter extends RecyclerView.Adapter<HomeAdapter.MyViewHolder> {
@NonNull
@Override
public MyViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
return null;
}
@Override
public void onBindViewHolder(@NonNull MyViewHolder holder, int position) {
}
@Override
public int getItemCount() {
return ;
}
具体代码:
public class HomeAdapter extends RecyclerView.Adapter<HomeAdapter.MyViewHolder> {
private Context mContext; //上下文
private LayoutInflater mLayoutInflater; //布局压力泵
private String[] mTitles; //数据
public HomeAdapter(Context context){
mContext = context;
mLayoutInflater = LayoutInflater.from(mContext);
mTitles = context.getResources().getStringArray(R.array.titles); //res文件下资源文件value文件夹下array.xml文件,item name="titles"
}
@NonNull
@Override
public MyViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
//初始化ViewHolder,将压力泵存入初始化ViewHolder的构造函数
MyViewHolder holder =new MyViewHolder(mLayoutInflater.inflate(R.layout.item_home, parent,
false));
return holder;
}
@Override
public void onBindViewHolder(@NonNull MyViewHolder holder, int position) {
//对tv设置值
holder.tv.setText(mTitles[position]);//mTitles是数组取值方式是mTitles[position],如果是对象是mTitles.getPosition()
}
@Override
public int getItemCount() {
return mTitles==null?:mTitles.length;
}
public class MyViewHolder extends RecyclerView.ViewHolder {
//初始化tv
TextView tv;
public MyViewHolder(View itemView) {
super(itemView);
tv = itemView.findViewById(R.id.id_num);
}
}
}
item_home的布局,通过对item_home布局的复用
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout
xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent"
android:layout_height="50dp">
<TextView
android:id="@+id/id_num"
android:layout_width="match_parent"
android:layout_height="50dp"
android:gravity="center"
android:text=""
android:background="#eee"
android:layout_margin="5dp"
/>
</FrameLayout>
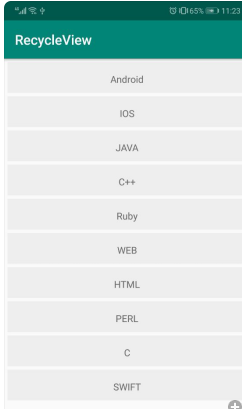
LinearLayoutManage的展示效果

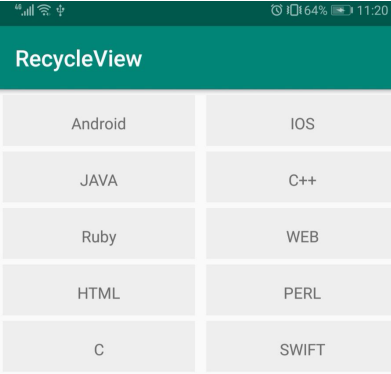
GridLayoutManage的展示效果

android RecyclerView简单的使用的更多相关文章
- [Android]RecyclerView的简单演示样例
去年google的IO上就展示了一个新的ListView.它就是RecyclerView. 下面是官方的说明,我英语能力有限,只是我大概这么理解:RecyclerView会比ListView更具有拓展 ...
- Android之RecyclerView简单使用(三)
使用过ListView滴小伙伴都知道.ListView有这样一个属性android:divider,用来设置每一个item之间切割线滴属性.问题来了,那么RecyclerView这个控件有没有这个属性 ...
- Android RecyclerView的基本使用
Android RecyclerView 在去年的Google I/O大会上就推出来了,以前经常使用的ListView 继承的是AbsListView,而RecyclerView则直接继承 ViewG ...
- Android RecyclerView单击、长按事件:基于OnItemTouchListener +GestureDetector标准实现(二),封装抽取成通用工具类
Android RecyclerView单击.长按事件:基于OnItemTouchListener +GestureDetector标准实现(二),封装抽取成通用工具类 我写的附录文章2,介绍了 ...
- Android RecyclerView单击、长按事件标准实现:基于OnItemTouchListener + GestureDetector
Android RecyclerView单击.长按事件:基于OnItemTouchListener + GestureDetector标准实现 Android RecyclerView虽然拥有L ...
- Android RecyclerView添加Header头部
Android RecyclerView添加Header头部 Android RecyclerView不像以前的ListView那样直接添加头部,如果要给RecyclerView增加头部,则需要 ...
- Android RecyclerView(瀑布流)水平/垂直方向分割线
Android RecyclerView(瀑布流)水平/垂直方向分割线 Android RecyclerView不像过去的ListView那样随意的设置水平方向的分割线,如果要实现Recycle ...
- 极简的Android RecyclerView Adapter(使用DataBinding)
阅读本篇文章需要读者对Android Databinding和RecyclerView有一定的了解. 简介 我们知道,DataBinding的核心理念是数据驱动.数据驱动驱动的目标就是View,使用D ...
- (转载) Android RecyclerView 使用完全解析 体验艺术般的控件
Android RecyclerView 使用完全解析 体验艺术般的控件 标签: Recyclerviewpager瀑布流 2015-04-16 09:07 721474人阅读 评论(458) 收藏 ...
随机推荐
- 【12c OCP】最新CUUG OCP-071考试题库(50题)
50.(11-15)choose two Examine the structure of the MARKS table: Which two statements would execute su ...
- “全栈2019”Java第一百零五章:匿名内部类覆盖作用域成员详解
难度 初级 学习时间 10分钟 适合人群 零基础 开发语言 Java 开发环境 JDK v11 IntelliJ IDEA v2018.3 文章原文链接 "全栈2019"Java第 ...
- P4211[BZOJ 3626] [LNOI2014]LCA
题目描述 给出一个n个节点的有根树(编号为0到n-1,根节点为0).一个点的深度定义为这个节点到根的距离+1. 设dep[i]表示点i的深度,LCA(i,j)表示i与j的最近公共祖先. 有q次询问,每 ...
- NEST - How can i do multiple nested aggregation?
question: How can I do multiple nested aggregation? I have tried something like this: Aggregations(x ...
- [XHR]——重新认识 XMLHttpRequest
细说XMLHttpRequest如何使用 先来看一段使用XMLHttpRequest发送Ajax请求的简单示例代码. function sendAjax() { //构造表单数据 var formDa ...
- null、 is_null() 、empty() 、isset() PHP 判断变量是否为空
PHP中,在判断变量是否为空的时候,总会纠结应该选用哪个函数,下面列取常用的多种情况,其中1/3经过我的验证,其它来自网络,验证后使用... 使用 PHP 函数对变量 $x 进行比较 表达式 gett ...
- 关于npm run dev报错npm ERR! missing script: dev
出现这个问题应当重新使用 vue init webpack 来初始化工程. 在执行 npm run dev 就可以执行了.
- Cisco ISR4400 Netflow 配置模板
flow exporter NAME destination 145.0.1.200 transport udp 9991 export-protocol netflow-v5 flow monito ...
- 下载windows版本apache网页服务器
1.进入apache服务器官网http://httpd.apache.org/,这里我们以下载稳定版的httpd 2.4.25为例,点击download. 2.点击链接Files for Micros ...
- 利用IDEA创建Web Service服务端和客户端的详细过程
创建服务端 一.file–>new–>project 二.点击next后输入服务端名,点击finish,生成目录如下 三.在 HelloWorld.Java 文件中右击,选 WebServ ...
