ExtJS6的中sencha cmd中自动创建案例项目代码分析
在之前的博文中,我们按照sencha cmd的指点,在自己win7虚拟机上创建了一个案例项目,相当于创建了一个固定格式的文档目录结构,然后里面自动创建了一系列js代码。
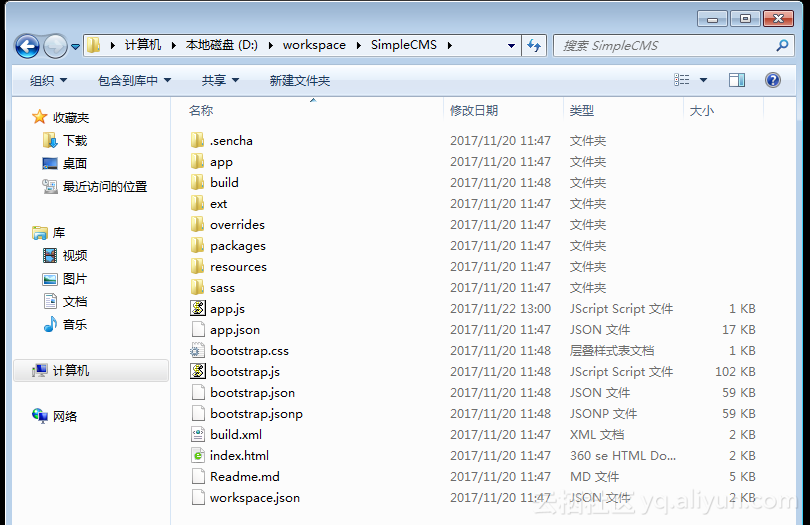
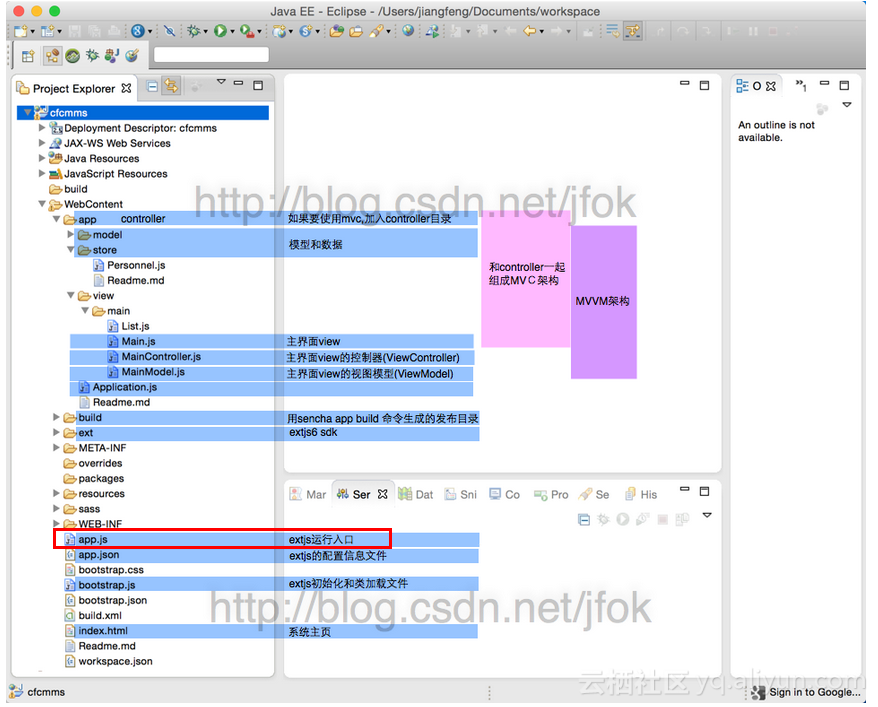
这是使用sencha cmd自动创建的文件夹目录结构:
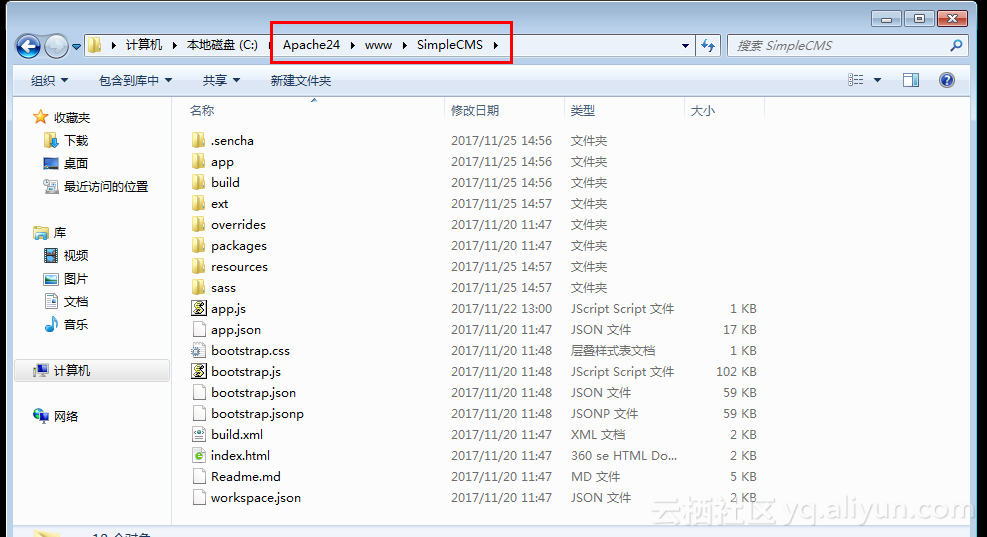
然后我们将整个项目,copy到win7服务器上部署好的apache服务器上:
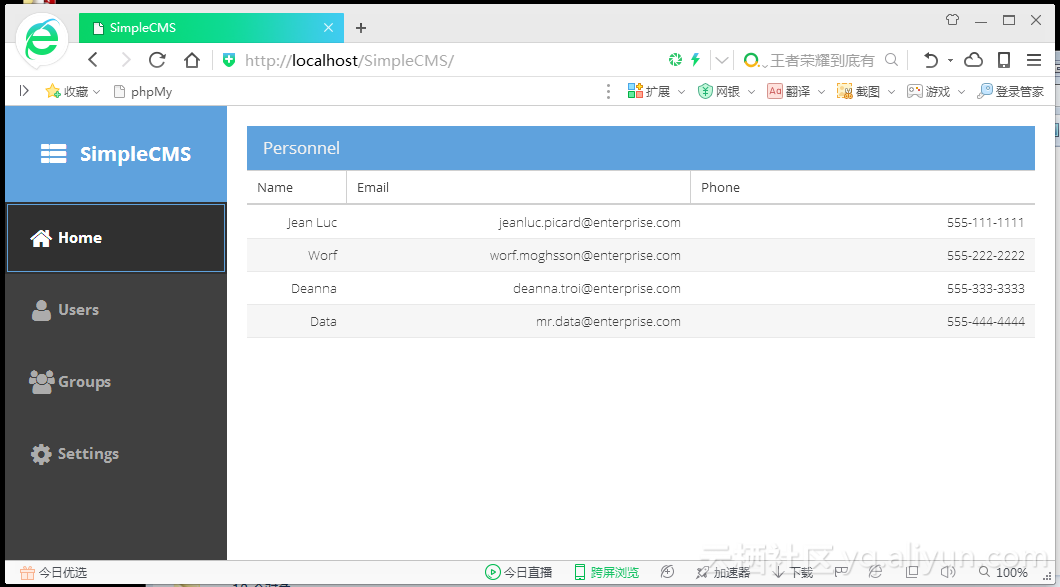
运行一下,果然可以使用:
让我们来看看,这些自动创建的文件目录和js文件是如何工作的:
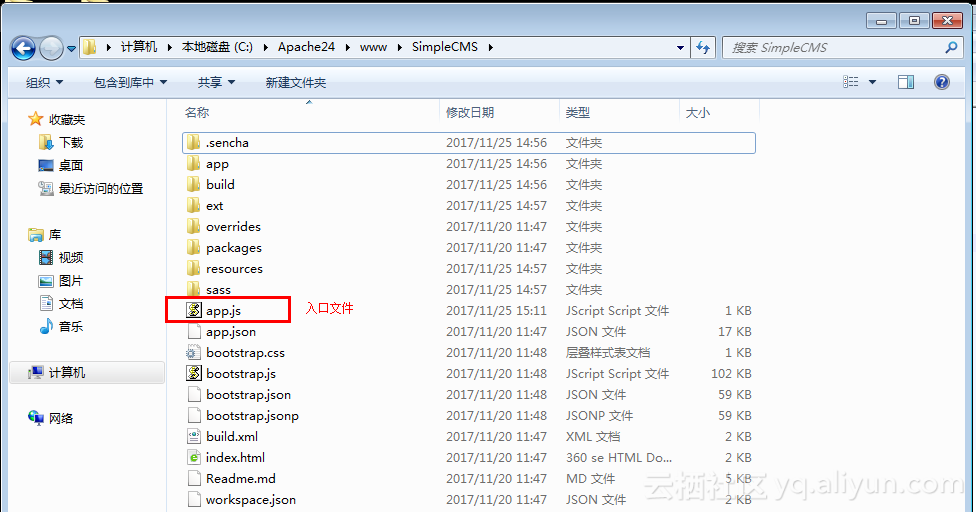
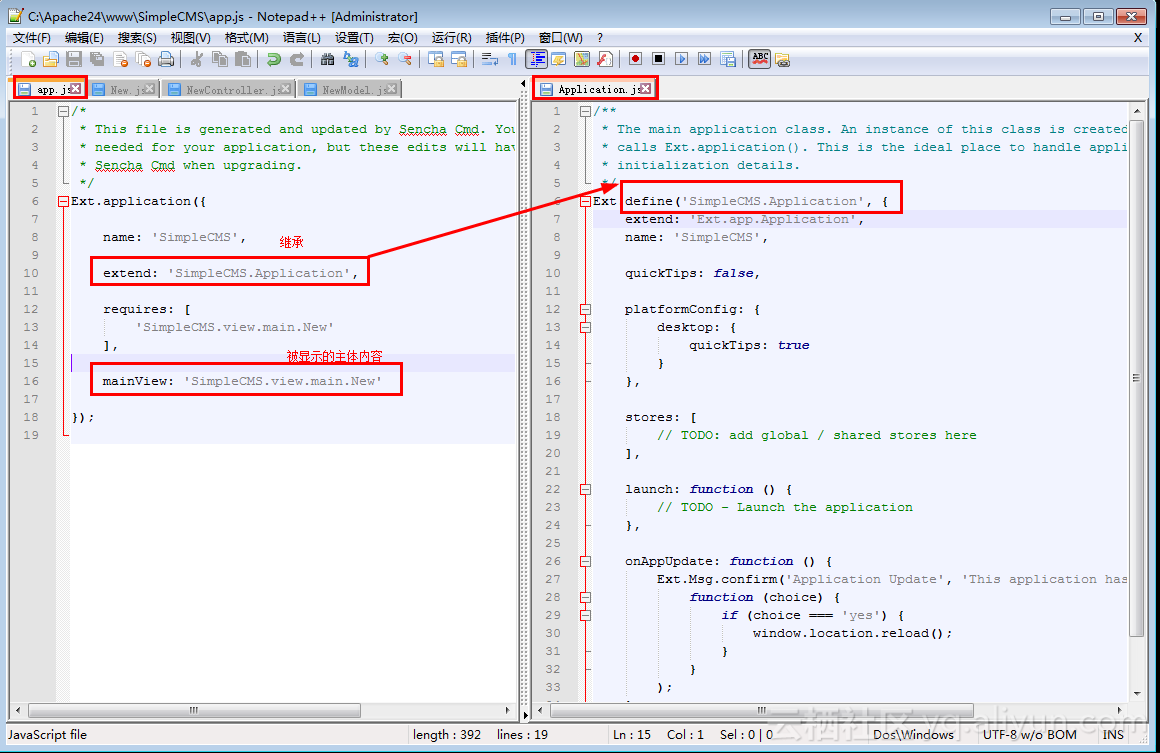
整个extjs项目的入口文件是app.js文件
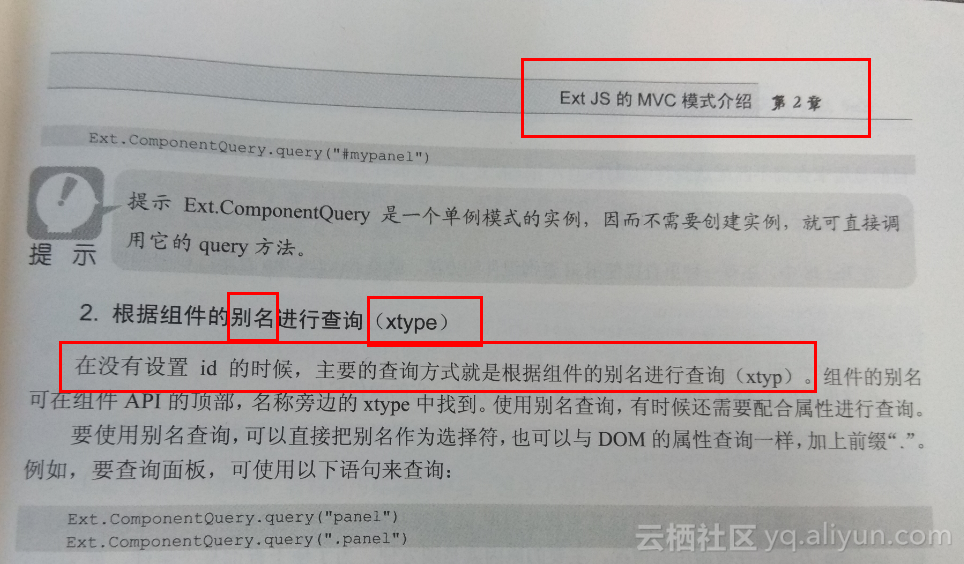
之所以这么说估计ext就这么定义的,看看蒋锋的博客,下图,也是这么说的
如上图所示的目录结构,是eclipse中的视角,目录结构略有不同。
原因是,他首先在eclipse中创建一个D web project,然后将sencha创建的目录结构拷贝到了该project的WebContent目录中。意识是一样的,好了,我们将目录结构的话题转回来,继续说ext中各个文件的关系:


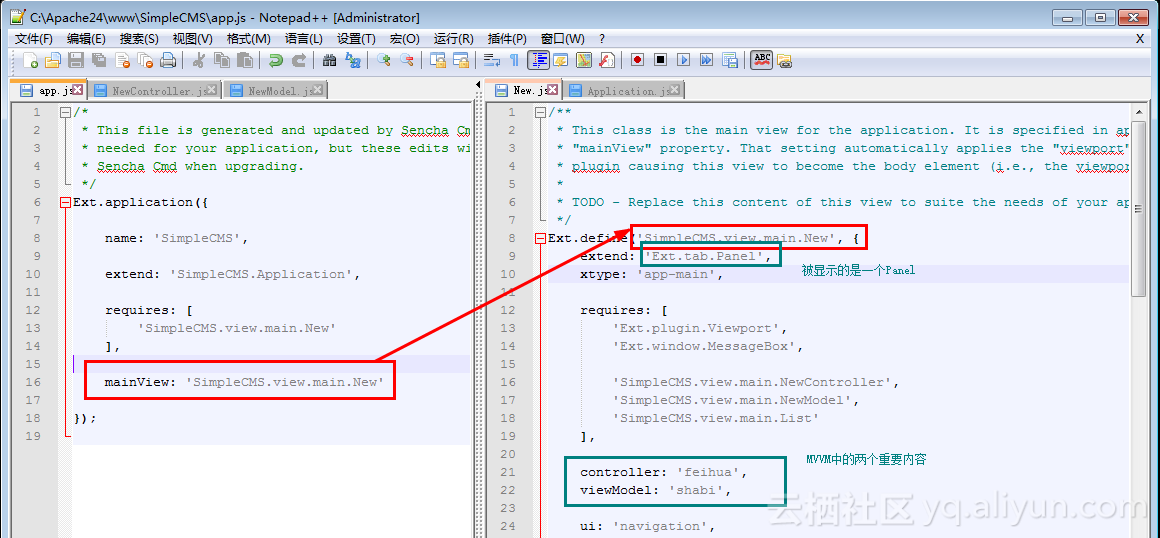
由上面的几个图片可以看到被显示的项目首页,实际上体现了ExtJS6.x中一些重要的概念比如,MVVM。
做几个实验吧
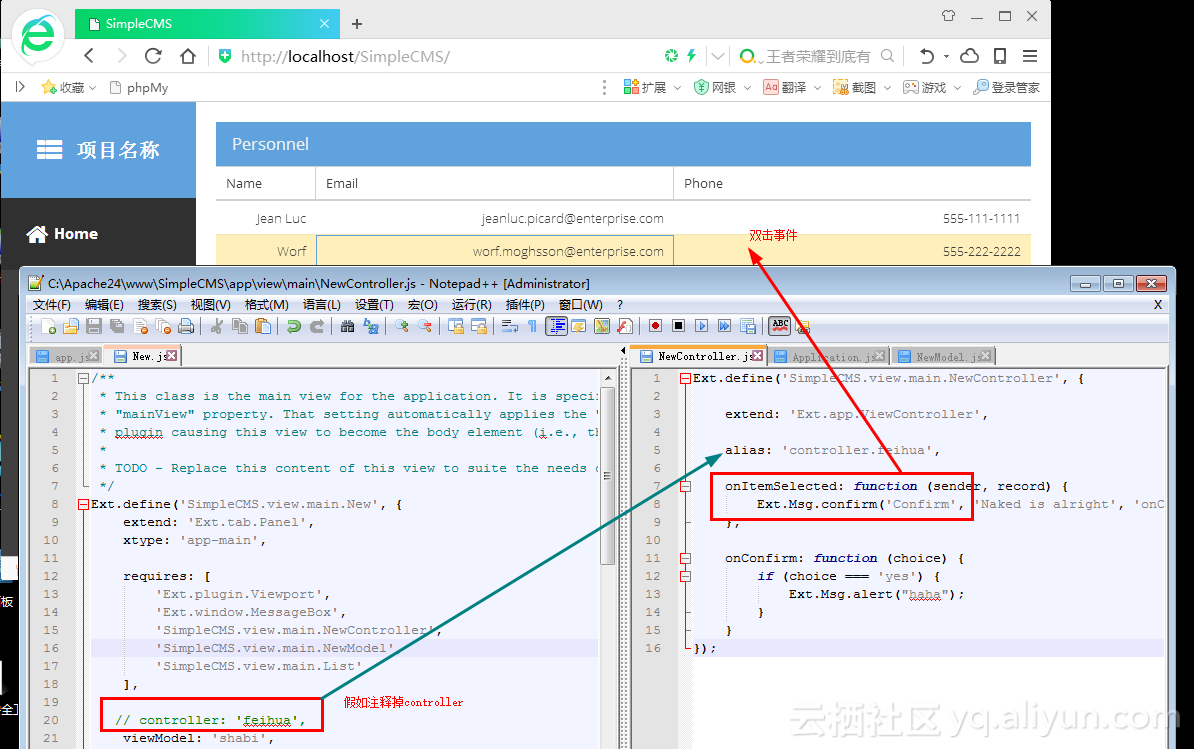
1.仅注释掉controller行:
结果就是new.js中的items中的项目的双击事件,无法触发了
只有“事件”没有被触发,但是数据都显示出来了
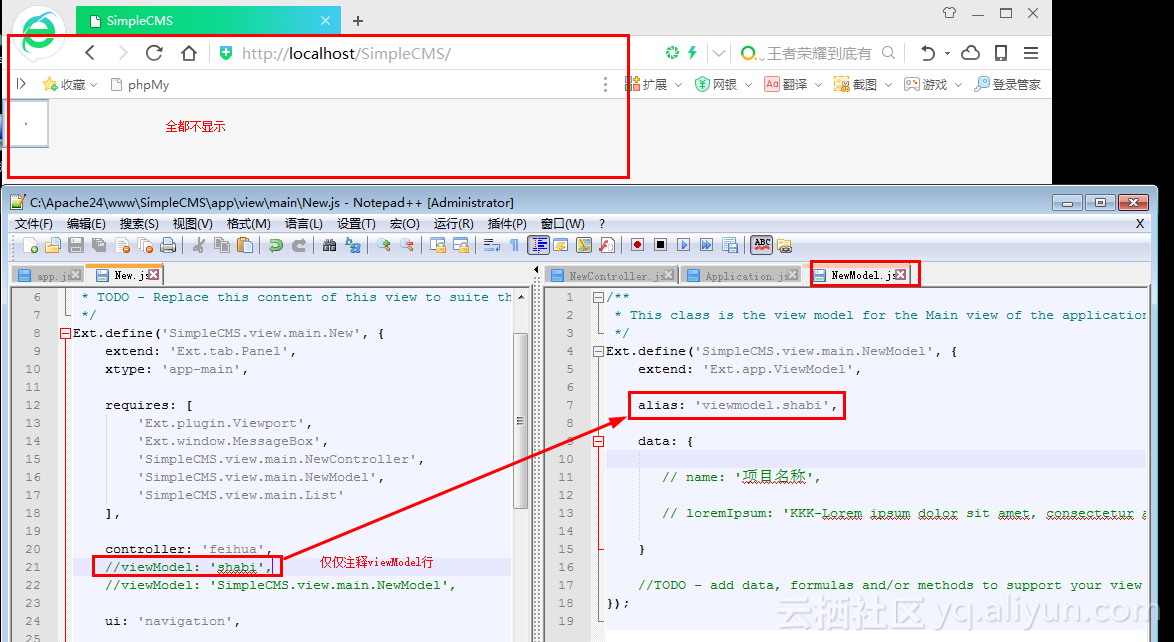
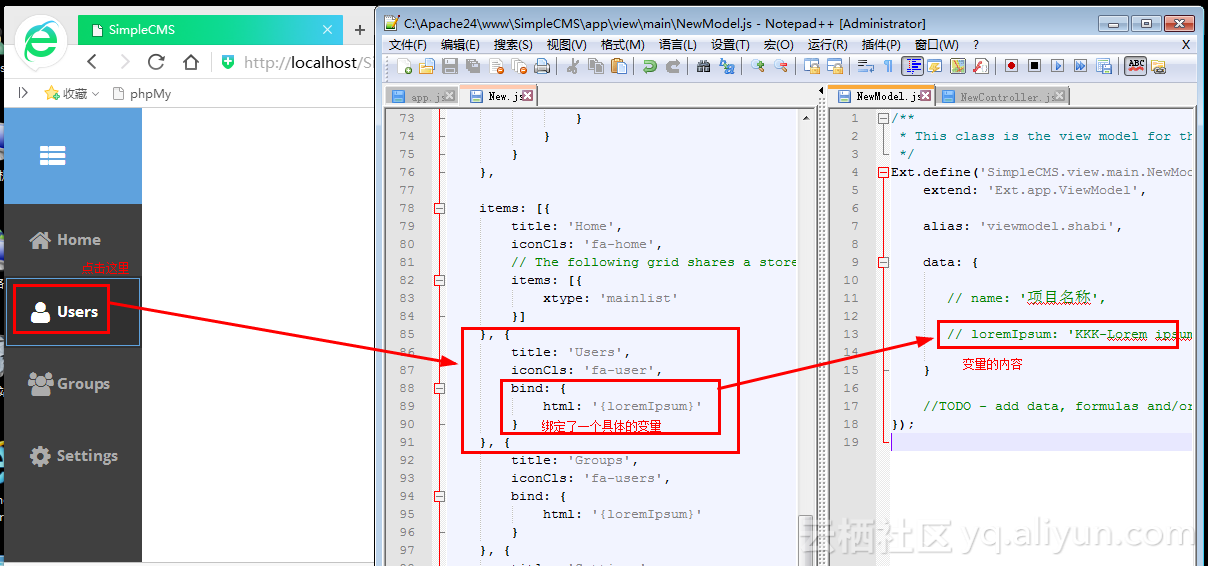
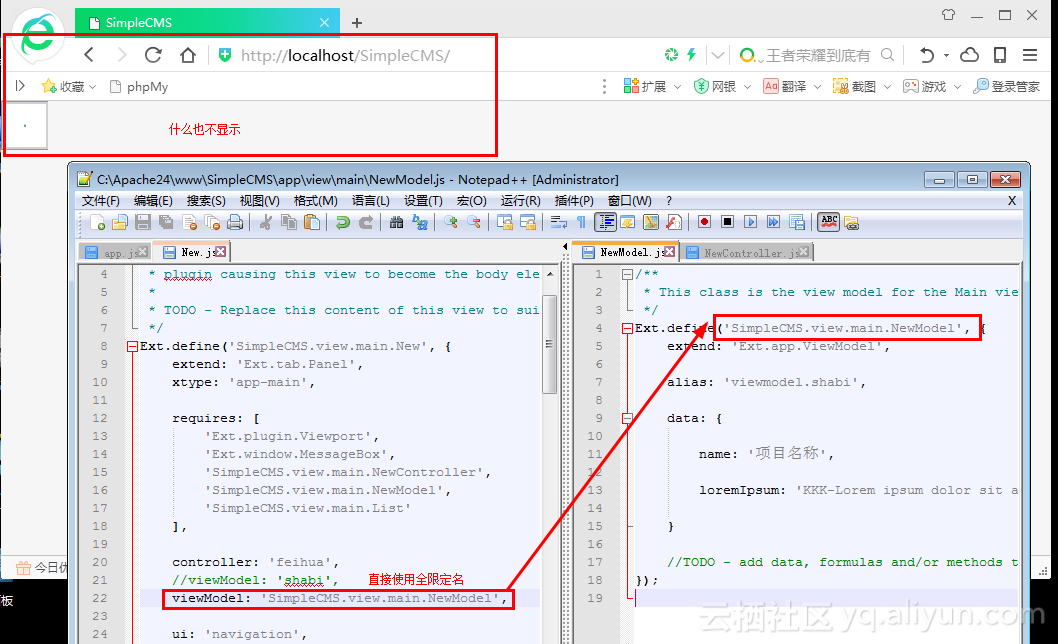
2.仅注释viewModel行
结果就是,什么都没有显示。这出乎意料,因为这与我们最初的认知很不一样。我最开始以为被显示的数据,一部分在new.js的items里面,另一部分在viewModel行对应的NewModel.js文件中。假如仅注释viewModel行,new.js中的代表左侧菜单栏中的数据,user乱七八糟的应该是被显示的。但是,结果是,全都不显示。下面是new.js中items中的代码:
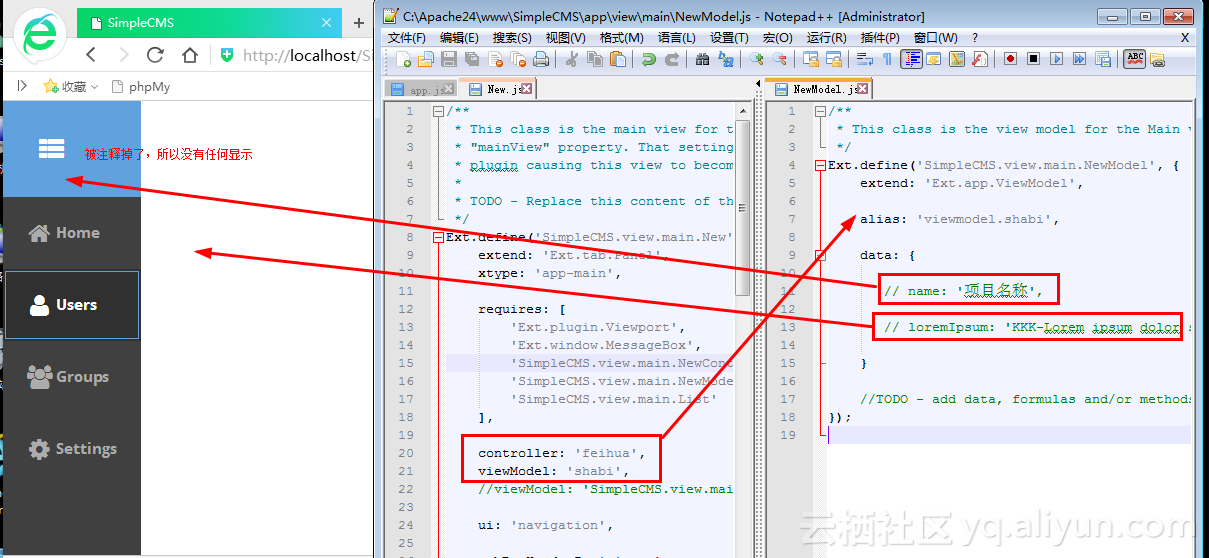
3.不注释viewModel行,仅注释viewModel中对应文件中的数据

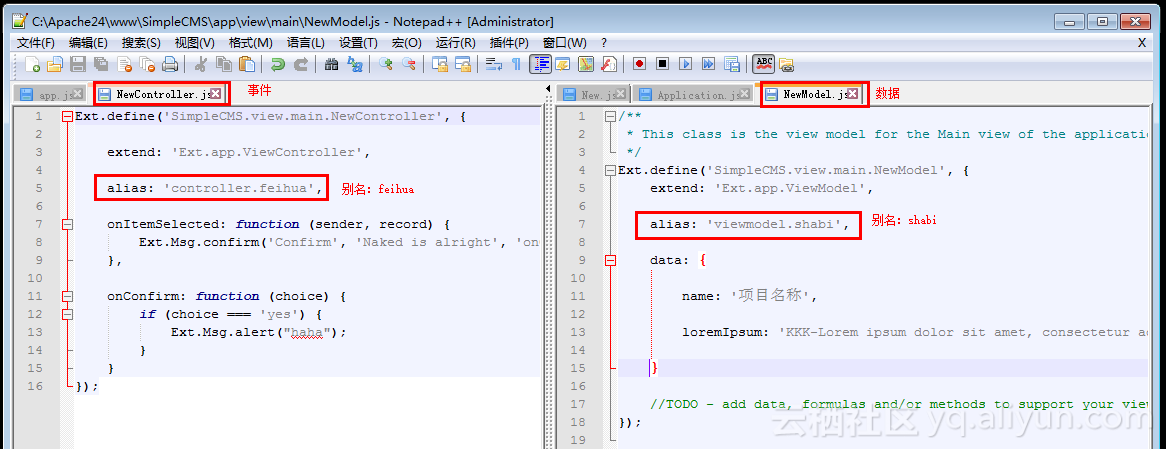
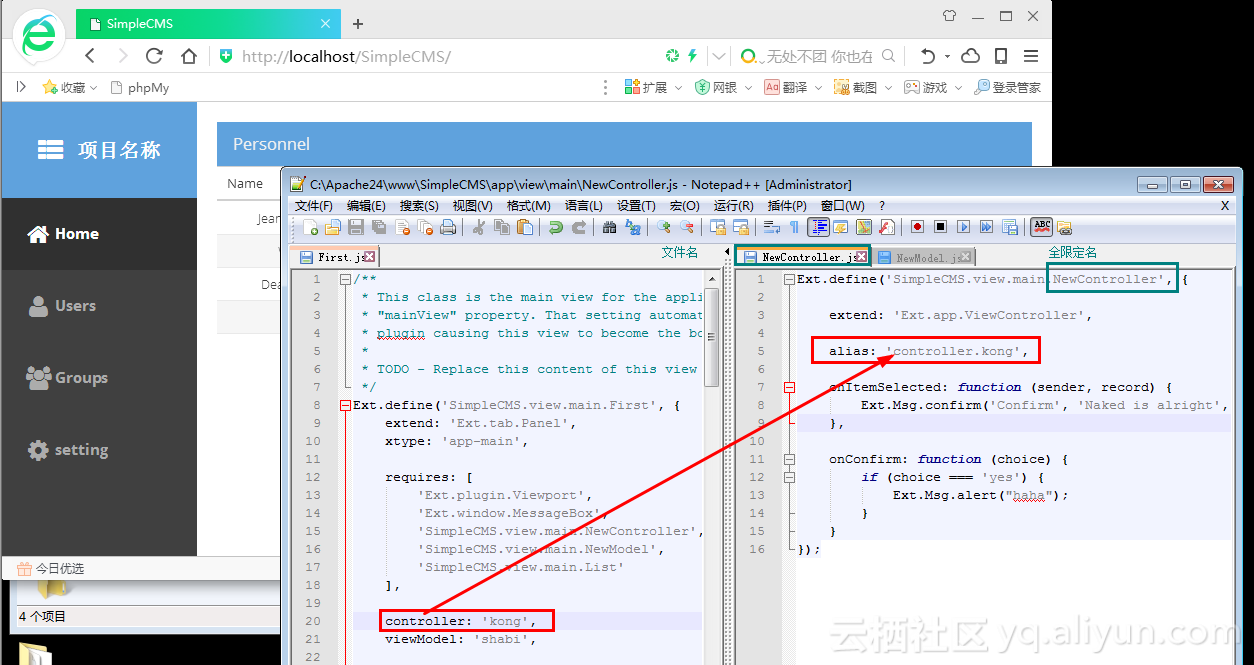
4.不使用alias,直接使用全限定名
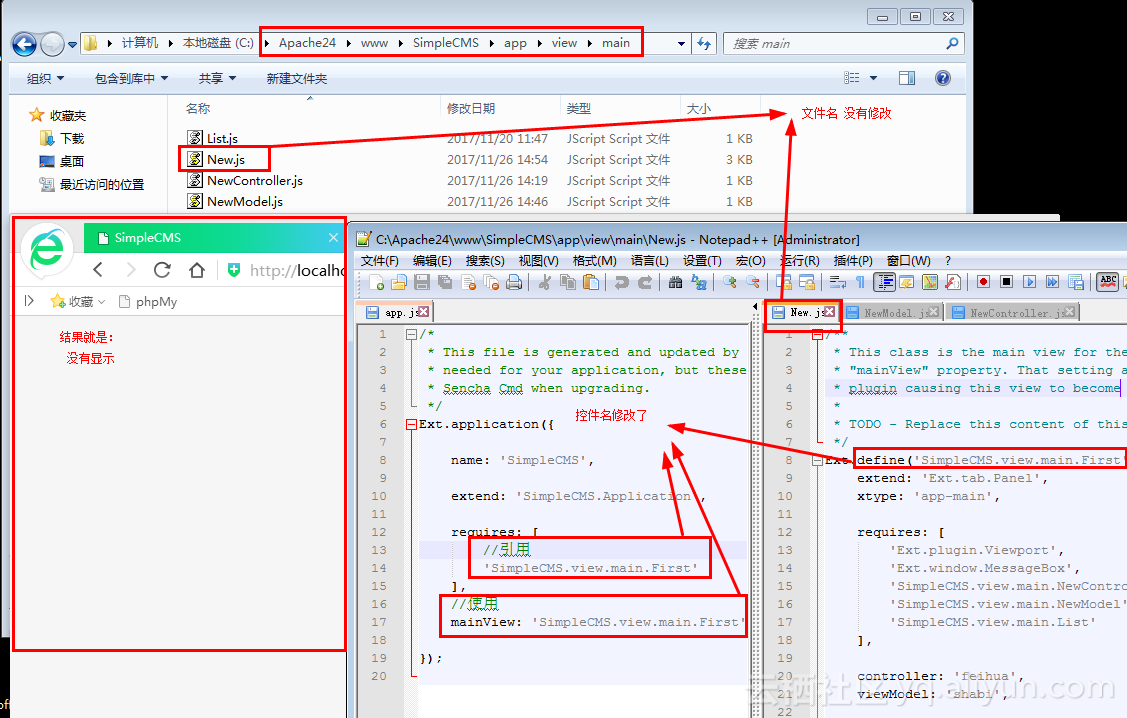
5.修改app.js中主界面文件的名称
下面连同文件名一起修改
6.仅修改alias不修改文件名和全限定名
可以正常运行
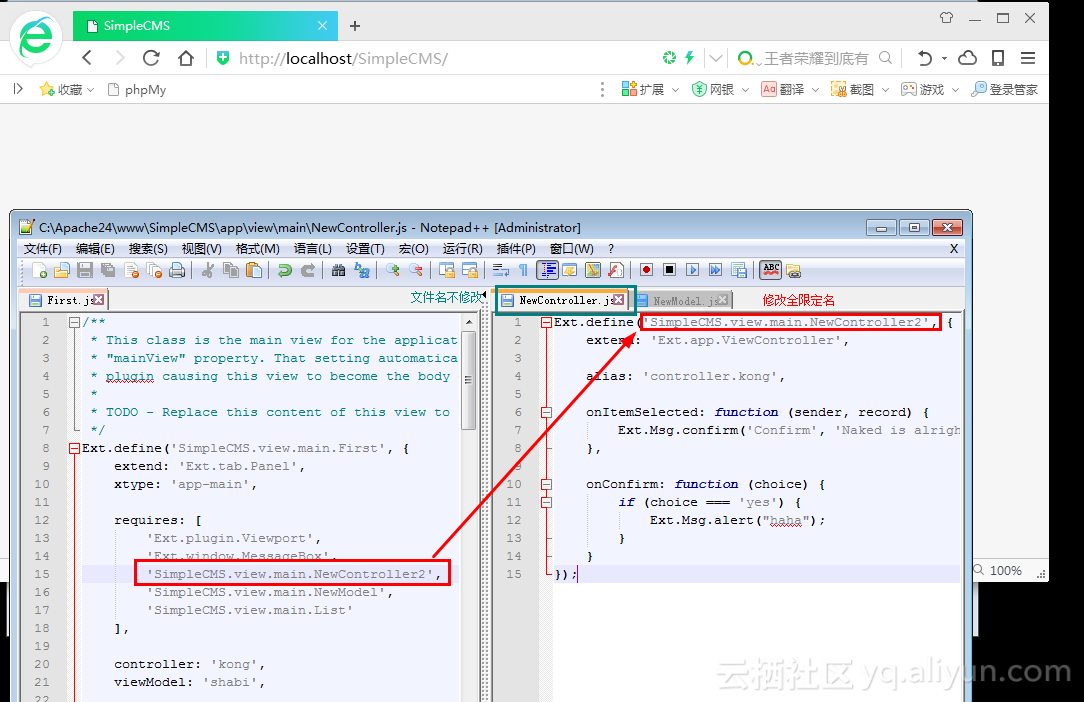
7.修改alias和全限定名,不修改文件名
无法正常运行
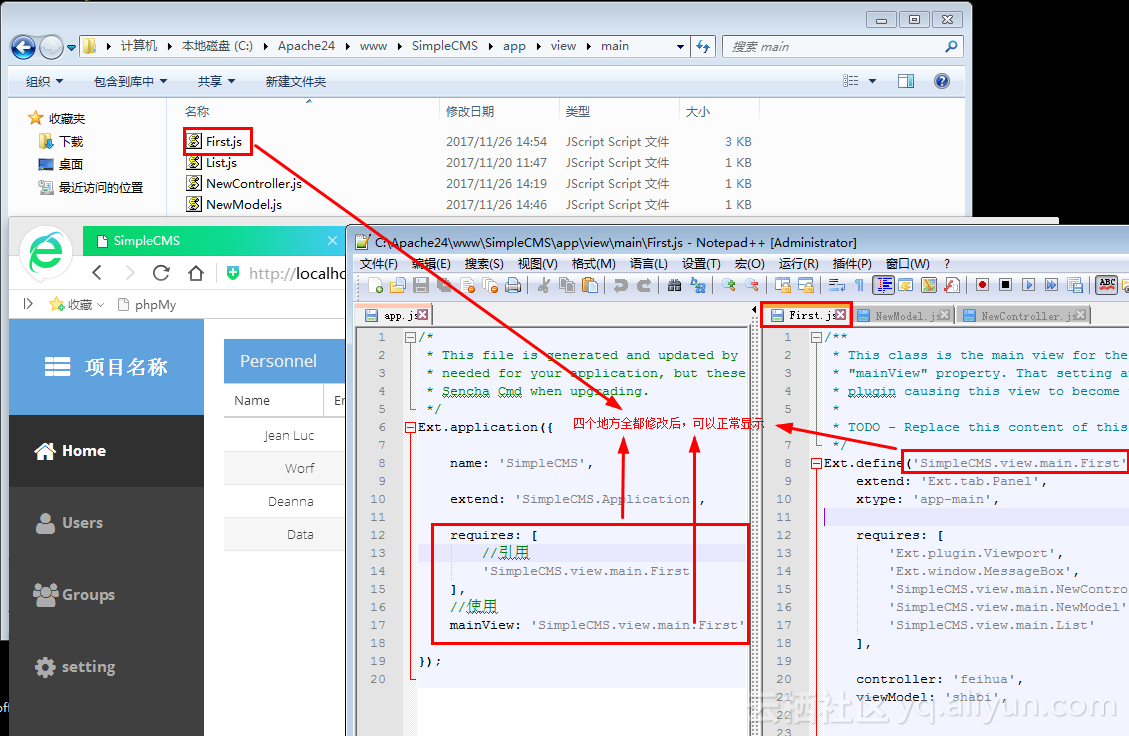
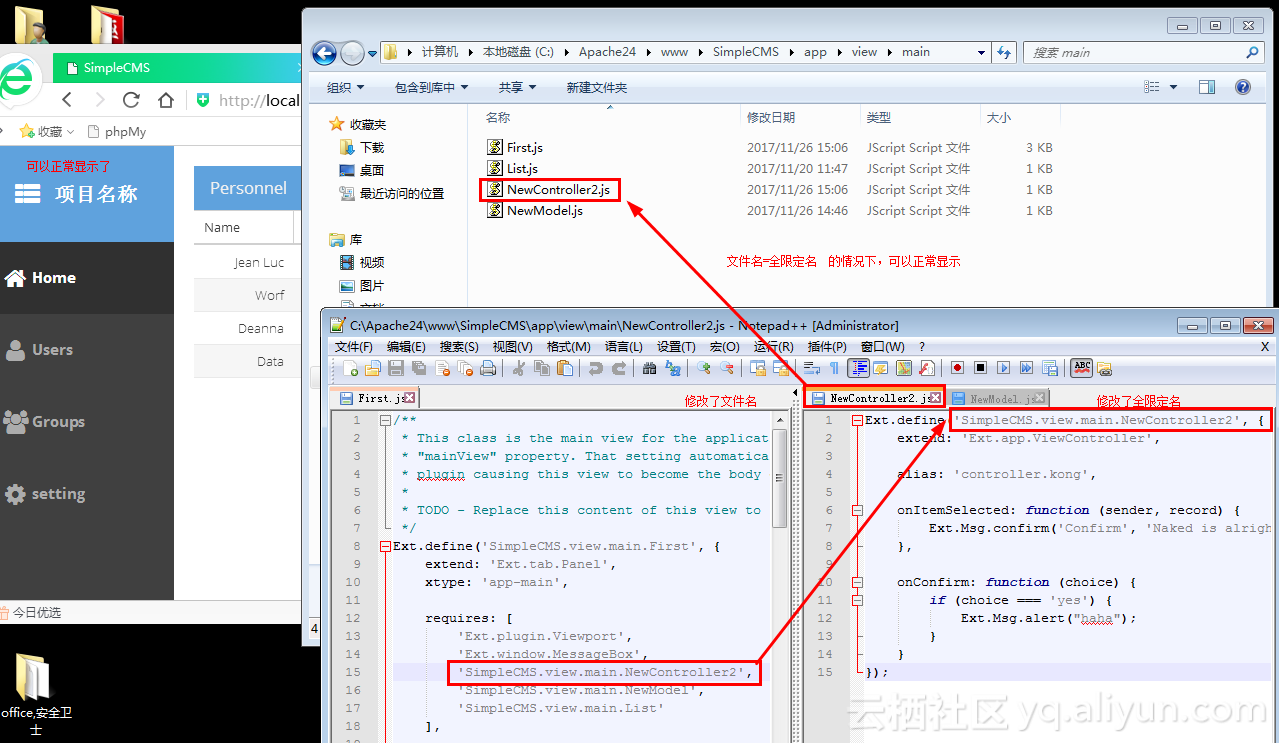
8.alias、全限定名和文件名全都修改
可见,文件名和全限定名必须同时修改保持一致,才能正常找到文件。
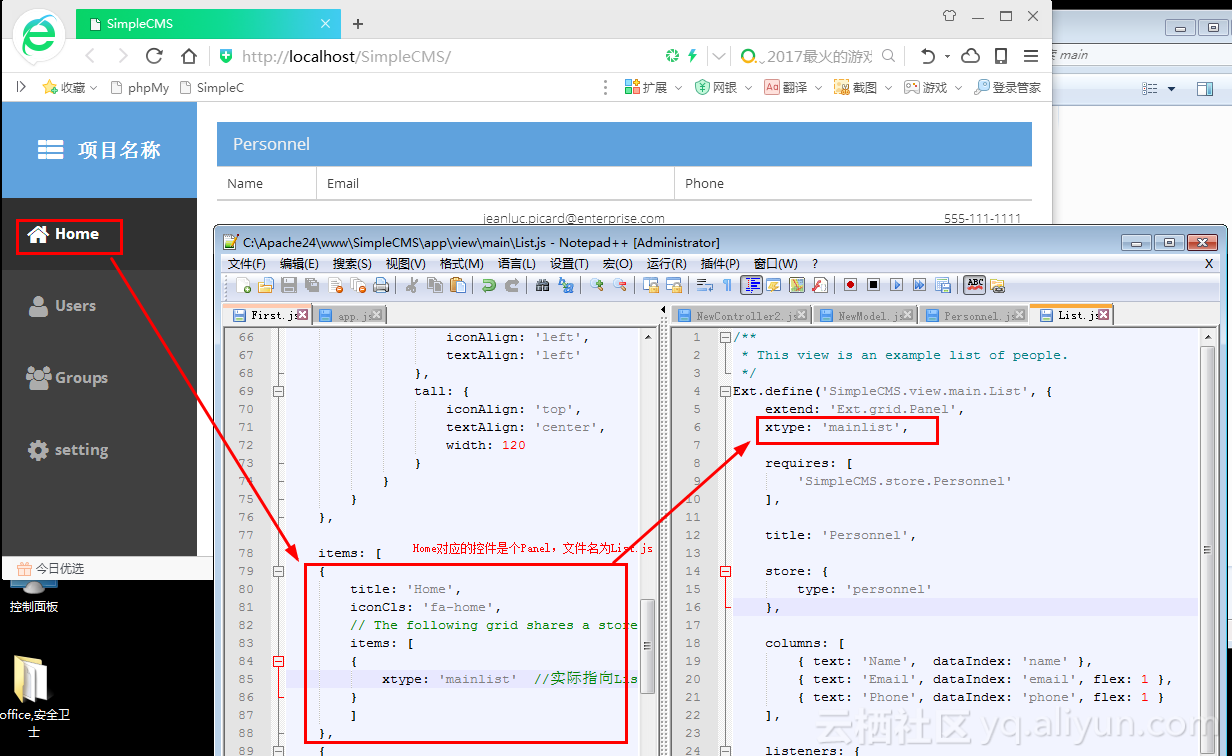
下面我们看看List.js文件
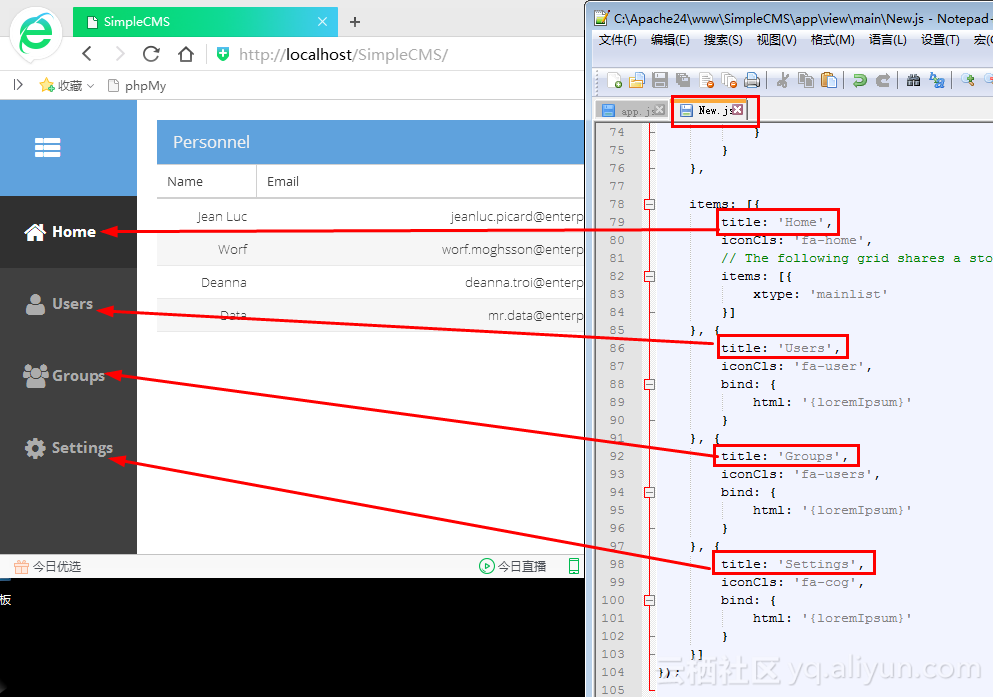
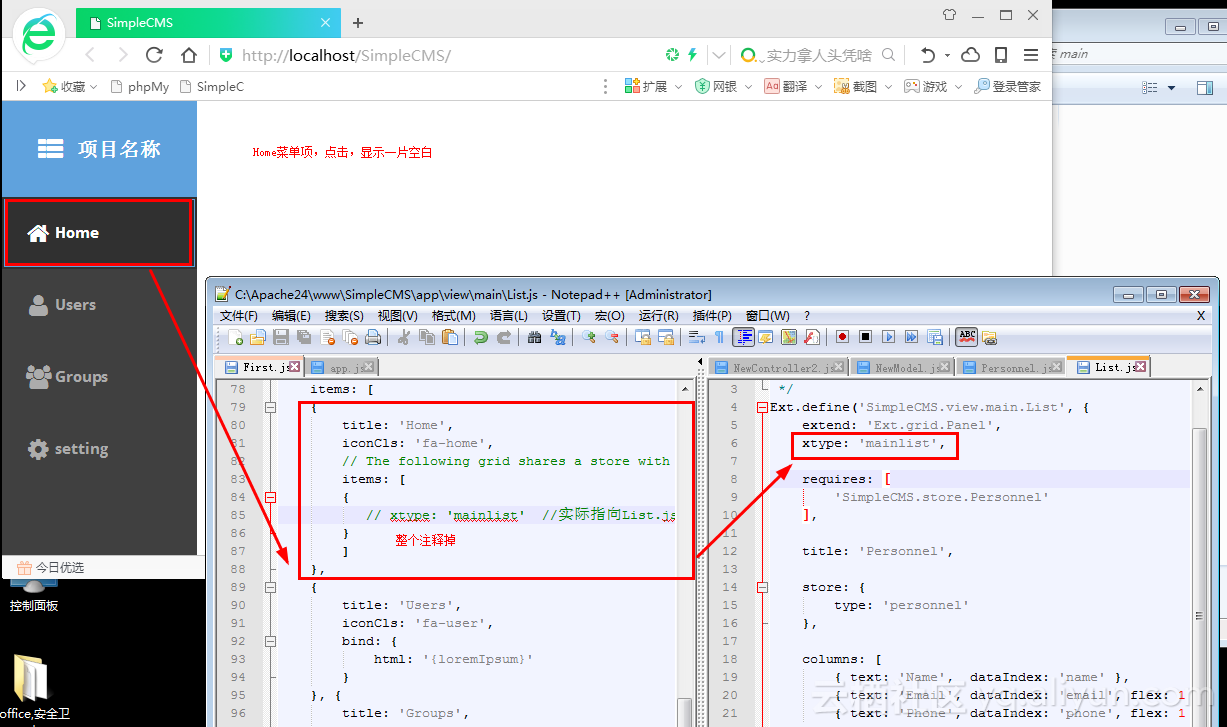
如果在主界面中注释掉Home菜单项的xtype内容
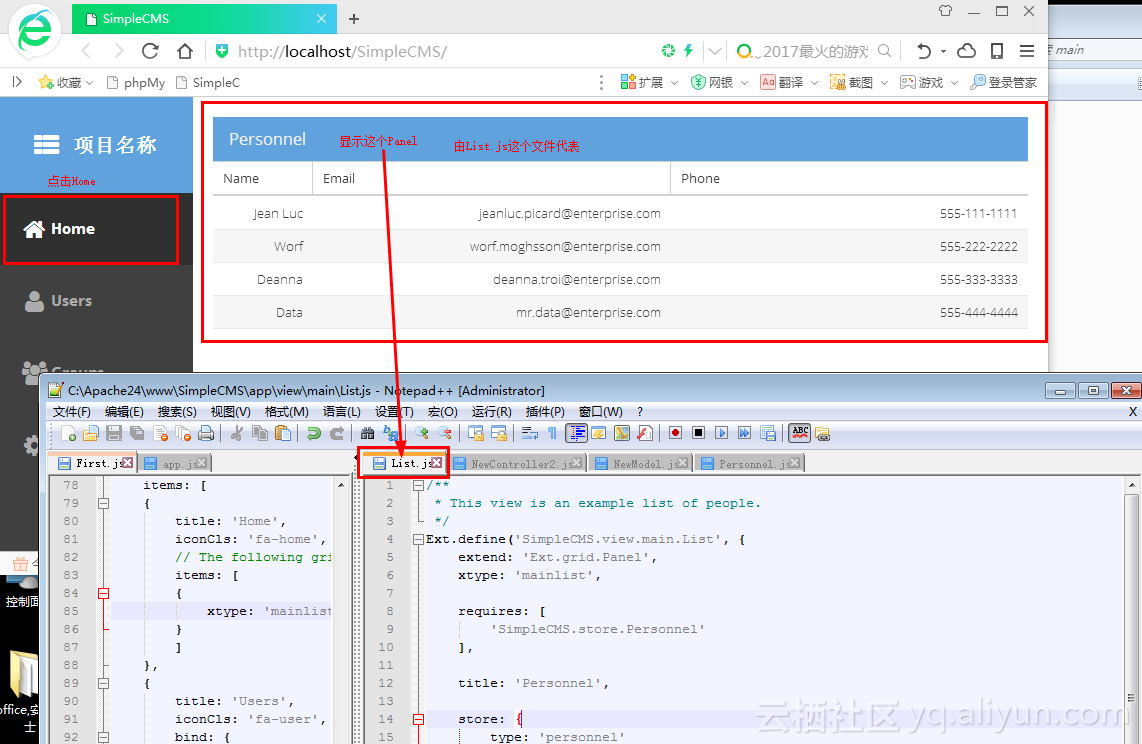
继续看看List.js文件所代表的内容
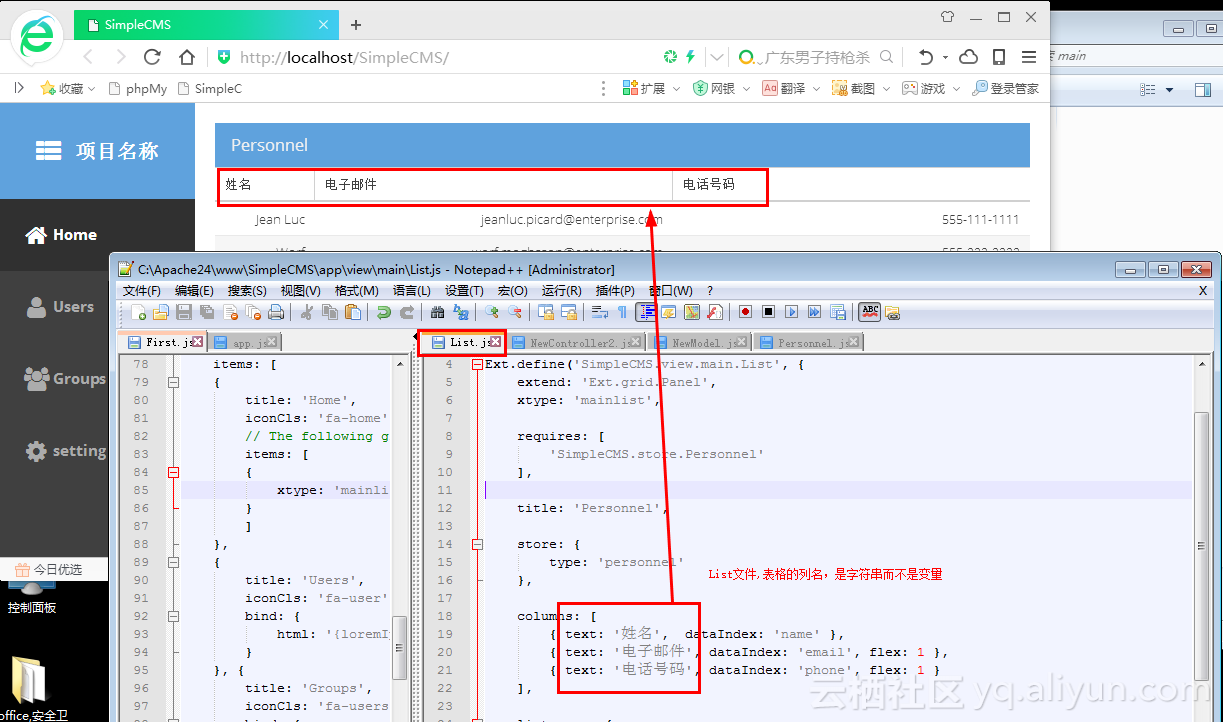
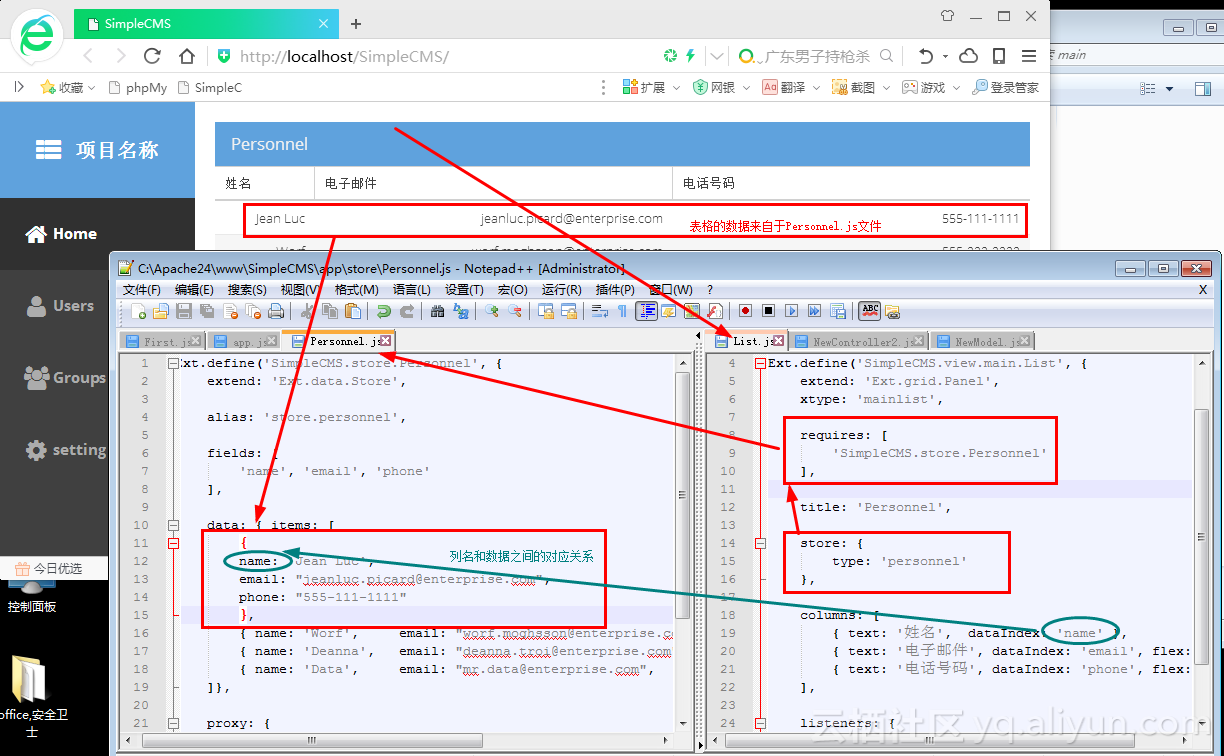
直接看代码
/*** This view is an example list of people.*/Ext.define('SimpleCMS.view.main.List', {extend: 'Ext.grid.Panel',xtype: 'mainlist',requires: ['SimpleCMS.store.Personnel'],title: 'Personnel',store: {type: 'personnel'},columns: [{ text: 'Name', dataIndex: 'name' },{ text: 'Email', dataIndex: 'email', flex: 1 },{ text: 'Phone', dataIndex: 'phone', flex: 1 }],listeners: {select: 'onItemSelected'}});


在此解释一下xtype是什么意思,xtype的意思就是“外号” 或者 "别名"
和类型没有任何关系,就是一个外号而已。
from https://yq.aliyun.com/articles/272335
ExtJS6的中sencha cmd中自动创建案例项目代码分析的更多相关文章
- Extjs6(一)——用sencha cmd建立一个ExtJs小项目
本文基于ext-6.0.0 一.用sencha cmd建立一个ExtJs小项目 首先,需要一个命令行工具.进入extjs所在目录. 然后,输入:sencha -sdk [ExtJs6.0文件夹地址] ...
- 学习笔记-使用cmd命令行创建nodejs项目
使用cmd命令行创建nodejs项目 1)在DOS下cd 进入到你想要创建项目的路径. 2)mkdir sing (创建一个sing文件夹) 3)cd sing 4) npm init (初始化工程 ...
- 【翻译】Sencha Cmd中脚本压缩方法之比较
概述 为什么要修改默认设置 YUI压缩 Google Closure编译器 UglifyJS 案例研究Ext JS 6示例应用程序 注意事项 自定义JS压缩 小结 概述 这么多年来,Web开发人员都被 ...
- 【IDE_IntelliJ IDEA】IDEA中使用Junit插件自动创建测试用例到test目录
第一步 从插件资源库中搜索JunitGenerator V2.0插件并安装 第二步 配置测试用例的生成目录 1.打开File->Settings 2.搜索junit,找到JUnit Genera ...
- platform型设备在/dev目录下自动创建设备节点的分析【转】
转自:http://blog.csdn.net/rockrockwu/article/details/7357648 系统启动过程中platform设备.驱动注册完毕,为什么在/dev目录下就自动创建 ...
- 🏆【Alibaba中间件技术系列】「RocketMQ技术专题」Broker服务端自动创建topic的原理分析和问题要点指南
前提背景 使用RocketMQ进行发消息时,一般我们是必须要指定topic,此外topic必须要提前建立,但是topic的创建(自动或者手动方式)的设置有一个开关autoCreateTopicEnab ...
- 用cmd命令行创建vue项目模板
1.进入cmd命令行 输入存放项目的位置 2.通过vue create 项目名称 创建项目 3.选择Manually select features 4.通过空格选中第1.2.5.6.7.去掉8 4. ...
- android 中在CMD中查看sqlite
今天第一次学习Sqlite,在代码中执行了sql,但是不知道在上面地方才能直观的查看sqlite中的数据,下面是查看资料后的找到的查看方法: 通过上述可以从cmd进入数据库查看原文地址:http:// ...
- 使用Gradle自动创建Java项目结构
D:\N3verL4nd\Desktop\java>tree 卷 本地磁盘 的文件夹 PATH 列表 卷序列号为 00000200 0006:08B0 D:. ├─.gradle │ ├─3.4 ...
随机推荐
- 对象的操作-javascript
任务要求: 每单机一下div,边框各加5px,且会红色跟黑色相互交替. 学习总结: 主要是学习到了parseInt这个函数.主要是将本身设置好的长宽然后再加5像素的时候需要用到该函数.如果直接加不使用 ...
- java并发编程()阻塞方法与中断方法
看完这篇,我感觉我对java多线程又懵逼了. 线程可能会阻塞或暂停执行,原因有多种: 等待I/O操作结束 等待获得一个锁 等待从Thread.sleep方法中醒来 等待另一个线程计算的结果 当线程阻塞 ...
- exit和wait一起可以彻底清除子进程的资源
#include<stdio.h> #include<unistd.h> #include<sys/types.h> #include<stdlib.h> ...
- DataGridView使用技巧十:单元格表示值的自定义
通过CellFormatting事件,可以自定义单元格的表示值.(比如:值为Error的时候,单元格被设定为红色) 示例: private void dgv_Users_CellFormatting( ...
- @Configuration和@Bean的用法和理解
spring Boot提倡约定优于配置,如何将类的生命周期交给spring 1.第一种自己写的类,Controller,Service. 用@controller @service即可 2.第二种,集 ...
- linux下node-webkit安装vlc插件
一.下载node-webkit 下载linux版本的node-webkit,网址如下:https://github.com/rogerwang/node-webkit.文件解压之后又如下几个文件,其中 ...
- Windoows窗口程序一
编写窗口程序的步骤: .定义WinMain入口函数 .定义窗口处理函数(处理消息)WindowProc .注册窗口类RegisterClass .创建窗口(在内存中创建窗口)CreateWindow ...
- 关于Cocos2d-x中多边形物理刚体的设置
1.如果想要设置某个物体有多边形的刚体,这样可以更精确地进行碰撞检测,可以用以下的方法 auto hero = PlaneHero::create(); addChild(hero, 0, HERO_ ...
- Photoshop脚本入门
- mongodb自动关闭:页面太小,无法完成操作
解决方法: 增大虚拟内存
