Katalon Studio简单使用(一)
katalon 目前有两种产品 一个是studio 另外一个是katalon analytics,此处先来学习studio部分。
文章学习内容:

- 创建project
File -> new ->project ->填充项目名字。成功创建第一个project

- 创建Test Case
左侧显示所有的文件夹,目前因为我们是新建的project,并没有包含任何的test case。所以接下来我们要创建test case 。提供三种方式创建test case,如下:
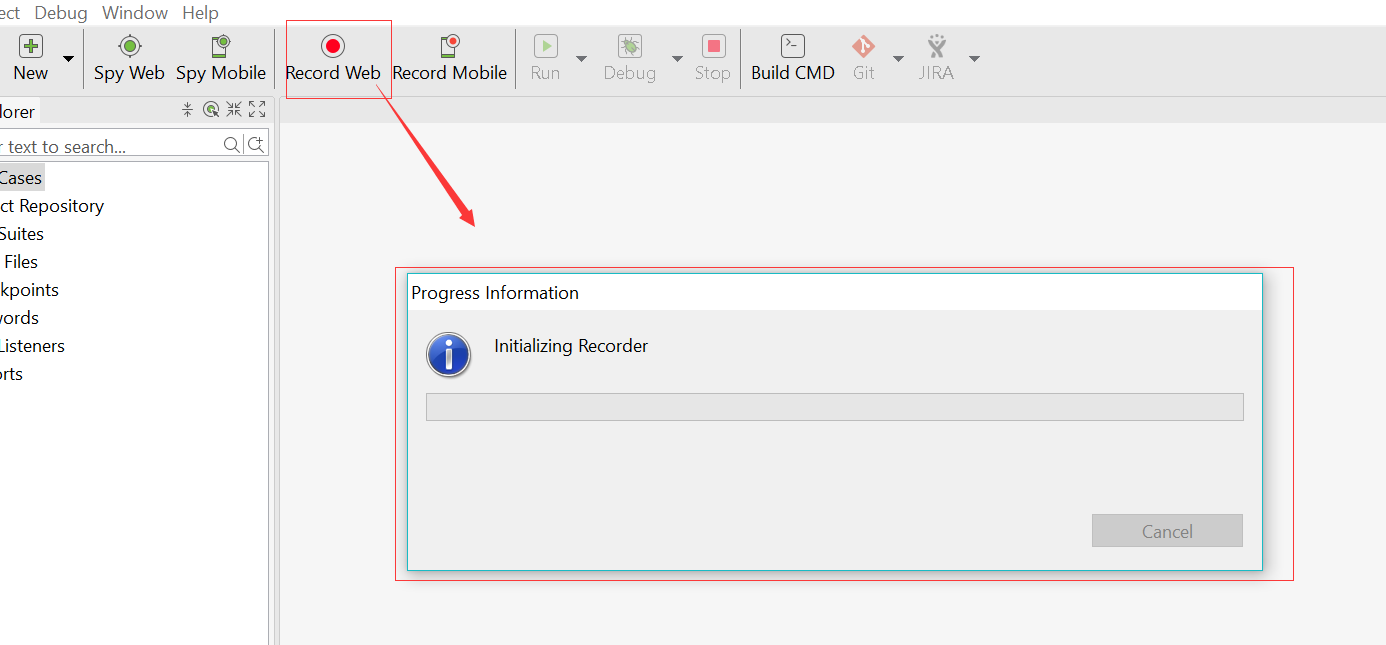
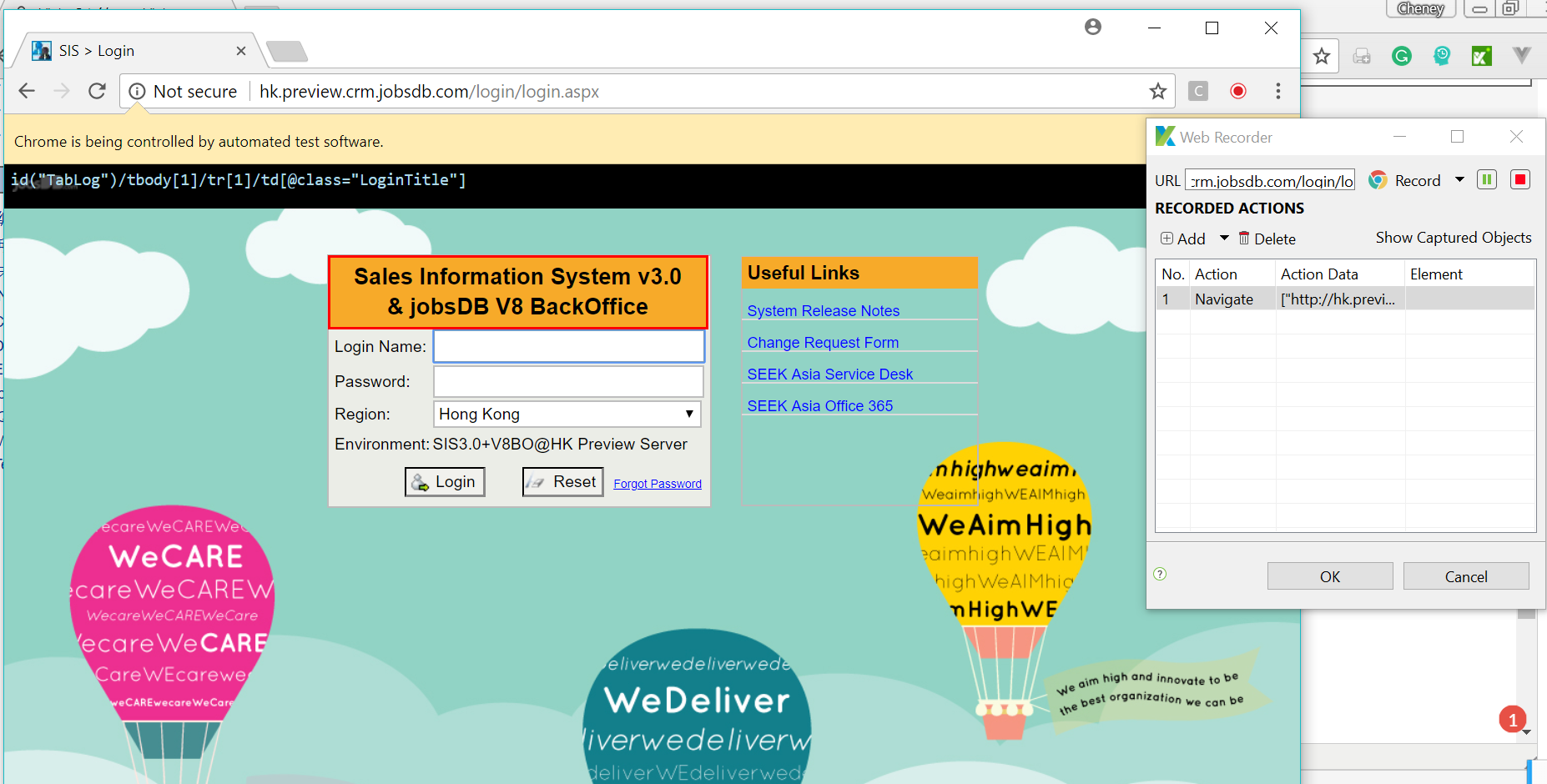
借助录制和回放按钮
在界面的上方部分有很多的菜单项,此处我们借助record web部分简单的体验下如何快速创建test case。






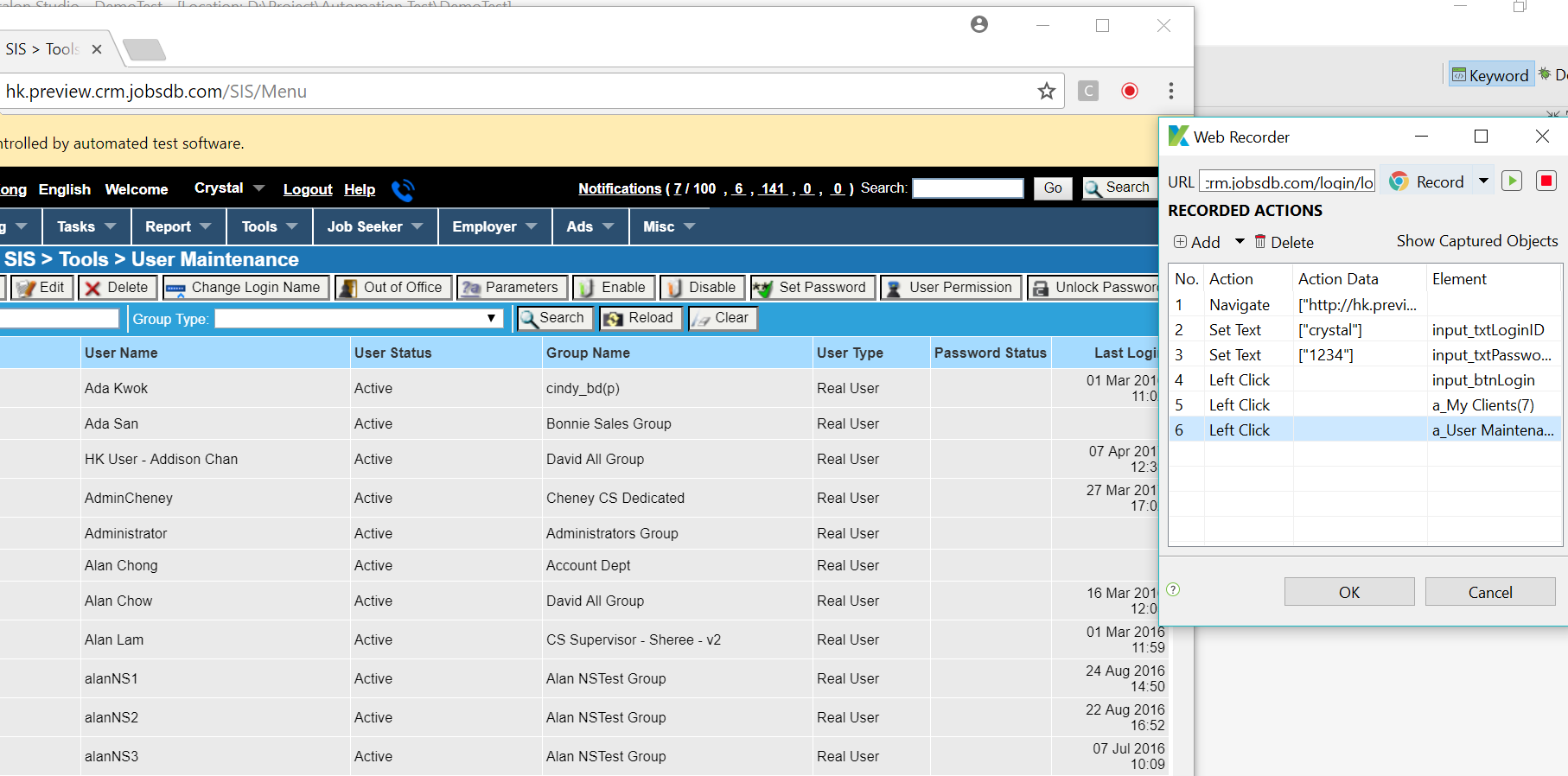
如上图所示,左侧菜单会显示刚才用record web 得到的test case 跟object Repository. 中间部分是一些具体的test的动作,可以随意添加一些item,当然这个一个循环渐进的过程,需要在接下来的学习中对各个item用法的熟悉及了解。
借助Manual Mode
上面是用record web 按钮界面化的创建test case ,我们也可以通过右键左侧菜单中的test cases-> new ->test case.来创建新的test case.
在中间工作台部分可以看到空白网格。根据自己的流程创建。(Add->...)此处就不再做具体的操作。
借助Script Mode
我们看到中间工作台的中间有个script,也就是可以根据自己的情况,可以用script 书写自己想要的测试过程。
当然上面三种都很简单,也很容易上手。
- 执行Test Case
点击 run 会执行test case. 当然可以多选择的在自己想要测试的浏览器环境中进行不同的测试。也支持在远程环境中进行测试,可参看官方文档。
- 查看执行结果
在界面的最下方 有log view 部分,可以看到自己 的test case运行的具体每一步的过程,console里面会具体的显示每一个运行。耐心看,仔细发现。
以上为katalon studio 的初次使用。
Katalon Studio简单使用(一)的更多相关文章
- Katalon Studio简单使用(二)
距离上一篇更新katalon学习部分已有两个月的时间 ,我的博文的访问量为400多,(*^__^*) 嘻嘻…… 说明还是很多同学在学习这个小tools的.所以再记录下 近两个月来对katalon的体验 ...
- Katalon Studio 安装 配置 简单使用
本教程只针对Katalon Studio进行演示操作. 一.下载 Katalon 官网下载地址:https://www.katalon.com/download/ (需要注册账号) 二.解压.配置 直 ...
- katalon系列六:Katalon Studio Web UI关键字讲解
在一个Test Case里,点左上Add-Web UI Keyword,可以添加一行新的命令. 像Click.setText.Delay这些最基本的,大家还是看看官方的API文档吧,望文知义,如果是纯 ...
- katalon系列一:初识Katalon Studio自动化测试工具
最近准备把公司的系统搞上UI自动化,先是自己用Python+selenium+pytest写了一个框架,开始写case的时候发现效率极其慢.原因为: (1)开发为提高前端响应时间,使用前端路由技术,一 ...
- Katalon Studio(二) 进阶战の Jenkins集成 analytics.katalon 集成
本教程只针对Katalon Studio 与CI工具之一Jenkins的集成与脚本集的测试报告可视化简单操作. 1.新建一个job 2.新建一个自由风格的job 3.构建触发器 4.构建Windows ...
- 免费自动化测试工具Katalon Studio入门
Katalon Studio 一.简介: Katalon Studio 是一个在网页应用.移动和网页服务方面功能强大的自动化测试解决方案.基于 Selenium 和 Appium 框架,Katalon ...
- Android课程---Android Studio简单设置
Android Studio 简单设置 界面设置 默认的 Android Studio 为灰色界面,可以选择使用炫酷的黑色界面.Settings-->Appearance-->Theme, ...
- 【转】Android Studio简单设置
原文网址:http://ask.android-studio.org/?/article/14 Android Studio 简单设置 界面设置 默认的 Android Studio 为灰色界面,可以 ...
- Android Studio简单设置(转)
Android Studio 简单设置 界面设置 默认的 Android Studio 为灰色界面,可以选择使用炫酷的黑色界面.Settings --> Appearance --> Th ...
随机推荐
- 给iOS开发新手送点福利,简述UIAlertView的属性和用法
UIAlertView 1.Title 获取或设置UIAlertView上的标题. 2.Message 获取或设置UIAlertView上的消息 UIAlertView *alertView = [[ ...
- 公司培训lesson 1-代码质量
课堂讲义 代码质量五大原则 编码规范 命名规范.学会合理科学的命名类名.方法名.变量名.命名宗旨:简洁明了,见名只意:了解常用单词缩写 注释.是否写根据所处工作环境的需要而决定.将以源代码写成以“注释 ...
- 深入浅出 Java Concurrency (5): 原子操作 part 4 CAS操作
在JDK 5之前Java语言是靠synchronized关键字保证同步的,这会导致有锁(后面的章节还会谈到锁). 锁机制存在以下问题: (1)在多线程竞争下,加锁.释放锁会导致比较多的上下文切换和调度 ...
- 迷你MVVM框架 avalonjs 学习教程6、插入移除处理
ms-if是属于流程绑定的一种,如果表达式为真值那么就将当前元素输出页面,不是就将它移出DOM树.它的效果与上一章节的ms-visible效果看起来相似的,但它会影响到:empty伪类,并能更节约性能 ...
- ShaderForge打造自定义光照模型
[ShaderForge打造自定义光照模型] 1.Lambert逻辑图. 2.Blinn-Phong逻辑图. 参考:https://www.youtube.com/watch?v=EjCXwV0YYd ...
- python将url转换成二维码
准备环境 python生成二维码,需要依赖包qrcode和PIL(二维码的实质就是一个url.) python3安装PIL:pip install PIL python2安装PIL:pip insta ...
- 网页设计编辑利器——jQuery EasyUI所学整理(待编辑)
1, Messager弹窗信息 方法: $.messager.alert(...), 在网页中间弹出一个窗口 $.messager.confirm(...) 弹出一个确认窗口, 有确定和取消两个按钮, ...
- jquery 替换节点实例
描述: 要求用户选择一个自己不喜欢的商品 说明: 左边是商品列表,右面显示用户不喜欢的商品. 首先用选择器获得用户点击的元素,然后替换右面用户选择的不喜欢的商品. <!doctype html& ...
- Golang之文件读写
读写文件,不添加文件路径,默认写入到GOPATH路径下 终端读写: 源码 func Sscanf func Sscanf(str string, format string, a ...interfa ...
- <<高级计算机网络>>(Advaned Computer Networks) 徐恪 徐明伟 陈文龙 马东超
目录 第1章 计算机网络与Internet1 1.1 引言1 1.2 Internet发展历史2 1.2.1 互联网发展的主要阶段4 1.2.2 互联网在中国的发展5 1.2.3 互联网主要创新5 1 ...
