docker + nginx 部署vuejs3.0项目
1:用指令 npm run build 打包vusjs项目(该项目是在github上下载的)。打包成功后会生成一个目录dist。

2:把该文件夹拷贝到腾讯云服务器(操作系统 centos7)下的/usr/share目录下。

3:在/usr/share目录下新建Dockerfile文件

dockerfile文件内容:
# 设置基础镜像
FROM nginx
# 定义作者
MAINTAINER longdb
# 将dist文件中的内容复制到 /usr/share/nginx/html/ 这个目录下面
COPY dist/ /usr/share/nginx/html/
COPY nginx.conf /etc/nginx/nginx.conf
RUN echo 'echo init ok!!'
4:新建文件 nginx.conf。
文件内容:
worker_processes auto;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info; #pid logs/nginx.pid; events {
worker_connections 1024;
} http {
include mime.types;
default_type application/octet-stream; #log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"'; #access_log logs/access.log main; sendfile on;
#tcp_nopush on; #keepalive_timeout 0;
keepalive_timeout 65; #gzip on; client_max_body_size 20m;
server {
listen 80;
server_name www.longdb.com; #charset koi8-r; #access_log logs/host.access.log main;
location / {
root /usr/share/nginx/html;
index index.html index.htm;
try_files $uri $uri/ /index.html;
}
#error_page 404 /404.html; # redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
} # proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ \.php$ {
# proxy_pass http://127.0.0.1;
#} # pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ \.php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#} # deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /\.ht {
# deny all;
#}
} # another virtual host using mix of IP-, name-, and port-based configuration
#
#server {
# listen 8000;
# listen somename:8080;
# server_name somename alias another.alias; # location / {
# root html;
# index index.html index.htm;
# }
#} }
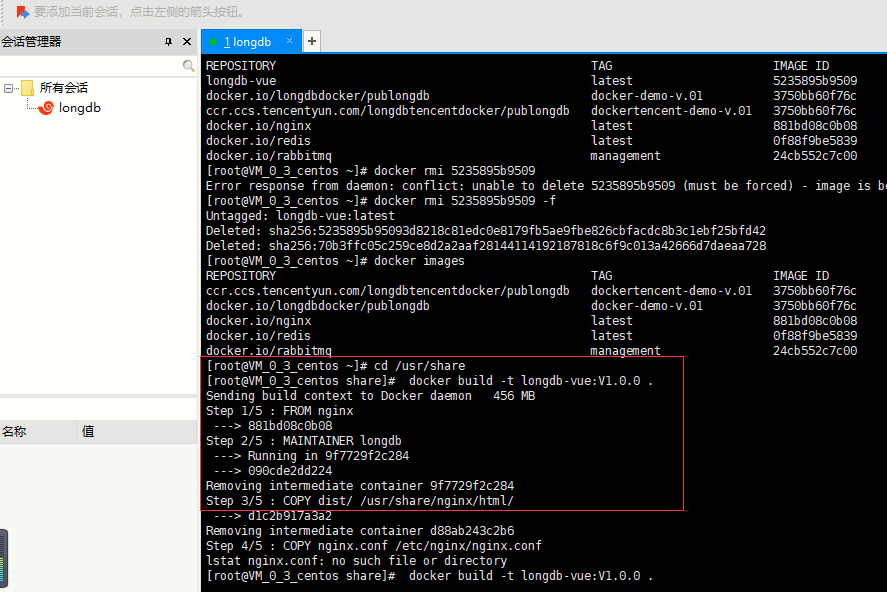
5:cd 进入share目录,然后 用括号里指令(docker build -t longdb-vue:V1.0.0 . )构建镜像。(注意最后的 . )

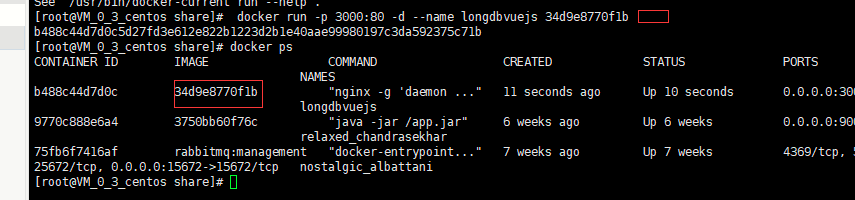
6:运行生成成功的镜像:docker run -p 3000:80 -d --name longdbvuejs 34d9e8770f1b

参数讲解:
run: 创建一个新的容器并运行一个命令
-d: 后台运行容器,并返回容器ID
-p: 端口映射,格式为:主机(宿主)端口:容器端口
--name="longdbvuejs": 为容器指定一个名称
34d9e8770f1b --为生成好的images_id.
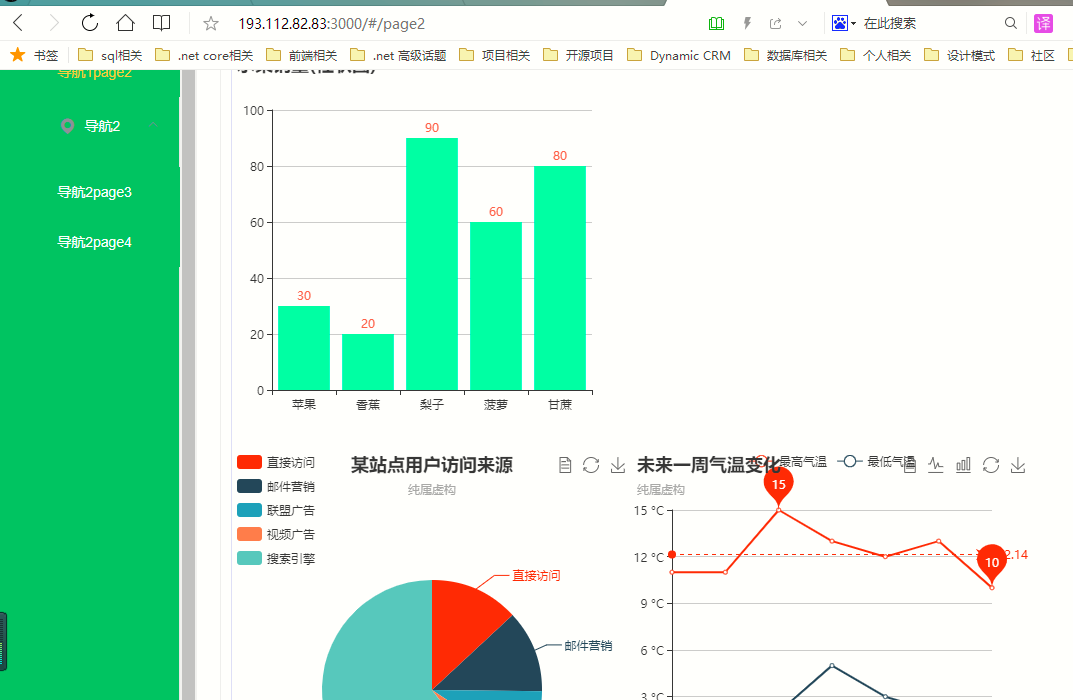
7:docker ps 指令查看有哪些在运行,上图中看到longvuejs在运行。(测试 http://193.112.82.83:3000/#/page2)
结果如下:

参考文章:https://blog.csdn.net/g631521612/article/details/82841282
2019.8.10 added:部署好后,目录dist下的内容可以删掉。
docker + nginx 部署vuejs3.0项目的更多相关文章
- docker 中部署一个springBoot项目
docker 中部署一个springBoot项目 (1)介绍 springBoot项目 1.项目结构 2.pom.xml <?xml version="1.0" encodi ...
- Linux 集群概念 , wsgi , Nginx负载均衡实验 , 部署CRM(Django+uwsgi+nginx), 部署学城项目(vue+uwsgi+nginx)
Linux 集群概念 , wsgi , Nginx负载均衡实验 , 部署CRM(Django+uwsgi+nginx), 部署学城项目(vue+uwsgi+nginx) 一丶集群和Nginx反向代理 ...
- Centos7 部署.netCore2.0项目
最近在学习.netCore2.0,学习了在Centos上部署.netCore的方法,中间遇到过坑,特意贴出来供大家分享,在此我只是简单的在CentOS上运行.NETCore网站,没有运用到nginx等 ...
- Linux +Docker +Nginx 部署代理转发初探
很多开发人员仅仅只会码代码,如果让开发人员部署一些深入点的东西,或者做负载均衡等,很多开发人员估计就懵逼了,作为一个专业的开发还需要懂一些基本的运维知识:虽然说在互联网行业中,中小企业都有一个牛逼的运 ...
- jenkins+docker+nginx+tomcat实现vue项目部署
一.项目准备 1.新建一个vue的项目,确保能在浏览器正常访问.然后在项目的根目录下新建一个Dockerfile的文件,内容如下 FROM nginx COPY dist /usr/share/ngi ...
- 在centos7.4 nginx mysql php部署 thinkphp5.0 项目
系统 centos7 环境 php 7.1.3 nignx 1.12.2 mysql 5.5.6 我是通过lnmp 集成环境安装 fastcgi.conf 末尾添加 vim fastcig.conf ...
- Docker+Nginx部署Angular
在部署Angular生产环境之前,需要电脑已经安装docker. 添加Dockerfile在已经完成的Angular项目的项目根目录下添加Dockerfile文件. Dockerfile文件内容: F ...
- Centos8 Docker+Nginx部署Asp.Net Core Nginx正向代理与反向代理 负载均衡实现无状态更新
首先了解Nginx 相关介绍(正向代理和反向代理区别) 所谓代理就是一个代表.一个渠道: 此时就涉及到两个角色,一个是被代理角色,一个是目标角色,被代理角色通过这个代理访问目标角色完成一些任务的过程称 ...
- 在Docker中部署Spring Boot项目
想要获取更多文章可以访问我的博客 - 代码无止境. 微服务现在在互联网公司可谓非常流行了,之前找工作的的时候很多HR电话约面试的时候都会问对微服务是否有过接触.而微服务和Docker可以非常完美的结合 ...
随机推荐
- [operator]windows10 + zookeeper + kafka
软件版本 jdk-8u131-windows-x64 zookeeper-3.4.10.tar.gz kafka_2.11-2.0.1.tgz jdk直接就有exe安装版本,不做介绍 安装zookee ...
- Golang使用pkg-config自动获取头文件和链接库的方法
为了能够重用已有的C语言库,我们在使用Golang开发项目或系统的时候难免会遇到Go和C语言混合编程,这时很多人都会选择使用cgo. 话说cgo这个东西可算得上是让人又爱又恨,好处在于它可以让你快速重 ...
- 如何学习C++? C++ Primer第三版中文版
C++只是一门工具,要在实际项目中才能感受到它的伟大.是慢慢积累的(任何知识都是,冰冻三尺非一日之寒),它的思想是慢慢领悟的. 知道它的语法不代表你会用,你会用不代表你就会建造起高水平的作品,这是一个 ...
- [转]RTH试用手记之“偶发信号观测”
年初,罗德与施瓦茨公司(Rohde & Schwarz)推出了第一款的手持示波器,从指标上看,该示波器打破了传统手持器功能简单.指标水平低.结构粗糙的印象,取而代之达到了主流台式数字示波器的性 ...
- linux apache安装https证书
1.首先查看是否安装apache 命令:rpm -qa|grep httpd 如果存在,卸载命令:rpm -e XXXX 如果不存在,安装命令:yum install httpd 安装完apache之 ...
- 【转】敏捷开发之Scrum扫盲篇
现在敏捷开发是越来越火了,人人都在谈敏捷,人人都在学习Scrum和XP... 为了不落后他人,于是我也开始学习Scrum,今天主要是对我最近阅读的相关资料,根据自己的理解,用自己的话来讲述Scrum中 ...
- Snapshot--使用Snapshot来还原数据库
在数据库升级时,为防止升级失败造成的影响,我们通常需要: 1.准备回滚脚本,用于失败后回滚 2.在升级前备份数据库,用于失败后恢复 但回滚脚本需要花费很长时间准备,而备份恢复会导致数据库长时间不可用, ...
- 如何在linux设置回收站 - 防止失误操作造成数据清空
linux rm命令是即刻删除的,而且挺多人喜欢加上-f强制命令,更暴力的是删除文件夹直接 rm -rf ,这样子代表你执行完后,就完全被干掉了. 还是推荐在linux下设置回收站,写一个shell脚 ...
- 2018年秋PTA乙级回顾
距离上次我一个人参加PAT考试已经过去快一个学期了,想想上次自己也是搞笑,自己一个人被这个书包就去了ZZ,人生地不熟的,乘坐公交车还坐反了.考完试因为不知道要等到考试结束就可以领取成绩证书,自己连那张 ...
- “全栈2019”Java第一百一十三章:什么是回调?回调应用场景详解
难度 初级 学习时间 10分钟 适合人群 零基础 开发语言 Java 开发环境 JDK v11 IntelliJ IDEA v2018.3 文章原文链接 "全栈2019"Java第 ...
