使用javascript模拟常见数据结构(四)
七、树
树是一种非线性的分层的数据结构,在现实生活中比较常见的例子比如家谱和公司的组织架构图,如下所示:

一个树结构存在着一系列的父子结构,并且有着一个根节点,这种结构本质上表明了一对多的关系。

那,如同上面这样的结构,一个节点可以有多个子节点,但最多只能有一个父节点,如果每个节点的子节点数都不大于2,那么我们可以把这样一棵树叫做二叉树。而如果这棵树的左侧的节点均小于其根节点,而右侧的节点都大于根节点,那么我们管这样的一棵树叫做搜索二叉树(BST)。
我们可以用以下js代码构建二叉搜索树:
function BinarySearchTree() {
var Node = function(key){
this.key = key;
this.left = null;
this.right = null;
};
var root = null;
}
嗯嗯,其实就如同下图所示:

嗯,老惯例,还是有一些方法需要介绍,下面继续贴一些代码,大家看到名字其实就基本知道是干嘛的了。
var insertNode = function(node, newNode){
if (newNode.key < node.key){
if (node.left === null){
node.left = newNode;
} else {
insertNode(node.left, newNode);
}
} else {
if (node.right === null){
node.right = newNode;
} else {
insertNode(node.right, newNode);
}
}
};
嗯,上面是插入的方法,用到了递归,下面说几个遍历的方法。
var inOrderTraverseNode = function (node, callback) {
if (node !== null) {
inOrderTraverseNode(node.left, callback);
callback(node.key);
inOrderTraverseNode(node.right, callback);
}
}
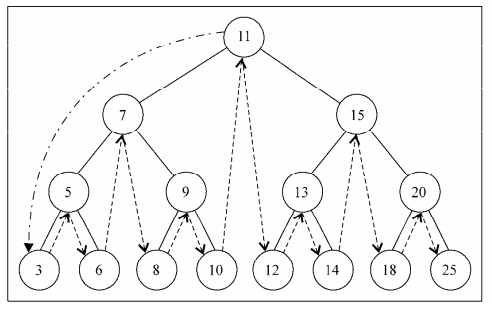
这个是中序遍历,其遍历过程大概如下图所示:

嗯,可以看到,这样遍历完了之后是从下到大的,可以用于排序。
然后,先序遍历
var preOrderTraverseNode = function (node, callback) {
if (node !== null) {
callback(node.key);
preOrderTraverseNode(node.left, callback);
preOrderTraverseNode(node.right, callback);
}
}

恩,然后这个就是先序遍历~最后一种就是后序遍历,其实就是最后来访问根节点。
var postOrderTraverseNode = function (node, callback) {
if (node !== null) {
postOrderTraverseNode(node.left, callback); //{1}
postOrderTraverseNode(node.right, callback); //{2}
callback(node.key); //{3}
}
};
使用javascript模拟常见数据结构(四)的更多相关文章
- 使用javascript模拟常见数据结构(一)
数据结构和算法可算是每个程序员的必备技能,而随着前端工作的深入,对于数据结构的知识真的是越来越需要掌握了.好了,于是乎最近看了<javascript数据结构和算法>,算是对于后面的使用C语 ...
- 使用javascript模拟常见数据结构(二)
四.链表 每种语言都实现了数组.这种数据结构非常方便,提供了一个便利的[]语法来访问它的元素.然而,这种数据结构有一个缺点:(在大多数语言中)数组的大小是固定的,从数组的起点或中间插入或移除项的成本很 ...
- 使用javascript模拟常见数据结构(三)
六.字典和散列表 我们已经知道,集合表示一组互不相同的元素(不重复元素).在字典中,存储的是键值对,其中键值是用来查询特定的元素的.字典和集合是很相似的,集合采用[值,值]的方式存储,而字典则是以[键 ...
- JavaScript中常见数据结构
数据结构 栈:一种遵从先进后出 (LIFO) 原则的有序集合:新添加的或待删除的元素都保存在栈的末尾,称作栈顶,另一端为栈底.在栈里,新元素都靠近栈顶,旧元素都接近栈底. 队列:与上相反,一种遵循先进 ...
- 学习javascript数据结构(四)——树
前言 总括: 本文讲解了数据结构中的[树]的概念,尽可能通俗易懂的解释树这种数据结构的概念,使用javascript实现了树,如有纰漏,欢迎批评指正. 原文博客地址:学习javascript数据结构( ...
- 常见数据结构之JavaScript实现
常见数据结构之JavaScript实现 随着前端技术的不断发展,投入到前端开发的人数也越来越多,招聘的前端职位也越来越火,大有前几年iOS开发那阵热潮.早两年,前端找工作很少问到关于数据结构和算法的, ...
- 8种常见数据结构及其Javascript实现
摘要: 面试常问的知识点啊... 原文:常见数据结构和Javascript实现总结 作者:MudOnTire Fundebug经授权转载,版权归原作者所有. 做前端的同学不少都是自学成才或者半路出家, ...
- JavaScript实现常见的数据结构
使用JavaScript实现栈.队列.链表.集合等常见数据结构.可能会有点用? 水 栈(Stack) 实际上JavaScript的Array本身就具有栈和队列的特性,所以我们可以借助Array来实现它 ...
- (转)javascript异步编程的四种方法
本文转自:http://www.ruanyifeng.com/blog/2012/12/asynchronous%EF%BC%BFjavascript.html 作者:阮一峰 本文仅仅作为个人mark ...
随机推荐
- Portal是用来干什么的?
portal是指一个门户网站 例如sina就采用了Portal技术 他是.net的一个开源的网站模版什么是Portal?英文字面是“入口”,国内有叫“门户”技术的,但我觉得“集成”技术更能表达它的意思 ...
- 【BZOJ3156】防御准备 斜率优化
[BZOJ3156]防御准备 Description Input 第一行为一个整数N表示战线的总长度. 第二行N个整数,第i个整数表示在位置i放置守卫塔的花费Ai. Output 共一个整数,表示最小 ...
- spring boot application.properties基本配置
spring.datasource.driver-class-name=com.mysql.cj.jdbc.Driver spring.datasource.url=jdbc:mysql://loca ...
- 手机相册管理(gallery) ---- HTML5+
模块:gallery Gallery模块管理系统相册,支持从相册中选择图片或视频文件.保存图片或视频文件到相册等功能.通过plus.gallery获取相册管理对象. 管理我们手机上用到的相册:选择图片 ...
- 170627、springboot编程之定时任务
springboot定时任务,比较简单! 1.编写DemoSchedule.java类 package com.rick.common.schedule; import org.springframe ...
- matplotlib-折线图、散点图
(一)折线图小结 1.设置图片大小(想要一个高清无码大图) # 图大小 plt.figure(figsize=(20, 8), dpi=80) 2.保存到本地 # 设置图片大小 plt.figure( ...
- 正则表达式python
import re # re.match() 能够匹配出以xxx开头的字符串 ret = re.match(r"H", "Hello Python") # pr ...
- Mirror--镜像相关操作
其他相关操作1. 关闭镜像--关闭镜像USE [master]GOALTER DATABASE Demo1 SET PARTNER OFFGO 2. 证服务器--移除见证服务器USE [master ...
- 如何在linux下安装jdk并运行java程序
一.进入root 大家可以看到我这里用的是CentOS 6.5 系统 二.测试网络与YUM是否可用 1.测试网络 ping www.baidu.com,如下图就是通了 参考: 一.JDK安装1.lin ...
- mysql 数据操作 单表查询 limit 限制查询的记录数
mysql; +----+-----------+------+-----+------------+---------+--------------+------------+--------+-- ...
