说说Vue.js的v-for
v-for的话,相比传统的jQuery的 $.each或者for循环要简洁明了的多,
比如在Jquery中我要遍历数据,通常如下几种方式:
$.each(apps, function(i, app){
rows = rows + '<tr>';
rows = rows + '<td class="info">'+app.roleName+'</td>';
rows = rows + '<td class="info">'+app.roleType+'</td>';
rows = rows + '<td class="info">'+app.createDate+'</td>';
rows = rows + '<td class="info"><input type="button" value="编辑" onclick="editRole('+app.roleCode+')"/> <input type="button" onclick="deleteRoleInfo('+app.roleCode+')" value="删除"/></td>';
rows = rows + '</tr>';
});
for (var i = 0; i < list.length; i++) {
var allowAuth = list[i].allowAuth;
if(allowAuth==1){
allowAuth="可授权用户,可操作密码";
}else{
allowAuth="";
}
rows = rows + '<tr>';
rows = rows + ' <td>' + list[i].name + '</td>';
rows = rows + ' <td>' + list[i].mobile + '</td>';
rows = rows + ' <td>' + list[i].mobile + '</td>';
rows = rows + ' <td>' + list[i].authorizer + '</td>';
rows = rows + ' <td>开始时间:' + list[i].authTimeStart + '<br/>结束时间:'+list[i].authTimeEnd+'</td>';
rows = rows + ' <td>' + allowAuth + '</td>';
rows = rows
+ ' <td><a href="#" class="iconfont icon-icon-test12" onclick="editlockManager('+list[i].id+')"></a></td>';
rows = rows + '</tr>';
}
以上说明的这两种遍历数据的方式,是为jQuery中常用的两种方式。
而vue.js遍历数据,示例如下:
js代码:
var apps = data.resourceTypeList;
new Vue({
el:"#test",
data:
{
items:apps
}
});
异步交互,将后台获取的集合数据赋值给apps,其中el的意思可归于如下:
el
类型: String | HTMLElement | Function
限制: 在组件定义中只能是函数。
详细:
为实例提供挂载元素。值可以是 CSS 选择符,或实际 HTML 元素,或返回 HTML 元素的函数。注意元素只用作挂载点。如果提供了模板则元素被替换,除非 replace 为 false。元素可以用 vm.$el 访问。
用在 Vue.extend 中必须是函数值,这样所有实例不会共享元素。
如果在初始化时指定了这个选项,实例将立即进入编译过程。否则,需要调用 vm.$mount(),手动开始编译。
在这里我使用的是css选择符,使用的ID选择器。
前台html代码:
当然了,前端要用,就得必须引用vue.min.js这个类库,否则不能达到应有的效果。
<table align="center" id="test">
<tr>
<td>方案名称</td>
<td><input type="text" id="plan_name"></td> </tr> <tr> <td>资源类型</td>
<td>
<select id="typeName">
<option v-for="site in items">{{site.typeName}}</option>
</select>
</td>
</tr> <tr>
<td>标准价</td> <td>
<input type="text" id="price"
placeholder="请输入标准价">
</td> </tr> <tr>
<td>默认方案</td>
<td>
<input type="radio" name="isDefaultPlan"
value="0" checked>是 <input type="radio"
name="isDefaultPlan" value="1">否
</td>
</tr> <tr>
<td>状态</td> <td><input type="radio" name="status" value="0"
checked>开启
<input type="radio" name="status"
value="1">关闭
</td>
</tr>
<tr>
</tr>
<tr>
<td>
<input type="button" onclick="addResourcePlan()" value="保存">
</td>
</tr> </table>
不过任何框架都有其局限性,比如框架之间的冲突问题,导致效果出不来也不报错,还有就是其他一些奇奇怪怪的问题,比如今天我遇到一个很奇怪的问题,我select下拉列表数据遍历,数据正常显示在前台,而当我需要将其传入后台时,就出现如图所示的样子:

有人说是这个原因:

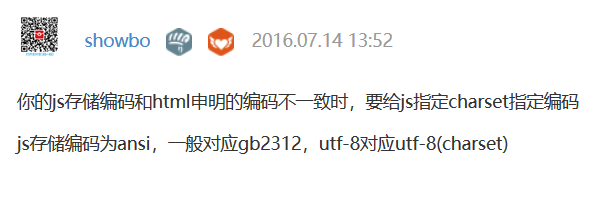
也有人说是这个原因:

第一个人说是前端没有统一指定字符集charset=utf-8
的确,如果没有指定这个,那么整个页面有中文的地方都将会乱码,但是可惜我没有,因为,我默认创建的界面就已经指定了charset=utf-8,故排除该原因
第二个说的这个原因,我不能确定,故有待验证
这是我当时通过搜索引擎找到的比较靠谱的解答,不过后来我反证法,我用jQuery的遍历试一试,如果jQuery的遍历还是一样的结果,那么只能说与第二个人的说法或许有关,又或者是有其他隐性问题。
最后我用jQuery的$.each试了试,发现就没有出现这个问题了,有人或许会说,也许是缓存吧,如果是缓存的话,我个人修改的js分别用alert测试过,每次修改有的时候我的alert里面的值已经改了,但是还是之前的,即便我f5了,还是一样,除非清除浏览器缓存,重新打开,但是那样太耗时了,对于开发者而言惜时如金啊!我通过ctrl+f5就行了。
这里简单说下f5和ctrl+f5的区别:
按F5有时候一些内容是不会被更新的,而CTRL+F5则所有内容都会被更新.
具体区别是:F5通常只是刷新本地缓存;Ctrl+F5可以把INTERNET临时文件夹的文件删除再重新从服务器下载,也就是彻底刷新页面。
我想这个回答很容易让人理解。
最后换成了$.each试了一遍又一遍,真的没有之前的那个问题了。难道是vue.min.js的缘故吗?但是如果是vue.min.js,那么为什么我之前使用vue的v-for为什么没有出现乱码情况了?比如我的营销中心业务中资源展示功能,就是用的v-for。难道是因为中文与非中文字符的缘故吗?我不能妄加猜测,因为编程一门实战且严谨的科学,如数学那样由不得半点含糊,尽管我数学不好,但是数学的一个特性,我还是很喜欢的,那就是"对就是对,错就是错,不存在也许或许可能这样的词汇"。
说说Vue.js的v-for的更多相关文章
- MVC、MVP、MVVM、Angular.js、Knockout.js、Backbone.js、React.js、Ember.js、Avalon.js、Vue.js 概念摘录
注:文章内容都是摘录性文字,自己阅读的一些笔记,方便日后查看. MVC MVC(Model-View-Controller),M 是指业务模型,V 是指用户界面,C 则是控制器,使用 MVC 的目的是 ...
- Vue.js学习笔记(1)
数据的双向绑定(ES6写法) 效果: 没有改变 input 框里面的值时
- vue.js初级入门之最基础的双向绑定操作
首先在页面引入vue.js以及其他需要用到的或者可能要用到的插件(这里我多引用了bootstrap和jquery) 引用的时候需要注意文件的路径,准备工作这样基本就完成了,下面正式开始入门. vue. ...
- Vue.js的入门
介绍 vue.js 是一个客户端js库,可以用来开发单页应用.为了一个项目的选型,我前前后后的看了angular.react.vuejs ,对前两者是佩服,对后者是爱.因为它简洁干净利索,并且还有高大 ...
- Vue.js学习笔记(2)vue-router
vue中vue-router的使用:
- vue.js在windows本地下搭建环境和创建项目
Vue.js是一套构建用户界面的渐进式框架.与其他重量级框架不同的是,Vue 采用自底向上增量开发的设计.Vue 的核心库只关注视图层,并且非常容易学习,非常容易与其它库或已有项目整合.另一方面,Vu ...
- 一份不错的vue.js基础笔记!!!!
第一章 Vue.js是什么? Vue(法语)同view(英语) Vue.js是一套构建用户界面(view)的MVVM框架.Vue.js的核心库只关注视图层,并且非常容易学习,非常容易与其他库或已有的项 ...
- vue.js+boostrap最佳实践
一.为什么要写这篇文章 最近忙里偷闲学了一下vue.js,同时也复习了一下boostrap,发现这两种东西如果同时运用到一起,可以发挥很强大的作用,boostrap优雅的样式和丰富的组件使得页面开发变 ...
- Vue.js常见问题
1.Vuejs组件 vuejs构建组件使用 Vue.component('componentName',{ /*component*/ }): 这里注意一点,组件要先注册再使用,也就是说: Vue.c ...
- vue.js+boostrap
vue.js+boostrap最佳实践 一.为什么要写这篇文章 最近忙里偷闲学了一下vue.js,同时也复习了一下boostrap,发现这两种东西如果同时运用到一起,可以发挥很强大的作用,boostr ...
随机推荐
- UML 简介笔记
1. UML 是什么? UML 统一建模语言是一组图形表示法,可以帮助描述和设计软件系统,特别是使用面向对象 OO 风格建造的软件系统. 2. 使用 UML 的方式 UML 有 3 种使用模式:草稿, ...
- Jenkins-在节点上执行copy命令,将节点机上的文件拷贝到映射的网络驱动盘中报错,访问被拒绝 找不到指定驱动器
问题如标题,根据网友提供的解决方法,完美解决: 在jenkins中执行这个命令时报错 说无法访问. 重新映射一次可解决这个问题,添加一条 net use 命令
- drupal7 jquery脚本忽然不运行
jquery脚本经过调试,确认没有错误,但是最最近一次,调整了引入的次序,目的是方便我识别哪些js是我自己写的,哪些是前端给的,便于后期维护时,迅速找到自己写的部分. 调整引入次序前: 调整后(调整后 ...
- sublime设置语法自动整齐快捷键技巧
preference>>key bindings-user>>编辑设置文档, 输入 { "keys": ["ctrl+q"], &quo ...
- FineReport如何手动推送APP消息
在报表填报成功后,发送消息至APP会提示数据已更新.再次期间用户需要有查看该模板的权限,如果没有的话,则无法接受到提示信息.那么在FineReport移动端中,如何手动推送APP消息呢? 具体用法 在 ...
- WinAPI: WinExec - 运行外部程序
原文:http://www.cnblogs.com/del/archive/2008/02/13/1067871.html //声明 WinExec( lpCmdLine: LPCSTR; {文件 ...
- Android MVC模式和MVP模式的区别
MVC模式: 1. MVC的所有通信都是单向的. 2. view传送指令到controller(用户也可以直接将指令传到controller). 3. controller完成业务逻辑后要求model ...
- vue知识点之day5
vuex是解决多层父子关系传值的问题,减少了传值的复杂度 vue+webpack安装图示
- AutoMapper6扩展
简介 很多时候我们使用AutoMapper的时候,都需要进行一个配置才可以使用Mapper.Map<Source,Target>(entity);.如果不进行配置则会报错. 如果实体过多, ...
- 毕向东_Java基础视频教程第20天_IO流(5~6)
第20天-05-IO流(文件列表一) static File[] listRoots() List the available filesystem roots. String[] list() Re ...
