js中作用域链和作用域
作用域
在JavaScript中,我们可以将作用域定义为一套规则,这套规则用来管理引擎如何在当前作用域以及嵌套的子作用域中根据标识符名称(变量名或者函数名)进行变量查找。
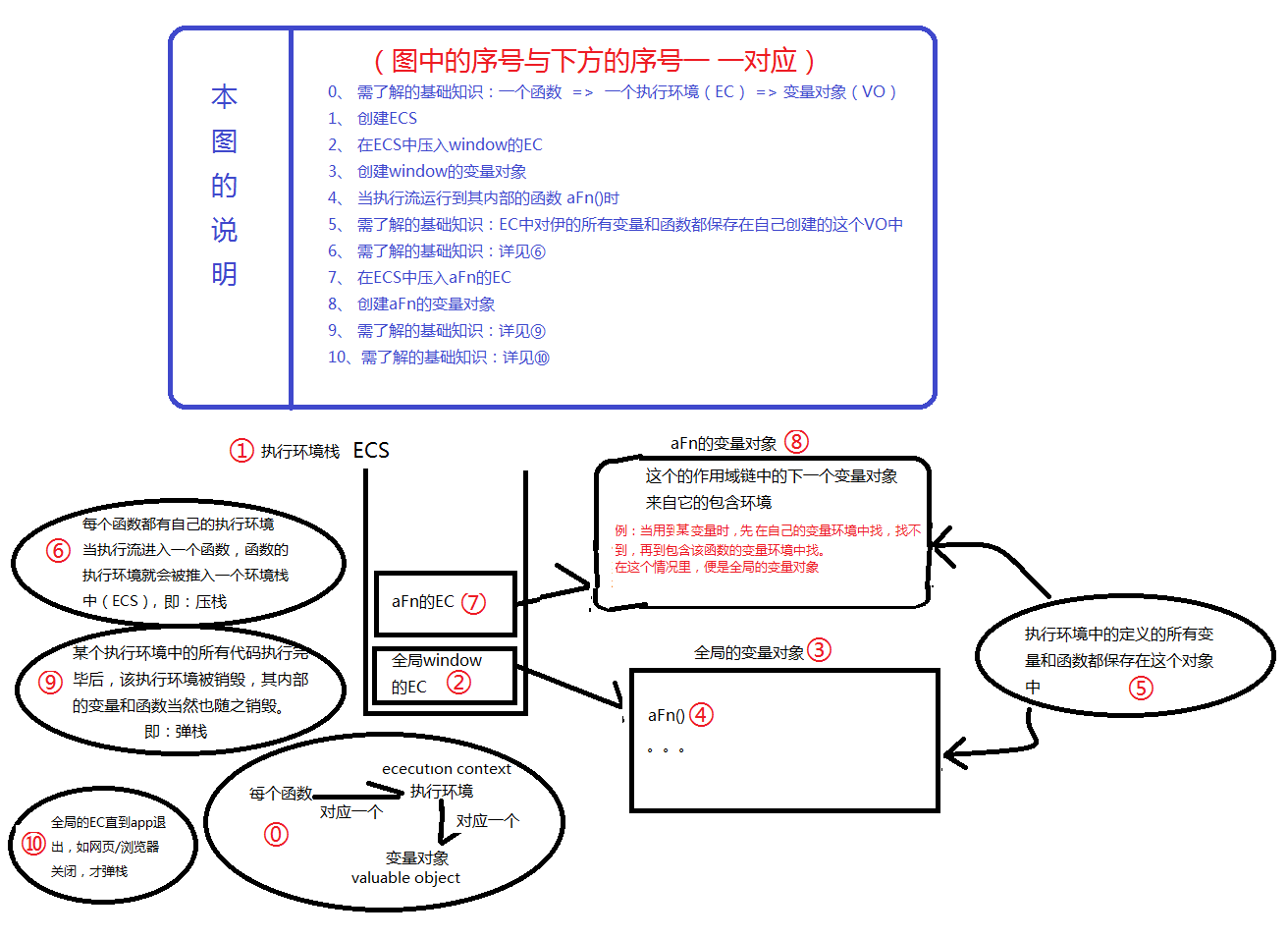
经过研究《高级程序设计》第3版的第四章,作用域相关的知识,自己总结并画了如下图,希望能让大家对作用域链有更好的理解,(可拖拽到新窗口查看大图)
总结: 作用域链:就是由多级作用域连续引用形成的链式结果;
它掌管着一切变量的使用顺序!(即:先在局部找,找不到,再沿着作用域链向父级找,作用域链的最末端永远是全局变量对象)
=========================================================================================================================
作用域小知识点:
es5里只有函数(局部)作用域和全局作用域,而没有块级作用域;和JAVA等语言不同
var arr = [];
for (var i = 0; i < 5; i++) {
arr[i] = function () {
console.log(i);
};
}
arr[0]();//
arr[1]();//
arr[2]();//
arr[3]();//
arr[4]();//
我们发现和我们预期的结果不一致,最终的结果都是5;
解决办法:
我们可以通过立即执行函数(闭包)的形式,即用函数作用域模拟出块级作用域的效果,我们把上面例子进行修改
var arr = [];
for (var i = 0; i < 10; i++) {
(function(i) {
arr[i] = function () {
console.log(i);
};
})(i);
}
arr[0]();//
arr[1]();//
arr[2]();//
arr[3]();//
arr[4]();//
es6里面新增了,const和let,这两个有块级作用域
像刚刚的for循环函数,我们就仅仅需要把 var i => 改为 let i 即可;代码如下:
var arr = [];
for (let i = 0; i < 5; i++) {
arr[i] = function () {
console.log(i);
};
}
arr[0]();//
arr[1]();//
arr[2]();//
arr[3]();//
arr[4]();//
const和let 与 var 有三大区别:
1、没有“变量提升hoisting”;
2、有“暂时性死区temporal dead zone”;
暂时性死区:
只要块级作用域内,存在let命令,它所声明的变量就“绑定”(binding)这个区域,不再受外部的影响。
var tmp = 123;
if (true) {
tmp = 'abc'; // ReferenceError
let tmp;
}
上面代码中,存在全局变量tmp,但是块级作用域内let又声明了一个局部变量tmp,导致后者绑定这个块级作用域,所以在let声明变量前,对tmp赋值会报错。
ES6明确规定,如果区块中存在let和const命令,这个区块对这些命令声明的变量,从一开始就形成了封闭作用域。凡是在声明之前就使用这些变量,就会报错。
总之,在代码块内,使用let命令声明变量之前,该变量都是不可用的。这在语法上,称为“暂时性死区”(temporal dead zone,简称 TDZ)。
3、不允许在相同作用域内重复声明;
// 报错
function func() {
let a = 10;
var a = 1;
} // 报错
function func() {
let a = 10;
let a = 1;
}
建议:在使用ES6语法的项目中,不再使用var,使用let和const代替之。
js中作用域链和作用域的更多相关文章
- js中的块级作用域
概述 函数是js中最常见的作用域单元, 声明在一个函数内部的变量或函数会在所处的作用域中隐藏起来, 这是有意为之的非常好的设计原则. 但是随着js的发展, 我们有了某个代码块(通常指{..}内部)隐藏 ...
- 理解js中的自由变量以及作用域的进阶
如果你不知道什么是作用域,建议你先看什么是作用域链,什么是原型链.这篇文章,因为这些内容都是有关联性的. 什么是自由变量? 如我在全局中定义了一个变量a,然后我在函数中使用了这个a,这个a就可以称之为 ...
- 关于js中变量声明和作用域的理解
1. var是声明一个变量:虽然声明了这个变量,但在存入值之前,它的初始值是 undefined:2.全局变量:拥有全局作用域,在js代码中的任何地方都是有定义的:3.局部变量:在函数内声明的变量只在 ...
- JS中for循环变量作用域--解决for循环异步执行的问题
被这个问题困惑了很久,终于在网上找到了答案,感谢~ 现在分享给大家~ js中如何让一个for循环走完之后,再去执行下面的语句? 这涉及for循环变量作用域的问题,js中作用域只有函数作用域和全局作用域 ...
- 一个经典的js中关于块级作用域和声明提升的问题
function functions(flag) { if (flag) { function getValue() { return 'a'; } } else { function getValu ...
- JS中原型链继承
当我们通过构造函数A来实现一项功能的时候,而构造函数B中需要用到构造函数A中的属性或者方法,如果我们对B中的属性或者方法进行重写就会出现冗杂的代码,同时写出来也很是麻烦.而在js中每个函数都有个原型, ...
- JS中原型链中的prototype与_proto_的个人理解与详细总结
1.对象的内部属性[[prototype]]和属性__proto__:每个对象都具有一个名为__proto__的属性: 2.函数的属性prototype:每个构造函数(构造函数标准为大写开头,如Fun ...
- 关于JS中原型链中的prototype与_proto_的个人理解与详细总结
一直认为原型链太过复杂,尤其看过某图后被绕晕了一整子,今天清理硬盘空间(渣电脑),偶然又看到这图,勾起了点回忆,于是索性复习一下原型链相关的内容,表达能力欠缺逻辑混乱别见怪(为了防止新人__(此处指我 ...
- JS中原型链的理解
new操作符具体干了什么呢?其实很简单,就干了三件事情. var obj = {}; obj.__proto__ = Base.prototype; Base.call(obj); 第一行,我们创建了 ...
随机推荐
- app.module.ts说明
import { BrowserModule } from '@angular/platform-browser'; import { NgModule } from '@angular/core'; ...
- table组件选中数据回显
table组件多选状态下,把已选择的数据回显,需要在多选列上加上一个属性 :reserve-selection="true" 实例如下: <el-table :data=&q ...
- Springboot第五篇:结合myBatis进行SQL操作
前提:和之前同样的,本篇会从前端和后台一起讲述关于SQL的select操作(其他操作原理大致类似,不多做解释了). 大致流程:前端通过AJAX将数据发送到后台的路由,后台路由会根据发送的数据进行SQL ...
- dotnet publish
发布Release版本:dotnet publish --configuration Release 发布Debug版本:dotnet publish --configuration Debug
- 分享一个电子发票信息提取工具(Python)
电子发票太多,想统计下总额异常困难,网上工具不好用,花了2个小时实现一份,测试过中石油.京东开具的电子发票还行,部分发票名称失败有问题不影响统计,有需要的小伙伴自己拿去改吧. import cmd i ...
- 第1章—Spring之旅—简化Spring的java开发
简化Spring的java开发 1.1简介 区别于EJB的特性 简化javaBean,为了降低java开发的复杂性,Spring采取了以下4种关键策略: 基于POJO的轻量级和最小入侵性编程 通过依赖 ...
- EJB与JavaBean
JavaBean是一个组件,而EJB就是一个组建框架.JavaBean面向的是业务逻辑和表示层的显示,通过编写一个JavaBean,可以将业务逻辑的事件和事务都放在其中,然后通过它的变量属性将所需要的 ...
- SpringBoot集成WebSocket【基于STOMP协议】进行点对点[一对一]和广播[一对多]实时推送
原文详细地址,有点对点,还有广播的推送:https://blog.csdn.net/ouyzc/article/details/79884688 下面是自己处理的一些小bug 参考原文demo,结合工 ...
- reifiable type与raw type
下面的逻辑需要明白如下两个概念: 4.7. Reifiable Types 4.8. Raw Types 举几个是Reifiable Types的例子,如下: class A{} class B< ...
- guava学习:guava集合类型-Bimap
学习guava让我惊喜的第二个接口就是:Bimap BiMap是一种特殊的映射其保持映射,同时确保没有重复的值是存在于该映射和一个值可以安全地用于获取键背面的倒数映射. 最近开发过程中,经常会有这种根 ...
