table--边框样式设置
Table的一些设置(自适应以及溢出)
1、table重置的两个属性:
①border-collapse: collapse; /* 为表格设置合并边框模型 */
②border-spacing: 0; /* 设置在表格中的单元格之间出现的间距为0 */
代码:

- <div class="fz">
- <div style="width: 600px;" class="bg-grey p10">
- <table class="bg-white">
- <tr>
- <th>序号</th>
- <th>开始时间</th>
- <th>结束时间</th>
- <th>备注</th>
- <th>操作</th>
- </tr>
- <tr>
- <td>1</td>
- <td>2014/8/2</td>
- <td>2015/1/1</td>
- <td>时间都去哪儿了</td>
- <td><a href="#">编辑</a></td>
- </tr>
- </table>
- </div>
- </div>

当只重置了td,th{padding:0} 没有设置边框的效果

设置td{ border:1px solid #ff4136;}的效果

设置table { border-collapse: collapse; border-spacing: 0; }的效果

2、单行溢出点点显示
- .ell { text-overflow: ellipsis; white-space: nowrap; overflow: hidden; }
几个必要条件是:
①一定要设定元素的宽度。
②white-space: nowrap; white-space 属性设置如何处理元素内的空白。nowrap 文本不会换行,文本会在在同一行上继续,直到遇到 <br> 标签为止。(防止文字往下撑开;即使你定义了高度,省略号也不会出现,多余的文字会被剪裁掉。)
③overflow: hidden; (防止文字横向撑开)
④text-overflow: ellipsis; ellipsis 当对象内文本溢出时显示省略标记(...)
3、表格的宽度设置
- td{ border:1px solid #ff4136;}
- .title{ width: 100px;}
- .kaiyao{ width: 200px;}
- .time{ width: 120px;}

- <div class="fz">
- <div style="width: 800px;" class="bg-grey p10">
- <table class="bg-white pctW">
- <tr>
- <th class="title">标题</th>
- <th class="kaiyao">概要</th>
- <th class="time">时间</th>
- </tr>
- <tr>
- <td>单行点点点显示</td>
- <td>据说Chrome34+支持响应式图片,就是直接<img>标签上使用特定属性,就可以实现图片自动的响应式获取,大伙可以试试~</td>
- <td>2014-04-09 23:51</td>
- </tr>
- <tr>
- <td>连续字符换行</td>
- <td>zheduanzhongwenpinyinzhemechangwojiubuxingbuhuanhangyaobuliugezhongzizhileidemeirenfanyingjiusuanle</td>
- <td>2014-04-09 23:53</td>
- </tr>
- </table>
- </div>
- </div>

运行效果:

问题:虽然为td设置了宽度,但因为单元格的流动性,使文字不存在溢出效果。而且表格的宽度是跟随单元格内容多少自动计算尺寸。
解决办法:添加
- table{ table-layout: fixed;}
效果:

table-layout: fixed的作用在于,让表格布局固定。
存在问题:中文不会溢出,英文溢出?表格设定的宽度仍不起作用?
解决:为“概要”的两个单元格分别添加.ell 和.bk样式
- .cell_bk { display: table; width: 100%; table-layout: fixed; word-wrap: break-word; }
- .bk { word-wrap: break-word; }
运行效果:

存在问题:表格设定的宽度仍不起作用?。经计算,每个td都设定宽度的情况,单元格的实际宽度是按table宽度的比例计算。
例如:table的宽度为800px。 td的宽度分别为100px 200px 100px。在table-layout:fixed情况下。即为800的 1:2:1比例
实际td的宽度为:200px,400px,200px。如不想按比例计算,可以如下解决方案:
解决:删除表格最后一个单元格即“时间”引用的宽度限制class “.time”
效果:

“标题”和“概要”的宽度即为设定的100px和200px;
总结:
(1)要想设置表格的宽度,其必然要添加的属性是table-layout: fixed; 若没有该属性,即便设定了单元格的宽度.ell 和.bk也不会起作用。
(2)添加了table-layout: fixed属性后,①单元格的宽度用百分比表示。②单元格的宽度用px表示的时候,最后一个单元格不要设置宽度。
4、双栏自适应cell部分连续英文符换行
- /*双栏自适应cell部分连续英文符换行*/
- .cell_bk { display: table; width: 100%; table-layout: fixed; word-wrap: break-word; }
注意跟普通的浮动不一样,浮动是环绕,这个是双栏。
代码:
- .cell{ display: table-cell; *display: inline-block;}

- <div class="fz">
- <div style="width: 600px;" class="bg-grey p10">
- <div>
- <img src=" images/xxx.jpg" class="l p10" width="100">
- <div class="cell">
- <p class="cell_bk">
- 1977年的今天,28岁的拉齐奥中场球员Luciano Re Cecconi和两个朋友走入罗马的一家珠宝店。不知为何,他突然想来个恶搞玩笑。进入珠宝店后他就大喊,"别动!打劫!"他随后、也是最后的两句话是在珠宝店主冲出开枪命中他后说的,"It's a joke!It's a Joke!"30分钟后,他死了。
- <br/><br/>
- <span>//zxx:我xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx</span>
- <h3>无处理</h3>
- </p>
- </div>
- </div>
- </div>
- </div>

效果:(兼容各浏览器)

当设置图片img的width为200的效果

注意:只能是两栏效果,三栏时ie6/7浏览器有问题。
对比float可以可以实现两栏效果,只是当图片宽度改变的时候不是自适应,需同时改变右边div的padding-left的值
- <img src=" images/xxx.jpg" class="l p10" width="200">
- <div style="padding-left: 220px;">
- <p class="cell_bk">
- 。。。。。。。
table 设置表格有滚动条。
少说多做,代码中有注释:

- 1 <!DOCTYPE HTML>
- 2 <html>
- 3
- 4 <head>
- 5 <meta http-equiv="Content-Type" content="text/html; charset=utf-8">
- 6 <title>设置表格有滚动条</title>
- 7 <style>
- 8 * {
- 9 margin: 0;
- 10 padding: 0;
- 11 }
- 12
- 13 table {
- 14 /*设置相邻单元格的边框间的距离*/
- 15 border-spacing: 0;
- 16 /*表格设置合并边框模型*/
- 17 border-collapse: collapse;
- 18 text-align: center;
- 19 }
- 20 /*关键设置 tbody出现滚动条*/
- 21 table tbody {
- 22 display: block;
- 23 height: 80px;
- 24 overflow-y: scroll;
- 25 }
- 26
- 27 table thead,
- 28 tbody tr {
- 29 display: table;
- 30 width: 100%;
- 31 table-layout: fixed;
- 32 }
- 33 /*关键设置:滚动条默认宽度是16px 将thead的宽度减16px*/
- 34 table thead {
- 35 width: calc( 100% - 1em)
- 36 }
- 37
- 38
- 39 table thead th {
- 40 background: #ccc;
- 41 }
- 42
- 43 </style>
- 44 </head>
- 45
- 46 <body>
- 47 <table width="80%" border="1">
- 48 <thead>
- 49 <tr>
- 50 <th>姓名</th>
- 51 <th>年龄</th>
- 52 <th>出生年月</th>
- 53 <th>手机号码</th>
- 54 <th>单位</th>
- 55 </tr>
- 56 </thead>
- 57 <tbody>
- 58 <tr>
- 59 <td>张三</td>
- 60 <td>18</td>
- 61 <td>1990-9-9</td>
- 62 <td>13682299090</td>
- 63 <td>阿里巴巴</td>
- 64 </tr>
- 65 <tr>
- 66 <td>李四</td>
- 67 <td>18</td>
- 68 <td>1990-9-9</td>
- 69 <td>13682299090</td>
- 70 <td>阿里巴巴与四十大盗</td>
- 71 </tr>
- 72 <tr>
- 73 <td>王五</td>
- 74 <td>18</td>
- 75 <td>1990-9-9</td>
- 76 <td>13682299090</td>
- 77 <td>腾讯科技</td>
- 78 </tr>
- 79 <tr>
- 80 <td>孟想</td>
- 81 <td>18</td>
- 82 <td>1990-9-9</td>
- 83 <td>13682299090</td>
- 84 <td>浏阳河就业</td>
- 85 </tr>
- 86 </tbody>
- 87 </table>
- 88 </body>
- 89
- 90 </html>

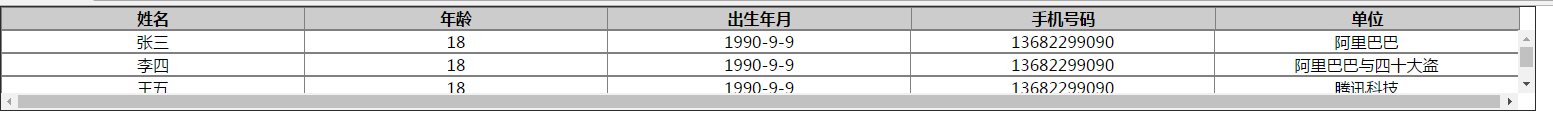
效果:

表格外围上下边框、及题头下边框用实线显示,列表中数据边框以虚线显示,但是始终不能实现。后经一个下午的努力,终于实现,现将实现方法贴出。
一、实现步骤
1、对列表、表头、行分别使用样式进行控制;
2、对列表,设置border-collapse为collapse,然后设置border-top-style,border-top-width,border-bottom-style,border-bottom-width属性;
3、对表头及行,均设置border-bottom-style,border-bottom-width属性,但border-bottom-style属性值不同,表头为solid(实线),行为dotted(虚线,及点画线);
二、代码
1、demo.html源码
<html>
<head>
<title>table外围边框样式设置demo</title>
<!-- 页面样式 -->
<link rel="stylesheet" href="table.css" type="text/css">
<script type="text/javascript" src="jquery.js"></script>
<script language="javascript">
var jquery = $.noConflict();
jquery(document).ready(function(){
// 为页面各元素添加样式
jquery('.table_list').addClass('list');
jquery('.table_list tbody tr').addClass('dotted');
});
</script>
</head>
<body>
<table class="table_list">
<thead>
<tr>
<th><nobr>A</nobr></th>
<th><nobr>B</nobr></th>
</tr>
</thead>
<tbody>
<tr>
<td>A1</td>
<td>B1</td>
</tr>
<tr>
<td>A2</td>
<td>B2</td>
</tr>
<tr>
<td>A3</td>
<td>B3</td>
</tr>
</tbody>
</table>
</body>
</html>
二、table.css源码(为作区分,我将表头的底边框线设置为红色)
table.list {
border-collapse: collapse;
border-top-style: solid;
border-top-color: #000000;
border-top-width: 1px;
border-bottom-style: solid;
border-bottom-width: 1px;
border-bottom-color: #000000;
font-size: 15px;
}
tr.dotted {
border-bottom-style: dotted;
border-bottom-width: 1px;
border-bottom-color: #000000;
}
th {
border-bottom: 1px solid #FF0000;
}
table--边框样式设置的更多相关文章
- 关于table边框,设置了border-collapse:collapse之后,设置border-radius没效果
做项目遇到边框需要设置圆角,然后发现在设置了border-collapse:collapse之后,border-radius:10px不起作用了,发现这个是css本身的问题,两者不能混在一起使用. 代 ...
- table中某一个tr边框样式设置
<html> <head> <style type="text/css"> table{ width:500px; } table tr td{ ...
- 各种CSS样式设置细线边框
基础知识回顾 : cellspacing:单元格与单元格之间的边距:cellpadding:单元格内的内容与单元格边沿的边距 简单实用的样式,设置所有的单元格为细线效果 <style type= ...
- 解决table边框在打印中不显示的问题
先了解一下,table边框如何设置 一.只对表格table标签设置边框 只对table标签设置border(边框)样式,将让此表格最外层table一个边框,而表格内部不产生边框样式.CSS代码: .t ...
- [转]CSS如何设置html table表格边框样式
原文地址:http://www.divcss5.com/wenji/w503.shtml 对table设置css样式边框,分为几种情况: 1.只对table设置边框 2.对td设置边框 3.对tabl ...
- CSS样式设置语法全解,样式优先级、值和单位、字体、文本、块级元素,行内元素,替换元素、非替换元素、display、float、position、table、li、光标、边距边框、轮廓、颜色背景
全栈工程师开发手册 (作者:栾鹏) 一个demo学会css css选择器全解 css操作语法全解 CSS样式设置语法全解: 样式优先级 1. !important标记的样式 > 内联样式(sty ...
- table边框设置
一.表格的常用属性基本属性有:width(宽度).height(高度).border(边框值).cellspacing(表格的内宽,即表格与tr之间的间隔). cellpadding(表格内元素的间隔 ...
- Table样式设置
<table class="listTable"> <tr><th width="40px">序号</th>&l ...
- CSS border-right-style属性设置元素的右边框样式
CSS border-right-style属性设置元素的右边框样式 边框的样式指的是边框的线条属性,指的是边框采用的是实线效果.短线效果还是其它的线条效果. border-right-style属性 ...
随机推荐
- eclipse启动错误
1.错误日志 !SESSION 2013-12-09 12:24:33.826 -----------------------------------------------eclipse.build ...
- 【Linux】WinSCP普通用户登录sftp后切换到root权限
工具: Xshell winscp 服务器环境: linux centos7 背景:普通用户使用winscp账户登录服务器,没有操作权限 1 普通用户,通过Xshell登录服务器.输入以下命令, ...
- springboot---->springboot的使用(一)
这里我们记录一下springboot的使用,第一次创建环境. springboot的使用 项目结构如下: 一.我们使用maven去构建springboot的依赖.其中我们使用的pom.xml文件内容如 ...
- 【WebService】快速构建WebService示例
package com.slp.webservice; import javax.jws.WebService; /** * Created by sanglp on 2017/2/25. * 接口 ...
- HTTP2.0简明笔记
版权声明:本文由史燕飞原创文章,转载请注明出处: 文章原文链接:https://www.qcloud.com/community/article/82 来源:腾云阁https://www.qcloud ...
- setTimeout/setInterval伪异步
setTimeout(function(){alert(1);}, 1000); 在使用setTimeout.setInterval的时候,会传一个时间来控制代码的执行时机.在经过了设置的时间段后,代 ...
- tomcat的添加及jar包和jQuery的加载
- Bettercap的安装和使用嗅探WIFI
一.首先安装bettercap 我这里的环境是ubuntu 16.04 apt-get install build-essential ruby-dev libpcap-dev git ruby ge ...
- Lucene中的域选项
Field类是lucene在索引过程中的一个很重要的类,该类控制着域值被索引的方式 域选项主要包括以下几种选项:域索引选项.域存储选项.域的项向量选项.域的排序选项等 域索引选项:通过倒排索引来控制域 ...
- 关于wcf三大工具的使用(wsdl.exe svcutil.exe disco.exe)
首先,我们必须创建一个wcf服务.并部署到IIS中.这里我已经将一个StudentService服务部署到我自己的电脑了. (1)svcutil.exe svcutil.exe工具的作用是通过服务地址 ...
