IOS渐变图层CAGradientLayer
看支付宝蚂蚁积分,天气预报等好多APP都有圆形渐变效果,今天就试着玩了。
一.CAGradientLayer类中属性介绍
CAGradientLayer继承CALayer,主要有以下几个属性:
1.@property(nullable, copy) NSArray *colors; 渐变的颜色 这个数组中只设置一个颜色是不显示的
2.@property(nullable, copy) NSArray<NSNumber *> *locations;每种颜色的最亮的位置
3.@property CGPoint startPoint; @property CGPoint endPoint; 渐变的方向 左上(0,0) 右下(1,1) startPoint——>endPoint
4.@property(copy) NSString *type; 目前只有一种kCAGradientLayerAxial
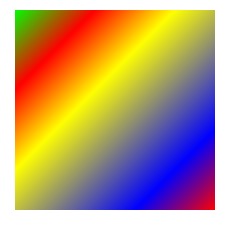
通过设置上面的属性来看下效果


#import "ViewController.h"
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
CAGradientLayer *gradientLayer = [CAGradientLayer layer];
gradientLayer.frame = CGRectMake(, , , );
//设置颜色
[gradientLayer setColors:[NSArray arrayWithObjects:(id)[[UIColor greenColor] CGColor],(id)[[UIColor redColor] CGColor],(id)[[UIColor yellowColor] CGColor],(id)[[UIColor blueColor] CGColor],(id)[[UIColor redColor] CGColor], nil]];
//每种颜色最亮的位置
[gradientLayer setLocations:@[@,@]];
//渐变的方向StartPoint->EndPoint
[gradientLayer setStartPoint:CGPointMake(, )];
[gradientLayer setEndPoint:CGPointMake(, )];
[self.view.layer addSublayer:gradientLayer];
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
@end
二 .使用CAGradientLayer+UIBezierPath实现圆形渐变
1.自定义GredientLayerView
#import <UIKit/UIKit.h> @interface GredientLayerView : UIView @end
//
// GredientLayerView.m
// GredientLayerView
//
// Created by City--Online on 15/10/26.
// Copyright © 2015年 City--Online. All rights reserved.
//
#import "GredientLayerView.h"
#define degreesToRadians(x) (M_PI*(x)/180.0) //把角度转换成PI的方式
static const float kPROGRESS_LINE_WIDTH=4.0;
@interface GredientLayerView ()
@property (nonatomic,strong) CAShapeLayer *progressLayer;
@end
@implementation GredientLayerView
- (instancetype)initWithFrame:(CGRect)frame
{
self = [super initWithFrame:frame];
if (self) {
//设置贝塞尔曲线
UIBezierPath *path = [UIBezierPath bezierPathWithArcCenter:CGPointMake(self.bounds.size.width/, self.bounds.size.height/) radius:(frame.size.width-kPROGRESS_LINE_WIDTH)/ startAngle:degreesToRadians(-) endAngle:degreesToRadians() clockwise:YES];
//遮罩层
_progressLayer = [CAShapeLayer layer];
_progressLayer.frame = self.bounds;
_progressLayer.fillColor = [[UIColor clearColor] CGColor];
_progressLayer.strokeColor=[UIColor redColor].CGColor;
_progressLayer.lineCap = kCALineCapRound;
_progressLayer.lineWidth = kPROGRESS_LINE_WIDTH;
//渐变图层
CAGradientLayer *gradientLayer = [CAGradientLayer layer];
gradientLayer.frame = _progressLayer.frame;
[gradientLayer setColors:[NSArray arrayWithObjects:(id)[[UIColor redColor] CGColor],(id)[[UIColor yellowColor] CGColor],(id)[[UIColor blueColor] CGColor], nil]];
[gradientLayer setLocations:@[@,@]];
[gradientLayer setStartPoint:CGPointMake(, )];
[gradientLayer setEndPoint:CGPointMake(, )];
//用progressLayer来截取渐变层 遮罩
[gradientLayer setMask:_progressLayer];
[self.layer addSublayer:gradientLayer];
//增加动画
CABasicAnimation *pathAnimation=[CABasicAnimation animationWithKeyPath:@"strokeEnd"];
pathAnimation.duration = ;
pathAnimation.timingFunction=[CAMediaTimingFunction functionWithName:kCAMediaTimingFunctionEaseInEaseOut];
pathAnimation.fromValue=[NSNumber numberWithFloat:0.0f];
pathAnimation.toValue=[NSNumber numberWithFloat:1.0f];
pathAnimation.autoreverses=NO;
_progressLayer.path=path.CGPath;
[_progressLayer addAnimation:pathAnimation forKey:@"strokeEndAnimation"];
}
return self;
}
@end
2.调用
//
// ViewController.m
// Gredientlayer
//
// Created by City--Online on 15/10/26.
// Copyright © 2015年 City--Online. All rights reserved.
//
#import "ViewController.h"
#import "GredientLayerView.h"
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
GredientLayerView *gredientLayerView=[[GredientLayerView alloc]initWithFrame:CGRectMake(, , , )];
[self.view addSubview:gredientLayerView];
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
@end
3.效果

关于遮罩层的定义请参考百度百科:http://baike.baidu.com/view/1140860.htm
遮罩层必须至少有两个图层,上面的一个图层为“遮罩层”,下面的称“被遮罩层”;这两个图层中只有相重叠的地方才会被显示。也就是说在遮罩层中有对象的地方就是“透明”的,可以看到被遮罩层中的对象,而没有对象的地方就是不透明的,被遮罩层中相应位置的对象是看不见的。
它的原理是:上面一层是遮罩层,下面一层是被遮罩层。遮罩层上的图,自己是不显示的。它只起到一个透光的作用。假定遮罩层上是一个正圆,那么光线就会透过这个圆形,射到下面的被遮罩层上,只会显示一个圆形的图形。如果遮罩层上什么都没有,那么光线就无法透到下面来,那么下面的被遮罩层什么也显示不出来。
之前一直疑惑当设置遮罩后,遮罩层并不显示自身的样式,例如我设置了遮罩层的strokeColor为红色时,显示的是被遮罩层,当设置为透明时被遮罩层也不显示了,具体透明是什么样的一个原理,暂且还没弄明白,这里根据上面的遮罩层的原理就认为设置透明则就是上面的什么都没有
IOS渐变图层CAGradientLayer的更多相关文章
- IOS 创建渐变图层
代码如下 typedef enum { GradientLayerKindLeftRight = , GradientLayerKindUpDown, GradientLayerKindLBRT,// ...
- 给某个view增加颜色渐变图层
//给某个view增加颜色透明度渐变图层 - (void) insertTransparentGradient { NSLog(@"%@",NSStringFromCGRect(s ...
- cocos2dx中的背景图层CCLayerColor和渐变图层CCLayerGradient
1.CCLayerColor是专门用来处理背景颜色的图层,它继承自CCLayer,可以用来设置图层的背景颜色,因为CCLayer默认是透明色的,即无颜色的 2.CCLayerGradient是用来显示 ...
- iOS 渐变进度条
#import <UIKit/UIKit.h> @interface JianBianView : UIView //为了增加一个表示进度条的进行,可们可以使用mask属性来屏蔽一部分 @ ...
- iOS开发——图层OC篇&Quartz 2D各种绘制实例
Quartz 2D各种绘制实例 首先说一下,本篇文章只是介绍怎么使用Quartz 2D绘制一些常用的图像效果,关于Quartz和其他相关技术请查看笔者之前写的完整版(Quartz 2D详解) 一:画线 ...
- iOS开发——图层OC篇&UIColor深入研究(CGColor,CIColor)
UIColor深入研究(CGColor,CIColor) 由于跟人比较喜欢研究关于图层与动画方面的技术,正打算看看别人写的好东西,就遇到了好几个问题, 第一:UIClor类方法的使用 就是关于UICo ...
- iOS渐变视图&动画库、腰杆、音频水滴水波手势、多种对话框、四级展开效果等源码
iOS精选源码 用户行为追踪--无侵入埋点 .终端日志的打印 支持storyboard的渐变视图&动画库 支持圆形.竖直.横向的摇杆 纯swift实现的类似excel表格效果 swift实现自 ...
- 【iOS开发-图层】自己定义图层的两种方式
想要自己定义图层,仅仅须要构建一个类继承CALayer方法 假设让自己定义图层初始化上面就有画好的图形.有两种办法 重写drawInContext方法 自己定义的图层以下的方法.然后必须自己定义的图层 ...
- iOS 渐变提示。错误弹出提示 几秒自动消失
//事例 CGRect alertFarm = CGRectMake(,,,); [self noticeAlert:_bgView withNoticeStr:@"登录成功" w ...
随机推荐
- ie11下ajax用escape发送中文参数失败
一个项目中,登录请求是ajax,get模式.登录名无中文可以正常登录:登录名是中文则偶尔可以登录,大部分情况下无法登录,ajax请求无法发送成功. 登录名是用js的escape函数转码. 经过多次测试 ...
- C# WebService调用方法
public class WebServiceHelper { /// < summary> /// 动态调用web服务 /// < ...
- ASP.net 居中
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs& ...
- Web开发利器Webstorm导入多个文件夹或者项目
步骤:File->Setting 打开设置面板,打开Directories节点,然后看到有Add Content Root 操作选项,单击弹出磁盘目录文件,选择对应项目或者目录即可.
- C语言的第零次作业
C语言--第0次作业 Q1:对于网络专业的了解 一开始我对网络工程这个专业并不是很了解,在报志愿之前,我完全没想过自己会进这个专业,但是经过了一个暑假的时间,我慢慢地开始了解这个学科,并开始对这个专业 ...
- 使用Anaconda的python安装虚拟环境是出现错误:python -m venv venvdir----Error: Command '['D:\\Development\\Django\\test\\Scripts\\python.exe', '-Im', 'ensurepip', '--upgrade', '--default-pip']' returned non-zero exit
在创建python虚拟环境的时候,如果使用的是Anaconda中集成的python -m venv venvdir就会出现不能安装pip的错误,原因是Anaconda没有ensurepip, 解决办法 ...
- BZOJ 1150--数据备份(链表&堆&贪心)
1150: [CTSC2007]数据备份Backup Time Limit: 10 Sec Memory Limit: 162 MBSubmit: 2572 Solved: 1038[Submit ...
- robot framework接口测试之一-完整的测试用例
*** Settings *** Library Collections Library json Library requests Library RequestsLibrary Library H ...
- ubuntu下apache2使用的简单总结
一. 修改apache2原80端口为90端口 1. 修改/etc/apache2/ports.conf, 将端口80改为90,443,改为444 2. 修改/etc/apache2/sites ...
- 2016级算法期末上机-H.难题·AlvinZH's Fight with DDLs III
1119 AlvinZH's Fight with DDLs III 思路 难题,最小点覆盖. 分析题意,某一个任务,既可以在笔记本A的 \(a\) 模式下完成,也可以在笔记本B的 \(b\) 模式下 ...
