js节点操作实例
写了一个简单的小例子来引用js实例
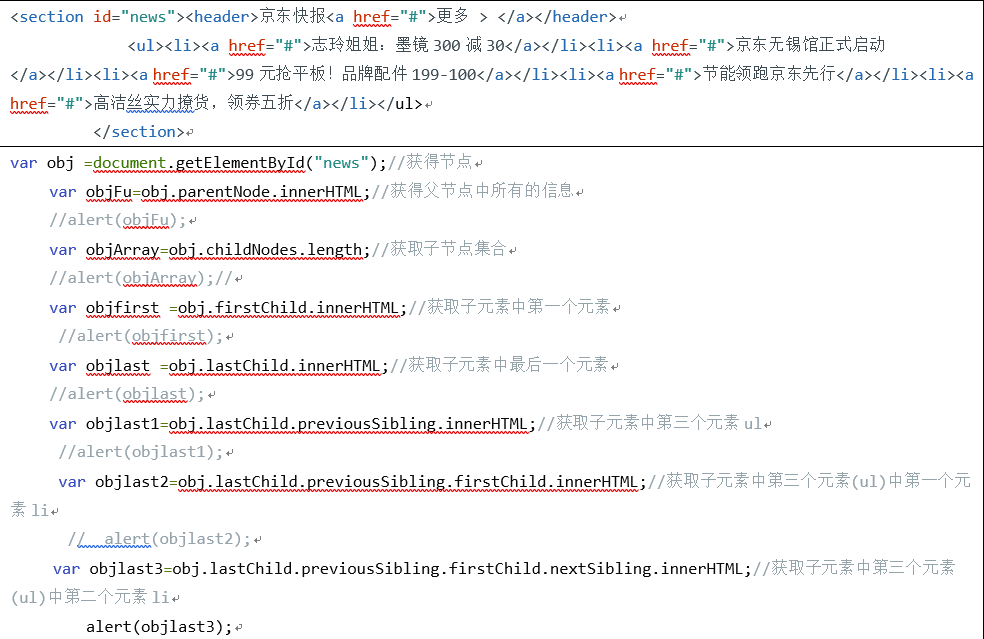
1. 初步节点操作:

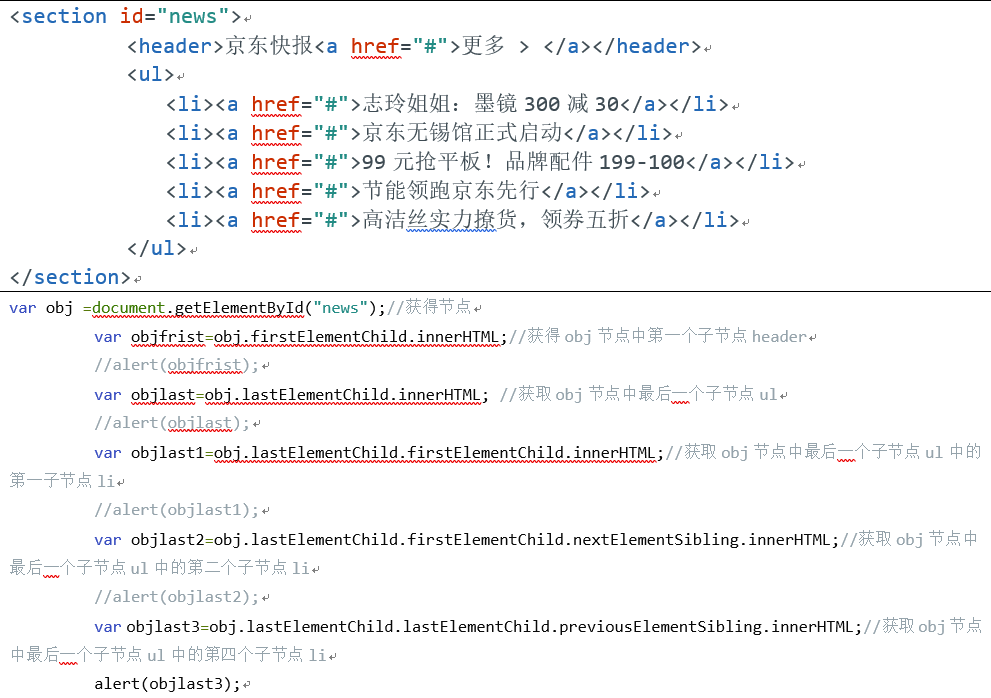
2.兼容性节点操作:

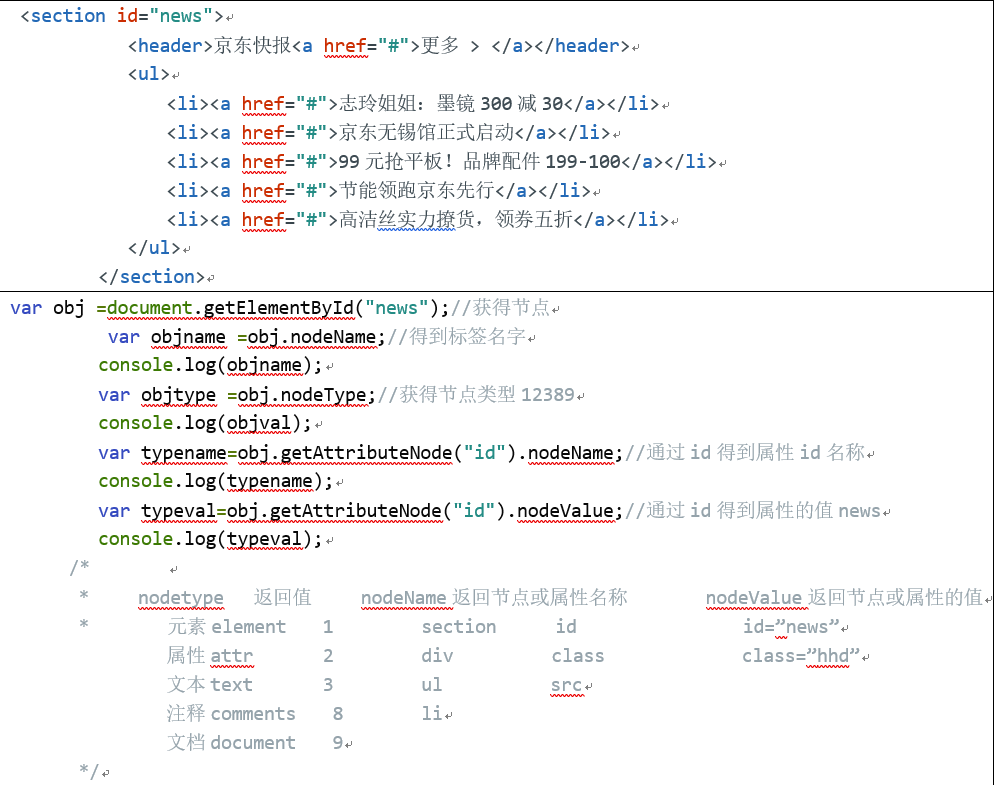
3.节点的类型,名字:

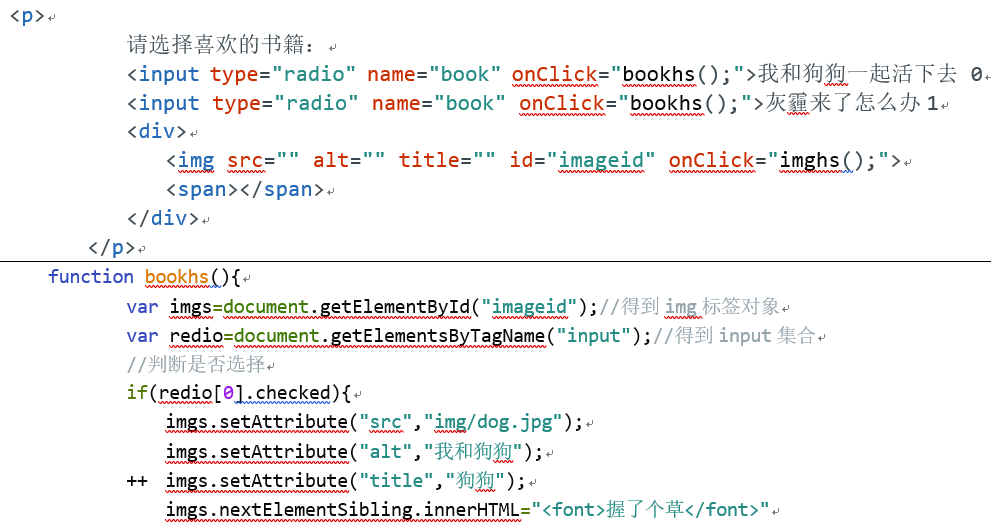
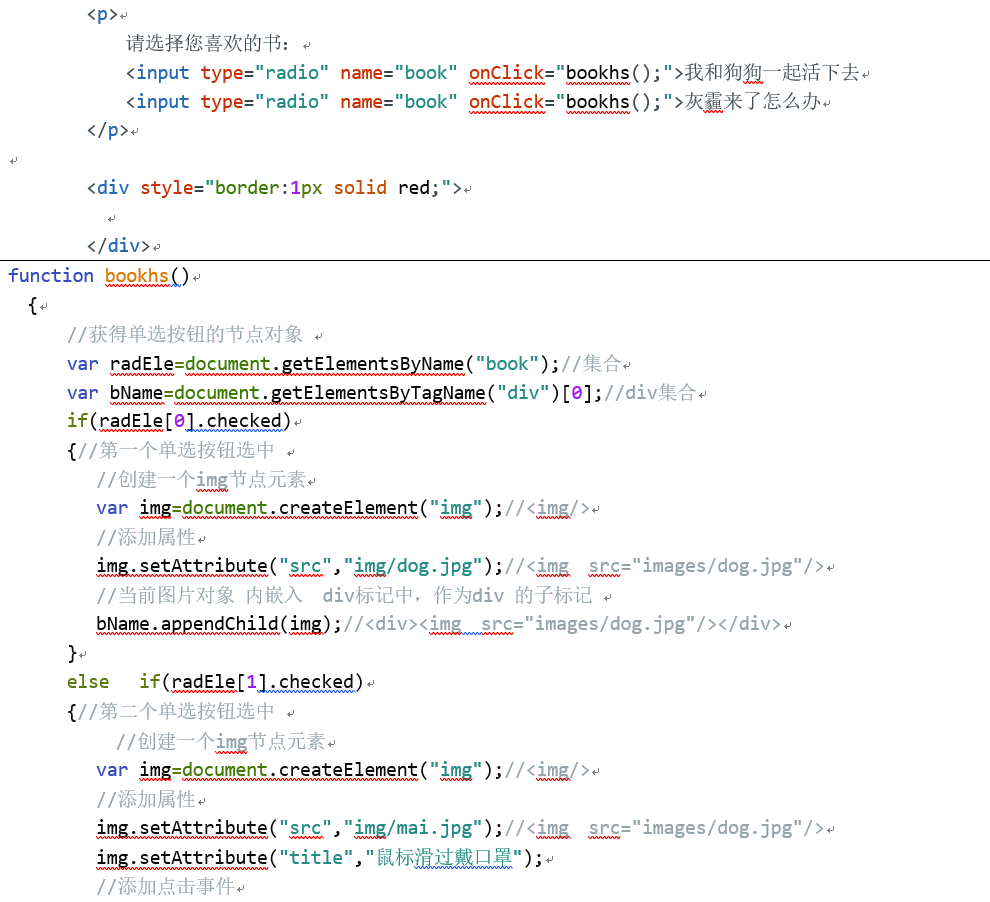
4.使用setAttribute设置属性


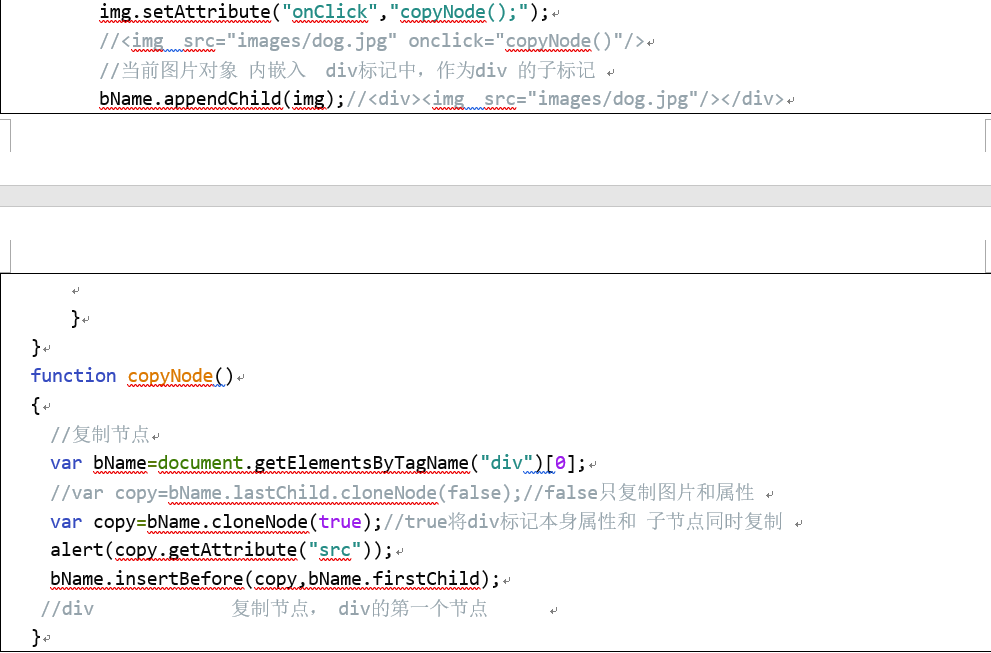
5.节点复制操作:


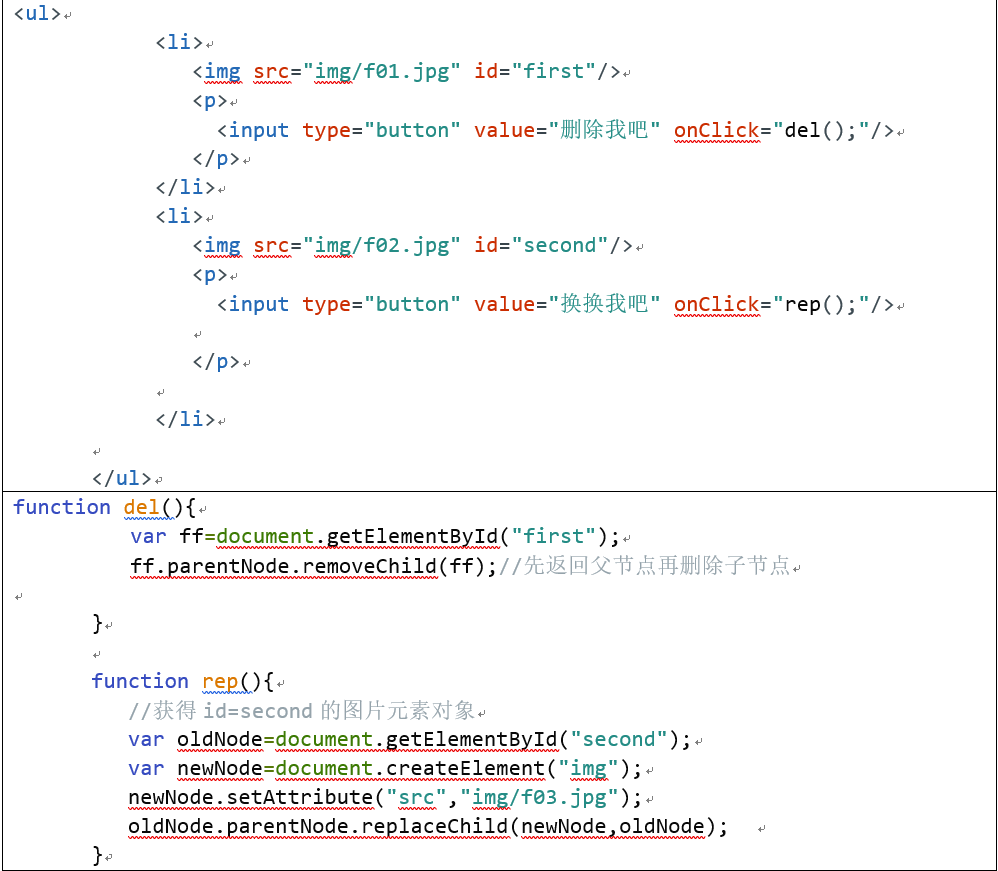
6.删除和替换节点

如有错误,还望指点。
js节点操作实例的更多相关文章
- js节点操作
在看<javascript高级程序设计>,看到节点操作这一块,觉得我只知道用appendChild(),太肤浅了,记录下学到的东西. 每个节点都有一个 parentNode 属性,该属性指 ...
- JS节点操作(JS原生+JQuery)
JavaScript与JQuery节点操作 节点关系与类型 任何HTML元素,都有nodeType属性.值有1~12,常用的有: 1.元素节点 2.文本节点 8.注释节点 9.document节点 ...
- 原生JS节点操作
获取子节点 1. children 不是标准的dom属性,但是几乎被所有浏览器支持.获取子元素的元素节点(只包括元素节点) 注意:在IE中,children包含注释节点. 2. childNodes ...
- js 节点操作
添加和删除节点(HTML 元素). 创建新的 HTML 元素 如需向 HTML DOM 添加新元素,您必须首先创建该元素(元素节点),然后向一个已存在的元素追加该元素. 实例 <div id=& ...
- 事件委托,元素节点操作,todolist计划列表实例
一. 事件委托 事件委托就是利用冒泡的原理,把事件加到父级上,来代替子集执行相应的操作,事件委托首先可以极大减少事件绑定次数,提高性能:其次可以让新加入的子元素也可以拥有相同的操作. 比如有20个&l ...
- js 节点 document html css 表单节点操作
js 节点 document html css 表单节点操作 节点操作:访问.属性.创建 (1)节点的访问:firstChild.lastChild.childNodes.parentChild(父子 ...
- JS Dom节点操作demo!
通过黑马课程的学习,在这里分享一个js Dom中节点操作的小练习 需求:使用js创建一个4*3的表格table. onload = function(){ function c(tagName){ r ...
- 原生JS和jQuery中基本的节点操作
js中节点操作**document.createElement()**用来生成网页元素节点,参数为元素的标签名: **document.createTextNode()**用来生成文本节点,参数为所要 ...
- JS DOM操作(创建、遍历、获取、操作、删除节点)
创建节点 <!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="u ...
随机推荐
- Android Tab与TabHost
这就是Tab,而盛放Tab的容器就是TabHost 如何实现?? 每一个Tab还对应了一个布局,这个就有点好玩了.一个Activity,对应了多个功能布局. ①新建一个Tab项目,注意,不要生成mai ...
- redis 序列化get、set获取不到原因记录
最近项目里面出现了个bug,把数据从数据库中读取后又存取到redis里面,之后再读取.奇怪的是,有一个 字段读取不到. public class Circle { private String id; ...
- react入门参考资料
ReactJS简介 React 起源于 Facebook 的内部项目,因为该公司对市场上所有 JavaScript MVC 框架,都不满意,就决定自己写一套,用来架设 Instagram 的网站.做出 ...
- Python3利用Dlib19.7实现摄像头人脸识别的方法
0.引言 利用python开发,借助Dlib库捕获摄像头中的人脸,提取人脸特征,通过计算欧氏距离来和预存的人脸特征进行对比,达到人脸识别的目的: 可以自动从摄像头中抠取人脸图片存储到本地,然后提取构建 ...
- python django 环境搭建
一. 版本选择 Django 1.5.x 支持 Python 2.6.5 Python 2.7, Python 3.2 和 3.3. Django 1.6.x 支持 Python 2.6.X, 2.7 ...
- JFinal启动报错:Exception in thread "main" java.lang.NoClassDefFoundError: org/eclipse/jetty/server/Connector
- 错误: Exception in thread "main" java.lang.NoClassDefFoundError: org/eclipse/jetty/server/ ...
- 【转】outlook 2016 配置自动发现
今天一部门经理换了高大上的终端,办公软件安装的是office 2016,在配置outlook的时候,懵逼了,没有exchange 选项,使用自动发现配置的时候,电脑没有加域,各种尝试,一直过不去,哎, ...
- webpack笔记三 管理输出
webpack笔记三 管理输出 增加src/print.js: export default function printMe() { console.log('I get called from p ...
- Django路由系统---django重点之url映射分发
django重点之url映射分发 在全局项目的urls.py中进行子项目的映射,然后在子项目中创建一个urls.py去处理自己项目中的请求,同时也实现了代码的解耦 添加路由分发的原则[全局urls.p ...
- Java 运算符(引用和对象)
1. 算数运算符 就是+.-.*./.%.++.--这些,没什么好说的,稍微强调下自加,自减: 前缀自增自减法(++i,--i): 先进行自增或者自减运算,再进行表达式运算. 后缀自增自减法(i++, ...
