CSS Position 定位属性
本篇文章主要介绍元素的Position属性,此属性可以设置元素在页面的定位方式。
目录
1. 介绍 position:介绍position的值以及辅助属性。
2. position 定位方式:介绍position的四种定位方式:绝对、相对、固定、默认。
3. 总结 position:以示例的方式展示position。
1. 介绍
1.1 说明
Position 属性:规定元素的定位类型。即元素脱离文档流的布局,在页面的任意位置显示。
1.2 主要的值
①absolute :绝对定位;脱离文档流的布局,遗留下来的空间由后面的元素填充。定位的起始位置为最近的父元素(postion不为static),否则为Body文档本身。
②relative :相对定位;不脱离文档流的布局,只改变自身的位置,在文档流原先的位置遗留空白区域。定位的起始位置为此元素原先在文档流的位置。
③fixed :固定定位;类似于absolute,但不随着滚动条的移动而改变位置。
④static :默认值;默认布局。
1.3 辅助属性
position属性只是使元素脱离文档流,要想此元素能按照希望的位置显示,就需要使用下面的属性(position:static不支持这些):
①left : 表示向元素的左边插入多少像素,使元素向右移动多少像素。
②right :表示向元素的右边插入多少像素,使元素向左移动多少像素。
③top :表示向元素的上方插入多少像素,使元素向下移动多少像素。
④bottom :表示向元素的下方插入多少像素,使元素向上移动多少像素。
上面属性的值可以为负,单位:px 。
2. position 定位方式
2.1 position:absolute
2.1.1 说明
绝对定位;脱离文档流的布局,遗留下来的空间由后面的元素填充。定位的起始位置为最近的父元素(postion不为static),否则为Body文档本身。
2.1.2 视图

2.2 position:relative
2.2.1 说明
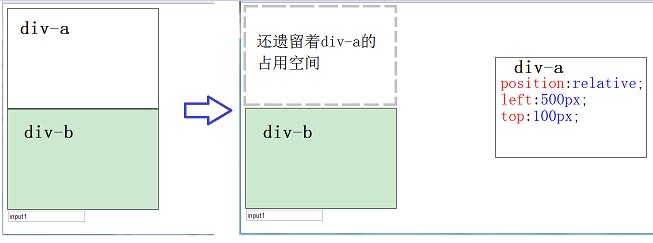
相对定位;不脱离文档流的布局,只改变自身的位置,在文档流原先的位置遗留空白区域。定位的起始位置为此元素原先在文档流的位置。
2.2.2 视图

2.3 position:fixed
2.3.1 说明
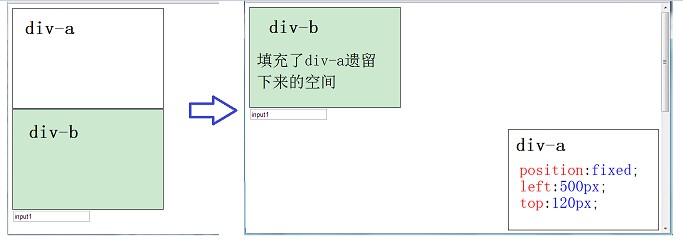
固定定位;类似于absolute,但不随着滚动条的移动而改变位置。
2.3.2 视图

2.3.3 应用场景
①登录框覆盖层:如dz论坛的登录。
②虚假QQ消息广告。
2.4 position:static
2.4.1 说明
默认定位,表示此元素为默认定位方式。
2.4.2 应用场景
IE6的特殊处理。
3. 总结
3.1 滚动条是否出现
当含有position属性的元素为最边缘元素时:
①absolute 和 relative :含有此2个值的边缘元素,浏览器缩小到此元素不可见时,会出现滚动条。
②fixed :含有此值的边缘元素,浏览器缩小到此元素不可见时,不会出现滚动条。
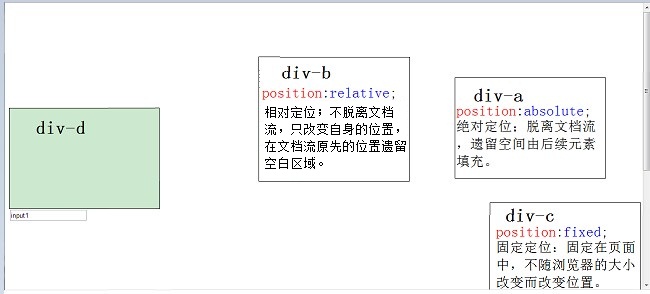
3.2 示例
3.2.1 视图

3.2.2 代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>position</title>
<style type="text/css">
div
{
height: 200px;
width: 300px;
border-color: Black;
border-style: solid;
border-width: 1px;
} #a
{
position:absolute;
left:900px;
top:150px;
}
#b
{
position:relative;
left:500px;
top:100px;
}
#c
{
position:fixed;
left:970px;
top:400px;
}
#d
{
position:static;
background-color:Window;
} </style>
</head>
<body>
<div id="a" >
div-a<br />
position:absolute;<br />
绝对定位;脱离文档流,遗留空间由后续元素填充。
</div>
<div id="b" >
div-b<br />
position:relative;<br />
相对定位;不脱离文档流,只改变自身的位置,在文档流原先的位置遗留空白区域。
</div>
<div id="c" >
div-c<br />
position:fixed;<br />
固定定位;固定在页面中,不随浏览器的大小改变而改变位置。
</div>
<div id="d"></div>
<input type="text" value="input1" />
<br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /> </body>
</html>
CSS Position 定位属性的更多相关文章
- css - Position定位属性与层级关系
今天同事发现一个有意思的问题,关于position的层级关系的,他要不说我也没注意过 测试后果然有趣,有待深入研究: <!DOCTYPE html> <html> <he ...
- CSS position(定位)属性
关于CSS position,来自MDN的描述: CSS position属性用于指定一个元素在文档中的定位方式.top.right.bottom.left 属性则决定了该元素的最终位置. 然后来看看 ...
- CSS position定位属性
css中的position属性是用于设置元素位置的定位方式 它有以下几种取值: static:默认定位方式,子容器在父容器中按照默认顺序进行摆放 absolute:绝对定位,元素不占据父容器空间,相当 ...
- 教你玩转CSS Position(定位)
CSS Position(定位) position 属性指定了元素的定位类型. position 属性的五个值: static relative fixed absolute sticky 元素可以使 ...
- Css Position定位(简易版本)
准备前的知识: 定位只对块级起作用.如div,p等元素是块级元素,如果是内联元素则可以先变成块级元素,display:block即可. 开始讲解: 定位共四种:static,fixed,relativ ...
- 【CSS】position(定位)属性
关于CSS position,来自MDN的描述: CSS position属性用于指定一个元素在文档中的定位方式.top.right.bottom.left 属性则决定了该元素的最终位置. 然后来看看 ...
- [CSS]position定位
CSS position 属性 通过使用 position 属性,我们可以选择 4 种不同类型的定位,这会影响元素框生成的方式. position 属性值的含义: static 元素框正常生成.块级元 ...
- <转载>DIV+CSS position定位方法总结
如何学习DIV+CSS布局之position属性 如果用position来布局页面,父级元素的position属性必须为relative,而定位于父级内部某个位置的元素,最好用 absolute. 任 ...
- CSS| position定位和float浮动
对基础知识再度做个巩固和梳理. 一.position定位 (一):position的属性 1.absolute:生成绝对定位的元素,相对于最近一级定位不是static的父元素来进行定位: 2.rela ...
随机推荐
- 消息队列——RabbitMQ学习笔记
消息队列--RabbitMQ学习笔记 1. 写在前面 昨天简单学习了一个消息队列项目--RabbitMQ,今天趁热打铁,将学到的东西记录下来. 学习的资料主要是官网给出的6个基本的消息发送/接收模型, ...
- MIP开发常见问题解答
校验相关 1. MIP 页面的 <a>链接校验报错,MIP 是强制 target="_blank" 吗? 如果想直接跳转MIP页,可以用mip-link 组件:MIP ...
- Javascript生成二维码(QR)
网络上已经有非常多的二维码编码和解码工具和代码,很多都是服务器端的,也就是说需要一台服务器才能提供二维码的生成.本着对服务器性能的考虑,这种小事情都让服务器去做,感觉对不住服务器,尤其是对于大流量的网 ...
- 一个表缺失索引发的CPU资源瓶颈案例
背景 近几日,公司的应用团队反应业务系统突然变慢了,之前是一直比较正常.后与业务部门沟通了解详情,得知最近生意比较好,同时也在做大的促销活动,使得业务数据处理的量出现较大的增长,最终系统在处理时出现瓶 ...
- Spring中Bean的作用域、生命周期
Bean的作用域.生命周期 Bean的作用域 Spring 3中为Bean定义了5中作用域,分别为singleton(单例).protot ...
- C#调用C++代码遇到的问题总结
最近在开发服务后台的时候,使用c#调用了多个c++编写的dll,期间遇到了一系列的问题,经过一番努力最后都一一解决了,在此做个总结,方便以后参考,毕竟这些问题也都是很常见的,主要有以下问题: 类型对照 ...
- WebApi基于Token和签名的验证
最近一段时间在学习WebApi,涉及到验证部分的一些知识觉得自己并不是太懂,所以来博客园看了几篇博文,发现一篇讲的特别好的,读了几遍茅塞顿开(都闪开,我要装逼了),刚开始读有些地方不理解,所以想了很久 ...
- springmvc 多数据源 SSM java redis shiro ehcache 头像裁剪
获取下载地址 QQ 313596790 A 调用摄像头拍照,自定义裁剪编辑头像 B 集成代码生成器 [正反双向](单表.主表.明细表.树形表,开发利器)+快速构建表单; 技术:31359679 ...
- 【微信小程序开发•系列文章六】生命周期和路由
这篇文章理论的知识比较多一些,都是个人观点,描述有失妥当的地方希望读者指出. [微信小程序开发•系列文章一]入门 [微信小程序开发•系列文章二]视图层 [微信小程序开发•系列文章三]数据层 [微信小程 ...
- Oracle-BPM安装详解
H3 BPM安装包括两个部分,基础工作包括安装IIS..net Freamwork基础框架.安装完成之后,主要配置安装包括数据库,H3 BPM 程序.下面详细介绍Oracle与H3 BPM对接安装的整 ...
