使用GMap.NET类库,实现地图轨迹回放。(WPF版)
前言
实现轨迹回放,GMap.NET有对应的类GMapRoute。这个类函数很少,功能有限,只能实现简单的轨迹回放。要实现更复杂的轨迹回放,就需要自己动手了。
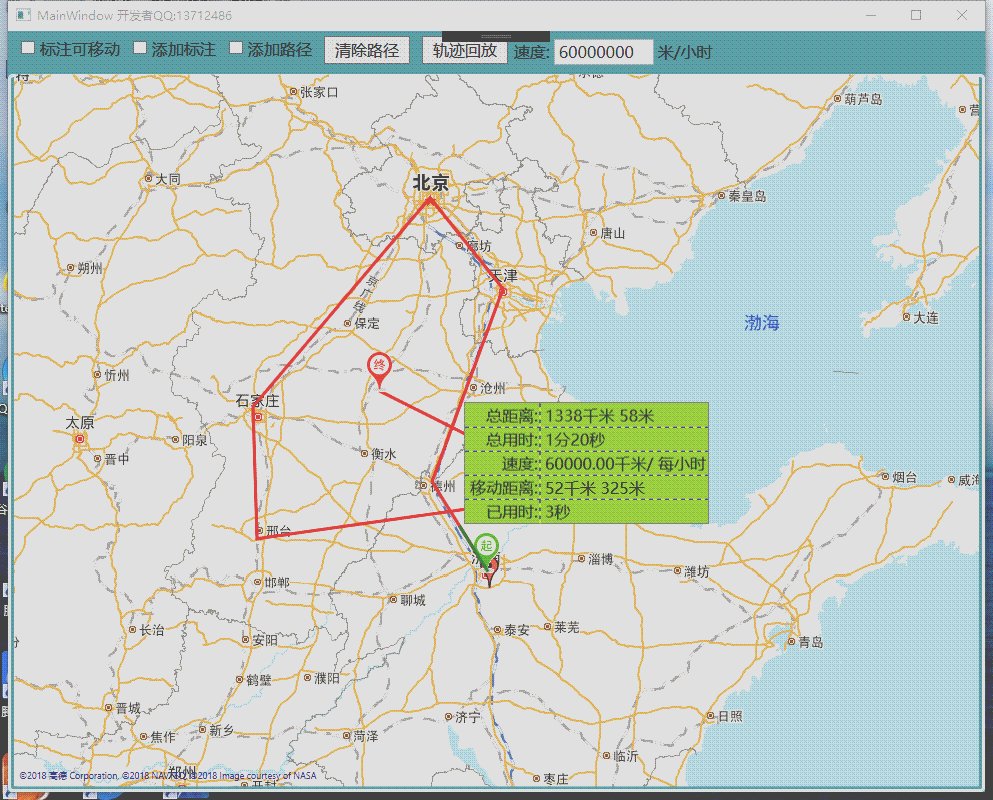
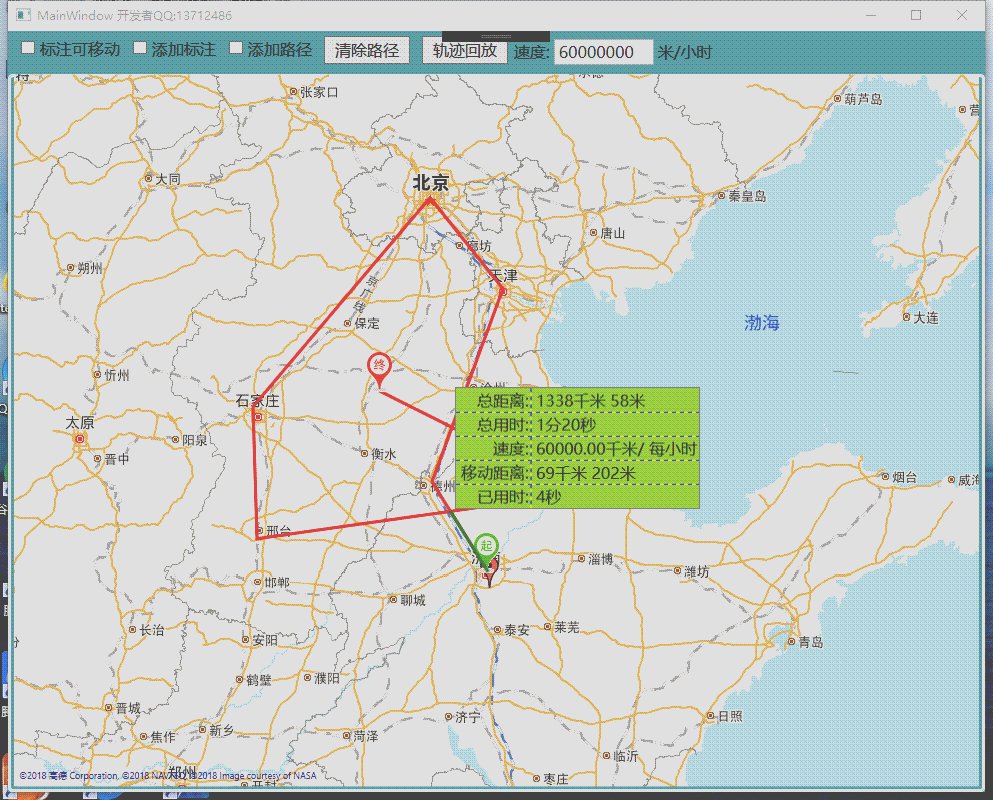
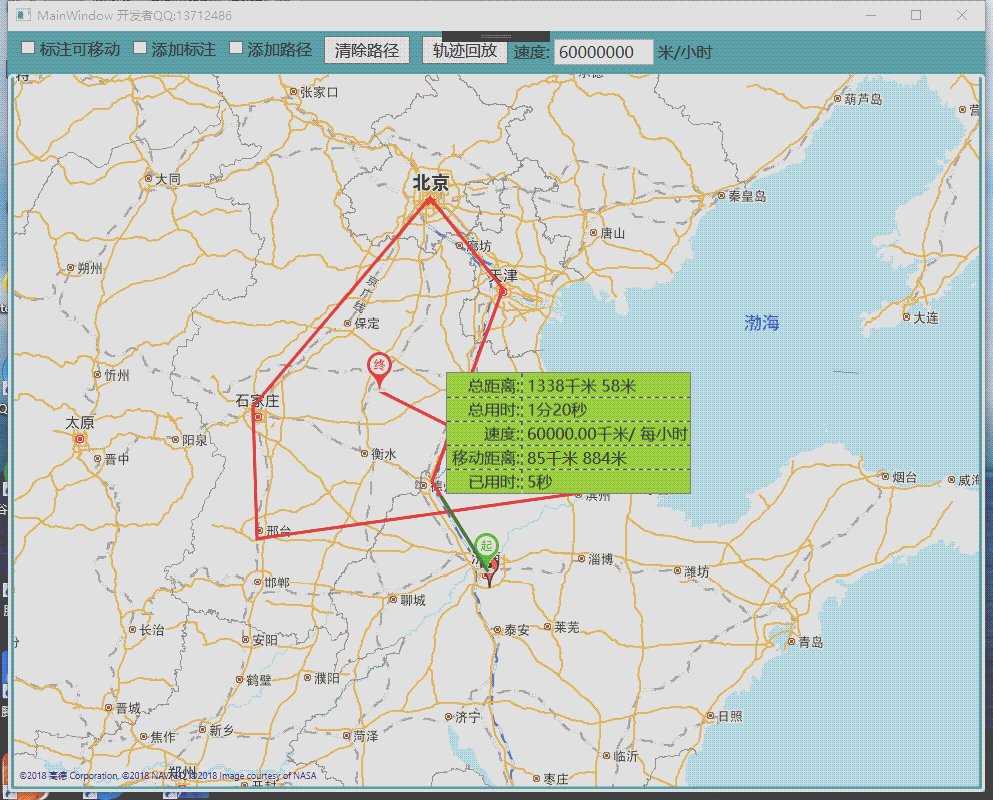
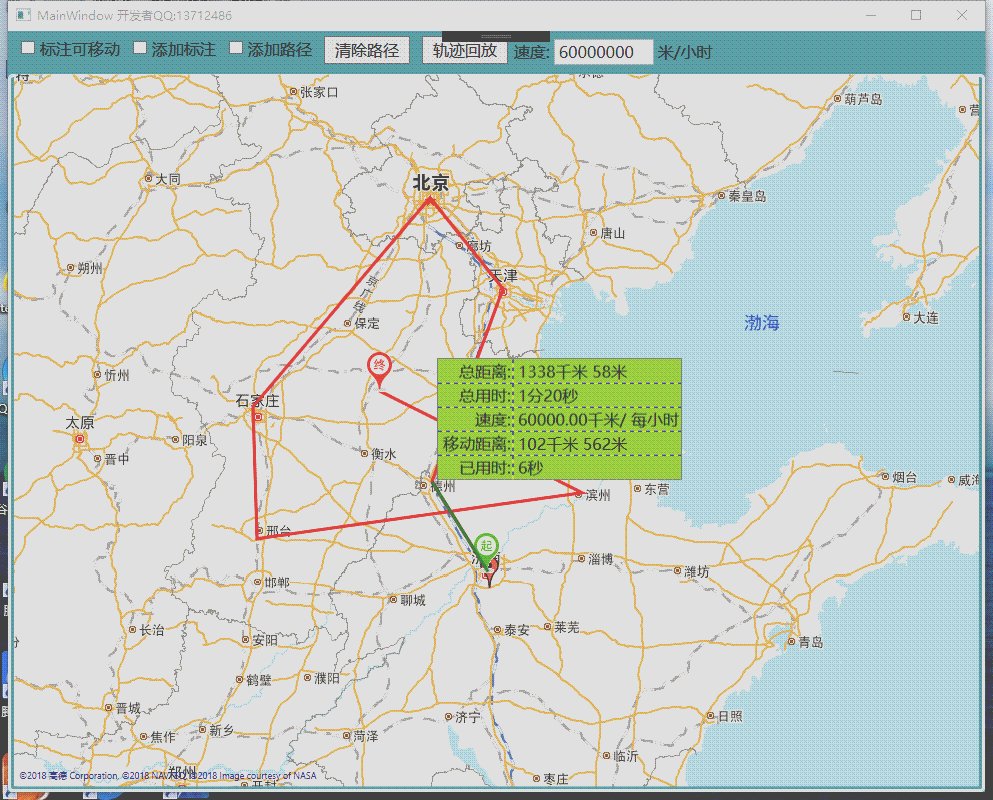
本文介绍一种方法,可以实现复杂的轨迹回放。有句话“功夫在诗外”,GMap.NET给你提供了基本地图处理功能;但是不要让CMap.NET束缚了手脚。你需要有深刻理解地图实现原理,深入理解WPF动画的原理,才能到达随心所欲。最终的效果如下:

GMap.NET 显示原理
地图就是由许多方格“瓦片”组合而来。当你移动或缩放时,GMap.NET会根据当前位置、显示窗口、缩放级别,到地图服务器获取图片。所以地图控件本质上就是显示图片的控件,只是这些图片包含了坐标信息。
地图上加轨迹,就是在图片上画线。这些线要与gps坐标点吻合。通过GMapMarker不仅可以加标注,也可以实现轨迹。需要将gps坐标点转换成控件的坐标点,再连成线就可以了。本文就是通过GMapMarker实现了轨迹回放。
1 实现轨迹显示
通过自定义控件UserControlMapRoute实现了轨迹显示功能。需要将此控件加入到GMapMarker。
GMapMarker _routeMaker = new GMapMarker(point);
UserControlMapRoute routeCtrl = new UserControlMapRoute() { Marker = _routeMaker, MapCtrl = MainMap };
routeCtrl.Init();
_routeMaker.Shape = routeCtrl;
//将图层添加到地图
this.MainMap.Markers.Add(_routeMaker);
UserControlMapRoute有两个功能:显示轨迹起始点,显示轨迹。将轨迹显示功能放在类MapRoutePath中实现。该类实现的功能就是根据gps坐标显示轨迹。该类包含的变量有:
class MapRoutePath
{
public GMapControl MapCtrl { get; private set; } //地图控件
public Panel ParentPanel { get; private set; } //父面板,将PathRouteLine加入面板。 public Path PathRouteLine { get; private set; } //显示轨迹 List<PointLatLng> _listGpsPoint = new List<PointLatLng>();
List<Point> _listCtrlPt = new List<Point>(); public List<PointLatLng> ListGpsPoint => _listGpsPoint; //包含的gps坐标
public List<Point> ListPathPoint => _listCtrlPt; //转换成立控件坐标
}
实现轨迹功能是变量PathRouteLine,该变量的父控件是ParentPanel(就是控件UserControlMapRoute 中的根Grid控件)。MapCtrl 控件主要作用就是提供了将gps坐标转换成控件坐标的函数。
实现将gps做标注转换成控件坐标的方法:
private void ToLocalPoint()
{
//_listGpsPoint存储所gps坐标 _listCtrlPt存储转换后控件坐标
_listCtrlPt.Clear();
foreach (PointLatLng pt in _listGpsPoint)
{
Point ptGrid = ToCtrlPoint(pt);
_listCtrlPt.Add(ptGrid);
}
} Point ToCtrlPoint(PointLatLng gpsPoint)
{
//转换成GMap.NET控件坐标
GPoint ptOfMapCtrl = MapCtrl.FromLatLngToLocal(gpsPoint); //GMap.NET控件坐标要转换成 控件相对于直接父面板的坐标
Point ptToMapCtrl2 = new Point(ptOfMapCtrl.X, ptOfMapCtrl.Y);
Point ptOfScreen = MapCtrl.PointToScreen(ptToMapCtrl2);
Point ptOfParentPanel = ParentPanel.PointFromScreen(ptOfScreen); return ptOfParentPanel;
}
坐标转换过程就是: GPS坐标 --》 GMap.NET控件坐标 --》 屏幕坐标 --》 控件相对于直接父面板的坐标。获取了控件坐标,就根据这些坐标画直线就行了。
private static void CreatPath(Path path, List<Point> listPt)
{
if (listPt.Count <= )
{
path.Data = null;
return;
} PathFigure pathFigure = new PathFigure();
pathFigure.StartPoint = listPt[]; //起始点 for (int i = ; i < listPt.Count; i++)
{
//加入线段
LineSegment line = new LineSegment() { Point = listPt[i] };
pathFigure.Segments.Add(line);
} PathGeometry geometry = new PathGeometry();
geometry.Figures.Add(pathFigure);
path.Data = geometry;
}
2 实现轨迹回放.
要实现两个功能:通过不同的线颜色来指示当前行动轨迹;提示当前所在的位置、用时等信息的tip框。
轨迹移动 假如显示轨迹的线颜色为红色,通过绿色来显示当前经过的位置。再增加一个变量_pathMoveRouteLine(类型也为Path) 就可以了。_pathMoveRouteLine的颜色为绿色,所显示的路径要和PathRouteLine 路径完全相同。_pathMoveRouteLine路径长度要实时计算出来,随着时间推移,路径不断变长。需要增加一个定时器,不停的计算当前所在的位置。在定时器中,调用函数ShowRouteMove();
private void ShowRouteMove()
{
//线路总长度
double totalDistance = GetDistance();
if (totalDistance == )
return; //更加时间,计算当前走过的长度
TimeSpan span = DateTime.Now - _startMoveTime;
double curDistance = _moveSpeed * span.TotalHours;
if (curDistance > totalDistance)
{
StopMove();
curDistance = totalDistance;
} Path path = CreateMovePath();
//根据已走过的距离,获取需要显示的点
List<Point> listCtrlPoint = GetListByDistance(curDistance);
CreatPath(path, listCtrlPoint); ShowMoveTip(listCtrlPoint.Last(), curDistance);
}
//根据当前移动的距离,获取相应的控件坐标
private List<Point> GetListByDistance(double distance)
{
List<Point> result = new List<Point>(); double start = ;
int i = ;
PointLatLng lastPt = new PointLatLng();
foreach (PointLatLng pt in ListGpsPoint)
{
i++;
if (i == ) //第一个点
{
result.Add(ToCtrlPoint(pt));
lastPt = pt;
continue;
}
else
{
double lineDistance = MapHelper.GetDistance(lastPt, pt);
lastPt = pt;
if (lineDistance == )
continue; if ((start + lineDistance) == distance) //gps坐标恰好符合当前的距离
{
result.Add(ToCtrlPoint(pt));
break;
}
else if ((start + lineDistance) < distance) //当前的点小于需要的距离
{
result.Add(ToCtrlPoint(pt));
start += lineDistance;
}
else
{
//最终的点 落在两个gps点之间,需要进一步计算
double midDistance = distance - start;
double rate = midDistance / lineDistance; Point endPoint = ToCtrlPoint(pt);
Point midPoint = MapHelper.GetMidPoint(result.Last(), endPoint, rate);
result.Add(midPoint);
break;
}
}
}
return result;
}
class MapHelper
{
//根据两点坐标,和在这两点之间的比例,获取计算后的坐标
internal static Point GetMidPoint(Point start, Point end, double rate)
{
Point result = new Point();
result.X = start.X + rate * (end.X - start.X);
result.Y = start.Y + rate * (end.Y - start.Y);
return result;
}
}
提示框显示 提示框所在的位置就是移动轨迹的最后一个点的位置。为了更好的显示效果,对这个坐标做一定的偏移:
UserControlMoveTip _userControlMoveTip;
private void ShowMoveTip(Point startPoint,double moveDistance)
{
if(_userControlMoveTip == null)
{
_userControlMoveTip = new UserControlMoveTip();
_userControlMoveTip.HorizontalAlignment = HorizontalAlignment.Left;
_userControlMoveTip.VerticalAlignment = VerticalAlignment.Top;
ParentPanel.Children.Add(_userControlMoveTip);
} if (_userControlMoveTip.ActualHeight == double.NaN)
{
_userControlMoveTip.Visibility = Visibility.Hidden;
return;
} _userControlMoveTip.Visibility = Visibility.Visible;
_userControlMoveTip.TotalDistance = GetDistance();
_userControlMoveTip.TotalTimeSpan = TimeSpan.FromHours(_userControlMoveTip.TotalDistance / _moveSpeed);
_userControlMoveTip.MoveSpeed = _moveSpeed;
_userControlMoveTip.MoveDistance = moveDistance;
_userControlMoveTip.TimeElapse = (DateTime.Now - _startMoveTime); _userControlMoveTip.Margin = new Thickness(startPoint.X+, startPoint.Y - _userControlMoveTip.ActualHeight-, , );
}
_userControlMoveTip是用户控件,用来显示总距离、已移动距离、移动时间等信息。 后记:有些开发者反映GMap.NET控件的WPF版提供的功能不够完善,有些功能不能采用拿来主义的方式。诚然,软件开发越来越复杂,借鉴别人的代码是必须的,但是不能丢弃软件开发的一些“基本功”。WPF确实不太好学,好多新的概念难以理解。好多开发者学习WPF浅尝辄止,所以在使用一些控件时,感到茫然。
使用GMap.NET类库,实现地图轨迹回放。(WPF版)的更多相关文章
- Google地图轨迹回放模拟
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- iOS 高德地图轨迹回放的 思路, 及方法
// 开始,公司要求制作一段跑步轨迹 在地图上的 动画回放, 传入一段经纬度, 开始一想,这不是很简单吗, 高德地图有可以把经纬度转换成坐标点的方法 /** * @brief 将经纬度转换为指定vie ...
- 如何使用JS来开发室内三维地图的轨迹回放功能
在制作完成室内三维地图的功能后,最经常有的需求就是如何做人员的轨迹回放,一般流程都是从数据库中查询轨迹坐标后,经过后台查询接口返回给前端,接下来的事情都交给JS来完成. 如果想做好一个性能好的轨迹回 ...
- 使用百度地图API实现轨迹回放
调用百度地图API实现路线的轨迹回放功能其实很简单,只要搞懂以下几点即可: 1.需要用Polyline方法先绘制好路线图 2.用Marker添加标注点 3.关键一步,通过结合定时器,使用Marker创 ...
- 如何实现LBS轨迹回放功能?含多平台实现代码
本篇文章告诉您,如何实现轨迹回放.并且提供了web端,iOS端,Android端3个平台的轨迹回放代码.拷贝后可以直接使用.另外,文末有小彩蛋,算是开发者的福利. Web端/JavaScript 实现 ...
- GPS/轨迹追踪、轨迹回放、围栏控制
折腾一个多月终于弄完了这个项目,起初都未曾接触GPS/轨迹追踪.轨迹回放.圈划围栏...等一些在百度地图或者Googel地图操作的一些业务,后端的业务相对来说简单点 cas单点登录,mongdb灵活的 ...
- 物联网应用中实时定位与轨迹回放的解决方案 – Redis的典型运用(转载)
物联网应用中实时定位与轨迹回放的解决方案 – Redis的典型运用(转载) 2015年11月14日| by: nbboy| Category: 系统设计, 缓存设计, 高性能系统 摘要 ...
- SVG轨迹回放实践
最近做了埋点方案XTracker的轨迹回放功能,大致效果就是,在指定几个顺序的点之间形成轨迹,来模拟用户在页面上的先后行为(比如一个用户先点了啥,后点了啥).效果图如下: 在这篇文章中,我们来聊聊轨迹 ...
- OpenLayers3的轨迹回放
OpenLayers3实现轨迹回放需要动画操作,官网上的例子用的是postcompose,但是还可以使用javascript中setInterval和setTime. 我的例子是按官网上来的http: ...
随机推荐
- leetcode - [2]Evaluate Reverse Polish Notation
Evaluate Reverse Polish Notation Total Accepted: 24595 Total Submissions: 123794My Submissions Evalu ...
- 在Windows 8.1中安装必应输入法
鉴于目前Windows 8.1中自带的输入法存在一些Bug以及功能上的不完整性(比如,在Office 2013中删除掉错误的字符后快速输入第一个字母将丢失的问题:在QQ聊天窗口中文输入状态下快速输入省 ...
- 1.messager消息提示框
$表示全局对象jquery,此处的alert是用div写的,不是真正的alert.
- centos下添加epel源
RHEL以及他的衍生发行版如CentOS.Scientific Linux为了稳定,官方的rpm repository提供的rpm包往往是很滞后的,当然了,这样做这是无可厚非的,毕竟这是服务器版本,安 ...
- ReLU 和sigmoid 函数对比
详细对比请查看:http://www.zhihu.com/question/29021768/answer/43517930 . 激活函数的作用: 是为了增加神经网络模型的非线性.否则你想想,没有激活 ...
- 使用PerfView监测.NET程序性能(四):折叠,过滤和时间范围选择
在上一篇文章中,我们使用了Perfview的分组功能.分组功能旨在对某些函数按照某个格式进行分组,以减少视图中的各种无关函数的数量.但仅有分组还不够,有时我们想将一些函数调用信息按某些条件过滤掉,例如 ...
- Spring Cloud实践之服务注册与发现Eureka
一.简述: 服务提供者producer与服务消费者consumer都注册到eureka server,然后服务consumer在其应用内直接调用producer的服务名来调用服务,而不是像之前一样调用 ...
- 网络编程-socket(二)
https://www.cnblogs.com/mys6/p/10587673.html(网络编程) 持续通话 总结 # 网络开发的架构 :C/S B/S# mac地址是什么 -身份证号# ip地址 ...
- 微信小程序如何跳转到另一个小程序
微信小程序如何跳转到另一个小程序,要注意:在app.json文件里也要配置 navigateToMiniProgramAppIdList,如下图: "navigateToMiniProgra ...
- Quartz是一个任务调度
这段时间做一个案子,用到每天定时处理事件,之前的解决思路是通过一个定时器轮询时间段,这样不能精准的在某个时间戳上执行动作.由于没有用过Quartz是一个任务调度,一直使用这个办法,今天通过同事提点,从 ...
