自制“低奢内”CSS3登入表单,包含JS验证,请别嫌弃哦。
要求
必备知识
基本了解CSS语法,初步了解CSS3语法知识。和JS/JQuery基本语法。
开发环境
Adobe Dreamweaver CS6
演示地址
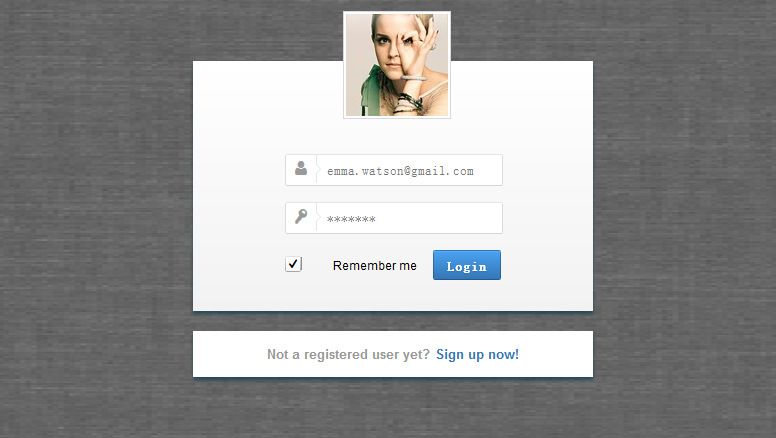
预览截图(抬抬你的鼠标就可以看到演示地址哦):

制作步骤:
一, html结构
<div id="home">
<form id="login" class="current1" method="post">
<h3>用户登入</h3>
<img class="avator" src="data:images/avatar.png" width="96" height="96"/>
<label>邮箱/名称<input type="text" name="name" style="width:215px;" /><span>邮箱为空</span></label>
<label>密码<input type="password" name="pass" /><span>密码为空</span></label>
<button type="button">登入</button>
</form>
</div>
二, css代码
*{padding:;margin:;}
/* 清除浮动 */
.clearfix:after {content: "";display: table;clear: both;}
html, body { height: 100%; }
body { font-family:"Microsoft YaHei"; background:#EBEBEB; background:url(../images/stardust.png); font-weight:; font-size: 15px; color: #333;overflow: hidden;}
a {text-decoration: none; color:#000;}
a:hover{color:#F87982;}
/*home*/
#home{padding-top:100px;}
/*logint界面*/
#login{ padding:20px 30px 30px; width:300px; background:#FFF; margin:auto;
border-radius: 3px;
box-shadow: 0 3px 3px rgba(0, 0, 0, 0.3);
}
.current1{
-moz-transform: scale(0);
-webkit-transform: scale(0);
-o-transform: scale(0);
-ms-transform: scale(0);
transform: scale(0);
-moz-transition: all 0.4s ease-in-out;
-webkit-transition: all 0.4s ease-in-out;
-o-transition: all 0.4s ease-in-out;
transition: all 0.4s ease-in-out;
}
.current{
-moz-transform: scale(1);
-webkit-transform: scale(1);
-o-transform: scale(1);
-ms-transform: scale(1);
transform: scale(1);
}
#login h3{ font-size:18px; line-height:25px; font-weight:; letter-spacing:3px; margin-bottom:20px; color:#C8C8C8; text-align:center;}
#login label{ color:#C8C8C8; display:block; height:35px; padding:0 10px; font-size:12px; line-height:35px; background:#EBEBEB; margin-bottom:10px;position:relative;}
#login label input{ font:13px/20px "Microsoft YaHei"; background:none; height:20px; border:none; margin:7px 0 0 10px;width:245px;outline:none ; letter-spacing:normal; z-index:; position:relative; }
#login label span{ display:block; height:35px; color:#F30; width:100px; position:absolute; top:; left:190px; text-align:right;padding:0 10px 0 0; z-index:; display:none; }
#login button{ font-family:"Microsoft YaHei"; cursor:pointer; width:300px; height:35px; background:#FE4E5B; border:none; font-size:14px; line-height:30px; letter-spacing:3px; color:#FFF; position:relative; margin-top:10px;
-moz-transition: all 0.2s ease-in;
-webkit-transition: all 0.2s ease-in;
-o-transition: all 0.2s ease-in;
transition: all 0.2s ease-in;}
#login button:hover{ background:#F87982; color:#000;}
/*头像*/
.avator{
display:block;
margin:0 auto 20px;
border-radius:50%;
}
三, JS代码
$(function(){
$("#login").addClass("current");
/**
* 正则检验邮箱
* email 传入邮箱
* return true 表示验证通过
*/
function check_email(email) {
if (/^[\w\-\.]+@[\w\-]+(\.[a-zA-Z]{2,4}){1,2}$/.test(email)) return true;
}
//input 按键事件
$("input[name]").keyup(function(e){
//禁止输入空格 把空格替换掉
if($(this).attr('name')=="pass"&&e.keyCode==32){
$(this).val(function(i,v){
return $.trim(v);
});
}
if($.trim($(this).val())!=""){
$(this).nextAll('span').eq(0).css({display:'none'});
}
});
//错误信息
var succ_arr=[];
//input失去焦点事件
$("input[name]").focusout(function(e){
var msg="";
if($.trim($(this).val())==""){
if($(this).attr('name')=='name'){
succ_arr[0]=false;
msg="登入名为空";
}else if($(this).attr('name')=='pass'){
succ_arr[1]=false;
msg="密码为空";
}
}else{
if($(this).attr('name')=='name'){
succ_arr[0]=true;
}else if($(this).attr('name')=='pass'){
succ_arr[1]=true;
}
}
var a=$(this).nextAll('span').eq(0);
a.css({display:'block'}).text(msg);
});
//Ajax用户注册
$("button[type='button']").click(function(){
$("input[name]").focusout(); //让所有的input标记失去一次焦点 来设置msg信息
for (x in succ_arr){if(succ_arr[x]==false) return;}
// $("#login").removeClass("current");
var data=$('#login').serialize(); //序列化表单元素
/**
有兴趣的可以到这里 自行发送Ajax请求 实现注册功能
*/
});
});
好吧,结束了,是不是太简单了。那赶紧动手试试吧。如果嫌代码太粗糙的话,自己进行代码重构吧,Oh,My God! ,我刚才是不是用了一个非常专业性的技术词汇呢?! 好吧,你们赢了,如果实在接受不了这种“低奢内”的登入表单的话,我已经到网上找了一个“高大上”的CSS3登入表单和大家分享,可以点击这里查看哦:

请别嫌弃它真的是太“高大上”了,好吗?好吧,这回是真的结束了。
如以上文章或链接对你有帮助的话,别忘了在文章结尾处轻轻点击一下 “还不错”按钮或到页面右下角点击 “赞一个” 按钮哦。你也可以点击页面右边“分享”悬浮按钮哦,让更多的人阅读这篇文章。
自制“低奢内”CSS3登入表单,包含JS验证,请别嫌弃哦。的更多相关文章
- 自制“低奢内”CSS3注册表单,包含JS验证哦。请别嫌弃,好吗?。
要求 必备知识 基本了解CSS语法,初步了解CSS3语法知识.和JS/JQuery基本语法. 开发环境 Adobe Dreamweaver CS6 演示地址 演示地址 预览截图(抬抬你的鼠标就可以看到 ...
- 到网上收集了一个“高大上”的CSS3登入表单和大家分享一下
要求 必备知识 基本了解CSS语法,初步了解CSS3语法知识. 开发环境 Adobe Dreamweaver CS6 演示地址 演示地址 预览截图(抬抬你的鼠标就可以看到演示地址哦): 制作步骤: 一 ...
- Javaweb学习笔记——(十四)—————— 服务器端验证注册登入表单项目
项目:https://download.csdn.net/download/qq_40223688/10463436 项目 功能: *注册 *登录--------------------------- ...
- 7.11登入表单html
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- 9款大气实用的HTML5/CSS3注册登录表单
1.HTML5/CSS3仿Facebook登录表单 利用CSS3制作的登录表单的确很漂亮,我们在html5tricks网站上也分享过几款了,比如CSS3密码强度验证表单可以显示密码的强度,这款纯CSS ...
- 响应式的账号登录界面模板完整代码,内置form表单和js控件
响应式的账号登录界面模板,内置form表单和js控件 <!DOCTYPE html> <html lang="en"><head><met ...
- 推荐几款很棒的 JavaScript 表单美化和验证插件
表单元素让人爱恨交加.作为网页最重要的组成部分,表单几乎无处不在,从简单的邮件订阅.登陆注册到复杂的需要多页填写的信息提交功能,表单都让开发者花费了大量的时间和精力去处理,以期实现好用又漂亮的表单功能 ...
- 如何在.Net Core MVC中为动态表单开启客户端验证
非Core中的请参照: MVC的验证 jquery.validate.unobtrusive mvc验证jquery.unobtrusive-ajax 参照向动态表单增加验证 页面引入相关JS: &l ...
- 第一百八十六节,jQuery,验证表单插件,Ajax 表单插件,验证和提交表单
jQuery,验证表单插件,Ajax 表单插件,验证和提交表单 HTML <form id="reg" method="post" action=&quo ...
随机推荐
- asp.net上传文件夹
最近公司做工程项目,实现文件夹上传. 网上找了一天,发现网上很多代码都存在相似问题,最后终于找到了一个符合要求的项目. 工程如下: 这里对项目的文件夹上传进行分析,实现文件夹上传,如何进行文件夹上传. ...
- css的三种使用方式:行内样式,内嵌样式,外部引用样式
三中的使用方法的简单实例如下: 行内样式: <!doctype html> <html> <head> <meta charset="UTF-8&q ...
- bootstrap2.2登录验证
<!DOCTYPE html><html> <head> <meta charset="UTF-8"> <title>& ...
- Android中的假TabHost-只是在上层覆盖了一层TabWidget
TabHost是整个Tab的容器,包含TabWidget和FrameLayout两个部分,TabWidget是每个Tab的表情,FrameLayout是Tab内容. 实现方法:继承TabActivit ...
- SRM480
250pt: 题意:给定n个网站,以及n个网站的关键词,还有一个危险词库.如果一个网站的关键词中>=th的危险词,那么这个网站便是危险的.同时,他的所有关键词加入危险词库.问,有多少个危险网站. ...
- ORACLE ERP consolidation流程(一)
原文地址:ORACLE ERP consolidation流程(一) 作者:wolfyuan ORACLE EBS by transaction consolidation的详细流程(一)[@more ...
- JVM中的新生代、老年代和永生代
1.为什么会有年轻代 我们先来屡屡,为什么需要把堆分代?不分代不能完成他所做的事情么?其实不分代完全可以,分代的唯一理由就是优化GC性能.你先想想,如果没有分代,那我们所有的对象都在一块,GC的时候我 ...
- Elasticsearch 系列2 --- 安装elasticsearch-head管理工具
elasticsearch-head是elasticsearch的一个管理页面,它的官网是https://github.com/mobz/elasticsearch-head 通过官网我们得知,ES5 ...
- .Net桌面程序自动更新NAppUpdate
自动更新介绍 我们做了程序,不免会有版本升级,这就需要程序有自动版本升级的功能.应用程序自动更新是由客户端应用程序自身负责从一个已知服务器下载并安装更新,用户唯一需要进行干预的是决定是否愿意现在或以后 ...
- 开机或联网时自启动gunicorn
网站部署完后,如果每次使用gunicorn启动网站会很麻烦,因此必须使gunicorn自启动. 环境 ubuntu 16. 参考: http://www.yangfan.cc/zhanzhang/14 ...
