关于微信小程序更新内容后手机上不能及时显示的办法
这几天一直在做微信小程序的二次开发,每天都要发布程序,但是发布之后微信上查看小程序和以前的一模一样,丝毫没有改变,但是我再本地上却改变了,而且没有开的不校验合法域名那个。这是为啥呢?????
这是跟小程序的更新机制有关的,因为小程序的更新机制是异步的,所以说部分用户不会马上应用上新版本。
小程序启动会有两种情况,一种是「冷启动」,一种是「热启动」。 假如用户已经打开过某小程序,然后在一定时间内再次打开该小程序,此时无需重新启动,只需将后台态的小程序切换到前台,这个过程就是热启动;冷启动指的是用户首次打开或小程序被微信主动销毁后再次打开的情况,此时小程序需要重新加载启动。
小程序的异步更新发生在冷启动过程,当发现新版本后,会异步下载新版本的代码包,但不会马上应用上最新版本,需要等小程序下一次冷启动,才会应用上新版本。
所以我在网上找到了这个方法:
异步更新 + 强制更新:同步检查更新与模块热替换两者之间的折衷方案,即还是维持异步更新机制,在异步下载完小程序代码包后,提供重启小程序的能力,这样在遇到紧急问题时可以马上解决。
当小程序冷启动时,会自动向微信后台请求新版本信息,如果有新版本,会马上触发新版本的下载。
代码:
// wx.getUpdateManager 在 1.9.90 才可用,请注意兼容
const updateManager = wx.getUpdateManager() updateManager.onCheckForUpdate(function (res) {
// 请求完新版本信息的回调
console.log(res.hasUpdate)
}) updateManager.onUpdateReady(function () {
wx.showModal({
title: '更新提示',
content: '新版本已经准备好,是否马上重启小程序?',
success: function (res) {
if (res.confirm) {
// 新的版本已经下载好,调用 applyUpdate 应用新版本并重启
updateManager.applyUpdate()
}
}
})
}) updateManager.onUpdateFailed(function () {
// 新的版本下载失败
})
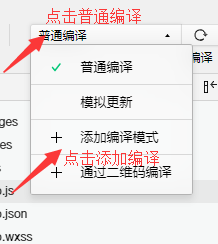
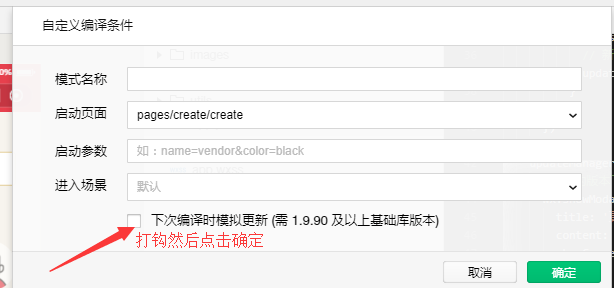
那么如何在本地测试这个东西呢?


然后下次编译的时候就能模拟更新了。
关于微信小程序更新内容后手机上不能及时显示的办法的更多相关文章
- 微信小程序 更新版本操作
1.小程序的启动方式: 冷启动----小程序首次打开或销毁后再次被打开 热启动----小程序打开后,在一段时间内(目前:5分钟)再次被打开,此时会将后台的小程序切换到前台. 2.根据以上两种启动方式, ...
- 微信小程序开发《三》:微信小程序请求不能使用session的原因及解决办法
本人在前面的微信小程序开发<二>中提到要想在服务端保持状态需要在客户端第一次请求服务器的时候给客户端返回一个sessionid,由客户端在本地保存,下次请求的时候在header里面带上这个 ...
- 微信小程序分享朋友圈的实现思路与解决办法
实现思路 那么既然小程序没有分享到朋友圈的api,我们怎么实现分享到朋友圈呢,下面我介绍一下实现思路. 既然没有捷径,那就走复杂一点的路线,那就是需要用户手动分享到朋友圈,问题又来了,用户手动分享的话 ...
- 微信小程序子组件样式不起作用的解决办法
今天我在编写微信小程序项目时,发现父组件引用子组件过后,子组件的样式不起作用,在上网查了很多解决办法后,成功解决了这一问题. 解决办法: 1.在全局样式文件app.wxss中引入子组件的样式,如 @i ...
- 微信小程序 canvas 内容(宽高) 兼容不同机型
此功能并没有做所有机型测试,后面会一个一个做一下,如需使用请先自作测试! canvas在小程序中设定的尺寸默认是px 并不是rpx的 所以需要转换一下 PS:设计稿是750像素 wx.getSyste ...
- 微信小程序之canvas 文字断行和省略号显示
文字的多行处理在dom元素中很好办.但是canvas中没有提供方法,只有通过截取指定字符串来达到目的. 那么下面就介绍我自己处理的办法: wxml: <canvas canvas-id='wor ...
- 微信小程序文字超过行后隐藏并且显示省略号
在小程序开发过程中,经常会遇到一些数据无法在text中完全展示,所以会使用到隐藏相关文字,并在后方加上省略号(...). 只需要在对应的text中设置下面的css就可以了. overflow:hidd ...
- 微信小程序-基础内容组件
icon 图标 示例: <view class="group"> <block wx:for="{{iconSize}}"> <i ...
- 张小龙微信小程序演讲内容简介
1月9号,看看实际上如何
随机推荐
- 解决The server time zone value 'Öйú±ê׼ʱ¼ä' is unrecognized or represents more than one time zone
Spring Boot JPA 使用Mysql是出现如下错误: The server time zone value 'Öйú±ê׼ʱ¼ä' is unrecognized or represe ...
- php+google/baidu翻译接口
<?php /** * @link http://www.joinf.com * @copyright Copyright (C) 2017 joinf.com. All rights rese ...
- [转]happybase1.0 报错:ThriftPy does not support generating module with path in protocol 'f'
happybase1.0 报错:ThriftPy does not support generating module with path in protocol 'f' 2016-10-12 14: ...
- 放一个Dynamicinputs corresponding to Dynamicknobs的Node源码
static const char* const CLASS = "AddInputsSol"; static const char* const HELP = "Add ...
- 利用VMware虚拟机安装CentOS7
CentOS7镜像下载:http://isoredirect.centos.org/centos/7/isos/x86_64/CentOS-7-x86_64-DVD-1804.iso VMware虚拟 ...
- Azure 认知服务 (1) 概述
<Windows Azure Platform 系列文章目录> 在笔者之前的文章中,介绍的都是Azure Infrastructure-as-a-Service (IaaS) 和Plat ...
- 【java】之正则表达式摘要
构造 匹配 字符 x 字符 x \\ 反斜线字符 \0n 带有八进制值 0 的字符 n (0 <= n <= 7) \0nn 带有八进制值 0 的字符 nn (0 <= n < ...
- TCP/IP学习20180624
计算机要互相通信.要有标准. TCP/IP协议,很多协议在一起.所以也叫TCP/IP协议族.经常接触的也就十几种. TCP/IP协议族按层次分为四层: 应用层(最上一层,http,ftp,pop3,i ...
- 使用R语言-计算均值,方差等
R语言对于数值计算很方便,最近用到了计算方差,标准差的功能,特记录. 数据准备 height <- c(6.00, 5.92, 5.58, 5.92) 1 计算均值 mean(height) [ ...
- vc++post方式登录网站
以http://www.idc3389.com为例: 效果图: 使用Fiddler工具进行抓包,截图: 可以发现: 1.并没有使用cookie并没有用作用户身份识别,因为登录前后的cookie并没有发 ...
