SVG 学习<七> SVG的路径——path(1)直线命令、弧线命令
目录
SVG 学习<二>进阶 SVG世界,视野,视窗 stroke属性 svg分组
SVG 学习<七> SVG的路径——path(1)直线命令、弧线命令
SVG 学习<八> SVG的路径——path(2)贝塞尔曲线命令、光滑贝塞尔曲线命令
++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++
SVG的path可以理解外一支画笔,由一连串的命令控制画笔在SVG中绘制需要的形状。
path通过属性 d 来编写画笔命令。
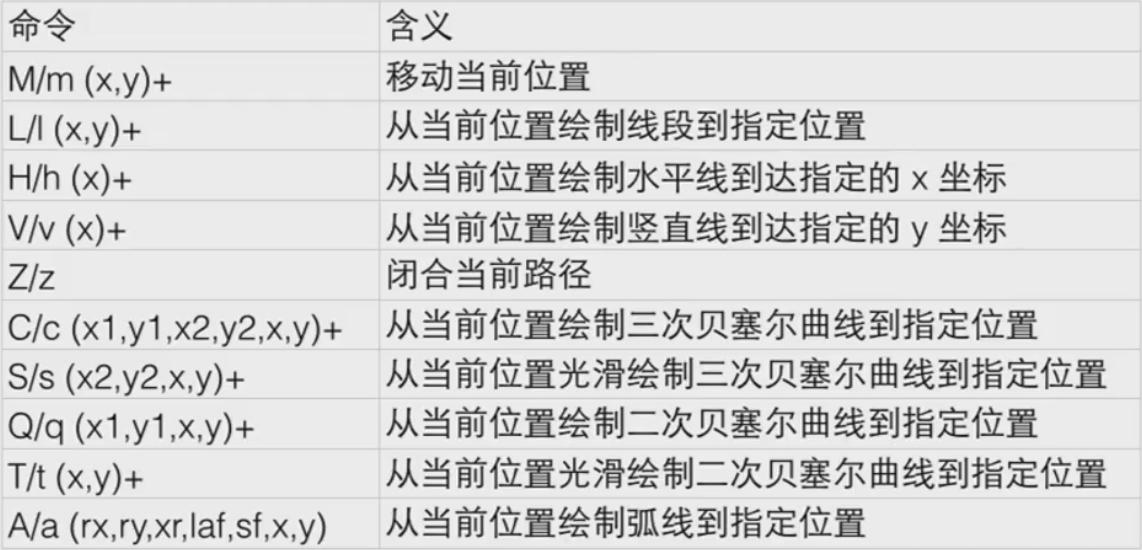
命令说明:

其中 大写命令坐标是绝对位置,小写命令坐标是相对位置。
直线命令:
例(大写命令):
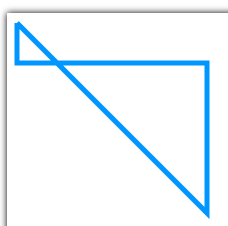
<path d="M10 10,L200 200,V50,H10,L10 10"/>

例(小写命令):
<path d="m10 10,l200 200,v50,h10,l10 10"/>

直线命令解析:
M/m:移动命令,也是基础命令,几乎path绘制开始都以M/m作为第一个命令。
L/l:直线命令,连接上一个命令结束坐标和该命令制定的新坐标。
V/v:垂直直线命令,绘制垂直方向直线。
H/h:水平直线命令,绘制水平方向直线。
圆弧命令:
例:
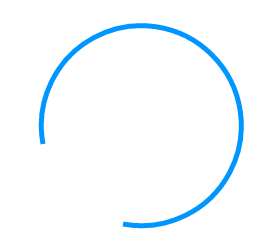
<path d="M10 10,A100 100 0 0 0 100 100"/>

圆弧命令解析:
A/a: rx ry xr laf sf x y.
rx ry 定义圆弧椭圆的两个半轴;
xr 定义圆弧椭圆旋转角度;
laf sf 由于符合两点间的圆弧有4条,laf 决定取大角弧(1)还是小角弧(0) , sf决定取顺时针弧(1)还是逆时针弧线(0);
x y 定义弧的终点;
下面四个效果就是改变 laf 和 sf 后的效果,其他参数完全一样。




SVG 学习<七> SVG的路径——path(1)直线命令、弧线命令的更多相关文章
- SVG 学习<八> SVG的路径——path(2)贝塞尔曲线命令、光滑贝塞尔曲线命令
目录 SVG 学习<一>基础图形及线段 SVG 学习<二>进阶 SVG世界,视野,视窗 stroke属性 svg分组 SVG 学习<三>渐变 SVG 学习<四 ...
- SVG 学习<六> SVG的transform
目录 SVG 学习<一>基础图形及线段 SVG 学习<二>进阶 SVG世界,视野,视窗 stroke属性 svg分组 SVG 学习<三>渐变 SVG 学习<四 ...
- SVG 学习<五> SVG动画
目录 SVG 学习<一>基础图形及线段 SVG 学习<二>进阶 SVG世界,视野,视窗 stroke属性 svg分组 SVG 学习<三>渐变 SVG 学习<四 ...
- Path画直线与弧线
代码地址如下:http://www.demodashi.com/demo/14754.html 前言 之前讲过Paint和Canvas的基本使用,今天来介绍下Path的使用 涉及内容有: Path画直 ...
- 2. svg学习笔记-svg中的坐标系统和viewbox
我是通过<SVG精髓>这本书学习的svg,说实话,这本书写的不好,或者说翻译的不好,我没有看过这本书的原版,不知道原文写的怎么样,但是翻译出来的有些句子真的很拗口.以前老师给我们API文档 ...
- SVG 学习<四> 基础API
目录 SVG 学习<一>基础图形及线段 SVG 学习<二>进阶 SVG世界,视野,视窗 stroke属性 svg分组 SVG 学习<三>渐变 SVG 学习<四 ...
- SVG 学习<三>渐变
目录 SVG 学习<一>基础图形及线段 SVG 学习<二>进阶 SVG世界,视野,视窗 stroke属性 svg分组 SVG 学习<三>渐变 SVG 学习<四 ...
- SVG 学习<二>进阶 SVG世界,视野,视窗 stroke属性 svg分组
目录 SVG 学习<一>基础图形及线段 SVG 学习<二>进阶 SVG世界,视野,视窗 stroke属性 svg分组 SVG 学习<三>渐变 SVG 学习<四 ...
- SVG 学习<一>基础图形及线段
目录 SVG 学习<一>基础图形及线段 SVG 学习<二>进阶 SVG世界,视野,视窗 stroke属性 svg分组 SVG 学习<三>渐变 SVG 学习<四 ...
随机推荐
- 菜鸟如何学习vue
作为一个前端菜鸟,最近开始接触和学习vue. 以前用到的是bootstrap前端框架. Bootstrap,来自 Twitter,是目前最受欢迎的前端框架. Bootstrap 是基于 HTML.CS ...
- 快速学习hadoop只有这些基础可不行
“学习hadoop需要什么基础”这已经不是一个新鲜的话题了,随便上网搜索一下就能找出成百上千篇的文章在讲学习hadoop需要掌握的基础.再直接的一点的问题就是——学Hadoop难吗?用一句特别让人无语 ...
- 基于tornado的文件上传demo
这里,web框架是tornado的4.0版本,文件上传组件,是用的bootstrap-fileinput. 这个小demo,是给合作伙伴提供的,模拟APP上摄像头拍照,上传给后台服务进行图像识别用,识 ...
- 如何写出健壮的Java代码
近来在公司写代码,写出的代码发现BUG很多,为了实现一个功能,代码改了又改,影响了工单的效率,也影响个人绩效,因此从网上找了些关于写健壮代码的文章看了看,再加上自己的一些经验总结. 所谓健壮的代码是指 ...
- Thinkphp 3.1. 3 ueditor 1.4.3 添加水印
1.引入Ueditor <!-- 实例化编辑器 --> <script type="text/javascript"> window.UEDITOR_HO ...
- Azure PowerShell (13) 批量设置Azure ARM Network Security Group (NSG)
<Windows Azure Platform 系列文章目录> 刚刚在帮助一个合作伙伴研究需求,他们的虚拟机全面的网络安全组(Network Security Group, NSG)会经常 ...
- 关于“最小的K个数”问题
从一堆无序的数中(共n个数)找到最小的K个数,这也算是一道比较经典的题目了,关于这道题目的解法,一般有几种: 方法1:先对所有的数据进行排序,然后直接找出前K个数来,即最小的K个数.时间复杂度为O(N ...
- 使用googletest进行C++单元测试(Netbeans为例)
googletest设置步骤(Netbeans为例) 下载googletest [https://github.com/google/googletest],解压到<gtest_dir> ...
- vc++使用IWinHttpRequest获取网页内容乱码
mfc项目的字符集为unicode字符集 乱码前代码: CString rspStr = pHttpReq->ResponseText; MessageBox(rspStr); 乱码效果: 解决 ...
- 服务容错保护断路器Hystrix之一:入门示例介绍(springcloud引入Hystrix的两种方式)
限流知识<高可用服务设计之二:Rate limiting 限流与降级> 在微服务架构中,我们将系统拆分成了一个个的服务单元,各单元间通过服务注册与订阅的方式互相依赖.由于每个单元都在不同的 ...
