idea 热部署之JRebel安装-激活-简单使用(修改方法\配置文件均生效)
1.简介
JRebel插件在IntelliJ IDEA中用于代码的热部署,即工程在已经启动的状态下修改代码,可以不用再重启服务,JRebel插件会自动帮我们编译代码,然后重启。整个重启的过程耗时非常短,不需要手动重启不仅麻烦,而且耗时。
本文主要介绍JRebel插件的下载、安装、激活、使用。
2.下载
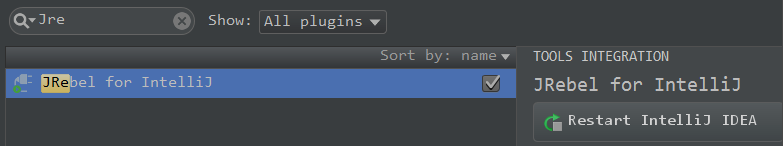
我们打开IntelliJ IDEA,点击File菜单找到Settings-->Plugins,在搜索框中搜索JRebel,界面如下图:

我这里由于是安装过重新安装的,如果是第一次使用直接点击安装下载就可以了,与安装其他普通插件一样。
3.激活
下载完成后,需要重启idea,重启时会弹出是否激活,点击激活即可,界面如下图:

填写激活码,完成激活。
填写激活码 Url: http://139.199.89.239:1008/88414687-3b91-4286-89ba-2dc813b107ce
4.使用
此时打开IntelliJ IDEA的页面,我们可以看到上方多了两个按钮,分别是使用JRebel运行和调试的按钮,我们若想使用JRebel的热部署功能,便使用这两个按钮运行和调试服务即可。
左侧两个普通的运行和调试按钮是无法启动JRebel的。

我们使用JRebel启动服务,服务启动成功后会有如下提示:

修改代码,测试,完美!
idea 热部署之JRebel安装-激活-简单使用(修改方法\配置文件均生效)的更多相关文章
- IntelliJ IDEA 热部署插件 JRebel 安装激活及使用
JRebel对个人用户免费使用,但是要使用Facebook账号把信息完整填写之后才能获取Lisense,登陆Facebook官网二种方案:①修改本地hosts文件:②使用VPNFQ 以下是二种方案的解 ...
- Idea 热部署插件JRebel 安装与环境配置-上海尚学堂Java培训
在企业日常项目开发中,如果我们需要调试一个Java Web项目,就需要先将项目编译之后,放入Web容器或借助Maven web 插件来运行,如果对Java源代码进行修改,那么必须重新编译并重启Web容 ...
- idea2018.2.4的安装激活与热部署插件JRebel的激活方法
去Idea的官网下载如上版本的Idea安装文件 并且在网上搜索下载如下破解工具 放置在相应的Idea安装目录下 然后在Idea中输入激活码 { "licenseId": " ...
- IntelliJ IDEA 的 Java 热部署插件 JRebel 安装及使用
JRebel 介绍 JRebel for Intellij JRebel 在 Java Web 开发中, 一般更新了 Java 文件后要手动重启 Tomcat 服务器, 才能生效, 自从有了 JRe ...
- IntelliJ IDEA - 热部署插件JRebel 安装使用教程
IntelliJ IDEA - JRebel 安装使用教程 JRebel 能做什么? JRebel 是一款热部署插件.当你的 Java-web 项目在 tomcat 中 run/debug 的时候 , ...
- IntelliJ IDEA热部署插件JRebel免费激活图文教程(持续更新)转载
之前教了大家如何免费激活IDEA,大家学会了吗?今天再来教大家如何免费激活JRebel插件,实现真正的热部署,无论是改了代码片段还是配置文件,都可以做到不用重新启动就生效,这种酸爽,谁用谁知道! 这次 ...
- Intellij热部署插件JRebel
Intellij热部署插件JRebel 安装JRebel 激活JRebel 相关设置 Intellij热部署插件JRebel 项目需求,一直用eclipse的我,也要改用IDEA了,一开始,很不习惯. ...
- Intellij热部署插件JRebel使用方法(转载)
Intellij热部署插件JRebel帮助开发者在项目处于运行状态下任意修改Java文件并动态反馈到运行的项目中.插件官方下载地址:https://plugins.jetbrains.com/plug ...
- Intellij 热部署插件 JRebel [转载]
原文:https://blog.csdn.net/weixin_42831477/article/details/82229436 Intellij热部署插件JRebel IDEA本身没有集成热部署工 ...
随机推荐
- WPF Stake
WPF中的StackPanel.WrapPanel.DockPanel 转:http://blog.sina.com.cn/s/blog_6c81891701017a34.html StackPane ...
- CentOS7自定义安装git
1. 介绍 使用Coding管理项目,上面要求使用的git版本为1.8.0以上,而很多yum源上自动安装的git版本为1.7,所以需要掌握手动编译安装git方法. 2. 安装git依赖包yum ins ...
- Snort规则大探秘
版本联系 Snort规则可以用来检测数据包的不同部分.Snort 1.x可以分析第3层和第4层的信息,但是不能分析应用层协议.Snort v 2.x增加了对应用层头部分析的支持.所有的数据包根据类型的 ...
- Docker的安装和启动
2.Docker安装与启动 2.1安装环境说明 Docker官方建议在Ubuntu中安装,因为Docker是基于Ubuntu发布的,而且一般Docker出现的问题Ubuntu是最先更新或者打补丁的.在 ...
- Ruby学习笔记5: 动态web app的建立 (2)
上一节里,我们搭建了一个数据库的结构,并用index验证了request-response cycle,如下图: 1. Add show method into Controller 这一节,我们要继 ...
- 开发升级-微信小程序(感谢黄秀杰老师)
借助老师的博客 初次认识到了小程序开发的便捷,同时也深刻的感受到了,时代在不断地进步,编译将更加平民化,每一个人都将可以动手创造一款不错的软件 在黄秀杰老师的模板下,同时进行了修改,也在老师的模板下, ...
- poi excel设置合并单元格边框格式
版本3.17 //设置合并单元格的边框 public static void setBorderForMergeCell(BorderStyle style,int color, CellRangeA ...
- MBR (主引导记录)
概念 主引导记录(MBR,Main Boot Record)是位于磁盘最前边的一段引导(Loader)代码.它负责磁盘操作系统(DOS)对磁盘进行读写时分区合法性的判别.分区引导信息的定位,它由磁盘操 ...
- react-native 相对项目路径导入组件
在使用react-native的时候,经常要自定义很多组件,但是只能使用../../../的方式,如果目录多了一长串,书写很烦,看着也不好看. 方法一: 例如你想引入utils里面的文件,不想../. ...
- react-native ios打包 、设置图标 启动图片
在这里只记录xcode 打包操作,申请证书操作,之前已经记录过了. https://www.cnblogs.com/hellovoidworld/p/4127576.html 参考了这篇文章,只是可 ...
