JQuery的ajaxFileUpload的使用
https://www.cnblogs.com/zhanghaoliang/p/6513964.html
最近在工作中使用了Jquery的ajaxFileUpload的图片上传插件,感觉这种异步上传的方式非常好用接下来就介绍一下这个插件的使用。
通过查看插件的源码发现,插件的实现原理大概就是创建一个隐藏的表单和iframe然后用JS去提交,获得返回值
如图的提交方式:
第一步:
首先想要使用ajaxFileUpload插件必须要在html中引入两个js(具体的URI根据自己的项目结构进行调整)
<script src="${basePath}/resources/adminlte/plugins/jQuery/jquery-2.2.3.min.js"></script>
<script type="text/javascript" src="${basePath}/resources/bussiness/plugins/wysiwyg/ajaxfileupload.js"></script>
第二步:
上传的input的html的代码

<div class="form-group">
<label for="name" class="col-sm-3 control-label">上传头像</label>
<div class="col-sm-8">
<img id="image" class="cover-radius" src="${basePath}/resources/bussiness/image/upload_img.png"
width="100%" style="cursor: pointer;" />
<input id="picture_upload" name="file" type="file" onchange="upload_cover(this)"
style="position: absolute; left: 0px; top: 0px; width: 100%; height: 100%; opacity: 0; cursor: pointer;"/>
<small class="help-block cover-tips" style="color: #dd4b39;display: none;">请上传照片</small>
</div>
</div>

第三步:
js的代码,在js中我加入了图片的格式的验证

function upload_cover(obj) {
ajax_upload(obj.id, function(data) { //function(data)是上传图片的成功后的回调方法
var isrc = data.relatPath.replace(/\/\//g, '/'); //获取的图片的绝对路径
$('#image').attr('src', basePath+isrc).data('img-src', isrc); //给<input>的src赋值去显示图片
});
}
function ajax_upload(feid, callback) { //具体的上传图片方法
if (image_check(feid)) { //自己添加的文件后缀名的验证
$.ajaxFileUpload({
fileElementId: feid, //需要上传的文件域的ID,即<input type="file">的ID。
url: basePath+'/houseKeeping/clean/upload', //后台方法的路径
type: 'post', //当要提交自定义参数时,这个参数要设置成post
dataType: 'json', //服务器返回的数据类型。可以为xml,script,json,html。如果不填写,jQuery会自动判断。
secureuri: false, //是否启用安全提交,默认为false。
async : true, //是否是异步
success: function(data) { //提交成功后自动执行的处理函数,参数data就是服务器返回的数据。
if (callback) callback.call(this, data);
},
error: function(data, status, e) { //提交失败自动执行的处理函数。
console.error(e);
}
});
}
}
function image_check(feid) { //自己添加的文件后缀名的验证
var img = document.getElementById(feid);
return /.(jpg|png|gif|bmp)$/.test(img.value)?true:(function() {
modals.info('图片格式仅支持jpg、png、gif、bmp格式,且区分大小写。');
return false;
})();
}

第四步:
上传图片的后台的代码:后台使用的是SpringMVC框架,我是文件上传到服务器后,新建一个文件夹将图片存储,然后将图片的相对路径存到数据库中,
想要显示的时候就去数据库中查找绝对路径。(具体的上传图片根据自己的项目去使用具体的方法,我的可以提供一种思路)

//上传图片
@RequestMapping(value = "/upload", method = RequestMethod.POST)
@ResponseBody
public Map<String, String> upload(HttpServletRequest request) throws Exception {
MultipartHttpServletRequest multipartRequest = (MultipartHttpServletRequest) request;
CommonsMultipartFile file = (CommonsMultipartFile) multipartRequest.getFile("file"); String rootDir = request.getRealPath("/");
String relatDir = File.separator+"resources"+File.separator+"bussiness"
+File.separator+"uploadPath"+File.separator+"houseKeeping_imgs"; //文件夹不存在则创建
File fdir = new File(rootDir+relatDir);
if (!fdir.exists()) { fdir.mkdirs(); } String oriName = file.getOriginalFilename();
String newName = new Date().getTime()+"_"+oriName;
File tempFile = new File(fdir.getPath()+File.separator+newName);
file.transferTo(tempFile); Map<String, String> result = new HashMap<>();
result.put("oriName", oriName);
result.put("realName", tempFile.getName());
result.put("relatPath", relatDir+File.separator+newName);
return result;
}

---------------------------------------------------------------------------------------
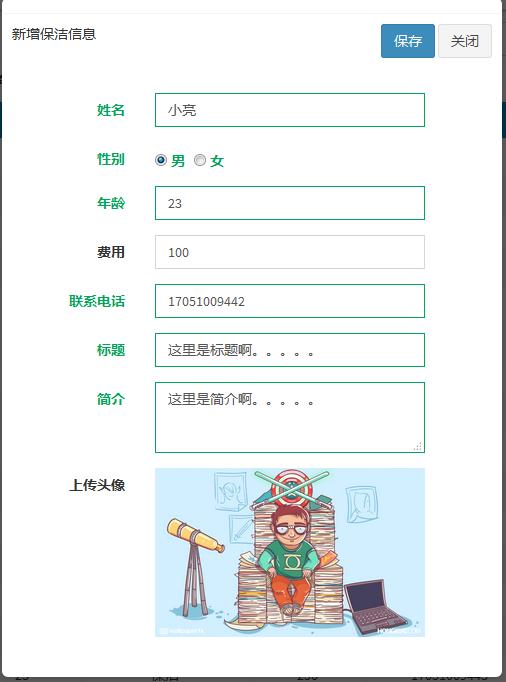
截图:



插件所需的资源地址如下:(输入链接可以下载)
http://files.cnblogs.com/files/zhanghaoliang/%E6%8F%92%E4%BB%B6%E6%89%80%E9%9C%80%E7%9A%84%E8%B5%84%E6%BA%90.zip
点击上传图片那部分是一张图片,上传完图片后,路径改变变为上传的图片的路径

JQuery的ajaxFileUpload的使用的更多相关文章
- 【转】JQuery插件ajaxFileUpload 异步上传文件(PHP版)
前几天想在手机端做个异步上传图片的功能,平时用的比较多的JQuery图片上传插件是Uploadify这个插件,效果很不错,但是由于手机不支持flash,所以不得不再找一个文件上传插件来用了.后来发现a ...
- jQuery插件AjaxFileUpload实现ajax文件上传
转自:http://www.cnblogs.com/linjiqin/p/3530848.html jQuery插件AjaxFileUpload用来实现ajax文件上传,该插件使用非常简单,接下来写个 ...
- jquery之ajaxfileupload异步上传插件
点我下载工程代码由于项目需求,在处理文件上传时需要使用到文件的异步上传.这里使用Jquery Ajax File Uploader这个组件下载地址:http://www.phpletter.com/d ...
- jQuery插件AjaxFileUpload文件上传实现Javascript多文件上传功能
Ajax file upload plugin是一个功能强大的文件上传jQuery插件,可自定义链接.或其它元素庖代传统的file表单上传结果,可实现Ajax动态提示文件上传 过程,同时支撑多文 ...
- 【文件上传】jquery之ajaxfileupload异步上传插件
来自:http://www.blogjava.net/sxyx2008/archive/2010/11/02/336826.html 由于项目需求,在处理文件上传时需要使用到文件的异步上传.这里使用J ...
- JQuery插件ajaxFileUpload 异步上传文件(PHP版)
太久没写博客了,真的是太忙了.善于总结,进步才会更快啊.不多说,直接进入主题. 前几天想在手机端做个异步上传图片的功能,平时用的比较多的JQuery图片上传插件是Uploadify这个插件,效果很不错 ...
- jQuery插件AjaxFileUpload实现ajax文件上传时老是运行error方法 问题原因
今天在用jQuery插件AjaxFileUpload实现ajax文件上传时,遇到一个问题,如图: 老是运行error.无法运行succes方法,追踪ajaxfileupload.js源代码发现: wa ...
- jQuery的ajaxFileUpload上传文件插件刷新一次才能再次调用触发change
jQuery的ajaxFileUpload插件 关于用ajaxfileupload时,遇到一个要刷新一次页面才能再次上传,用live()方法来绑定 file表单 的change事件就能够解决,直接$( ...
- jQuery的ajaxFileUpload上传插件——刷新一次才能再次调用触发change
这个问题并不是由change事件失效造成的,而是ajaxFileUpload插件造成的,它会把原来的file元素替换成新的file元素,所以之前绑定的change事件就失效了. 查了一些资料,有些朋友 ...
随机推荐
- android 滑动冲突
韩梦飞沙 韩亚飞 313134555@qq.com yue31313 han_meng_fei_sha 通过move事件的 拦截. 在滑动组件中,重写 在拦截触摸事件的时候 这个方法, 然后 ...
- BZOJ 1009 HNOI 2008 GT考试 递推+矩乘
1009: [HNOI2008]GT考试 Time Limit: 1 Sec Memory Limit: 162 MBSubmit: 3679 Solved: 2254[Submit][Statu ...
- Xtreme8.0 - Kabloom 动态规划
Xtreme8.0 - Kabloom 题目连接: https://www.hackerrank.com/contests/ieeextreme-challenges/challenges/kablo ...
- Codeforces Round #284 (Div. 1) A. Crazy Town 计算几何
A. Crazy Town 题目连接: http://codeforces.com/contest/498/problem/A Description Crazy Town is a plane on ...
- 51Nod 1092 回文字符串(LCS + dp)
51Nod 1092 数据结构暑假作业上出现的一题,学习了一下相关算法之后,找到了oj测试能AC. 1.回文串是一种中心对称的结构,这道题可以转变为求最长回文子序列长度的题目.(子序列:可以不连续) ...
- ROS知识(21)----ROS C++代码格式化
这里提供两种方法. 第一种方法:clang_format 1.安装clang format sudo apt-get install -y clang-format-3.6 2.从github的ros ...
- MikroTik RouterOS获取在线终端和在线IP总数并自动对IP做限速(转)
1.将在线IP自动添加到地址列表 2.实时检测在线IP数 :local s 0 :foreach i in=[/ip firewall address-list find list=Online] d ...
- Maven具体解释之------maven版本号管理
本文同意转载,但请标明出处:http://blog.csdn.net/wanghantong/article/38424065, 版权全部 如今所说的maven版本号不同于SVN的版本号控制哦!!! ...
- TQ2440开发板存储器
TX2440A与TQ2440A开发板使用核心板完全相同 有过51单片基础的同学应该都会看懂下图,先看下图,对实验板存储器分布有一个整体印象: s3c2440存储器概述: 1.S3C2440A的存储器管 ...
- LINUX 内核守护进程
http://alfred-sun.github.io/blog/2015/06/18/daemon-implementation/
