jsp选项过长自动换行
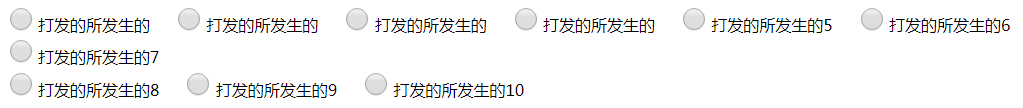
自动换行前是这样的

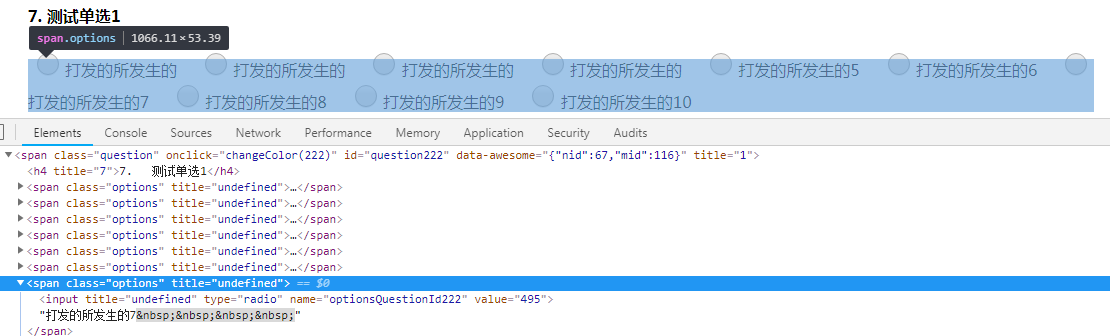
从源码发现“打发的所发生的7”所在span跨行了,宽度为整行的宽度,不再是自身的实际宽度(一列时所占的宽度)
我的思路是要把这个换行元素前加上<br/>,使得该元素换行
$(".question").each(function(index,item){
dynamicWidth(index,item);
});
function dynamicWidth(index,item){
if($(item).children(".options").html()){//单选或多选
var totalWidth=0;
$(item).children(".options").each(function(index2,item2){
totalWidth+=$(item2).width();
if(totalWidth>$(".content").width()){
totalWidth=$(item2).width();
$(item2).prop('outerHTML',"<br/>"+$(item2).prop('outerHTML'));
}
});
}
}
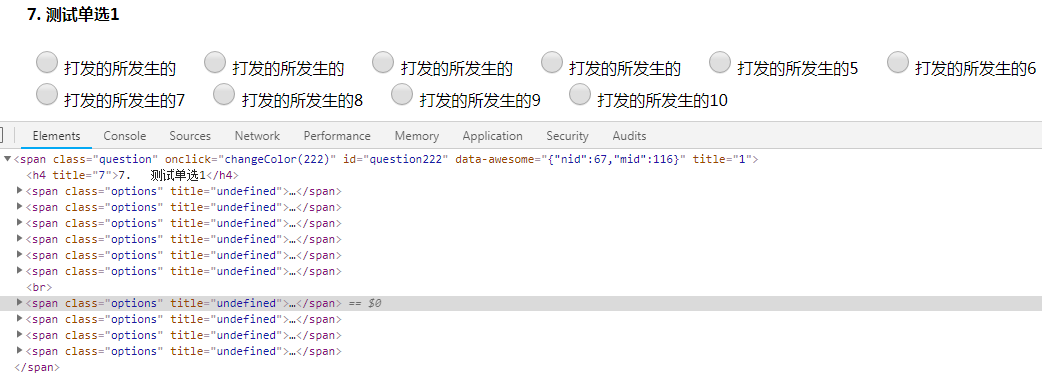
但效果并不令人满意

在“打发的所发生的7”所在span元素前后各加了一个换行。为什么会这样呢?因为元素换行宽度固定了,
totalWidth=$(item2).width();
实际上得出的仍是换行宽度,必须重新遍历父元素所含子元素才能获取$(item2).width();的真实宽度。一旦出现换行就结束本次循环肯定是不可以的,因为不能保障下面的元素不会有换行需求。所以递归处理该元素是唯一正确思路。于是最终的解决办法:
$(".question").each(function(index,item){
dynamicWidth(index,item);
});
function dynamicWidth(index,item){
var f=true;
var item2=null;
if($(item).children(".options").html()){//单选或多选
var totalWidth=0;
$(item).children(".options").each(function(index2,item2){
totalWidth+=$(item2).width();
if(totalWidth>$(".content").width()){
totalWidth=$(item2).width();
$(item2).prop('outerHTML',"<br/>"+$(item2).prop('outerHTML'));
//获取当前循环的元素(已处理过),方便递归调用该元素。若从头开始循环或循环处理前的元素,则会死循环。因为跨行元素宽度固定,不会因为换行自动减小宽度
item2=$(".question:eq("+index+")");
f=false;
return f;
}
});
if(!f){
dynamicWidth(index,item2);
}
}
}
结果也很令人满意:

jsp选项过长自动换行的更多相关文章
- Saiku控制页面展示的数据过长自动换行(二十四)
Saiku控制页面展示的数据过长自动换行 目前用到saiku来展示数据,发现数据文本过长也不会自动换行,然而用户那边又需要换行(会好看些),所以就来改一改源码啦 首先我们使用谷歌浏览器 inspect ...
- VS 代码过长自动换行
然后就需要设置自动换行.在VS上面的菜单栏中,选择 工具=>选项,出现选项对话框. 在对话框中,展开“文本编辑器”,然后选中“C#”,勾选右边的“自动换行“. 点击确定按钮.这样就可以看 ...
- Latex 表格内文字过长自动换行
法一: [plain] view plaincopy \begin{tabular}{m{5cm}} 法二: [plain] view plaincopy \begin{tabular}{p{0.9\ ...
- css文本、字母、数字过长 自动换行处理
---恢复内容开始--- white-space: normal|pre|nowrap|pre-wrap|pre-line|inherit;white-space 属性设置如何处理元素内的空白norm ...
- JSP隐藏过长字段
<div class="objDiv" title="${fof.fundName }"> <c ...
- idea在springboot项目中没有【新建JSP选项】的解决方法
https://blog.csdn.net/qq_26525215/article/details/53726690 转载于CSDN
- easyui-datagrid列的数据内容过长自动换行
在datagrid中添加一句,DataGrid属性中的nowrap:false. (默认为true). JS文件: $('#_main_table').datagrid({ method:'get', ...
- table中td内容过长自动换行
table { table-layout:fixed; WORD-BREAK:break-all;}
- JavaWeb——JSP开发1
1.什么是jsp,为什么要使用jsp. 再使用idea创建完一个web工程后,在webapp目录下会生成一个index.jsp 直接编译运行,网站将自动打开这样一个网页: 所以我们可以推测这个inde ...
随机推荐
- zookeeper windows7下集群搭建
模拟分布式环境!!! 搞了好几天,各种错误!!终于成功了. 环境: windows7 /centos/xsheel 安装了三个虚拟机... 1.下载zookeeper http://archi ...
- C#反射机制详解
反射的定义:审查元数据并收集关於它的类型信息的能力,元数据(编辑后的基本数据单元)就是一大堆表,编译器会创建一个类定义表,一个字段定义表,一个方法定义表等,System.Reflection命名空间包 ...
- Rust语言学习笔记(5)
Structs(结构体) struct User { username: String, email: String, sign_in_count: u64, active: bool, } let ...
- jenkins+docker+docker-compose完整发版流程
首先搭建jenkins+maven+nexus这一套自动化打包工具,并配置好相应配置,这里就不再赘述了. 其次,搭建好docker集群和私有仓库,以及安装好docker-compose工具,配置好相应 ...
- Linux date命令使用方法
date命令用来显示或设定以及计算系统的日期和时间.本文主要描述date命令的基本语法和工作中常用的使用方法. date命令语法 用法:date [OPTION]... [+FORMAT] 常用参数: ...
- [leetcode]股票题型123
122. Best Time to Buy and Sell Stock II Say you have an array for which the ith element is the price ...
- 24.Hibernate-各种类型的查询.md
目录 1.查询的类别 2.实例 1.查询的类别 按照查询的方式分为面向对象和非面向对象 面向对象 HQL查询:面向对象方式,可以跨数据库,但是需要SQL基础.最常用的方式.查询的对象是类和类的属性,不 ...
- 20.pipe
pipe相当于angular1里面的filter 做一些格式转换啊,或者从一个数组里面选取一个元素等等 只要你愿意可以定义很复杂的内容‘’ 我们先看看 angular2 里面自带的一些pipe 我们去 ...
- windows安装AnyProxy 配合夜神模拟器抓包
AnyProxy是阿里巴巴基于 Node.js 开发的一款开源代理服务器.做为中间代理服务器,它可以收集所有经过它的http请求流量(包括https明文内容):它提供了友好的web界面,便于直观的查看 ...
- python使用cv2显示图片像素值
给定一张灰度图,显示这张图片的像素值 def show_image_pixel(img): ''' :param img: 需要输出像素值的图像,要求是灰度图 :return: 无返回值 ''' he ...
