js学习(初)
一种弱数据类型语言 var
基础:
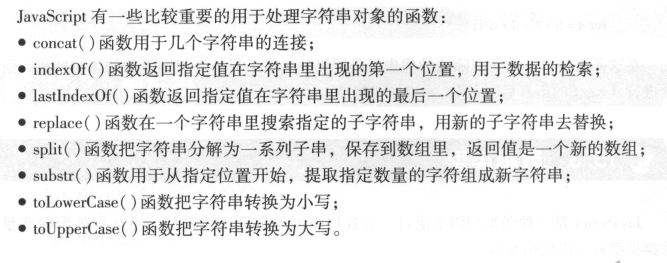
处理字符串的函数

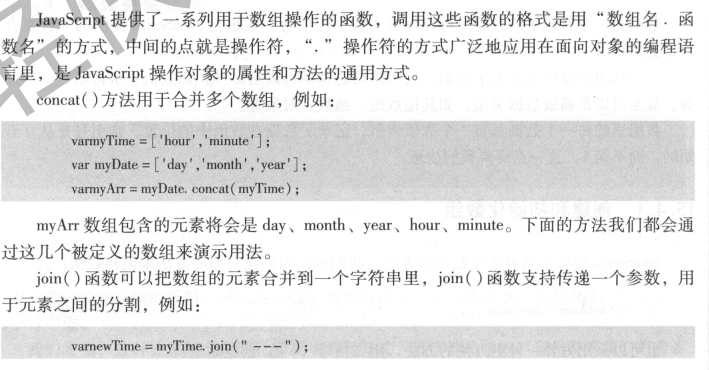
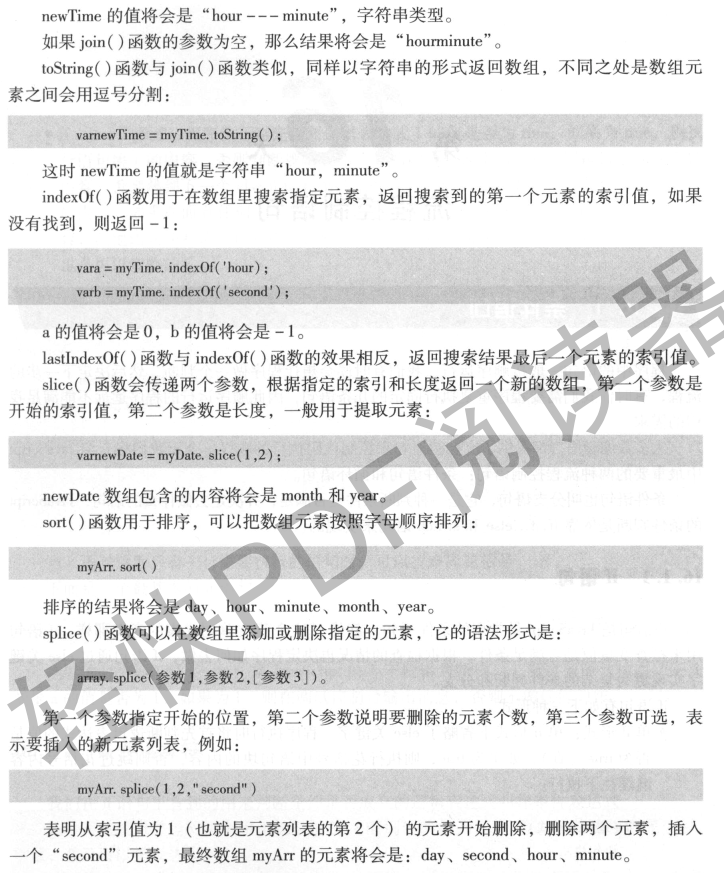
数组基础操作


流程控制语句
选择,分支
循环for
for in
for(索引变量 in 对象){
语句块
}
面向对象:
js语言的对象就是为了实现某种功能而组织的一系列变量与函数的集合,对象中的变量就是对象的属性,
对象中的函数就是对象的方法
对象访问属性和方法都是通过圆点符号“.”实现的
JS是基于对象的脚本语言,它提供了丰富的内置“类”来让我们定义对象:
String:字符串类
Number:数值类
Date:日期类
Math:数学类
Object:对象类
Function:函数类
Array:数组类
Error:错误类
创建一个对象:
用new关键字创建对象,然后添加属性,也可以定义函数,通过赋值语句加入创建的对象中
如:
var myObject=new Object();
myObject.name="WT";
myObject.age="20";
function myFunc{
};
myObject.listText=myFunc;
注意:把函数关联到对象时,只使用函数名称,不包括括号,否则会变成赋值语句
this关键字:
用来指向函数的上一级对象(父对象),只能用于函数内容,它指向的永远都是调用这个函数的对象
也可以采用匿名函数方式设置对象方法
myObject.listText=function(){
console.log(this.text);
}
关于继承 :
子对象名.prototype=new 父对象名();
函数:
JS使用function关键字创建命名函数
区分大小写

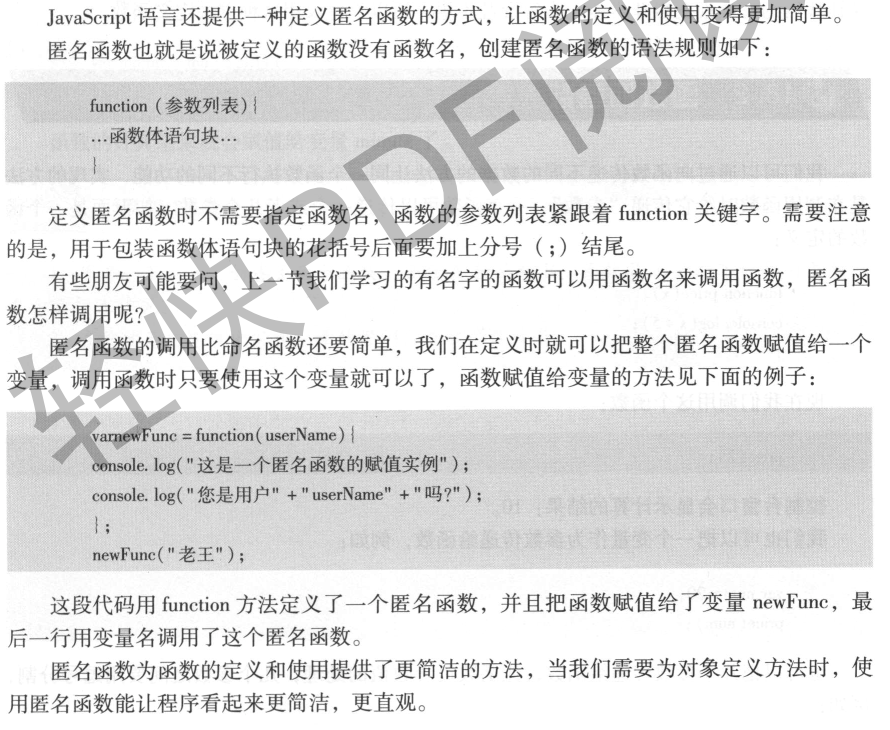
用function类创建匿名函数,当语句块内容较多时,不建议用
JSON(JavaScript Object Notation)js对象表示法
核心价值在于把复杂的定义对象的方法转化为简单的操作字符串的形式
ES6语法
常用语法关键词let,const,class,extends,super,arrowfunctions箭头函数
分别用于变量的定义,类的操作和函数的定义
let:定义局部变量,作用域只在let语句所在的语句块内
const用来声明常量
类操作语句



以上截图均摘自《21天精通微信小程序开发》
js学习(初)的更多相关文章
- 【Knockout.js 学习体验之旅】(1)ko初体验
前言 什么,你现在还在看knockout.js?这货都已经落后主流一千年了!赶紧去学Angular.React啊,再不赶紧的话,他们也要变out了哦.身旁的90后小伙伴,嘴里还塞着山东的狗不理大蒜包, ...
- 【Knockout.js 学习体验之旅】(3)模板绑定
本文是[Knockout.js 学习体验之旅]系列文章的第3篇,所有demo均基于目前knockout.js的最新版本(3.4.0).小茄才识有限,文中若有不当之处,还望大家指出. 目录: [Knoc ...
- 【Knockout.js 学习体验之旅】(2)花式捆绑
本文是[Knockout.js 学习体验之旅]系列文章的第2篇,所有demo均基于目前knockout.js的最新版本(3.4.0).小茄才识有限,文中若有不当之处,还望大家指出. 目录: [Knoc ...
- js算法初窥05(算法模式02-动态规划与贪心算法)
在前面的文章中(js算法初窥02(排序算法02-归并.快速以及堆排)我们学习了如何用分治法来实现归并排序,那么动态规划跟分治法有点类似,但是分治法是把问题分解成互相独立的子问题,最后组合它们的结果,而 ...
- js学习笔记:webpack基础入门(一)
之前听说过webpack,今天想正式的接触一下,先跟着webpack的官方用户指南走: 在这里有: 如何安装webpack 如何使用webpack 如何使用loader 如何使用webpack的开发者 ...
- js学习之变量、作用域和内存问题
js学习之变量.作用域和内存问题 标签(空格分隔): javascript 变量 1.基本类型和引用类型: 基本类型值:Undefined, Null, Boolean, Number, String ...
- js学习篇1--数组
javascript的数组可以包含各种类型的数据. 1. 数组的长度 ,直接用 length 属性; var arr=[1,2,3]; arr.length; js中,直接给数组的length赋值是会 ...
- Node.js API 初解读(一)
Node.JS API 初解读 Version: NodeJs v6.2.0 一. Assert 1.简介 Assert模块主要用于断言.如果表达式不符合预期,就抛出一个错误. 该模块用于编写程序的单 ...
- Vue.js学习笔记(2)vue-router
vue中vue-router的使用:
- NODE.JS学习的常见误区及四大名著
NODE.JS学习的常见误区及四大名著 前段时间由于不满于社区里很多人对于NODE.JS的种种误解而写了一篇文章名为: NODE.JS之我见:http://www.cnblogs.com/pugang ...
随机推荐
- (笨方法)利用stat函数实现ls -l filename
学习了一段时间的Linux了,但是我感觉我做不出来啥子,后头选择利用系统IO函数实现命令,先从ls走起吧.先来看看ls -l filename给我们显示了什么吧 : 可以看到,一共八项:文件类型.用户 ...
- git使用——分支
创建dev分支,并切换到dev分支. git checkout -b dev //Switched to a new branch 'dev' 查看分支. git branch //* dev &qu ...
- CentOS 6.x 默认源中带了mysql-server,可以使用yum安装。
1.执行安装命令:yum install mysql-server 2.初始化数据库,使用命令1# service mysqld start 启动MSQL service mysqld stop ...
- git-03 建立分支
git branch han git checkout git push origin han
- C# 图像处理:将图像(24位真彩)转为 8位灰度图像 采用了内存法,大大提高了效率
/// <summary> /// 将源图像灰度化,并转化为8位灰度图像. /// </summary> /// <param name="original&q ...
- python批量操作Linux服务器脚本,key登录(执行命令、上传、下载)(二)
-*- 2 #批量操作linux服务器(执行命令,上传,下载) 3 #!/usr/bin/python 4 import paramiko 5 import datetime ...
- 聚类分析K均值算法讲解
聚类分析及K均值算法讲解 吴裕雄 当今信息大爆炸时代,公司企业.教育科学.医疗卫生.社会民生等领域每天都在产生大量的结构多样的数据.产生数据的方式更是多种多样,如各类的:摄像头.传感器.报表.海量网络 ...
- python opencv3 给图片加中文
转自:https://www.cnblogs.com/arkenstone/p/6961453.html opencv3.2将中文输出到图片上 opencv自带的putText函数无法输出utf8类型 ...
- vue router 懒加载实现
在vue-cli脚手架中router文件夹中有index.js文件,里面的内容是 import Vue from 'vue'import Router from 'vue-router'import ...
- vue 语法糖
el:element 需要获取的元素,一定是HTML中的根容器元素data:用于数据的存储methods:用于存储各种方法数据绑定字面量只加载一次{{* msg}}data里面可以进行简单的运算:me ...
