swift4.2 - 一个自定义view弹框

import UIKit
/*
* 注册协议view:没找到 UI原图,咱不实现
*/
class JYRegisterProtocolView: UIView { /// 点击同意协议的回调
private var clickSelectedBtnBlock:((_ isSelected:Bool) -> Void)?
/// 点击完成按钮的回调
private var clickCompleteBtnBlock:(() -> Void)? /// 单例属性
static let share : JYRegisterProtocolView = {
let view = JYRegisterProtocolView()
return view
}() /// 背景view
private lazy var bgView : UIView = {
let v = JYUIModel.createView()
v.layer.cornerRadius = 25
v.layer.masksToBounds = true
return v
}() /// 注册协议标题
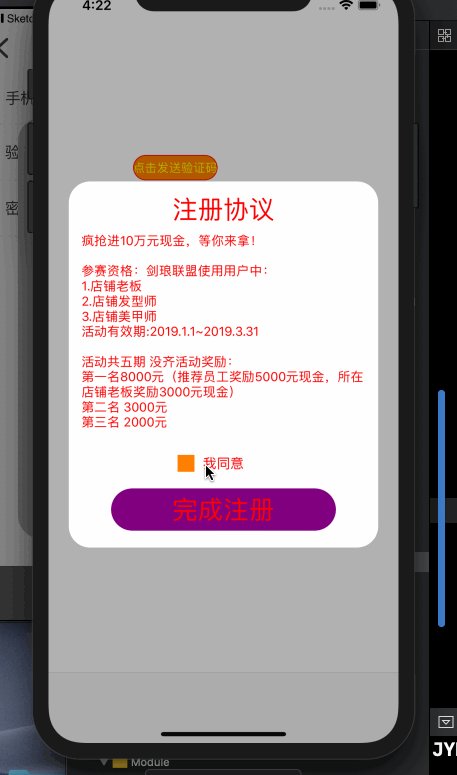
private lazy var titleLabel : UILabel = JYUIModel.creatLabe(text: "注册协议", font: UIFont.systemFont(ofSize: 30), textColor: UIColor.red, textAlignment: NSTextAlignment.center) /// 副标题标题
private lazy var subtitleLabel : UILabel = {
let lab = JYUIModel.creatLabe(text: "疯抢进10万元现金,等你来拿!\n\n参赛资格:剑琅联盟使用用户中:\n1.店铺老板 \n2.店铺发型师 \n3.店铺美甲师 \n活动有效期:2019.1.1~2019.3.31\n \n活动共五期 没齐活动奖励:\n第一名8000元(推荐员工奖励5000元现金,所在店铺老板奖励3000元现金)\n第二名 3000元 \n第三名 2000元", font: UIFont.systemFont(ofSize: 15), textColor: UIColor.red, textAlignment: NSTextAlignment.left)
lab.numberOfLines = 0
return lab
}() /// 选择按钮
private lazy var selectedBtn : UIButton = {
let btn = JYUIModel.createBtn()
btn.addTarget(self, action: #selector(clickSelectedBtn), for: UIControl.Event.touchUpInside)
btn.backgroundColor = UIColor.orange return btn
}() /// 同意文字标题
private lazy var agreeLabel : UILabel = JYUIModel.creatLabe(text: "我已认真阅读并同意", font: UIFont.systemFont(ofSize: 16), textColor: UIColor.red, textAlignment: NSTextAlignment.center) /// 完成按钮
private lazy var completeBtn : UIButton = {
let btn = JYUIModel.createBtn()
btn.titleLabel?.font = UIFont.systemFont(ofSize: 30)
btn.layer.cornerRadius = 25
btn.layer.masksToBounds = true
btn.backgroundColor = UIColor.purple
btn.setTitle("完成注册", for: UIControl.State.normal)
btn.setTitleColor(UIColor.red, for: UIControl.State.normal)
btn.setTitle("完成注册", for: UIControl.State.selected)
btn.setTitleColor(UIColor.green, for: UIControl.State.selected)
btn.addTarget(self, action: #selector(clickcompleteBtn), for: UIControl.Event.touchUpInside)
return btn
}() override init(frame: CGRect) {
super.init(frame: frame)
configUI()
} required init?(coder aDecoder: NSCoder) {
fatalError("init(coder:) has not been implemented")
} //点击背景view 移除当前控件
override func touchesBegan(_ touches: Set<UITouch>, with event: UIEvent?) {
if let touch = touches.first {
var point = touch.location(in: self)
point = bgView.layer.convert(point, from: self.layer)
if !bgView.layer.contains(point){
self.removeView()
}
}
} /// 移除弹框(内部移除)
private func removeView() {
UIView.animate(withDuration: 0.5, animations: { [weak self] in
self?.alpha = 0
}) { [weak self] (res) in
self?.removeFromSuperview()
}
} /// 初始化欢迎弹框
convenience init(titleText:String? = nil,
subtitle: String? = nil ,
agree:String? = nil,
buttonText: String? = nil) {
self.init() if agree != nil {
self.titleLabel.text = titleText
}
if agree != nil {
self.agreeLabel.text = agree
}
if subtitle != nil{
self.subtitleLabel.text = subtitle
} if buttonText != nil{
self.completeBtn.setTitle(buttonText, for: .normal)
}
} /// 显示弹框
func showAlert(selectedBtnBlock:((_ isSelected:Bool) -> Void)? , completeBtnBlock:(() -> Void)?) { JYWindow.subviews.forEach { (v) in
if v is JYRegisterProtocolView {
return
}
} JYWindow.addSubview(self)
self.clickSelectedBtnBlock = selectedBtnBlock
self.clickCompleteBtnBlock = completeBtnBlock
self.alpha = 0
self.isUserInteractionEnabled = false
UIView.animate(withDuration: 0.5) {
self.alpha = 1
self.isUserInteractionEnabled = true
}
}
} // MARK: - 点击事件
extension JYRegisterProtocolView{ /// 点击阅读
@objc private func clickSelectedBtn(){
selectedBtn.isSelected.toggle()
if selectedBtn.isSelected == true {
selectedBtn.backgroundColor = UIColor.black
}else{
selectedBtn.backgroundColor = UIColor.orange
}
clickSelectedBtnBlock?(selectedBtn.isSelected)
} /// 点击完成注册
@objc private func clickcompleteBtn(){
if selectedBtn.isSelected == false{
DDLOG(message: "给个提示")
}else{
clickCompleteBtnBlock?()
self.removeView()
}
}
} // MARK: - UI
extension JYRegisterProtocolView{
func configUI(){ self.backgroundColor = "000000".jy.getColor().withAlphaComponent(0.3)
self.frame = UIScreen.main.bounds
self.layoutIfNeeded() configBgView()
let vd : [String:UIView] = ["bgView":bgView]
addSubview(bgView)
self.addConstraints(NSLayoutConstraint.constraints(withVisualFormat: "|-24-[bgView]-24-|", options: [], metrics: nil, views: vd))
self.addConstraints(NSLayoutConstraint.constraints(withVisualFormat: "V:[bgView]", options: [], metrics: nil, views: vd))
bgView.centerYAnchor.constraint(equalTo: self.centerYAnchor).isActive = true
bgView.centerXAnchor.constraint(equalTo: self.centerXAnchor).isActive = true
addSubview(bgView) } /// 背景view的UI
func configBgView(){
let vd : [String : UIView] = ["titleLabel":titleLabel,
"subtitleLabel":subtitleLabel,
"selectedBtn":selectedBtn,
"agreeLabel":agreeLabel,
"completeBtn":completeBtn]
bgView.addSubview(titleLabel)
bgView.addSubview(subtitleLabel)
bgView.addSubview(selectedBtn)
bgView.addSubview(agreeLabel)
bgView.addSubview(completeBtn) bgView.addConstraints(NSLayoutConstraint.constraints(withVisualFormat: "|[titleLabel]|", options: [], metrics: nil, views: vd))
bgView.addConstraints(NSLayoutConstraint.constraints(withVisualFormat: "|-15-[subtitleLabel]-15-|", options: [], metrics: nil, views: vd))
bgView.addConstraints(NSLayoutConstraint.constraints(withVisualFormat: "[selectedBtn(20)]-10-[agreeLabel]", options: [.alignAllCenterY], metrics: nil, views: vd))
bgView.addConstraints(NSLayoutConstraint.constraints(withVisualFormat: "|-50-[completeBtn]-50-|", options: [], metrics: nil, views: vd)) bgView.addConstraints(NSLayoutConstraint.constraints(withVisualFormat: "V:|-15-[titleLabel]-10-[subtitleLabel]-30-[agreeLabel]-20-[completeBtn(50)]-20-|", options: [.alignAllCenterX], metrics: nil, views: vd))
selectedBtn.heightAnchor.constraint(equalToConstant: 20).isActive = true
}
}
swift4.2 - 一个自定义view弹框的更多相关文章
- CodePush自定义更新弹框及下载进度条
CodePush 热更新之自定义更新弹框及下载进度 先来几张弹框效果图 非强制更新场景 image 强制更新场景 image 更新包下载进度效果 image 核心代码 这里的热更新Modal框,是封装 ...
- 使用xib封装一个自定义view的步骤
使用xib封装一个自定义view的步骤 1> 新建一个继承UIView的自定义view,假设类名叫做(MJAppView) 2> 新建一个MJAppView.xib文件来描述MJAppVi ...
- JavaScript实现自定义alert弹框
aaarticlea/png;base64,iVBORw0KGgoAAAANSUhEUgAAAh0AAAFkCAYAAACEpYlzAAAfj0lEQVR4nO3dC5BddZ0n8F93pxOQCO
- 自定义 popWindow弹框 工具包
前言:因为Android 没有像IOS一样的ActionSheet,虽然在github上看到有一些类似ActionSheet的库,总觉得不好用,不如自己写一个弹框通用类,样式全部自已来多好. Step ...
- vue中超简单的方法实现点击一个按钮出现弹框,点击弹框外关闭弹框
效果图展示: View层 <template> <div> <div class="mask" v-if="showModal" ...
- 如何优雅的写一个Vue 的弹框
写Vue或者是react 都会遇见弹框的问题.也尝试了多种办法来写弹框,一直都不太满意,今天特地看了一下 Element UI 的源码,模仿着写了一个简易版. 大概有一下几个问题: 1.弹框的层级问题 ...
- 自定义alert弹框,title不显示域名
问题: 系统默认的alert弹框的title会默认显示网页域名 解决办法: (修改弹框样式) (function() { window.alert = function(name) { $(" ...
- 自定义alert弹框,title不显示域名(重写alert)
问题: 系统默认的alert弹框的title会默认显示网页域名 解决办法: (修改弹框样式) (function() { window.alert = function(name) { $(" ...
- IOS中使用.xib文件封装一个自定义View
1.新建一个继承UIView的自定义view,假设类名叫做 MyAppVew #import <UIKit/UIKit.h> @class MyApp; @interface MyAppV ...
随机推荐
- iOS 证书, provision profile作用
证书(certificate): 给app签名用的,针对开发者,app可以装在真机上的前提条件之一是被签名 Provision profile: 在app包中,用来校验app是否可以被装在真机上,一个 ...
- python笔记之强制函数以关键字参数传参
最近学习python,学到了函数传参,看到了以下这个特殊情况,特此来做个笔记 def add(*, x, y): print(x, y) 以上函数定义后,该怎么传参?前面的那个*号是做什么用的? 我们 ...
- JAVAWEB 一一 userweb2(升级,servlet版,jstl和el)
创建数据库和表 首先,创建一个web项目 然后引入jar包(jstl.jar和standard.jar是jstl和el包,在jsp页面中需要手动加 <%@ taglib uri="ht ...
- 面图层拓扑检查和错误自动修改—ArcGIS案例学习笔记
面图层拓扑检查和错误自动修改-ArcGIS案例学习笔记 联系方式:谢老师,135_4855_4328,xiexiaokui#139.com 数据源: gis_ex10\ex01\parcel.shp, ...
- 对于低版本IE,ajax的设置处理
!(function() { var timeout = 16000; //设置ajax请求的setting配置----start jQuery.support.cors = ...
- css 响应式布局
移动端最让人闹心的就是在不同的手机要做错响应式布局适应各种手机,开始自己做这方面走了很多的弯路,响应式布局如果是部件,就按实际的大小单位px等设置,像宽可以按照百分比计算,长的可以百分比.auto 或 ...
- 自己电脑能ping别人的,但别人电脑去不能跟我们的电脑通信
记住一点:多半时防火墙出了问题. 打开“控制面板”——点击“系统和安全”——“Windows防火墙”——点击“打开或关闭”Windows防火墙--点击家庭组网络或者工作组网络——关闭家庭组和工作组的防 ...
- python list [:1]
python 切片slice 1.补充: A = np.ones([, , ]) B = np.ones([, ]) C = A*B[:, None, :] C.shape = 2,1,4 https ...
- GreenDao-自定义SQL查询-AndroidStudio
/** * 功能:员工查询 * 方法参数: * strEmpIdOrEmpName:员工ID 或者 员工名称 * strQueryType:员工查询类型 "0": "员工 ...
- jxls2 java.lang.NegativeArraySizeException
某个单元格使用jx:each报这个错误. 内部代码,创建一个二维数组时,传了一个负值进去 解决办法 将这个单元格删除,重新编写批注
