关于css样式文件和less的文件的比较说明
1.css文件
css文件主要的用途是对网页中字体、颜色、背景、图像及其他各种元素的控制,使网页能够完全按照设计者的要求来显示。相信大家都对css比较了解了,再次不作过多说明。
2.less文件
Less 是一门 CSS 预处理语言,它扩充了 CSS 语言,增加了诸如变量、混合、函数等功能,让 CSS 更易维护、方便制作主题、扩充。关于Less的引入请参考https://ant.design/docs/react/use-with-create-react-app-cn
3.两者之间的区别
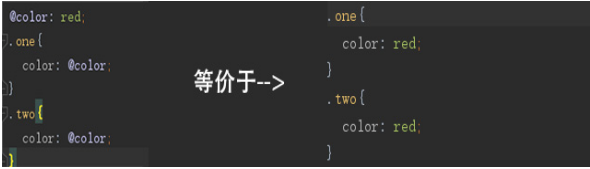
①变量
Less允许单独定义一系列通用的变量,然后在需要的时候去进行调用, 方便更 改,提高了代码的复用。
示例:

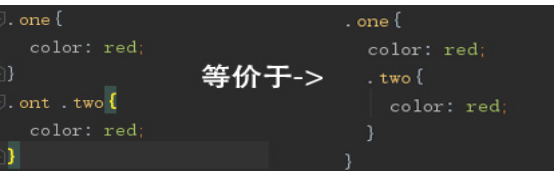
②嵌套
Less可以使用一个选择器嵌套另外一个选择器,减少代码量
示例:

③运算
Less中提供了加,减,乘,除操作;我们可以做属性值和颜色的运算,这样就可以实现属性值之间的复杂关系。
示例:

4.总结
Less文件最终需要编译成css文件进行样式的渲染,不过相对比与css,less提供了一些额外的功能将有效提高我们开发的效率。
关于css样式文件和less的文件的比较说明的更多相关文章
- html学习第二天—— 第七章——CSS样式基本知识
外部式css样式,写在单独的一个文件中外部式css样式(也可称为外联式)就是把css代码写一个单独的外部文件中,这个css样式文件以“.css”为扩展名,在<head>内(不是在<s ...
- css样式表1
1内联样式表 和html联合使用,控制精确,但是可重用性差,冗余多. <p style="font-size:14px;"></p> <div sty ...
- 脚本工具(获取某个文件夹下的所有图片属性批量生成css样式)
问题描述: 由于有一次工作原因,就是将某个文件夹下的所有图片,通过CSS描述他们的属性,用的时候就可以直接引用.但是我觉得那个文件夹下的图片太多,而且CSS文件的格式又有一定的规律,所有想通过脚本来生 ...
- Yii2 assets注册的css样式文件没有加载
准备引入layui.css文件的,在LayuiAssets类中已经配置了资源属性 <?php namespace frontend\assets; use yii\web\AssetBundle ...
- wap开发使用jquery mobile之后页面不加载外部css样式文件/js文件
场景: wap开发,使用jquery mobile之后不会加载外部自定义的css文件了,需要手动刷新才会加载,查看外部自定义的js文件也是一样. 解决办法: 1.在page下面添加css样式,就不要写 ...
- 外部式css样式,写在单独的一个文件中
外部式css样式(也可称为外联式)就是把css代码写一个单独的外部文件中,这个css样式文件以“.css”为扩展名,在<head>内(不是在<style>标签内)使用<l ...
- iOS 加载本地 HTML 文件 CSS 样式图片无效果
在开发的过程中,有时候需要加载一些 HTML 页面,对于不太复杂的界面,基本上都可以放到本地用 UIWebview 来加载,但是在开发过程中会碰到 UIWebview 加载出来的 HTML 页面没有图 ...
- 模板文件引入css样式文件
引用路径问题:相对路径和绝对路径 相对路径:相对路口文件index.php设置 绝对路径:从虚拟主机站点目录开始设置 css样式文件引入图片,路径的设置 相对地址:相对css文件本身设置 ①模板文件 ...
- 关于Vue-cli 组件引入CSS样式文件
在 Vue-cli 组件 .vue 文件中引入 css 样式表出错 由于使用Vue-cli后, 引入css 样式表 不需要 多余../../ 之类路径 现在写法也发生了改变 <style ...
- nginx js、css、图片 及 一些静态文件中出现 http://upstreamname:port 导致部分网页样式显示不正常
nginx js.css.图片 及 一些静态文件中出现 http://upstreamname:port 导致部分网页样式显示不正常 http://upstreamname:port/....../. ...
随机推荐
- StringBuffer、StringBuilder、冒泡与选择排序、二分查找、基本数据类型包装类_DAY13
1:数组的高级操作(预习) (1)数组:存储同一种数据类型的多个元素的容器. (2)特点:每个元素都有从0开始的编号,方便我们获取.专业名称:索引. (3)数组操作: A:遍历 public stat ...
- JAVA面试精选【Java算法与编程一】
在面试中,算法题目是必须的,通过算法能够看出一个程序员的编程思维,考察对复杂问题的设计与分析能力,对问题的严谨性都能够体现出来.算法是一系列解决问题的清晰指令,也就是说,能够对一定规范的输入,在有限时 ...
- CentOS 6.7 下 PostgreSQL 9.5 的安装与配置
#yum方式安装(不同的系统版本对应的版本也不同) yum install postgresql-server #安装指定版本 yum install https://download.postgre ...
- Linux环境下Java中文乱码解决方案
相信很多朋友遇到过Java的乱码问题,最近我也在解决一个“使用文本生成图片过程中中文以及特殊字符乱码”的问题:花了我大量时间,Debug了sun.font.sun.awt下面的各种源码,终于搞懂了其机 ...
- Installation failed with message...It is possible that this issue is resolved by uninstalling an existing version of the apk if it is present, and then re-installing.
错误弹窗如图: Installation failed with message Failed to finalize session: INSTALL_FAILED_TEST_ONLY:instal ...
- Vue.js基础拾遗
本篇目录: 模版语法 插值 指令 v-bind指令 v-on指令 计算属性与侦听器 计算属性VS方法 计算属性VS侦听属性 Class与Style绑定 绑定HTML Class 绑定内联样式 条件渲染 ...
- Nginx缓存配置之手动清除缓存
访问我的博客 前言 前文介绍了利用 nginx 的 nginx_ngx_cache_purge 模块来实现缓存功能,并设置了缓存时间为一天. 但是如果前端修改了页面,比如首页,由于 Nginx 缓存的 ...
- PTA (Advanced Level) 1004 Counting Leaves
Counting Leaves A family hierarchy is usually presented by a pedigree tree. Your job is to count tho ...
- iOS自动布局——Masonry详解
欢迎大家前往腾讯云+社区,获取更多腾讯海量技术实践干货哦~ 本文由鹅厂新鲜事儿发表于云+社区专栏 作者:oceanlong | 腾讯 移动客户端开发工程师 前言 UI布局是整个前端体系里不可或缺的一环 ...
- 【IT笔试面试题整理】判断链表是否存在环路,并找出回路起点
[试题描述]定义一个函数,输入一个链表,判断链表是否存在环路,并找出回路起点 Circular linked list: A (corrupt) linked list in which a node ...
