多个div中的label标签对齐
这是之前的页面效果:

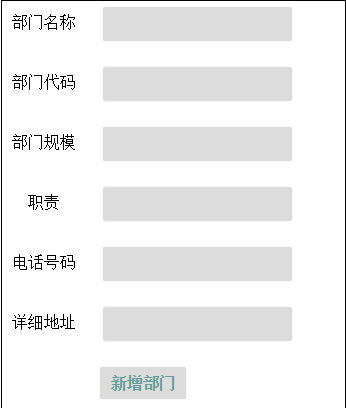
添加红色部门的代码后:
<head>
<meta name="viewport" content="width=device-width" />
<title></title>
<style>
label{
display:inline-block; /*让所有的label对齐,但必须设置宽度;*/
width:100px;
}
input{
border:1px solid rgba(,,,.);
border-radius:3px;
height:34px;
background-color:gainsboro;
color:white;
padding: 10px; /*上下内边距为0,左右内边距为10px*/
}
#infoPanel div{
text-align:center;
margin: auto;
height:60px; }
#infoPanel {
position:relative;
width:500px;
margin: auto;
}
</style>
</head>
这是html代码:
<div id="infoPanel">
<form action="../Department/Add" method="post">
<div class="sname">
<label>部门名称</label>
<input />
</div>
<div class="scode">
<label>部门代码</label>
<input />
</div>
<div class="scale">
<label>部门规模</label>
<input />
</div>
<div class="sduty">
<label>职责</label>
<input />
</div>
<div class="sphone">
<label>电话号码</label>
<input />
</div>
<div class="saddress">
<label>详细地址</label>
<input />
</div>
<div>
<input type="submit" style="color:cadetblue;font-weight:bold;font-size:medium;" name="sbutton" value="新增部门" />
</div>
</form>
最终的显示效果:

多个div中的label标签对齐的更多相关文章
- HTML DIV中文字自动换行 , 顶部对齐
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <meta ht ...
- form中label标签对齐,内容右对齐
给label设置一个固定长度即可: label{ display:inline-block; width:100px; text-align:right; }
- label标签使用过程中遇到的问题
最近在做东西时候使用到了label标签,由于之前很少使用label标签,所以就遇到一个很奇怪的问题.什么问题呢?下面来看一个效果 <!DOCTYPE html> <html> ...
- 前端 HTML body标签相关内容 常用标签 表单标签 form里面的 label标签介绍
定义:<label> 标签为 input 元素定义标注(标记). label标签功能:关联input标签文本与表达元素,点击input标签文本时,如同点击表单元素一样. label标签是行 ...
- HTML中Div、span、label标签的区别
div与span 大家在初学div+css布局时,有很多困惑,在div与span的使用过程没觉得有一定的”章法”,觉得两个区别不大,在w3c的关于div和span的定义:div作为分割文档结构自然使它 ...
- 控制label标签的宽度,不让它换行 label标签左对齐
1==>控制label标签的宽度.解决字段名太长时,不会换行显示 label-width="100px" label标签的宽度是100px; style="widt ...
- div中字垂直居中对齐
div中的文本水平居中,一般都是用text-align:center;就可以解决,那么垂直居中呢,知道vertiacl-align:middle;但有时候却不起作用:整理下div中文本垂直居中对齐的问 ...
- Asp.net MVC中关于@Html标签Label、Editor使用
@Html帮助器简单说明,记录些基本的跟HTML中对应的@html帮助器,@Html基本包含了html中的表单控件和常用Html在@Html中,带有For的主要是针对强类型的Html类型.用于说明@H ...
- 说说HTML5中label标签的可访问性问题——张鑫旭
一.开篇叨叨 一般稍微有些经验的页面制作人员都知道label标签可以优雅地扩大表单控件元素的点击区域,例如,单纯的单选框点击区域就鼻屎那么大的地方,经常会点不到位置.因此,label标签的使用对于提高 ...
随机推荐
- 一口一口吃掉Volley(二)
欢迎访问我的个人博客转发请注明出处:http://www.wensibo.top/2017/02/17/一口一口吃掉Volley(二)/ 相信看了第一篇教程之后,你应该会对Volley有一个初步的了解 ...
- koa2 get请求后台正常接收参数 前端报404错误
刚学习一门技术时,总会踩一些坑. 前端代码 function del(mId){ $.ajax({ type:"get", url:"/delUser", da ...
- 关于oracle的缓冲区机制与HDFS中的edit logs的某些关联性的思考
可能大家会问,oracle和HDFS属于不同场景的存储系统,它们之间为什么会有联系呢?确实,从技术本身来看,他们确实无关联,但利用“整体学习”的思想,跳出技术本身,可以发现Oracle的缓冲区和HDF ...
- java遍历http请求request的所有参数实现方法
方法一: 通过程序遍历http请求的所有参数放到hashmap中,用的时候方便了. 如果参数值有中文,那么需要在程序中添加filter转码,或者在下面程序里,对paramValue转码 Map map ...
- Linux的僵尸进程及其解决方法
1. 产生原因: 在UNIX 系统中,一个进程结束了,但是他的父进程没有等待(调用wait / waitpid)他,那么他将变成一个僵尸进程.通过ps命令查看其带有defunct的标志.僵尸进程是一个 ...
- org.hibernate.NonUniqueObjectException:a different object with the same identifier value was alread
转自: http://blog.csdn.net/zzzz3621/article/details/9776539 看异常提示意思已经很明显了,是说主键不唯一,在事务的最后执行SQL时,session ...
- 【learning】多项式开根详解+模板
概述 多项式开跟是一个非常重要的知识点,许多多项式题目都要用到这一算法. 用快速数论变换,多项式求逆元和倍增法可以在$O(n log n)$的时间复杂度下求出一个$n$次多项式的开根. 前置技能 快速 ...
- [转]解决ssh登录后闲置时间过长而断开连接
本文转自: 转载自博客园wanghetao的博客 我们通过终端连接服务器时,当鼠标和键盘长时间不操作,服务器就会自动断开连接,我们还的需要重新连接,感觉很麻烦,总结一下解决此问题的方法 方法一 修改/ ...
- sql 中有关时间的语句
1.比较得到两个时间相差的间隔 SELECT datediff(minute, ’2009-04-28 12:05:00′, getdate()); SELECT datediff(month, ’2 ...
- java设计模式-----20、模板方法模式
概念: Template Method模式也叫模板方法模式,是行为模式之一,它把具有特定步骤算法中的某些必要的处理委让给抽象方法,通过子类继承对抽象方法的不同实现改变整个算法的行为. 模板方法模式的应 ...
