20155313 杨瀚 《网络对抗技术》实验八 Web基础
20155313 杨瀚 《网络对抗技术》实验八 Web基础
一、实验目的
- 1.Web前端HTML
能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。
- 2.Web前端javascipt
理解JavaScript的基本功能,理解DOM。编写JavaScript验证用户名、密码的规则。
3.Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表
4.Web后端:编写PHP网页,连接数据库,进行用户认证
- 5.最简单的SQL注入,XSS攻击测试
功能描述:用户能登陆,登陆用户名密码保存在数据库中,登陆成功显示欢迎页面。
二、基础问题回答
- 1.什么是表单
答:表单一般是网页中负责收集数据的一种模块。表单包括两个部分:一部分是HTML源代码用于描述表单,另一部分是脚本或应用程序用于处理提交的信息。
- 2.浏览器可以解析运行什么语言。
答:浏览器可以解析运行HTML/CSS/JSP。
- 3.WebServer支持哪些动态语言
答:WebServer支持ASP、PHP和JSP三种动态开发语言。
三、实验内容
第一阶段
- 1.首先我们使用指令
sudo apt-get install apache2安装apache,但是显示我已经安装完毕。

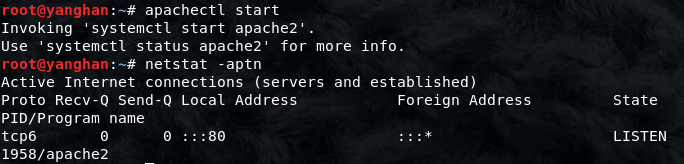
- 接着我们使用
apachectl start启动apache,并且使用netstat -aptn查看开放的端口号。

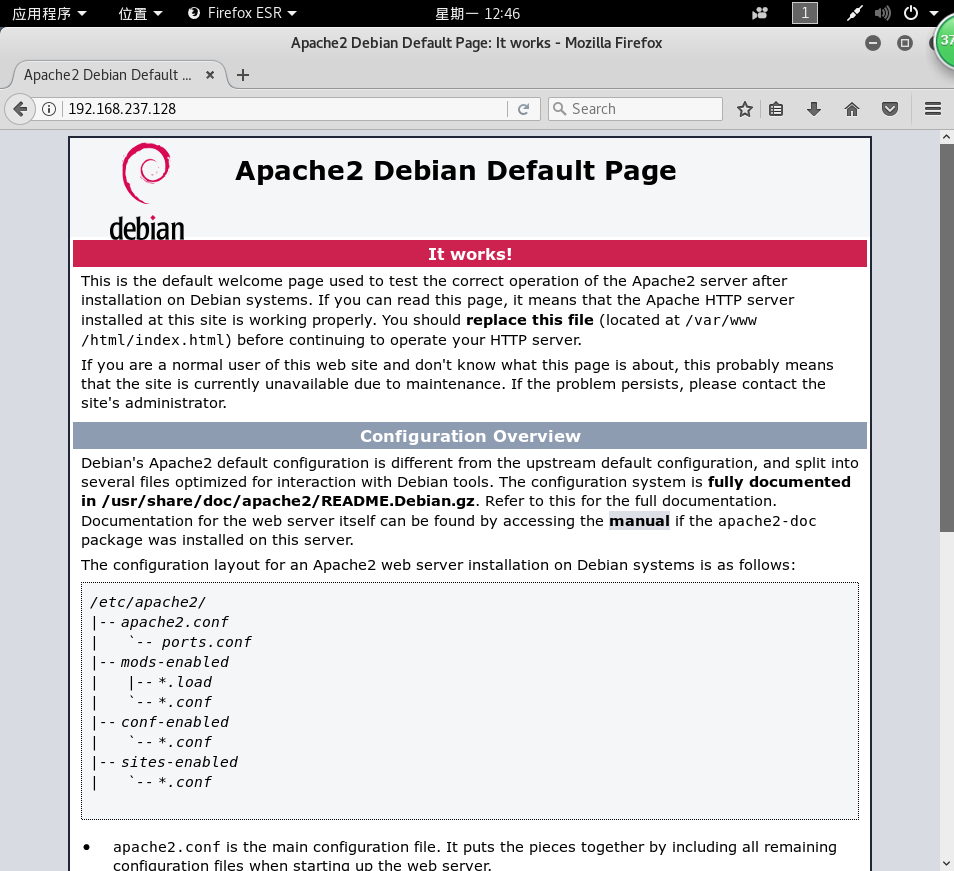
- 我们使用浏览器访问虚拟机的ip地址就可以查看启动apache是否成功。

同时我们在在
/var/www/html这个路径里使用vi test.txt创建一个测试文件,我们在这个txt文件里输入自己的学号,然后在浏览器中访问ip地址/test.txt,然后就会看到我们输入的学号,证明apache是可用的。

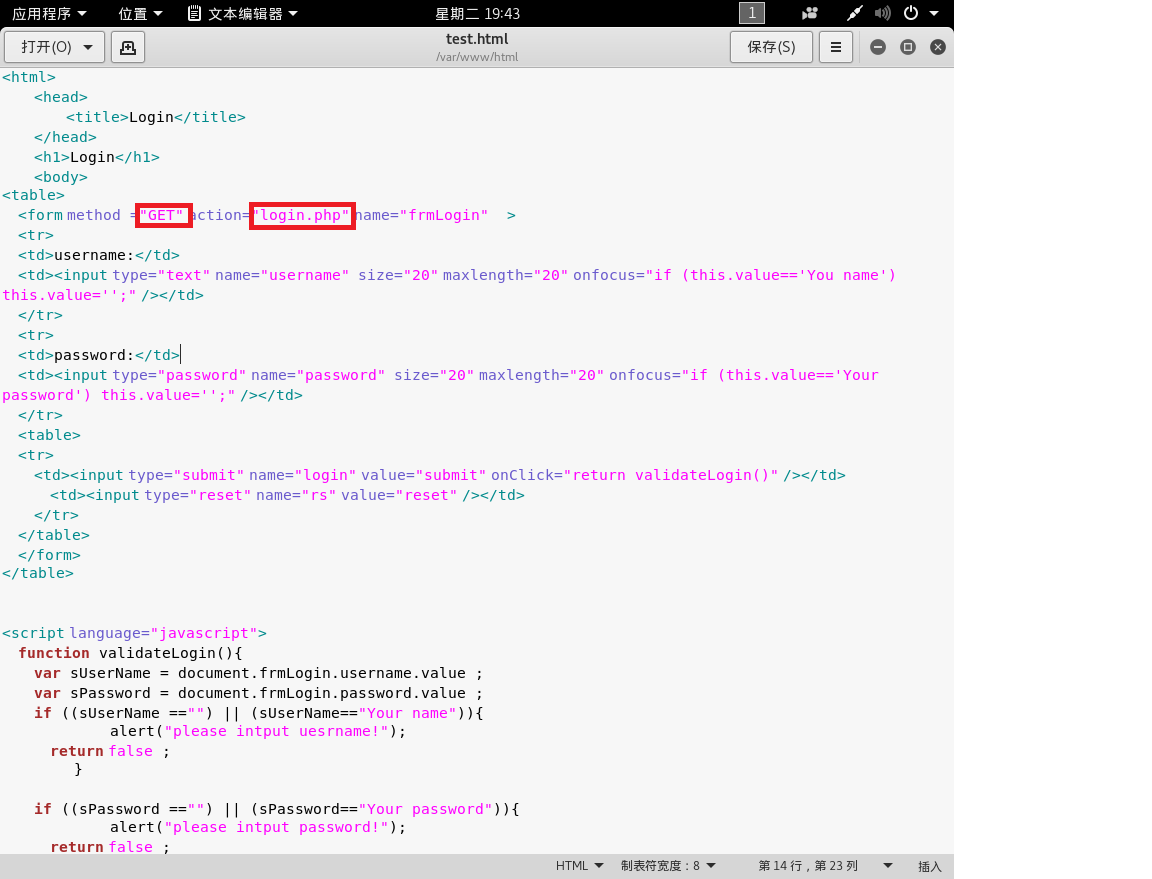
- 2.接下来我参考学长的web前端编写了一个登陆界面的html文件,并且写入一个javascript来进行一个登陆信息的验证,验证是否输入了用户名和密码,然后在浏览器中访问这个html。


- 没有输入用户名的情况。

没有输入密码的情况。

第二阶段
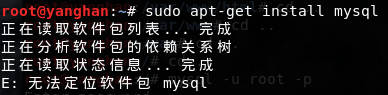
1.首先我们先使用
sudo apt-get install mysql安装SQL,但是显示无法定位软件包,不过我们尝试运行数据库的时候发现数据库已经安装好了。


- 2.接着我们使用
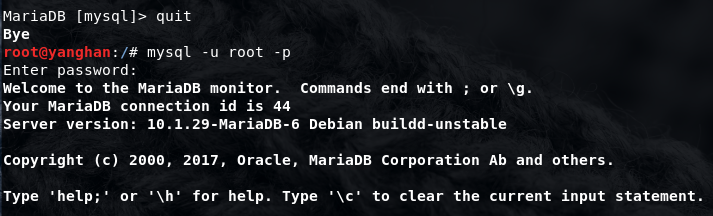
mysql -u root -p使用默认的root用户进入数据库,默认的密码是p@ssw0rd。然后我们使用use mysql;来选择默认的数据库。(PS:我们在数据库里输入命令以后都要在结束的时候打一个;)

- 进入数据库以后我们先尝试使用
update user set password=PASSWORD("新密码") where user='root';来修改密码,然后输入flush privileges;来更新权限。


之后我们输入
quit来退出数据库使用更新以后的密码来登陆数据库,发现成功登陆,说明修改密码成功。

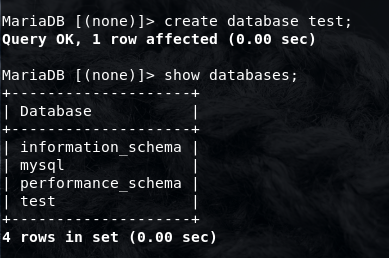
- 3.接着我们输入
create database test创建一个test数据库,并输入show databases进行查看。

- 然后我们在数据库里使用
create table 表名 (字段设定列表);这个格式来建一个表,用来存储我们准备在网页登陆界面使用的用户名和密码。(结尾记得输入;哦)

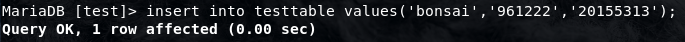
- 再使用
insert into 表名 values('值1','值2','值3'...);这个格式来插入数据。

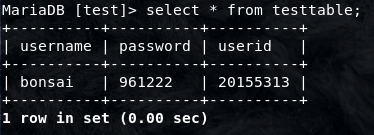
最后使用
select * from 表名来查看表内的数据。

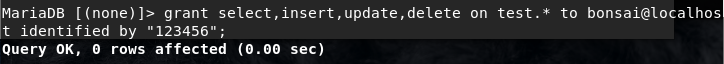
- 4.为了后面的实验我们需要添加一个新的登陆用户,我们输入
grant select(insert,update,delete) on 数据库.* to 用户名@登录主机 identified by "密码";创建新的用户,并且将test的库绑定到这个用户上。

尝试登陆,成功。

第三阶段
1.同样的我们在
/var/www/html这个路径里创建一个php文件,输入学号并在浏览器里进行测试。

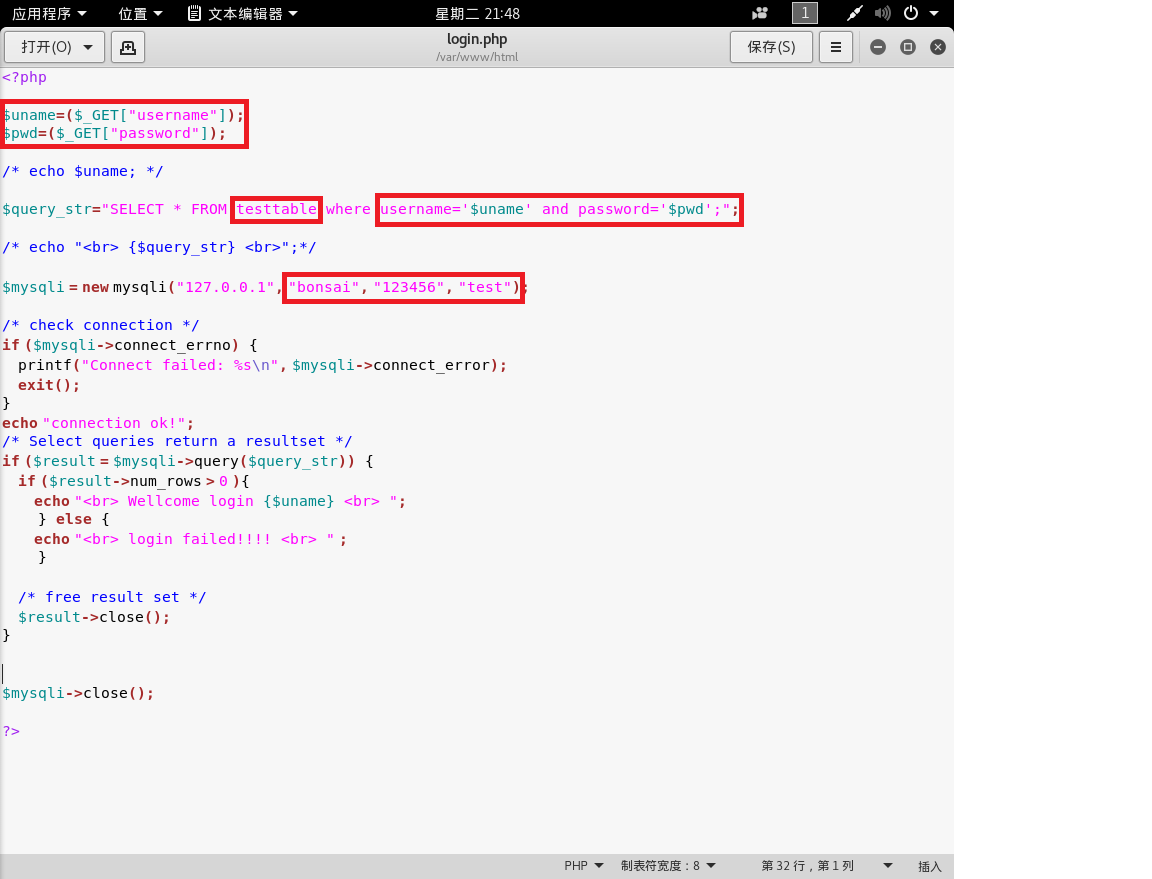
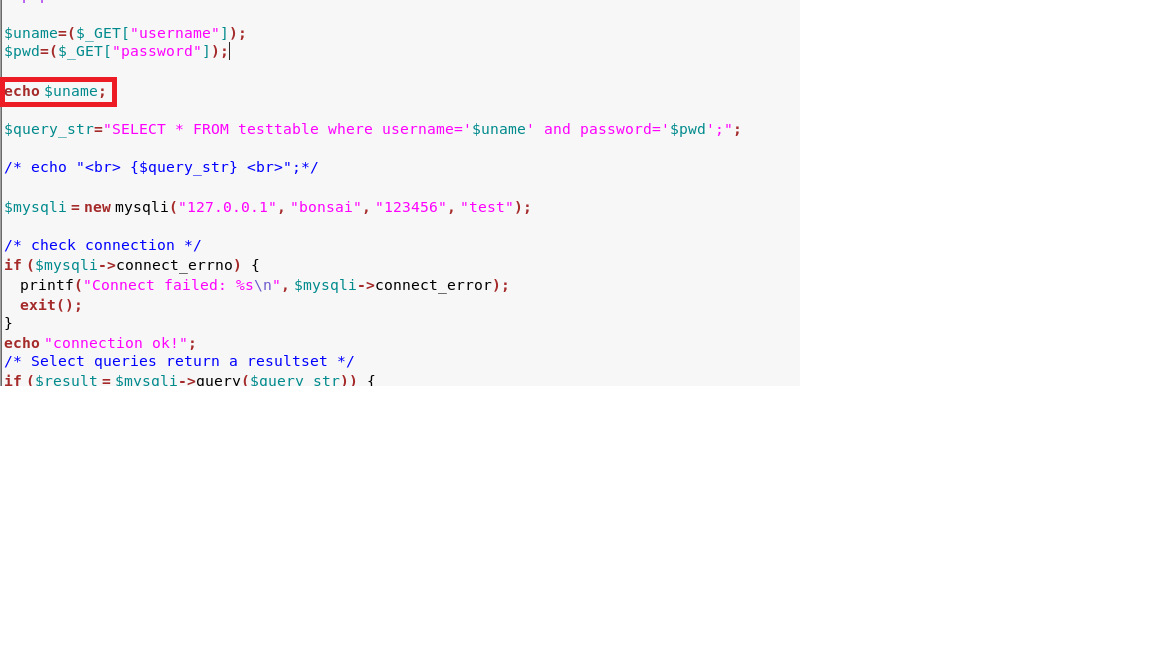
- 2.然后我们可以利用PHP和MySQL结合之前编的登录网页进行简单的用户身份认证,参考学长的php代码,但是有些地方需要进行修改,在5201同学的帮助下成功修改,用红框框起来的是修改过的。

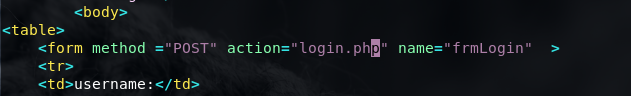
然后我们将之前的html文件中的一个action的值更改成我们编写的php文件。

3.如果我们之前没有在数据库中创建一个新的用户的话会出现下面连接失败的情况。

4.最后我们编写完成以后尝试登陆,分别输入正确的密码和错误的密码,都能成功连接数据库,并且进行用户名与密码的验证。


第四阶段
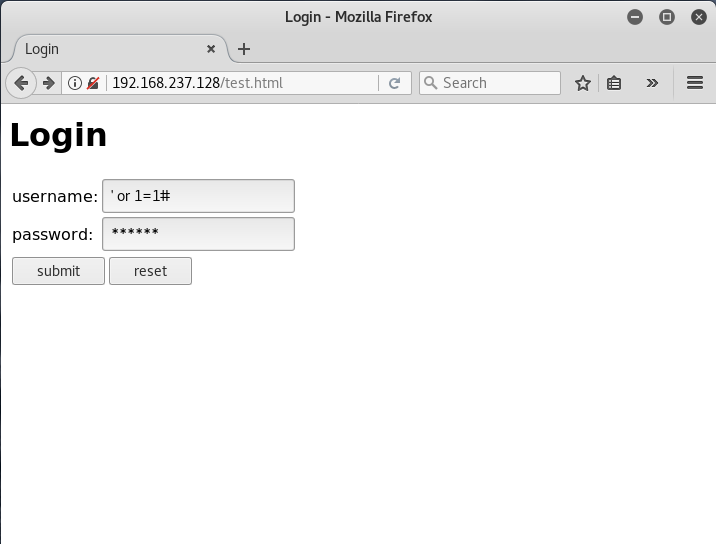
1.最后这个阶段我们进行SQL注入攻击(终于进入整体了)。首先我们在用户名中输入
' or 1=1#,密码随便输入,我们会发现我们可以直接登陆?原始是我们输入的用户名中有一个#,与后面的查询语句合成以后会变成select * from lxmtable where username='' or 1=1#' and password='',#会把后面的password的判断给注释掉,而之前的1=1是永真式,所以这个条件成立,于是可以成功登陆。


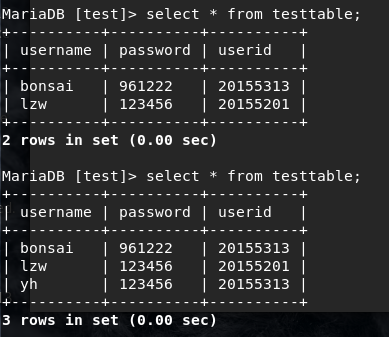
- 2.然后我们可以通过SQL注入将用户名和密码保存到数据库中,但是我们需要修改一下之前的代码,将我们之前的php代码中的
if ($result = $mysqli->query($query_str))改成if ($result = $mysqli->multi_query($query_str)),然后在用户名中输入';insert into testtable values('yh','123456','20155313');#,接着我们到终端查看输入前后的表单的区别,发现添加用户成功。

注:SQL注入,就是通过把SQL命令插入到Web表单提交或输入域名或页面请求的查询字符串,最终达到欺骗服务器执行恶意的SQL命令。具体来说,它是利用现有应用程序,将(恶意的)SQL命令注入到后台数据库引擎执行的能力,它可以通过在Web表单中输入(恶意)SQL语句得到一个存在安全漏洞的网站上的数据库,而不是按照设计者意图去执行SQL语句。
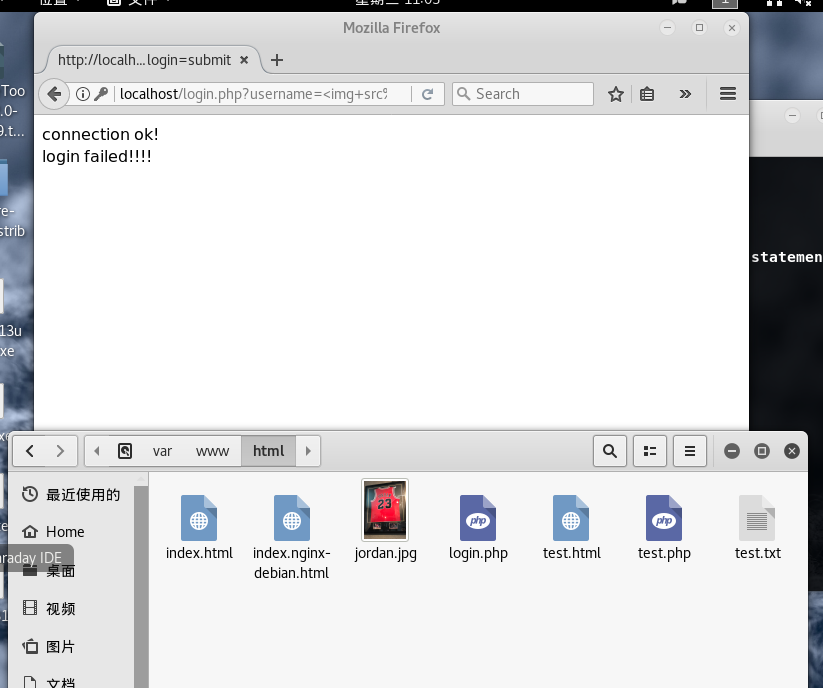
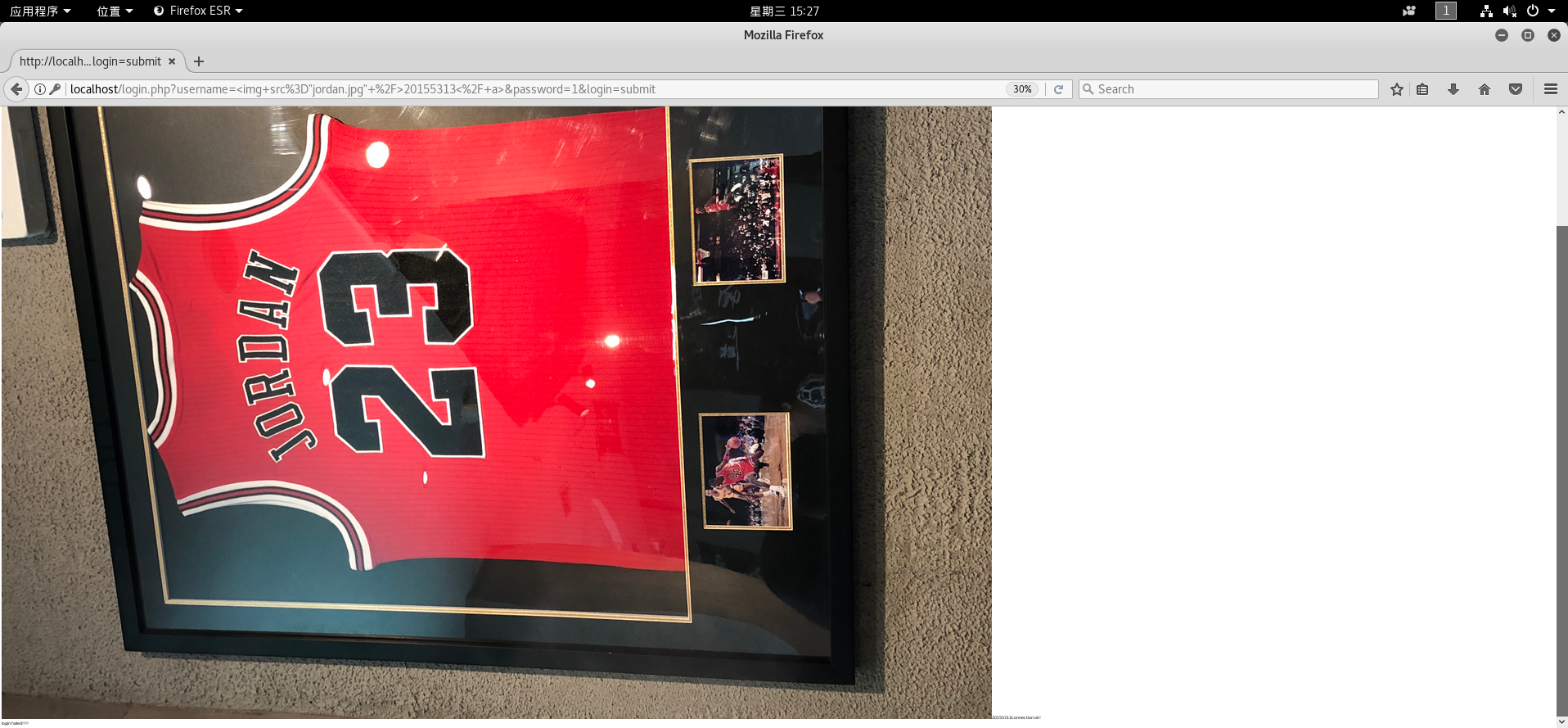
- 3.最后我们使用XXS攻击测试。我们在用户名一栏输入
<img src="jordan.jpg" />20155313</a>,然后随便输入密码点击登陆,发现显示登陆失败,判断可能是代码的安全性太高了,因此无法实现攻击。然后我在同学主机上使用她的代码进行测试,发现攻击成功。

- 同学的虚拟机上可以实现攻击。

- 最后我修改了代码,将之前注释掉的部分删掉,结果在自己的虚拟机上xxs攻击最终也成功了。


注:XSS攻击:跨站脚本攻击(Cross Site Scripting),为不和层叠样式表(Cascading Style Sheets, CSS)的缩写混淆。故将跨站脚本攻击缩写为XSS。XSS是一种经常出现在web应用中的计算机安全漏洞,它允许恶意web用户将代码植入到提供给其它用户使用的页面中。比如这些代码包括HTML代码和客户端脚本。攻击者利用XSS漏洞旁路掉访问控制——例如同源策略(same origin policy)。这种类型的漏洞由于被骇客用来编写危害性更大的phishing攻击而变得广为人知。对于跨站脚本攻击,黑客界共识是:跨站脚本攻击是新型的“缓冲区溢出攻击“,而JavaScript是新型的“ShellCode”。
四、实验体会
- 本次实验我们使用到了web编程的知识,是上个学期学习的,看来学习效果挺好,没有忘记太多,但是在具体的编程实现上还是有所遗漏的,本次实验帮助我们重新复习了web编程的内容。本次实验的攻击环节不是很多,主要时间都花费在了制作攻击的环境,目前在验证登陆环节针对数据库的攻击还是较为常见的,因此在编写web代码的时候应该保障其安全性,不要给数据库攻击留下攻击的机会。本次实验还接触到了php代码,用来执行动态网页的action操作,比之前学习的jsp来说,php更加简单,适合我们编写这种较小型的测试代码。
20155313 杨瀚 《网络对抗技术》实验八 Web基础的更多相关文章
- 20155201 网络攻防技术 实验八 Web基础
20155201 网络攻防技术 实验八 Web基础 一.实践内容 Web前端HTML,能正常安装.启停Apache.理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML. We ...
- 2017-2018-2 20155314《网络对抗技术》Exp8 Web基础
2017-2018-2 20155314<网络对抗技术>Exp8 Web基础 目录 实验内容 实验环境 基础问题回答 预备知识 实验步骤 1 macOS下Apache的配置 2 macOS ...
- 20145231熊梓宏 《网络对抗》 实验8 Web基础
20145231熊梓宏 <网络对抗> 实验8 Web基础 基础问题回答 ●什么是表单? 表单是一个包含表单元素的区域,表单元素是允许用户在表单中输入信息的元素,表单在网页中主要负责数据采集 ...
- 20165101刘天野 2018-2019-2《网络对抗技术》Exp8 Web基础
20165101刘天野 2018-2019-2<网络对抗技术>Exp8 Web基础 1.实验内容 1.1 Web前端HTML (1)输入命令service apache2 start启动A ...
- 20165214 2018-2019-2 《网络对抗技术》Exp8 Web基础 Week11—12
<网络对抗技术>Exp8 Web基础 Week11-12 一.实验目标与内容 1.实践内容 (1).Web前端HTML 能正常安装.启停Apache.理解HTML,理解表单,理解GET与P ...
- 2018-2019-2 网络对抗技术 20165322 Exp8 Web基础
2018-2019-2 网络对抗技术 20165322 Exp8 Web基础 目录 实验原理 实验内容与步骤 Web前端HTML Web前端javascipt Web后端:MySQL基础:正常安装.启 ...
- 2018-2019-2 20165210《网络对抗技术》Exp8 Web基础
2018-2019-2 20165210<网络对抗技术>Exp8 Web基础 实验内容: Web前端HTML 能正常安装.启停Apache.理解HTML,理解表单,理解GET与POST方法 ...
- 2018-2019-2 网络对抗技术 20165205 Exp8 Web基础
2018-2019-2 网络对抗技术 20165205 Exp8 Web基础 1.原理与实践说明 1.1实践内容 Web前段HTML:能正常安装.启停Apache.理解HTML,理解表单,理解GET与 ...
- 2018-2019-2 20165235《网络对抗技术》Exp8 Web基础
2018-2019-2 20165235<网络对抗技术>Exp8 Web基础 实践过程记录: (1).Web前端HTML 能正常安装.启停Apache.理解HTML,理解表单,理解GET与 ...
- 2018-2019 2 20165203 《网络对抗技术》Exp8 Web基础
2018-2019 2 20165203 <网络对抗技术>Exp8 Web基础 实验要求 1.本实践的具体要求有: (1) Web前端HTML(0.5分) 能正常安装.启停Apache.理 ...
随机推荐
- php完美分页工具
<?php /** file: page.class.php 完美分页类 Page */ class Page { private $total; //数据表中总记录数 private $lis ...
- singleInstance和singleTask导致startActivityForResult回调失败
先来了解下这两种启动模式: 1.singleInstance,全局唯一,它的实例在全局(即在众多任务栈中)是唯一的,它单独地存在于属于自己的任务栈中,而且这个任务栈没有其他实例. 2.singleTa ...
- 在sublime text 3中让.vue文件的内容变成彩色
直接上步骤: 1.按住ctrl + shift + p 2.输入install Package 3.输入Vue Syntax Highlight 执行完以上3步,再次打开.vue文件,会发现里面的内容 ...
- springboot 学习之路 17(webflux 入门 (1))
Webflux: webflux是在springboot2系列引入的技术:补充一些概念: 1> Reactive Streams 是 JVM 中面向流的库标准和规范: 处理可能无限数量的元素 按 ...
- (Stanford CS224d) Deep Learning and NLP课程笔记(二):word2vec
本节课将开始学习Deep NLP的基础--词向量模型. 背景 word vector是一种在计算机中表达word meaning的方式.在Webster词典中,关于meaning有三种定义: the ...
- python的函数(二)
1,函数的变量 2,函数的返回值 1,函数的变量 1.0,函数的变量分为局部变量和全局变量. def fun(): x = 100 print x 这个x是局部变量,函数执行完后,x的变量就会销毁,只 ...
- 获取本地机器的特征码IP MAC
using System; using System.Collections.Generic; using System.Text; using System.Net; using System.Ma ...
- MySQL案例08:MySQL Scheduler Events带来的风险
定时任务是我们开发.运维人员经常用到的,比如cron,job,schedule,events scheduler等都是为了方便我们重复执行某项工作而无需人工参与而设计,这里我要说的是MySQL数据库本 ...
- 解决:Windows 强制升级为8.1之后 Mysql连接不上, VisualSVN Server无服务
1.mysql 连不上,只要将mysql重新加为windows服务即可.(我的是mysql-5.6.24-winx64 解压版) 方法:mysqld --install mysql --defa ...
- 开发jQuery插件的基本步骤
在进行开发jQuery插件前,首先要了解一些知识: 1.闭包 1.1.闭包的作用: · 避免全局依赖 · 避免第三方破坏 · 兼容jQuery操作符'$'和jQuery 1.2.闭包的形式 (func ...
