【代码笔记】iOS-自定义switch
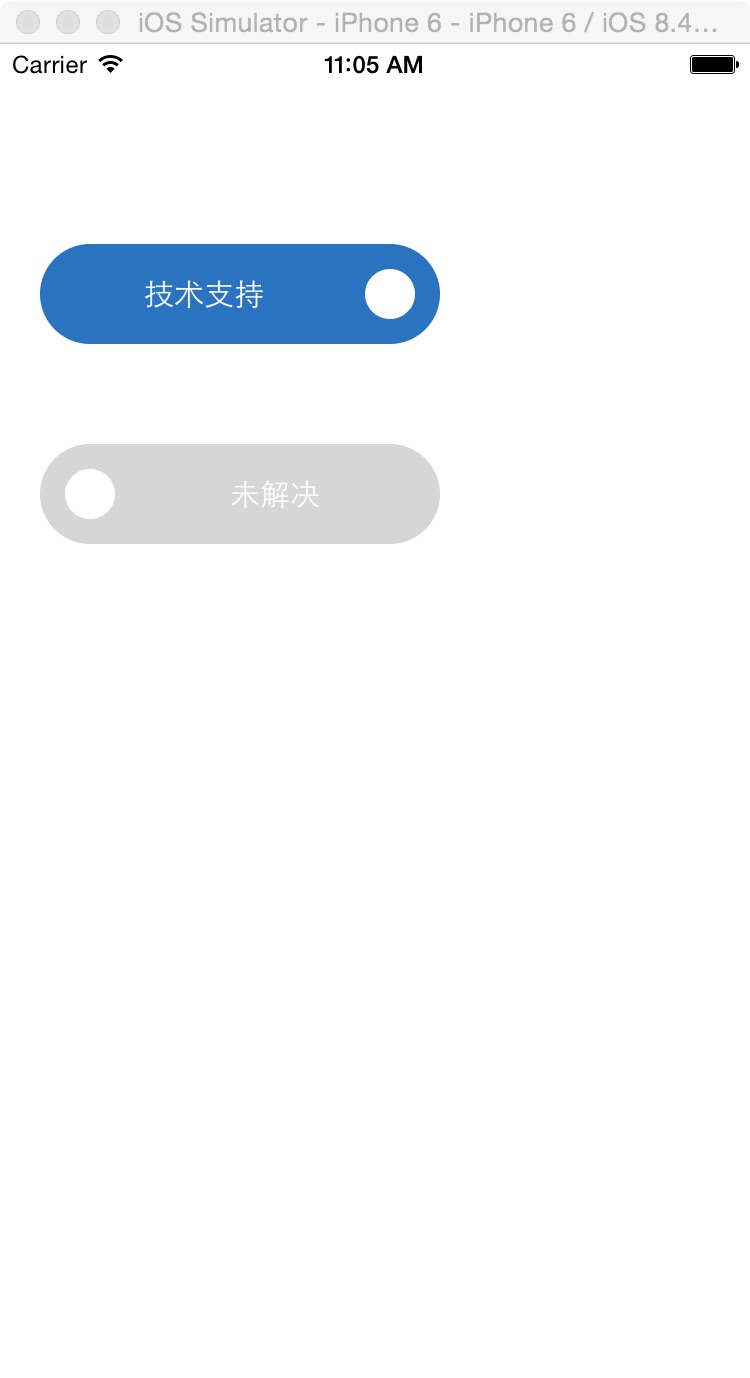
一,效果图。

二,工程图。

三,代码。
ViewController.h

#import <UIKit/UIKit.h>
#import "CustomSwitch.h" @interface ViewController : UIViewController
@property (nonatomic, strong) CustomSwitch * leftSwitch;
@property (nonatomic, strong) CustomSwitch * rightSwitch;
@end

ViewController.m

#import "ViewController.h"
#import "CustomSwitch.h" #define TAG_COLOR BOTTOM_CLICK_COLOR
#define BOTTOM_CLICK_COLOR Color(41, 115, 192, 1)
#define Color(r, g, b,d) [UIColor colorWithRed:(r)/255.0 green:(g)/255.0 blue:(b)/255.0 alpha:d] @interface ViewController () @end @implementation ViewController - (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
//初始化选择框页面
[self addSwitchView];
}
#pragma -mark -functions
//初始化选择框页面
-(void)addSwitchView
{
CustomSwitch *leftSwitch = [[CustomSwitch alloc]initWithFrame:CGRectMake(20, 100, 200, 50) onColor:TAG_COLOR offColor:Color(214, 214, 214, 1) font:[UIFont systemFontOfSize:15] ballSize:25]; leftSwitch.onText = @"技术支持";
leftSwitch.offText = @"未技术支持";
leftSwitch.userInteractionEnabled = YES;
leftSwitch.on = NO;
leftSwitch.tag = 0;
[leftSwitch addTarget:self action:@selector(handleTapLeftSwitch:) forControlEvents:UIControlEventValueChanged];
[self.view addSubview:leftSwitch]; CustomSwitch *rightSwitch = [[CustomSwitch alloc]initWithFrame:CGRectMake(20, 200, 200, 50) onColor:TAG_COLOR offColor:Color(214, 214, 214, 1) font:[UIFont systemFontOfSize:15] ballSize:25];
rightSwitch.onText = @"已解决";
rightSwitch.offText = @"未解决";
rightSwitch.userInteractionEnabled = YES;
rightSwitch.on = NO;
leftSwitch.tag = 1;
[rightSwitch addTarget:self action:@selector(handleTapRightSwitch:) forControlEvents:UIControlEventValueChanged]; [self.view addSubview:rightSwitch]; }
#pragma -mark -functions
//左侧按钮点击事件
- (void)handleTapLeftSwitch:(CustomSwitch *)customSwitch
{
NSLog(@"左侧按钮点击事件");
}
//右侧按钮点击事件
- (void)handleTapRightSwitch:(CustomSwitch *)customSwitch
{
NSLog(@"右侧按钮点击事件"); } - (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
} @end

【代码笔记】iOS-自定义switch的更多相关文章
- 【代码笔记】Web-JavaScript-JavaScript switch语句
一,效果图. 二,代码. <!DOCTYPE html> <html> <head> <meta charset="utf-8"> ...
- iOS 自定义导航栏笔记
一.UINavigationBar的结构 导航栏几乎是每个页面都会碰到的问题,一般两种处理方式:1.隐藏掉不显示 2.自定义 1. 添加导航栏 TestViewController * mainVC ...
- iOS自定义的UISwitch按钮
UISwitch开关控件 开关代替了点选框.开关是到目前为止用起来最简单的控件,不过仍然可以作一定程度的定制化. 一.创建 UISwitch* mySwitch = [[ UISwitchalloc] ...
- iOS 自定义转场动画浅谈
代码地址如下:http://www.demodashi.com/demo/11612.html 路漫漫其修远兮,吾将上下而求索 前记 想研究自定义转场动画很久了,时间就像海绵,挤一挤还是有的,花了差不 ...
- iOS自定义转场动画实战讲解
iOS自定义转场动画实战讲解 转场动画这事,说简单也简单,可以通过presentViewController:animated:completion:和dismissViewControllerA ...
- 【iOS自定义键盘及键盘切换】详解
[iOS自定义键盘]详解 实现效果展示: 一.实现的协议方法代码 #import <UIKit/UIKit.h> //创建自定义键盘协议 @protocol XFG_KeyBoardDel ...
- 笔记-iOS 视图控制器转场详解(上)
这是一篇长文,详细讲解了视图控制器转场的方方面面,配有详细的示意图和代码,为了使得文章在微信公众号中易于阅读,seedante 辛苦将大量长篇代码用截图的方式呈现,另外作者也在 Github 上附上了 ...
- IOS开发笔记 IOS如何访问通讯录
IOS开发笔记 IOS如何访问通讯录 其实我是反对这类的需求,你说你读我的隐私,我肯定不愿意的. 幸好ios6.0 以后给了个权限控制.当打开app的时候你可以选择拒绝. 实现方法: [plain] ...
- Hadoop学习笔记—5.自定义类型处理手机上网日志
转载自http://www.cnblogs.com/edisonchou/p/4288737.html Hadoop学习笔记—5.自定义类型处理手机上网日志 一.测试数据:手机上网日志 1.1 关于这 ...
- OpenGL ES: iOS 自定义 UIView 响应屏幕旋转
iOS下使用OpenGL 如果使用GLKit View 那么不用担心屏幕旋转的问题,说明如下: If you change the size, scale factor, or drawable pr ...
随机推荐
- 01-01java概述 doc命令、jdk\jre下载安装、path、classpath配置、开发中常见小问题
1:计算机概述(了解) (1)计算机 (2)计算机硬件 (3)计算机软件 系统软件:window,linux,mac 应用软件:qq,yy,飞秋 (4)软件开发(理解) 软件:是由数据和指令组成的.( ...
- Pycharm PEP8代码编写规范 选择性忽略
http://pep8.readthedocs.io/en/latest/intro.html#configuration http://blog.csdn.net/zgljl2012/article ...
- 监督学习——AdaBoost元算法提高分类性能
基于数据的多重抽样的分类器 可以将不通的分类器组合起来,这种组合结果被称为集成方法(ensemble method)或者元算法(meta-algorithom) bagging : 基于数据随机抽样的 ...
- Redis学习系列一Linux环境搭建
1.简介 Redis是互联网技术架构中在存储系统中用的最广泛的中间件,是中高级后端工程师技术面试中面试官最喜欢问的工程技能之一.所以Redis是.Net技术开发必须掌握的技能之一.所以通过这个系列的随 ...
- Java 多线程学习笔记:wait、notify、notifyAll的阻塞和恢复
前言:昨天尝试用Java自行实现生产者消费者问题(Producer-Consumer Problem),在coding时,使用到了Condition的await和signalAll方法,然后顺便想起了 ...
- 【JAVA】内部类,内部接口
内部类: 内部类可以很好的实现隐藏,一般的非内部类,是不允许有 private 与protected权限的,但内部类可以 内部类拥有外围类的所有元素的访问权限 可是实现多重继承 可以避免修改接口而实现 ...
- JavaScript -- Document-ElementsByName
-----047-Document-ElementsByName.html----- <!DOCTYPE html> <html> <head> <meta ...
- 详解Java中的final关键字
本文原文地址:https://jiang-hao.com/articles/2019/coding-java-final-keyword.html1 final 简介2 final关键字可用于多个场景 ...
- 24-hadoop-hiveserver2&jdbc-正则数据导入
hive 可以 类似jdbc链接, 但启动的必须是hiveserver2, 才可以使用 hiveserver2 默认监听 10000 端口 1, 启动: nohup $HIVE_HOME/bin/hi ...
- JavaScript事件-this传递
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content ...
