webpack接上一篇
html-webpack-plugin
自动生成html文件
安装:npm install html-webpack-plugin --save-dev
使用
在webpack.config.js中引入
var htmlWebpackPlugin=require('html-webpack-plugin');//这里htmlWebpackPlugin里面的html一定要小写
在plugins中配置
var htmlWebpackPlugin = require('html-webpack-plugin');/*变量html一定要小写*/
module.exports = {
entry:'./src/main.js',
output:{
path:'./dist/',
filename:'build.js'
},
plugins: [
new htmlWebpackPlugin()
],
}
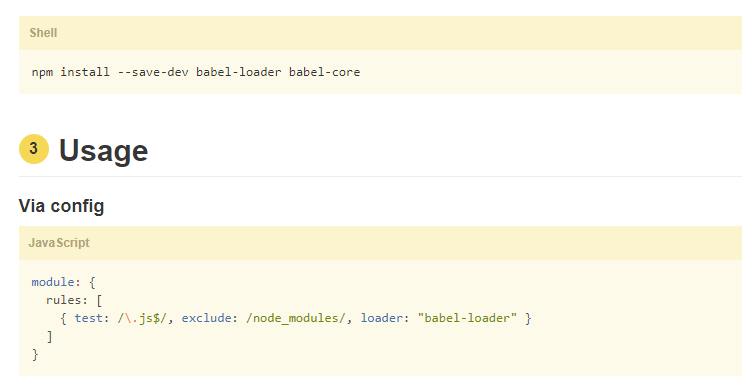
loader安装
地址:http://babeljs.io/docs/setup/

loader
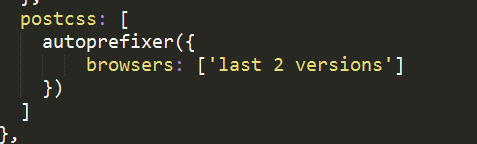
postcss-loader

自动添加浏览器前缀:autoprefixer
file-loader用于处理图片
webpack接上一篇的更多相关文章
- Webpack系列-第三篇流程杂记
系列文章 Webpack系列-第一篇基础杂记 Webpack系列-第二篇插件机制杂记 Webpack系列-第三篇流程杂记 前言 本文章个人理解, 只是为了理清webpack流程, 没有关注内部过多细节 ...
- 【webpack 系列】进阶篇
本文将继续引入更多的 webpack 配置,建议先阅读[webpack 系列]基础篇的内容.如果发现文中有任何错误,请在评论区指正.本文所有代码都可在 github 找到. 打包多页应用 之前我们配置 ...
- 【接上一篇】winform中dataGridView高度和宽度自适应填充完数据的高度和宽度,即dataGridView根据数据自适应大小
上一篇:winform中dataGridView高度自适应填充完数据的高度 winform中dataGridView高度自适应填充完数据的高度,就是dataGridView自身不产生滚动条,自己的高度 ...
- 完善ext.grid.panel中的查询功能(紧接上一篇)
今天的代码主要是实现,Ext.grid.panel中的查询,其实我也是一名extjs新手,开始想的实现方式是另外再创建一个新的grid类来存放查询出的数据(就是有几个分类查询就创建几个grid类),这 ...
- phpcms新闻详情页上一篇下一篇的实现
在新闻详情页(show.html或show_*.html) 只需要添加类似如下代码即可: <div>上一篇:<a href="{$previous_page[url]}&q ...
- PHPCMS 实现上一篇、下一篇
方法一:直接调用phpcms系统的函数 <div class="info"> <span>上一篇:<a href="{$previous_p ...
- phpcms V9实现wap上一篇、下一篇功能
在phpcms\modules\wap\index.php里面,搜索上面这句 if(!$r || $r['status'] != 99) showmessage(L('info_does_not_ex ...
- PHP实现上一篇、下一篇
//php实现上一篇.下一篇 获取当前浏览文章id $id = isset($_GET[ ? intval($_GET['id']) : ""; 下一篇文章 $query = my ...
- PHPCMS 实现上一篇下一篇的几种方法
1第一种 <p>上一篇:{get sql = "select contentid,catid,url,titlee from phpcms_content where conte ...
随机推荐
- TLS协议工作过程;如何应用TLS/SSL协议为WEB流量提供安全
SSL/TLS协议的基本过程是这样的: 客户端向服务器端索要并验证公钥. 双方协商生成"对话密钥". 双方采用"对话密钥"进行加密通信. 上面过程的前两 ...
- XML 可扩展标记语言
因 为XML实在是太重要了,而且被广泛应用!不论是数据存储,还是其他方面,如配置文件等.XML是一种对独立于任何编程语言的数据进行编码的机制.在数据 交换领域,正在变得非常流行!因为他的基于节点的存储 ...
- opencv删除轮廓
#include <opencv2/opencv.hpp> #include<iostream> using namespace std; using namespace cv ...
- 2.7、CDH 搭建Hadoop在安装(使用向导设置群集)
步骤7:使用向导设置群集 完成“ 群集安装”向导后,“ 群集设置”向导将自动启动.以下部分将指导您完成向导的每个页面: 选择服务 分配角色 设置数据库 查看更改 首次运行命令 恭喜! 选择服务 “ 选 ...
- 第六篇:Jmeter Ftp服务器的连接
如上图: 创建一个---线程组----点击配置元件---添加FTP请求缺省值: IP:为你的FTP服务的IP remote file:为你FTP服务上的一个文件: Localfile:为你本地的路经: ...
- Python 面向对象基础(类、实例、方法、属性封装)
python是面向对象语言,一切皆对象. 面向过程: 变量和函数. “散落” 在文件的各个位置,甚至是不同文件中.看不出变量与函数的相关性,非常不利于维护,设计模式不清晰. 经常导致程序员,忘记某个变 ...
- JMeter学习(二十四)HTTP属性管理器HTTP Cookie Manager、HTTP Request Defaults(转载)
转载自 http://www.cnblogs.com/yangxia-test Test Plan的配置元件中有一些和HTTP属性相关的元件:HTTP Cache Manager.HTTP Autho ...
- Linux 永久PATH环境变量
在/etc/profile文件中添加变量[对所有用户生效(永久的)] 用vim在文件/etc/profile文件中增加变量,该变量将会对Linux下所有用户有效,并且是“永久的”. 例如:编辑/etc ...
- 修改app工程名 Android Studio
1.关掉AndroidStudio,在原项目最外层文件夹和内部xxx.iml上直接重新命名, 2.然后重新打开AndroidStudio,加载项目, 3.最后
- 搭建Java后台
jdk+eclipse+svn+maven+mysql+tomcat7.0+sublime安装包和jar插件 配置管理工具-SVN http://download.csdn.net/detail/u0 ...
