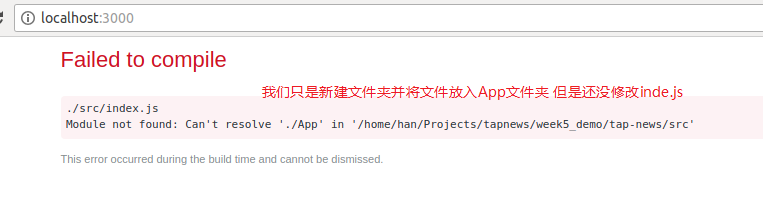
week5 0.2 client

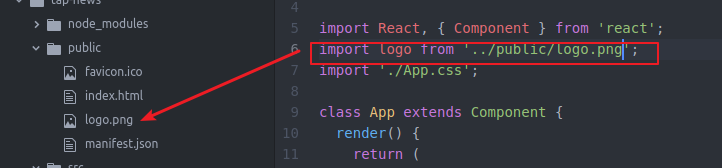
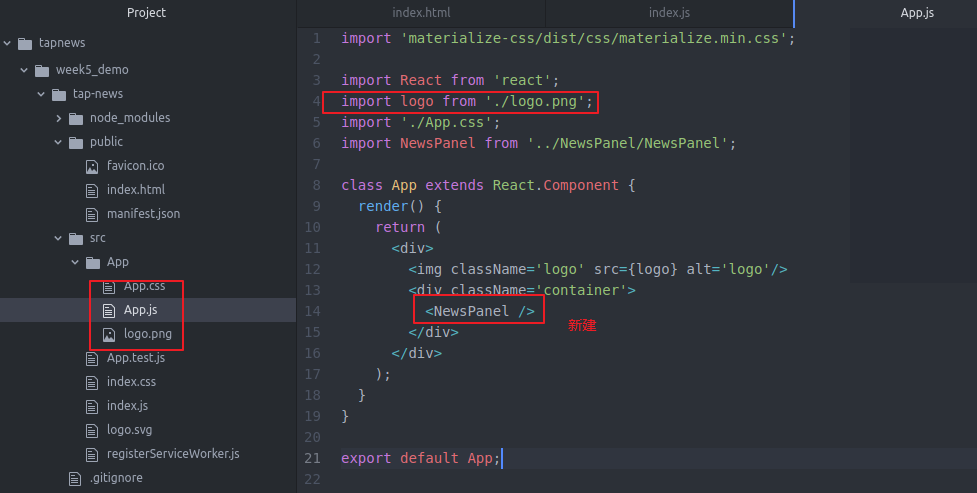
我们修改了下logo

自己找的图片 放在public文件下
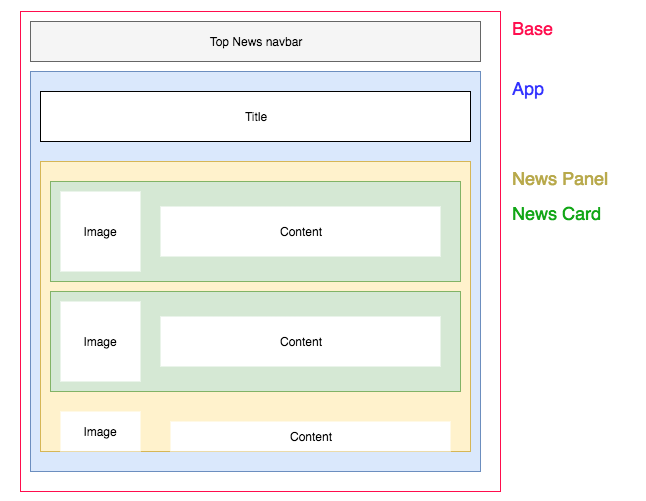
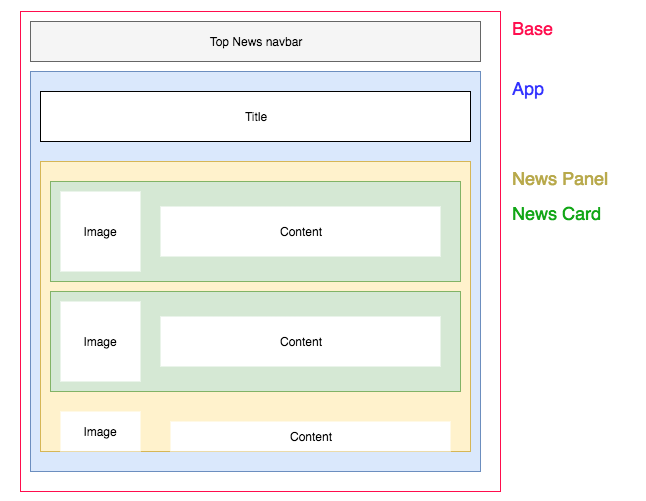
页面如下我们准备做成这样


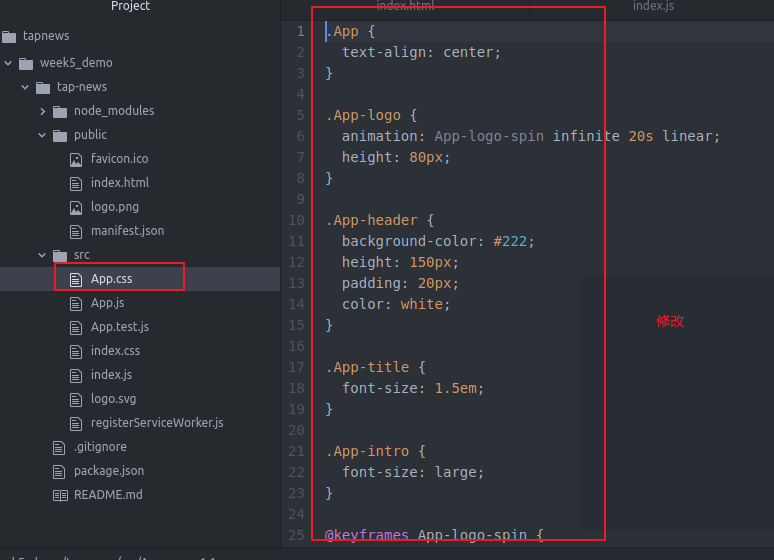
每一个component对应一个css样式 不需要统一的css

这样容易找到自己的css并修改
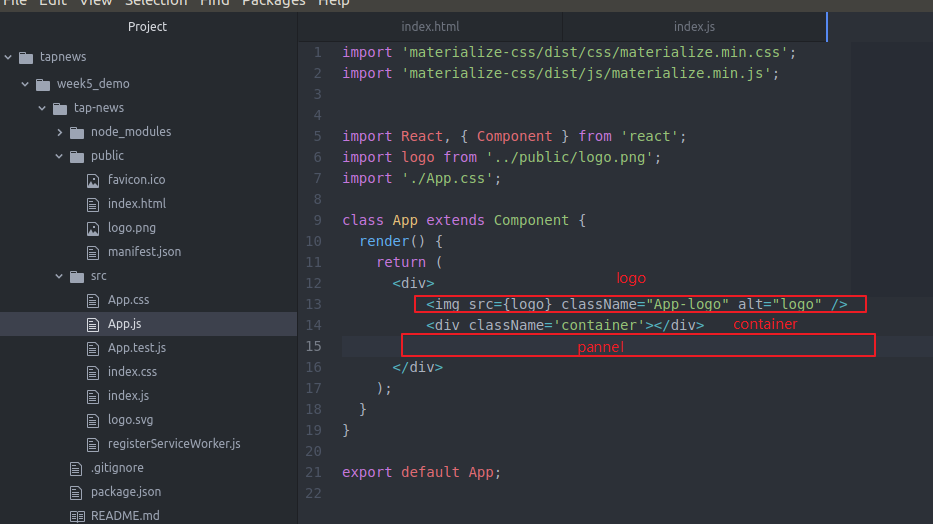
下面我们修改我们的css

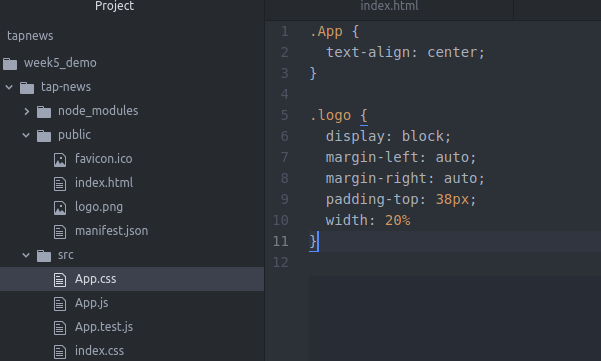
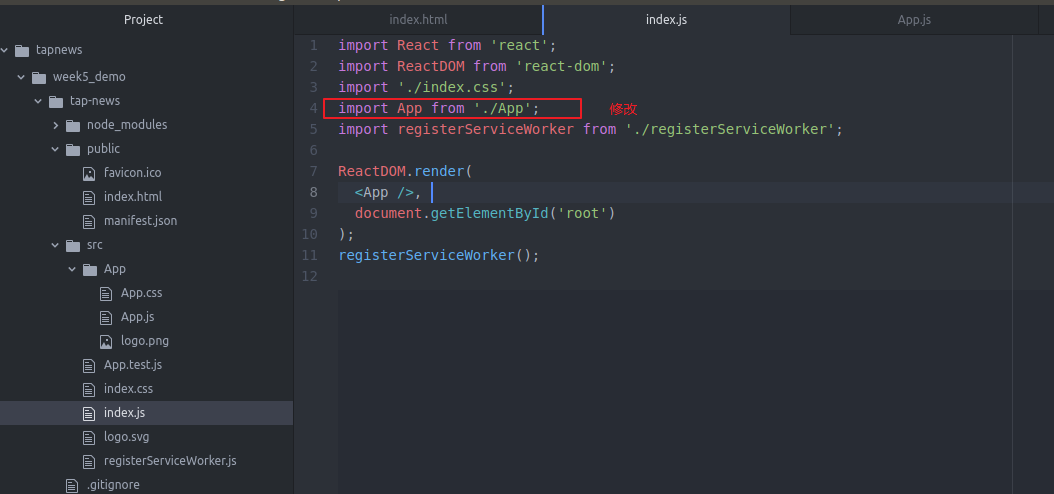
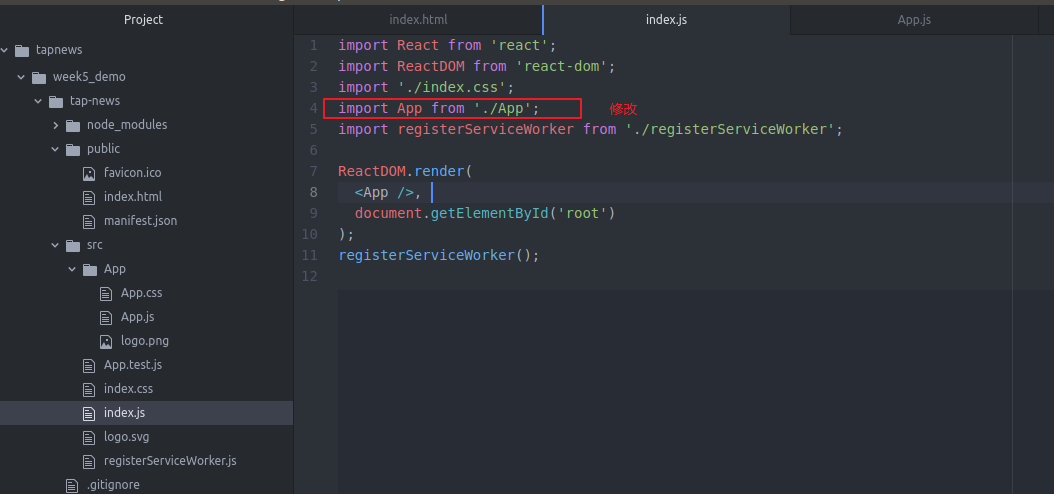
改成

就是把logo居中
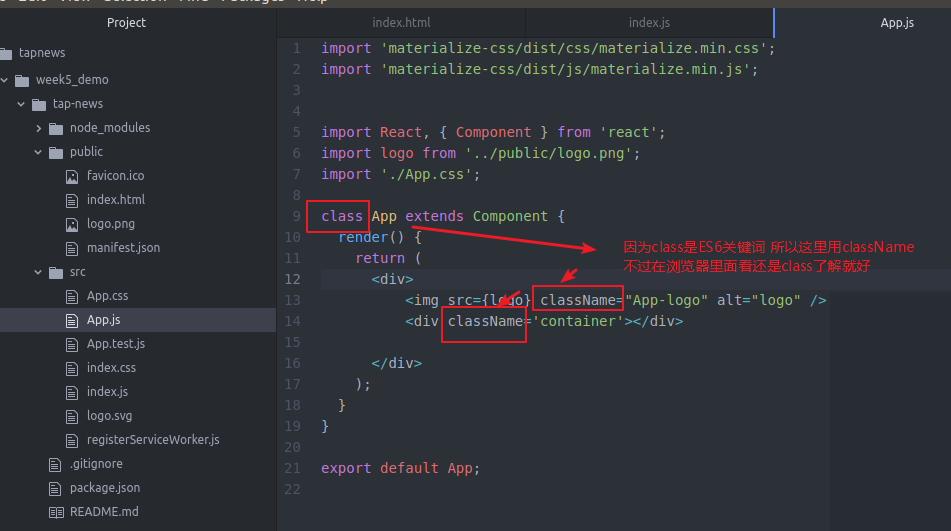
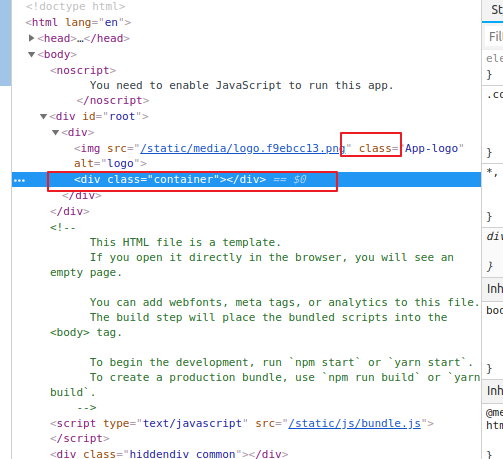
为什么是classname?而不是class?


我们看看我们的页面啥用
npm start
重启一下


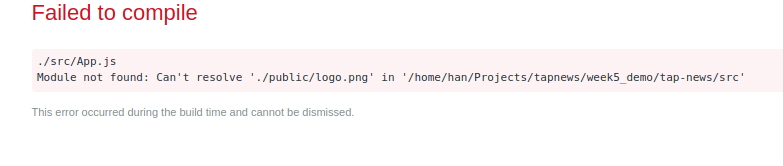
额
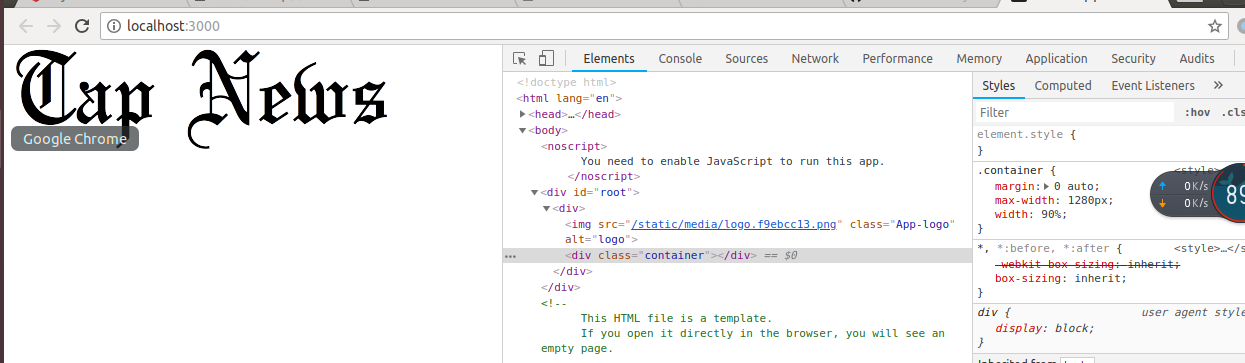
我们干脆先放src目录下吧先

显示倒是显示了 但是为啥这么大啊
css完全没起作用啊
干脆把他们都放在app文件夹下吧








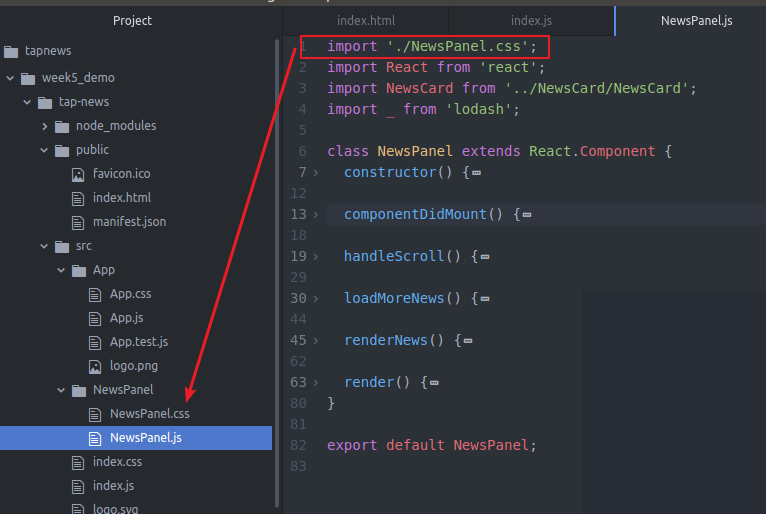
CSS里面可以啥都没有 但是你一定要要这个CSS文件 这样才能通过编译
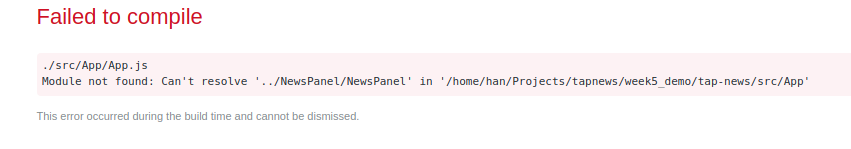
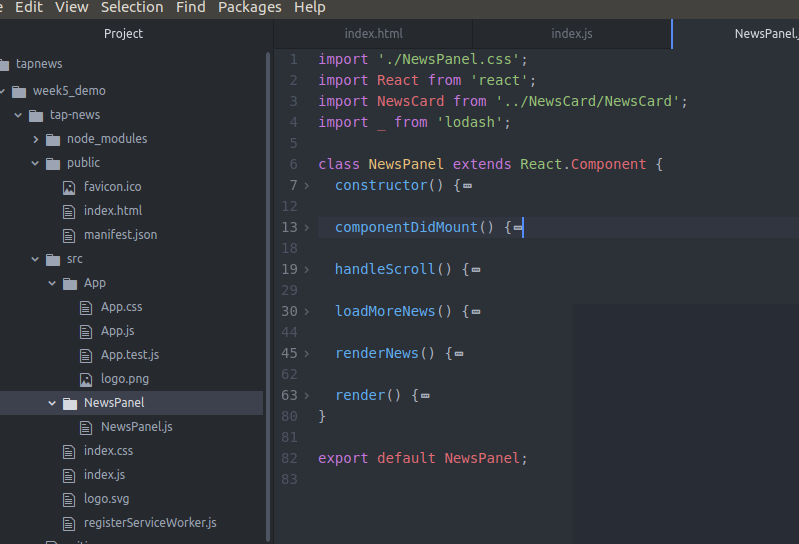
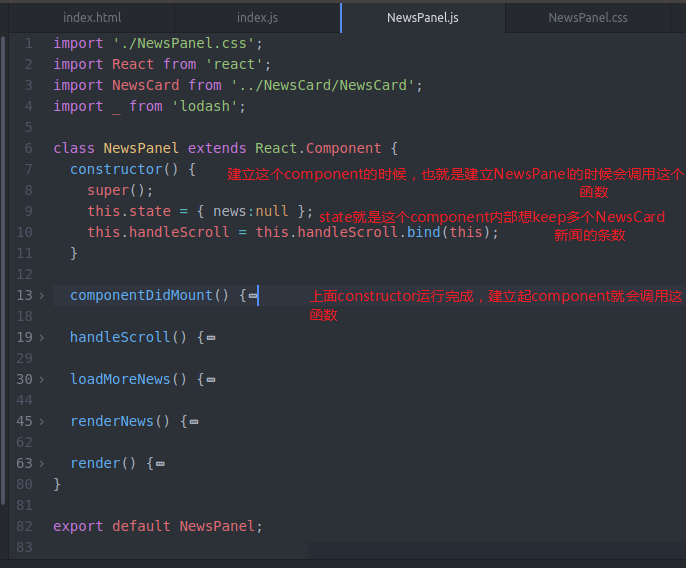
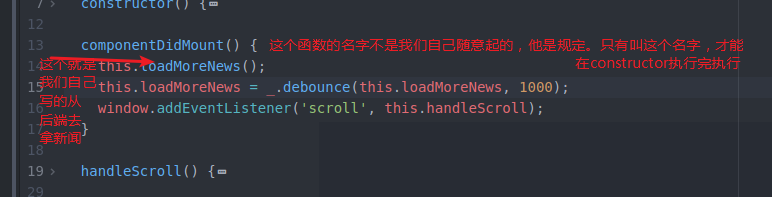
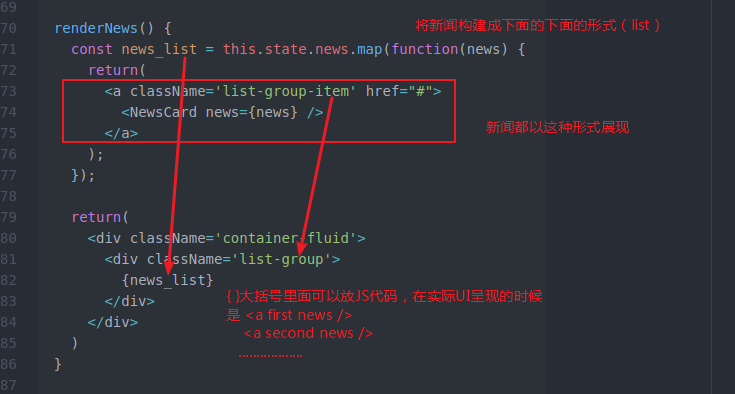
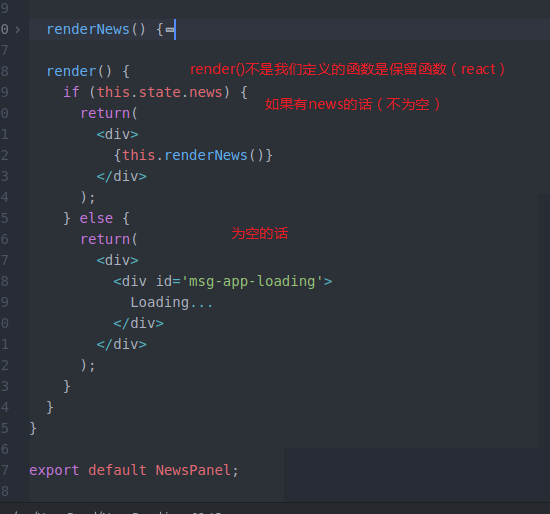
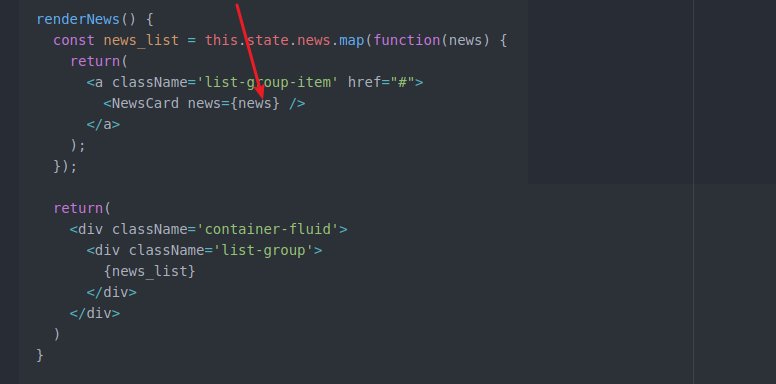
下面就是NewsPanel的内容
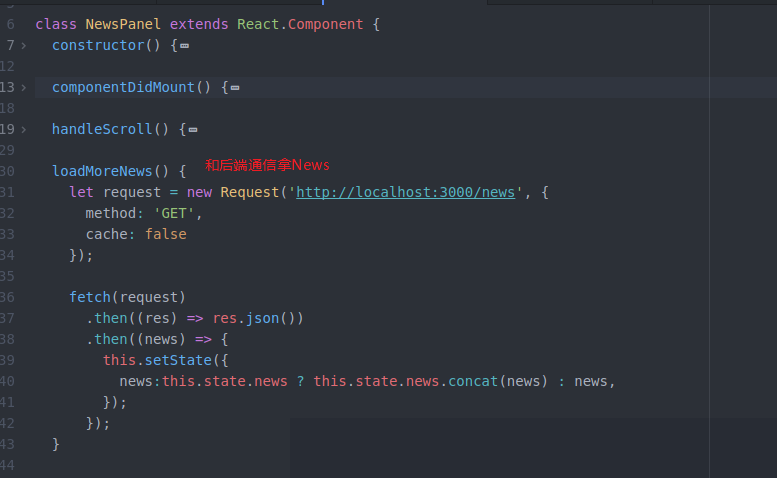
几个函数




其中digest会再数据挖掘那块写 先写上

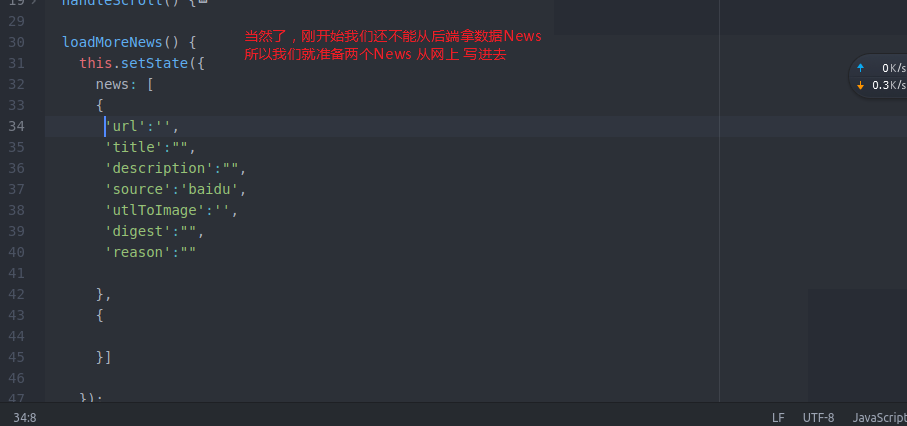
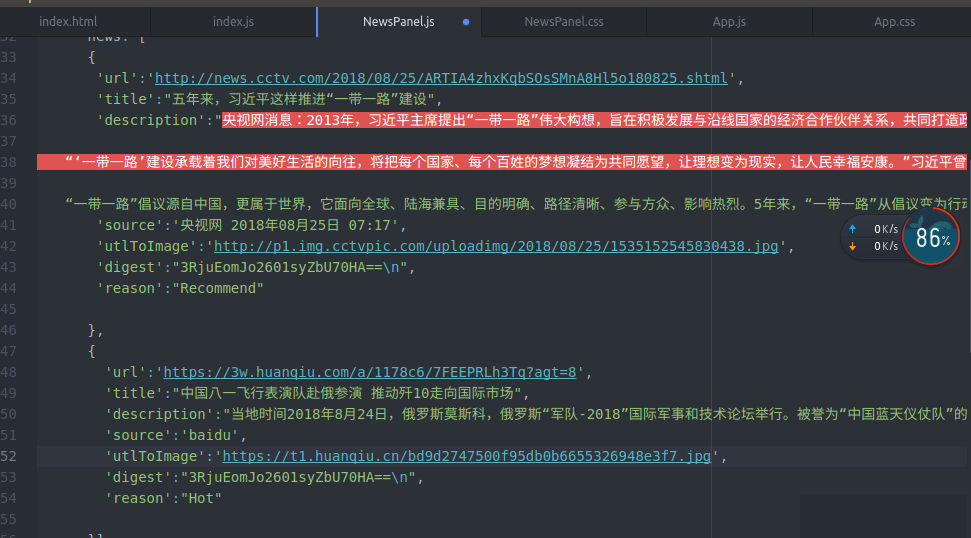
现在我们是写死的 以后会从后端拿news 现在只是为了测试我们UI工作不工作



我们完成了黄匡的NewsPannel
那么 我们开始做 NewsCard部分


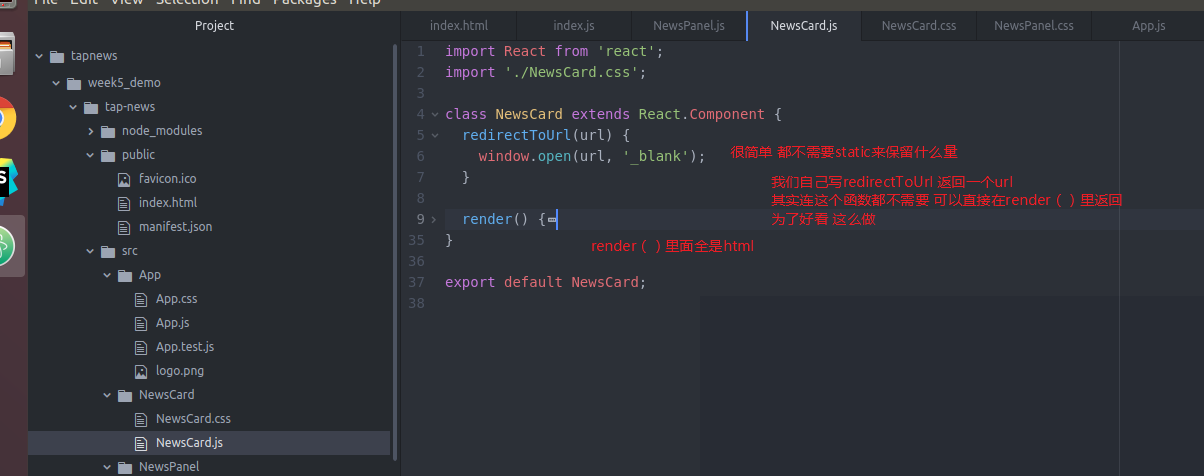
import React from 'react';
import './NewsCard.css'; class NewsCard extends React.Component {
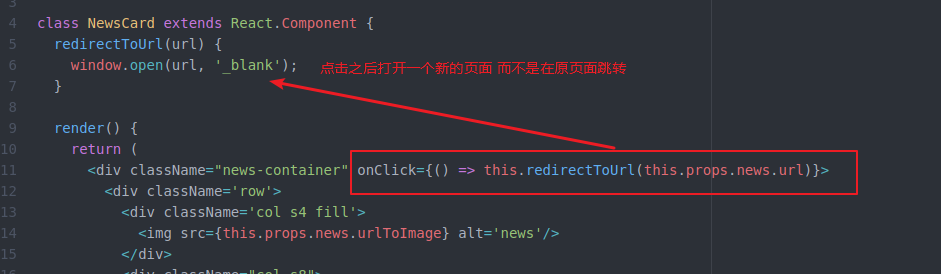
redirectToUrl(url) {
window.open(url, '_blank');
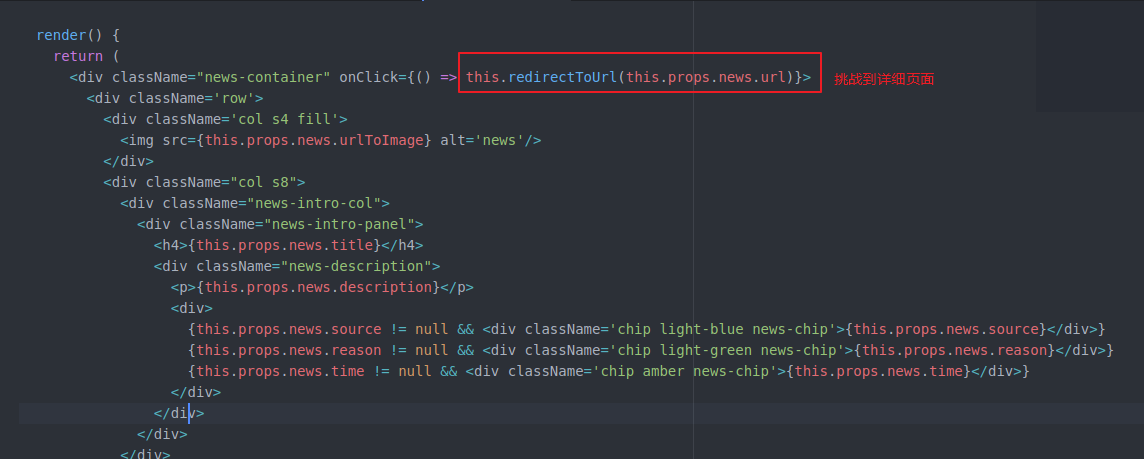
} render() {
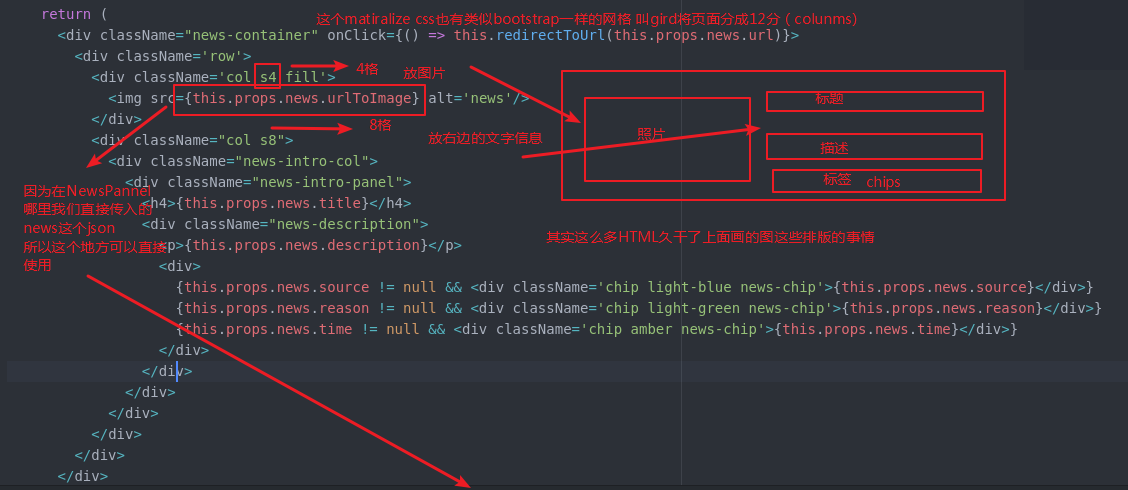
return (
<div className="news-container" onClick={() => this.redirectToUrl(this.props.news.url)}>
<div className='row'>
<div className='col s4 fill'>
<img src={this.props.news.urlToImage} alt='news'/>
</div>
<div className="col s8">
<div className="news-intro-col">
<div className="news-intro-panel">
<h4>{this.props.news.title}</h4>
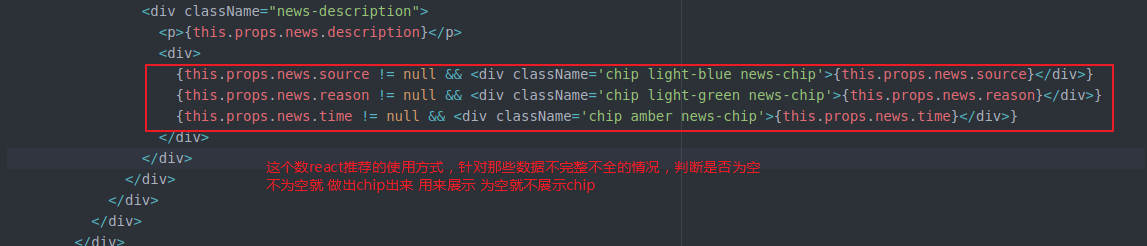
<div className="news-description">
<p>{this.props.news.description}</p>
<div>
{this.props.news.source != null && <div className='chip light-blue news-chip'>{this.props.news.source}</div>}
{this.props.news.reason != null && <div className='chip light-green news-chip'>{this.props.news.reason}</div>}
{this.props.news.time != null && <div className='chip amber news-chip'>{this.props.news.time}</div>}
</div>
</div>
</div>
</div>
</div>
</div>
</div>
);
}
} export default NewsCard;
NewsCard.js

.news-intro-col {
display: inline-flex;
color: black;
height: %;
}
.news-intro-panel {
margin: auto 5px;
text-align: left;
}
.news-description {
text-align: left;
}
.news-description p {
font-size: 18px;
}
.news-chip {
font-size: 18px;
}
.fill {
display: flex;
justify-content: center;
align-items: center;
overflow: hidden;
}
.fill img {
padding-left: 20px;
padding-right: 20px;
flex-shrink: ;
min-width: %;
max-height: 250px;
object-fit: cover;
}
NewsCard.css



直接获得NewsPannel传入的各种属性信息

这样都做全了
但是 具体一个新闻
我们点击(做成点击事件)进去 肯定有详细页面(URL)0


看看效果

图片挂了
挂就挂吧 反正是假的 后边还要从后端拿
week5 0.2 client的更多相关文章
- Failed to load the JNI library "E:\JDK6.0\bin\client\jvm.dll"
在打开Eclipse是错误提示:Failed to load the JNI library "E:\JDK6.0\bin\client\jvm.dll" 如图1所示 图1 遇到这 ...
- 2018/05/14 03:56:10 [error] 12959#0: *42285845507 client intended to send too large body: 1664288 bytes
Syntax: client_max_body_size size; Default: client_max_body_size 1m; Context: http, server, location ...
- SpringCloud2.0 Eureka Client 服务注册 基础教程(三)
1.创建[服务提供者],即 Eureka Client 1.1.新建 Spring Boot 工程,工程名称:springcloud-eureka-client 1.2.工程 pom.xml 文件添加 ...
- 未能解析引用的程序集......因为它对不在当前目标框架“.NETFramework,Version=v4.0,Profile=Client”中的
解决方法:资源管理器下点击项目名(右键)属性--将.NET Framework 4 Client Profile改成.NET Framework 4 . 传送门:http://bbs.csdn.net ...
- week5 0.1 安装materializecss
用ATOM打开项目 App是什么呢?就是App.js 我们将不需要的删掉 用一下materialize(类似bootstrap的东西) 官网https://materializecss.com/ 想用 ...
- tap news:week5 0.0 create react app
参考https://blog.csdn.net/qtfying/article/details/78665664 先创建文件夹 安装create react app 这个脚手架(facebook官方提 ...
- 安装Oracle 11.2.0.3 Client Win 32-bit
第一步:安装Oracle 11.2 32-bit数据库1.双击setup文件,进入安装界面 2.选择跳过升级选项 3.设置oracle安装根目录 4.确认选项,没有问题点击“安装” 第二步:创建数据库
- .NET 4.0 和 .NET 4.0 Client Profile 区别
Visual Studio 2010如期发布了,我怀着迫不及待的心情马上下载了最新的ISO来安装和感受一下. .NET Framework 自从 2002 年发展至今,已经历了好几个版本,1.0, 1 ...
- RAC 10.2.0.5,客户端登陆间断遭遇ORA-12545
实验环境: 服务端:OEL 5.7 + Oracle 10.2.0.5 RAC 客户端:Windows 7 + Oracle 11.2.0.1 Client 1.客户端登陆间断遭遇ORA-125 ...
随机推荐
- 数组.html
<script > var arr1 = [1, 2, 3, 4, 5, 6 ]; 赋值 var arr2 =Array(1,2,3,4,5,6); var arr3 = new Arra ...
- css实现三角形标
.iszb{ position: absolute;top: -75px;right:-75px;text-align: center;color: red; width: 150px;height: ...
- Https 忽略证书\使用自定义证书的java代码实现
public SSLContext createIgnoreVerifySSL() throws KeyManagementException, NoSuchAlgorithmException, K ...
- mongo数据库的安装与使用
下载mongoDB安装包.https://pan.baidu.com/s/1cvSJtc 默认安装.会在系统盘的program Files文件夹下法相一个MongoDB的文件夹,这个就是软件安装的位置 ...
- 【Linux】【Tomcat】Tomcat的安装和配置等
安装环境 :Linux(Ubuntu 版) 安装软件 : apache-tomcat-9.0.0.M1.tar.gz(下载地址http://tomcat.apache.org/) 步骤一 Tomcat ...
- java容器思维导图
转载自:https://blog.csdn.net/zbdxcyg/article/details/72330833
- 23.模拟登录cookies请求速询网站数据
采集速询网站数据: 网站地址:http://www.suxun0752.com/index.html 网站是需要账号登录才给返回信息的,我这里是直接拿的登录后的cookies请求的数据,cookies ...
- 《算法》第四章部分程序 part 11
▶ 书中第四章部分程序,包括在加上自己补充的代码,二分图的判定和染色 ● 二分图 1 //+------------------------------------------------------ ...
- 实用的DDos攻击工具
来源: http://www.safecdn.cn/linux/2018/12/ddos/95.html 特别提示:仅用于攻防演练及教学测试用途,禁止非法使用 Hyenae 是在windows平台 ...
- python中的type
我们常用type()来查看类型,使用方法如下: 1 a = "zzzq" 2 b = 1 3 c = (1, "zzq123") 4 d = [2, " ...
