WebLogic使用总结(七)——WebLogic部署Web应用并绑定域名
一、在WebLogic中创建一个虚拟主机
找到虚拟主机面板,如下图所示:
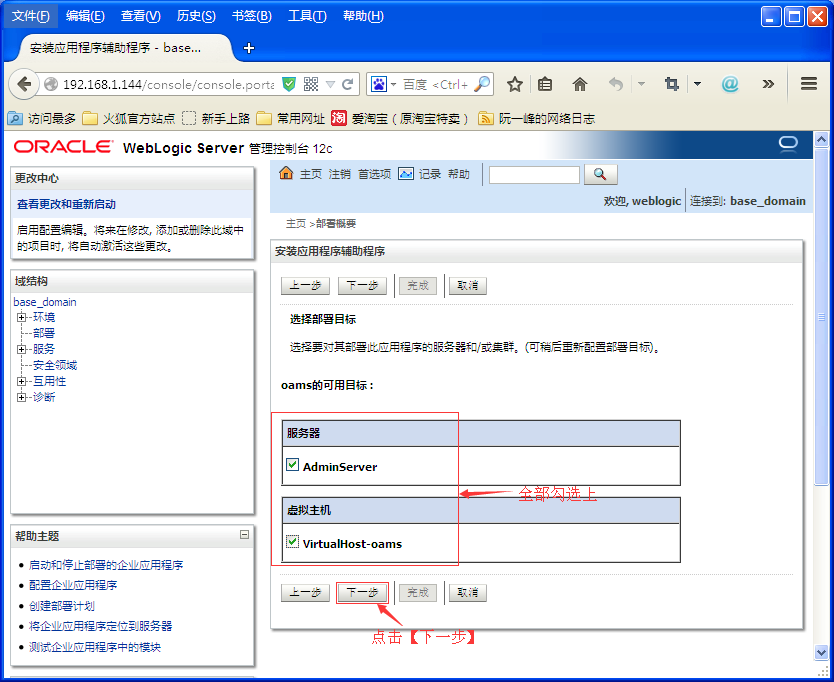
点击【VirtualHost-oams】超链接,修改"网络接入点名称",输入要绑定的域名: www.oams.cn,如下图所示:
二、修改7001端口为80
打开【服务器】面板,点击【AdminServer】超链接进入到【AdminServer】的设置面板,如下图所示:
WebLogic服务器默认是使用7001端口,如下图所示:
把监听端口从7001→改成80,如下图所示:
我们可以证明一下WebLogic确实是已经使用80端口了,如下图所示:
三、部署Web应用
3.1、打包Web应用
首先将要部署到WebLogic的Web应用打包成war包,具体操作步骤如下图所示:
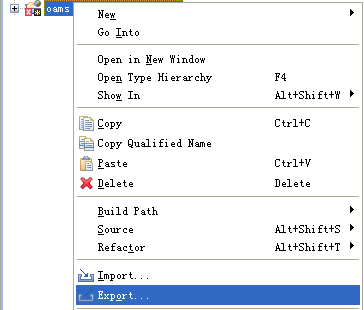
选中要打包的【oams】项目→【Export...】

点击【Finish】,就可以将oams这个Web应用打包成oams.war了,如下图所示:
打包完成之后,就可以在桌面上看到一个omas.war文件,如下图所示:
3.2、部署Web应用到WebLogic服务器
经过多次测试发现,将Web应用以War包的形式部署到WebLogic服务器时总是不成功,Web应用是使用Struts2+Hibernate4.x+Spring3.x三大框架组合开发的,而将war包解压之后以文件夹的形式部署时就可以成功,具体的原因不知道未知。希望有这方面经验的朋友能够指点一下迷津,在此先谢过了。下面就来讲一下如何以文件夹的形式将Web应用部署到WebLogic服务器上面。
1、将打包好的oams.war包上传到远程的WebLogic服务器的某个目录下。
例如上传到【D:\oams部署】这样一个目录,然后将war包使用解压缩工具解压成文件夹的形式,如下图所示:
将oams.war解压之后,生成一个oams文件夹,如下图所示:
打开oams文件夹,可以看到里面存放的Web应用的相关内容,如下图所示:
2、使用管理员账户登录远程的WebLogic服务器
前面我们已经将WebLogic的监听端口改为80端口了,所以登录WebLogic的控制台时使用"http://Ip地址/console"进行登录,例如:http://192.168.1.144/console,如下图所示:
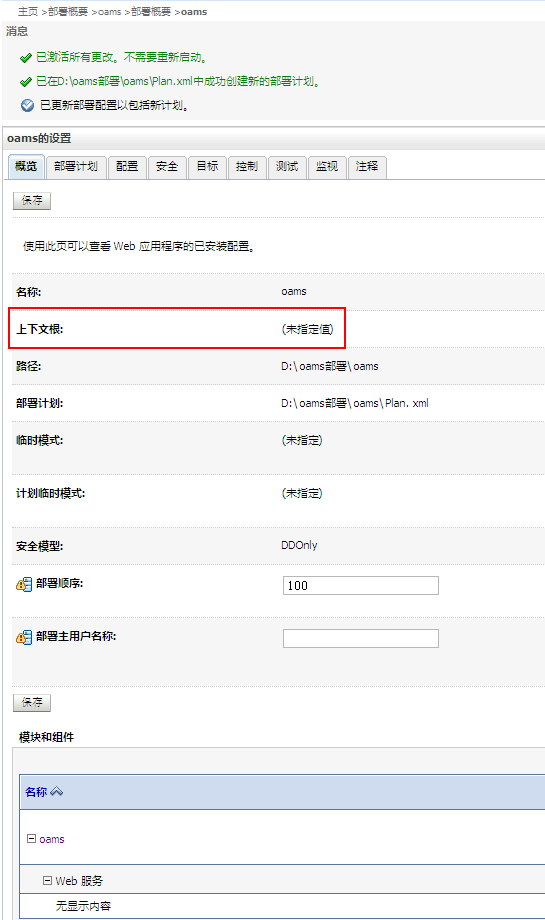
3、部署Web应用



到此,在WebLogic下部署Web应用并且绑定注册好的域名的工作就算是全部完成了。
四、映射域名对应的IP地址
我们在创建虚拟主机时绑定了www.oams.cn这个域名,这个域名是我自己随意输入的,并没有真正在互联网上面注册有这个域名,因此要想在本机通过域名的方式访问Web应用,那么需要在本机的hosts文件中添加对www.oams.cn这个域名的IP映射。
找到本机的hosts文件,如下图所示:
使用文本编辑器打开hosts文件,添加对www.oams.cn这个域名的IP映射,如下图所示:
将域名和IP地址绑定之后,我们就可以直接使用域名来访问Web应用了。
输入绑定的www.oams.cn域名访问,如下图所示:
WebLogic使用总结(七)——WebLogic部署Web应用并绑定域名的更多相关文章
- WebLogic使用总结(四)——WebLogic部署Web应用
一.打包Web应用 首先将要部署到WebLogic的Web应用打包成war包,具体操作步骤如下图所示: 选中要打包的[oams]项目→[Export...]
- weblogic如何部署web应用
weblogic如何部署web应用 程序员的基础教程:菜鸟程序员
- Weblogic部署web项目代码中获取项目名为null的问题
写在前面 这个问题之前遇到一次, 时间久就忘了, 还是好记性不如烂笔头, 记一下吧.Windows下部署到Tomcat和Linux下部署到Weblogic的获取项目名写法. 关键代码 java代码 w ...
- Weblogic新建域,Weblogic新建部署环境,Weblogic重新构建域
Weblogic新建域,Weblogic新建部署环境,Weblogic重新构建域 ======================== 蕃薯耀 2018年1月29日 http://www.cnblogs. ...
- Weblogic集群配置__部署润乾应用
◆环境: Windows xp Weblogic:wls1031_ccjk_win32.rar(内部下载:\\192.168.0.38\SystemInstaller\4WebServer\we ...
- weblogic在linux服务器上部署应用
SSH软件连接服务器: 服务器地址:xxx.xxx.xxx.40 用户名:xxxx 密码:xxxx 新建文件夹,用来放新代码版本,后面为代码版本号 路径:/home/weblogic 命令:mkdir ...
- jenkins部署web项目到webogic
注: Docker容器里安装的jenkins,Docker容易里安装的weblogic 在jenkins里面直接将打包好的 war 包通过 Publish over SSH插件 放入 weblogic ...
- 【WebLogic使用】1.WebLogic的下载与安装
一.WebLogic的介绍 WebLogic是美国bea公司出品的一个application server,确切的说是一个基于Javaee架构的中间件,纯java开发的,最新版本WebLogic ...
- 部署web Service到tomcat
建立项目 打开jdeveloper 12c,然后新建一个java项目,点击java,生成web services. package simple; import javax.jws.WebMethod ...
随机推荐
- 记录自己对EventLoop和性能问题处理的一点心得【转】
转自:http://www.cnblogs.com/lanyuliuyun/p/4483384.html 1.EventLoop 这里说的EventLoop不是指某一个具体的库或是框架,而是指一种程序 ...
- [原创]Sql2008 使用TVP批量插入数据
TVP(全称 :Table-Valued Parameter) 叫做表值参数(Table-Valued Parameter)是SQL2008的一个新特性.顾名思义,表值参数表示你可以把一个表类型作为参 ...
- Python外部脚本调用Django项目Model表
在实际生产中有时候会出现这种情况,原本运行了一个Django项目,后面又需要一些外部脚本进行辅助,而这些脚本又不希望集成到项目当中,但是又需要用到Django项目的Model,这时候是无法像在项目当中 ...
- Java abstract 关键字
abstract是声明抽象类和抽象方法的关键字 包含抽象方法的类叫抽象类,如果一个类中包含一个或多个抽象方法,该类必须被限定为抽象的,否则编译器会报错,抽象类不可创建对象,创建抽象类的对象编译器会报错 ...
- 【OpenCV for Android】Android Studio集成OpenCV
准备工作 1.下载安装Android Studio(过程略). 2.下载Android OpenCV:https://opencv.org/releases.html,找到Android pack点击 ...
- 算法笔记(C++)
一.基础篇 C++标准模板库(STL) 1.vector 可以理解为“变长数组” #include <vector> vector<typename> name; vector ...
- 2018 Arab Collegiate Programming Contest (ACPC 2018) H - Hawawshi Decryption 数学 + BSGS
H - Hawawshi Decryption 对于一个给定的生成数列 R[ 0 ] 已知, (R[ i - 1 ] * a + b) % p = R[ i ] (p 是 质数), 求最小的 x 使得 ...
- 2018年湘潭大学程序设计竞赛 F - maze
把点抽出来 跑个最短路就好啦. #include<bits/stdc++.h> #define LL long long #define pii pair<int,int> # ...
- VS2010中设置程序以管理员身份运行
VS2010中设置程序以管理员身份运行 直接项目右键---属性---连接器---清单文件---uac执行级别 选择requireAdministrator 重新编译 即可 这样程序直接运行就拥有管理员 ...
- CSS------如何让div中的div处于右下角
如图: 代码: <div style="width:300px;height:300px"> <div style="position:absolute ...
