【高德地图API】从零開始学高德JS API(四)搜索服务——POI搜索|自己主动完毕|输入提示|行政区域|交叉路口|自有数据检索
地图服务。大家能想到哪些?POI搜素,输入提示,地址解析,公交导航,驾车导航,步行导航,道路查询(交叉口),行政区划等等。假设说覆盖物Marker是地图的骨骼,那么服务,就是地图的气血。
有个各种各样的地图服务。我们的地图应用才干变得有血有肉,活灵活现。第四篇拆成了几个要点,本篇主要讲搜索服务。包含周边搜索。关键词搜索。范围搜索。搜索提示(自己主动完毕,输入提示)。行政区域。交叉路口。检索自有数据(云图)。
demo:http://zhaoziang.com/amap/zero_4_1.html
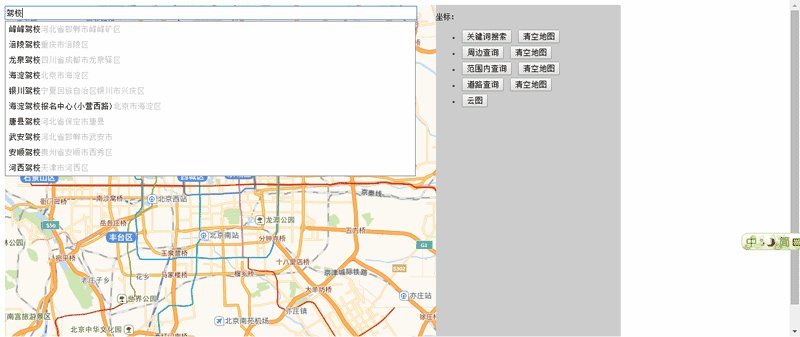
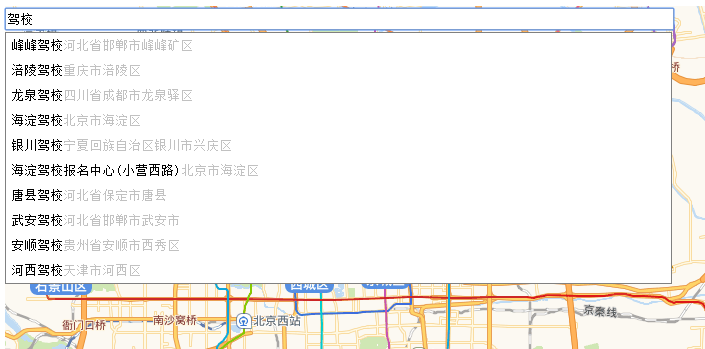
示意图1:自己主动完毕,输入提示

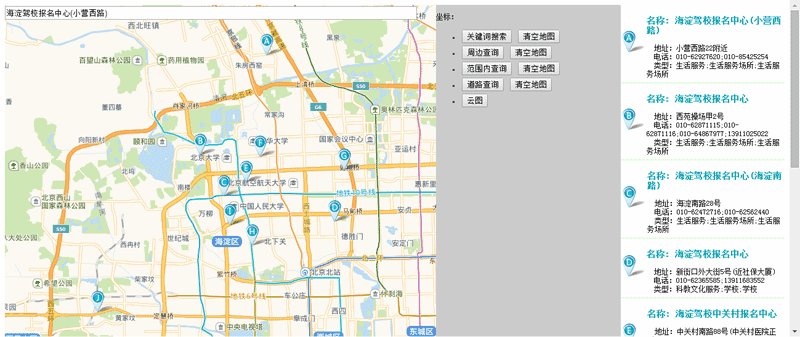
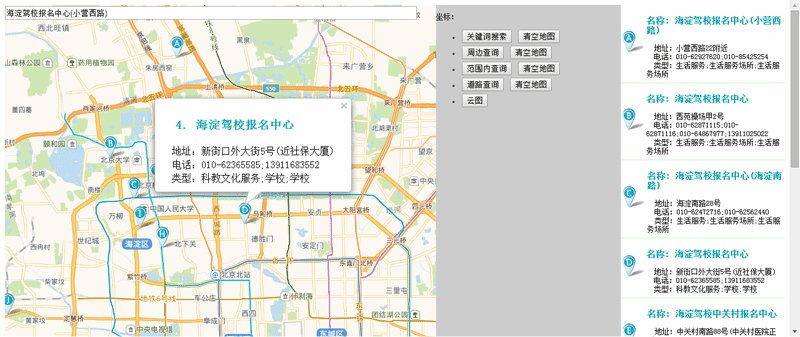
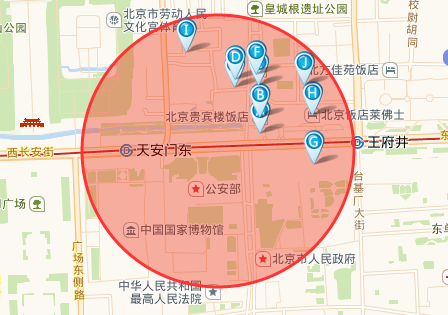
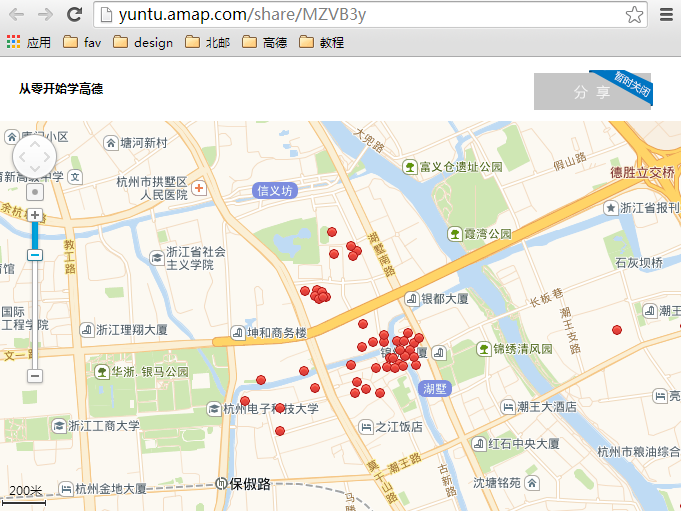
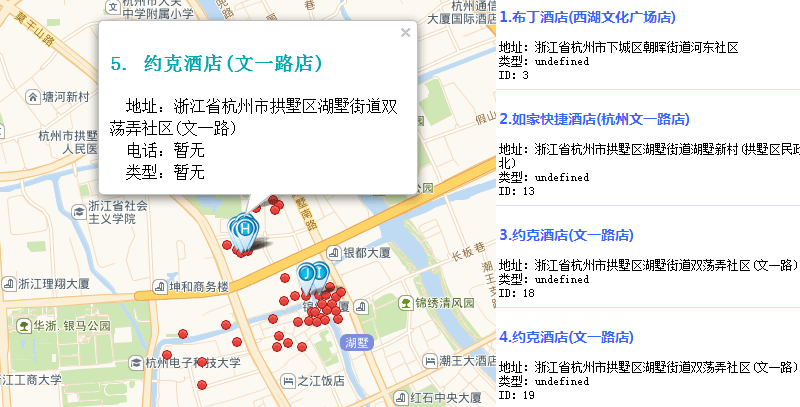
示意图2:云图,自有数据检索,A-H图标显示。麻点图

---------------------------------------------------------------------------------------
一、POI搜索
1、关键字查询
使用search方法,传一个关键词參数就可以。
MSearch.search('东方明珠'); //关键字查询
完整代码:

//关键词查询
function placeSearch1() {
var MSearch;
mapObj.plugin(["AMap.PlaceSearch"], function() {
MSearch = new AMap.PlaceSearch({ //构造地点查询类
pageSize:10,
pageIndex:1,
city:"021" //城市
});
AMap.event.addListener(MSearch, "complete", keywordSearch_CallBack);//返回地点查询结果
MSearch.search('东方明珠'); //关键字查询
});
}

示意图:

2、输入提示
html部分:
<div class="autoclass">
<input type="text" id="keyword" name="keyword" value="" style="width: 95%;"/>
<div id="result1" class="autobox" name="result1"></div>
</div>
JS部分:
在地图初始化时,加入【自己主动完毕/输入提示】插件。

//载入输入提示插件
mapObj.plugin(["AMap.Autocomplete"], function() {
//推断是否IE浏览器
if (navigator.userAgent.indexOf("MSIE") > 0) {
document.getElementById("keyword").onpropertychange = autoSearch;
}
else {
document.getElementById("keyword").oninput = autoSearch;
}
});

输入提示部分:

//输入提示
function autoSearch() {
var keywords = document.getElementById("keyword").value;
var auto;
var autoOptions = {
pageIndex:1,
pageSize:10,
city: "" //城市,默认全国
};
auto = new AMap.Autocomplete(autoOptions);
//查询成功时返回查询结果
AMap.event.addListener(auto, "complete", autocomplete_CallBack);
auto.search(keywords);
}

示意图:

3、周边查询
使用searchNearBy方法,须要传入关键词,中心点经纬度,搜索半径。
MSearch.searchNearBy("酒店", cpoint, 500);
所有代码:

//周边查询函数
var cpoint = new AMap.LngLat(116.405467,39.907761); //搜索查询的中心点设置
function placeSearch2() {
var MSearch;
//载入服务插件。实例化地点查询类
mapObj.plugin(["AMap.PlaceSearch"], function() {
MSearch = new AMap.PlaceSearch({
city: "北京"
});
//查询成功时的回调函数
AMap.event.addListener(MSearch, "complete", keywordSearch_CallBack);
//周边搜索
MSearch.searchNearBy("酒店", cpoint, 500);
});
}

示意图:

4、可视区域查询 5、范围内查询
范围内查询,能够是多边形。能够是圆形,也能够是矩形。
我们在这里。用一个矩形搜索来举例。
使用searchInBounds方法。传入关键词,与范围就可以。
MSearch.searchInBounds("酒店", new AMap.Bounds(arr[0], arr[2])); //范围查询
可视区域,就是视野内查询。这时能够获取整个可视区域,把这个区域传给范围内搜索就可以。
mapObj.getBounds(); //获取可视区域范围
所有代码:

//范围内搜索-矩形
function placeSearch3(){
clearMap();
var arr = new Array();
var MSearch;
//绘制矩形边框
arr.push(new AMap.LngLat("116.423321","39.884055"));
arr.push(new AMap.LngLat("116.473103","39.884055"));
arr.push(new AMap.LngLat("116.473103","39.919348"));
arr.push(new AMap.LngLat("116.423321","39.919348"));
var polygon = new AMap.Polygon({
map:mapObj,
path:arr,
strokeColor:"#0000ff",
strokeOpacity:0.2,
strokeWeight:3,
fillColor: "#f5deb3",
fillOpacity: 0.8
});
mapObj.plugin(["AMap.PlaceSearch"], function() { //载入PlaceSearch服务插件
MSearch = new AMap.PlaceSearch({
pageSize: 8
}); //构造地点查询类
AMap.event.addListener(MSearch, "complete", Search_CallBack); //查询成功时的回调函数
MSearch.searchInBounds("酒店", new AMap.Bounds(arr[0], arr[2])); //范围查询
});
}

示意图:

6、道路查询(交叉口)
假设要查询北京的101国道,须要传參数‘101’和‘北京’。

//道路交叉口
function roadCrossSearchByRoadName(){
var roadname = '101';
var city2 = '北京';
var RoadSearchOption = {
number:10,//每页数量,默认10
batch:1,//请求页数,默认1
ext:""//扩展字段
};
var road = new AMap.RoadSearch(RoadSearchOption);
road.roadCrossSearchByRoadName(roadname,city2,roadCrossSearch_CallBack); }

示意图:

7、自有数据检索(不须要数据库)
检索自有数据,是我的最爱。
事实上就是使用云图就好了。
登录云图管理台:http://yuntu.amap.com/datamanager/index.html
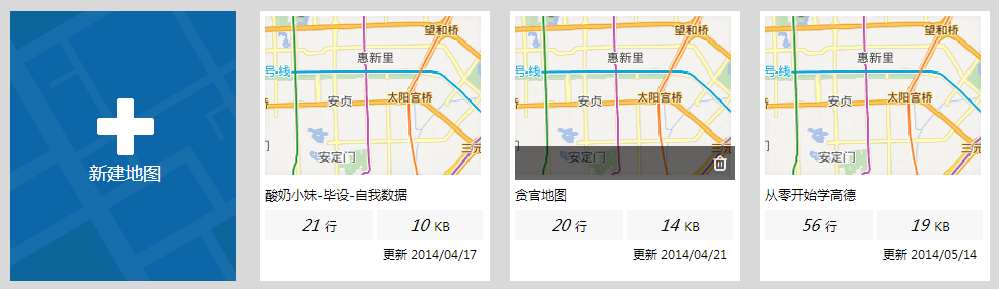
新建地图

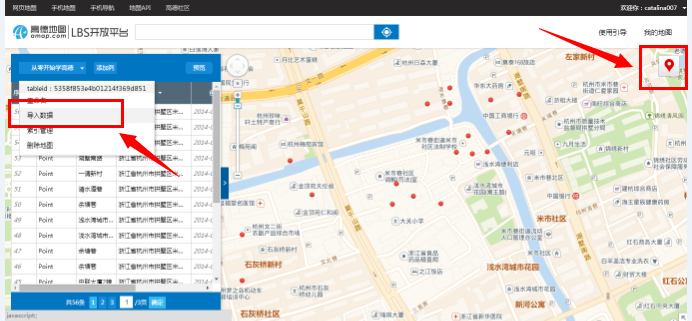
批量导入自有数据。或者手工加入自有数据。

点击预览,就可以获得自己的地图!比方这种:http://yuntu.amap.com/share/MZVB3y

显示云图层,须要获得自己的tableID:

//叠加云数据图层
function addCloudLayer() {
clearMap();
//载入云图层插件
mapObj.plugin('AMap.CloudDataLayer', function () {
var layerOptions = {
query:{keywords: ''},
clickable:true
};
cloudDataLayer = new AMap.CloudDataLayer('533ccc56e4b08ebff7d539eb', layerOptions); //实例化云图层类
cloudDataLayer.setMap(mapObj); //叠加云图层到地图
}

很多其它具体教程,能够查看:
《东莞酒店云图》:http://www.cnblogs.com/milkmap/p/3657829.html
《贪官罗马图》:http://www.cnblogs.com/milkmap/p/3678377.html
《三甲医院云图》:http://www.cnblogs.com/milkmap/p/3637899.html
通过云图的云检索功能,检索出自有数据中的“酒店”。并用图片为A-H的标注进行标示。
云检索:

function cloudSearch(){
var arr = new Array();
var search;
var searchOptions = {
keywords:'酒店',
orderBy:'_id:ASC'
};
//载入CloudDataSearch服务插件
mapObj.plugin(["AMap.CloudDataSearch"], function() {
search = new AMap.CloudDataSearch('5358f853e4b01214f369d851', searchOptions); //构造云数据检索类
AMap.event.addListener(search, "complete", cloudSearch_CallBack); //查询成功时的回调函数
AMap.event.addListener(search, "error", errorInfo); //查询失败时的回调函数
search.searchNearBy(yunPoint, 10000); //周边检索
});
}

检索成功的回调函数:

function cloudSearch_CallBack(data) {
var resultStr="";
var resultArr = data.datas;
var resultNum = resultArr.length;
for (var i = 0; i < resultNum; i++) {
resultStr += "<div id='divid" + (i+1) + "' onmouseover='openMarkerTipById1(" + i + ",this)' onmouseout='onmouseout_MarkerStyle(" + (i+1) + ",this)' style=\"font-size: 12px;cursor:pointer;padding:2px 0 4px 2px; border-bottom:1px solid #C1FFC1;\"><table><tr><td><h3><font face=\"微软雅黑\"color=\"#3366FF\">" + (i+1) + "." + resultArr[i]._name + "</font></h3>";
resultStr += '地址:' + resultArr[i]._address + '<br/>类型:' + resultArr[i].type + '<br/>ID:' + resultArr[i]._id + "</td></tr></table></div>";
addmarker(i, resultArr[i]);
}
mapObj.setFitView();
document.getElementById("result").innerHTML = resultStr;
}

加入Marker:

//加入marker&infowindow
function addmarker(i, d) {
var lngX;
var latY;
var iName;
var iAddress;
if(d.location){
lngX = d.location.getLng();
latY = d.location.getLat();
}else{
lngX = d._location.getLng();
latY = d._location.getLat();
}
if(d.name){
iName = d.name;
}else{
iName = d._name;
}
if(d.name){
iAddress = d.address;
}else{
iAddress = d._address;
}
var markerOption = {
map:mapObj,
icon:"http://webapi.amap.com/images/" + (i + 1) + ".png",
position:new AMap.LngLat(lngX, latY)
};
var mar = new AMap.Marker(markerOption);
marker.push(new AMap.LngLat(lngX, latY)); var infoWindow = new AMap.InfoWindow({
content:"<h3><font color=\"#00a6ac\">" + (i + 1) + ". " + iName + "</font></h3>" + TipContents(d.type, iAddress, d.tel),
size:new AMap.Size(300, 0),
autoMove:true,
offset:new AMap.Pixel(0,-30)
});
windowsArr.push(infoWindow);
var aa = function (e) {infoWindow.open(mapObj, mar.getPosition());};
AMap.event.addListener(mar, "click", aa);
}

效果图:

demo:http://zhaoziang.com/amap/zero_4_1.html
所有源码:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>地图服务</title>
<link rel="stylesheet" type="text/css" href="zero.css" />
<script language="javascript" src="http://webapi.amap.com/maps?
v=1.2&key=caaa086bdf5666322fba3baf5a6a2c03"></script>
</head>
<body onLoad="mapInit()">
<div id="iCenter"></div>
<div id="iControlbox">
<ul>
<li>
<button onclick="javascript:addCloudLayer();">云图</button>
<button onclick="javascript:cloudSearch();">检索自有酒店数据</button>
<button onclick="javascript:clearCloud();">清空云图</button>
</li>
</ul>
</div>
<div id="result"></div>
</body>
<script language="javascript">
var mapObj;
var marker = new Array();
var windowsArr = new Array();
var cloudDataLayer;
var MSearch;
//初始化地图对象,载入地图
function mapInit(){
mapObj = new AMap.Map("iCenter",{
center:new AMap.LngLat(116.397428,39.90923), //地图中心点
level:11 //地图显示的比例尺级别
});
AMap.event.addListener(mapObj,'click',getLnglat); //点击事件
}
//鼠标点击。获取经纬度坐标
function getLnglat(e){
var x = e.lnglat.getLng();
var y = e.lnglat.getLat();
document.getElementById("lnglats").innerHTML = x + "," + y;
}
function clearCloud(){
cloudDataLayer.setMap(null);
mapObj.clearMap();
document.getElementById("result").innerHTML = ' ';
}
//加入marker&infowindow
function addmarker(i, d) {
var lngX;
var latY;
var iName;
var iAddress;
if(d.location){
lngX = d.location.getLng();
latY = d.location.getLat();
}else{
lngX = d._location.getLng();
latY = d._location.getLat();
}
if(d.name){
iName = d.name;
}else{
iName = d._name;
}
if(d.name){
iAddress = d.address;
}else{
iAddress = d._address;
}
var markerOption = {
map:mapObj,
icon:"http://webapi.amap.com/images/" + (i + 1) + ".png",
position:new AMap.LngLat(lngX, latY)
};
var mar = new AMap.Marker(markerOption);
marker.push(new AMap.LngLat(lngX, latY));
var infoWindow = new AMap.InfoWindow({
content:"<h3><font color=\"#00a6ac\">" + (i + 1) + ". " + iName + "</font></h3>" + TipContents(d.type, iAddress, d.tel),
size:new AMap.Size(300, 0),
autoMove:true,
offset:new AMap.Pixel(0,-30)
});
windowsArr.push(infoWindow);
var aa = function (e) {infoWindow.open(mapObj, mar.getPosition());};
AMap.event.addListener(mar, "click", aa);
}
//回调函数
function Search_CallBack(data) {
var resultStr = "";
var poiArr = data.poiList.pois;
var resultCount = poiArr.length;
for (var i = 0; i < resultCount; i++) {
resultStr += "<div id='divid" + (i + 1) + "' onmouseover='openMarkerTipById1(" + i + ",this)' onmouseout='onmouseout_MarkerStyle(" + (i + 1) + ",this)' style=\"font-size: 12px;cursor:pointer;padding:0px 0 4px 2px; border-bottom:1px solid #C1FFC1;\"><table><tr><td><img src=\"http://webapi.amap.com/images/" + (i + 1) + ".png\"></td>" + "<td><h3><font color=\"#00a6ac\">名称: " + poiArr[i].name + "</font></h3>";
resultStr += TipContents(poiArr[i].type, poiArr[i].address, poiArr[i].tel) + "</td></tr></table></div>";
addmarker(i, poiArr[i]);
}
mapObj.setFitView();
document.getElementById("result").innerHTML = resultStr;
}
function TipContents(type, address, tel) { //窗口内容
if (type == "" || type == "undefined" || type == null || type == " undefined" || typeof type == "undefined") {
type = "暂无";
}
if (address == "" || address == "undefined" || address == null || address == " undefined" || typeof address == "undefined") {
address = "暂无";
}
if (tel == "" || tel == "undefined" || tel == null || tel == " undefined" || typeof address == "tel") {
tel = "暂无";
}
var str = " 地址:" + address + "<br /> 电话:" + tel + " <br /> 类型:" + type;
return str;
}
function openMarkerTipById1(pointid, thiss) { //依据id 打开搜索结果点tip
thiss.style.background = '#CAE1FF';
windowsArr[pointid].open(mapObj, marker[pointid]);
}
function onmouseout_MarkerStyle(pointid, thiss) { //鼠标移开后点样式恢复
thiss.style.background = "";
}
//输入提示框鼠标滑过时的样式
function openMarkerTipById(pointid, thiss) { //依据id打开搜索结果点tip
thiss.style.background = '#CAE1FF';
}
//输入提示框鼠标移出时的样式
function onmouseout_MarkerStyle(pointid, thiss) { //鼠标移开后点样式恢复
thiss.style.background = "";
}
var yunPoint = new AMap.LngLat(120.169144,30.293164);
//叠加云数据图层
function addCloudLayer() {
mapObj.setZoomAndCenter(14,yunPoint);
//载入云图层插件
mapObj.plugin('AMap.CloudDataLayer', function () {
var layerOptions = {
query:{keywords: ''},
clickable:true
};
cloudDataLayer = new AMap.CloudDataLayer('5358f853e4b01214f369d851', layerOptions); //实例化云图层类
cloudDataLayer.setMap(mapObj); //叠加云图层到地图
AMap.event.addListener(cloudDataLayer, 'click', function (result) {
var clouddata = result.data;
var infoWindowYun = new AMap.InfoWindow({
content:"<h3><font face=\"微软雅黑\"color=\"#3366FF\">"+ clouddata._name +"</font></h3><hr />地址:"+ clouddata._address + "<br />" + "创建时间:" + clouddata._createtime+ "<br />" + "更新时间:" + clouddata._updatetime,
size:new AMap.Size(300, 0),
autoMove:true,
offset:new AMap.Pixel(0,-5)
});
infoWindowYun.open(mapObj, clouddata._location);
});
});
}
function cloudSearch(){
var arr = new Array();
var search;
var searchOptions = {
keywords:'酒店',
orderBy:'_id:ASC'
};
//载入CloudDataSearch服务插件
mapObj.plugin(["AMap.CloudDataSearch"], function() {
search = new AMap.CloudDataSearch('5358f853e4b01214f369d851', searchOptions); //构造云数据检索类
AMap.event.addListener(search, "complete", cloudSearch_CallBack); //查询成功时的回调函数
AMap.event.addListener(search, "error", errorInfo); //查询失败时的回调函数
search.searchNearBy(yunPoint, 10000); //周边检索
});
}
function cloudSearch_CallBack(data) {
var resultStr="";
var resultArr = data.datas;
var resultNum = resultArr.length;
for (var i = 0; i < resultNum; i++) {
resultStr += "<div id='divid" + (i+1) + "' onmouseover='openMarkerTipById1(" + i + ",this)' onmouseout='onmouseout_MarkerStyle(" + (i+1) + ",this)' style=\"font-size: 12px;cursor:pointer;padding:2px 0 4px 2px; border-bottom:1px solid #C1FFC1;\"><table><tr><td><h3><font face=\"微软雅黑\"color=\"#3366FF\">" + (i+1) + "." + resultArr[i]._name + "</font></h3>";
resultStr += '地址:' + resultArr[i]._address + '<br/>类型:' + resultArr[i].type + '<br/>ID:' + resultArr[i]._id + "</td></tr></table></div>";
addmarker(i, resultArr[i]);
}
mapObj.setFitView();
document.getElementById("result").innerHTML = resultStr;
}
//回调函数
function errorInfo(data) {
resultStr = data.info;
document.getElementById("result").innerHTML = resultStr;
}
</script>
</html>【高德地图API】从零開始学高德JS API(四)搜索服务——POI搜索|自己主动完毕|输入提示|行政区域|交叉路口|自有数据检索的更多相关文章
- 【高德地图API】从零开始学高德JS API(四)搜索服务——POI搜索|自动完成|输入提示|行政区域|交叉路口|自有数据检索
原文:[高德地图API]从零开始学高德JS API(四)搜索服务——POI搜索|自动完成|输入提示|行政区域|交叉路口|自有数据检索 摘要:地图服务,大家能想到哪些?POI搜素,输入提示,地址解析,公 ...
- 【高德地图API】从零開始学高德JS API(五)路线规划——驾车|公交|步行
先来看两个问题:路线规划与导航有什么差别?步行导航与驾车导航有什么差别? 回答: 1.路线规划,指的是为用户提供3条路线推荐.[高德]在提供路线规划的时候,会提供用户自己定义路线规划功能,这是别家没有 ...
- 【高德地图API】从零開始学高德JS API(二)地图控件与插件——測距、圆形编辑器、鼠标工具、地图类型切换、鹰眼鱼骨
不管是控件还是插件,都是在一级API接口的基础上,进行二次开发,封装的一系列更加便于开发人员使用.降低开发人员工作量的二级API接口.除了官方通用的鱼骨.鹰眼控件,还有大量官方开发的地图插件,相似谷歌 ...
- 关东升的《从零開始学Swift》即将出版
大家好: 苹果2015WWDC大会公布了Swift2.0,它较之前的版本号Swift1.x有非常大的变化.所以我即将出版<从零開始学Swift><从零開始学Swift>将在&l ...
- 从零開始学Swift之Hello World进化版
上节课,也就是昨晚啦,我们学习到从零開始学Swift之Hello World.那一节仅仅有一句代码,大家会认为不够过瘾. 那么这节课,就给大家来多点瘾货吧! 先上图! //var 代表变量的类型, s ...
- 《PHP 5.5从零開始学(视频教学版)》内容简单介绍、文件夹
<PHP 5.5从零開始学(视频教学版)>当当网购买地址: http://product.dangdang.com/23586810.html <PHP 5.5从零開始学(视频教学版 ...
- 高德地图-搜索服务-POI搜索
高德地图-搜索服务-POI搜索 之前公司项目收货地址仿饿了么的收货地址,结果发现自己实现的关键字搜索和周边搜索,搜索到的poi列表跟饿了么的并不完全一样,后来考虑了下,应该是搜索的范围.类型之类的设置 ...
- 从零開始学android<数据存储(1)SharedPreferences属性文件.三十五.>
在android中有五种保存数据的方法.各自是: Shared Preferences Store private primitive data in key-value pairs. 相应属性的键值 ...
- 第13章、布局Layouts之RelativeLayout相对布局(从零開始学Android)
RelativeLayout相对布局 RelativeLayout是一种相对布局,控件的位置是依照相对位置来计算的,后一个控件在什么位置依赖于前一个控件的基本位置,是布局最经常使用,也是最灵活的一种布 ...
随机推荐
- Windows程序
Windows程序是事件驱动的,对于一个窗口,它的大部分例行维护是由系统维护的.每个窗口都有一个消息处理函数.在消息处理函数中,对传入的消息进行处理.系统内还有它自己的缺省消息处理函数. 客户 ...
- PetaPoco源代码学习--3.Sql类
PetaPoco对数据库的操作直接使用SQL语句,在代码中进行调用既可以直接传递SQL语句,也可以使用提供的SQL类来获取到SQL语句进行操作,直接传递SQL语句在内部实现中也是封装成Sql类传递到底 ...
- Docker 为 ASP.NET Core Web 应用程序生成 Docker 映像,创建并运行多个容器
1.为 ASP.NET Core 应用程序生成 Docker 映像 下载这个事例项目:https://github.com/dotnet/dotnet-docker/tree/master/sampl ...
- JUC源码阅读参考文章
(飞哥)http://brokendreams.iteye.com/blog/2252081 (熊猫)http://blog.csdn.net/xiaoxufox/article/details/51 ...
- Linux进程间的通信方式和原理
进程的概念 进程是操作系统的概念,每当我们执行一个程序时,对于操作系统来讲就创建了一个进程,在这个过程中,伴随着资源的分配和释放.可以认为进程是一个程序的一次执行过程. 进程通信的概念 进程用户空间是 ...
- 我是菜鸟,我怕谁(hdu2520)
我是菜鸟,我怕谁 Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others) Total S ...
- RocketMQ 主从同步机制
主从同步(HA 高可用) 主从同步原理: 为了保证系统的高可用,消息到达主服务器后,需要将消息同步到从服务器.如果主服务器宕机,消费者可用从从服务器拉取消息. 大体步骤: 1.主服务器启动,监听从服务 ...
- PDO中的事务处理
基本原理和步骤其实都是一样的(可参看上一篇“MySQL的事务处理”),PDO中的事务处理就是调用PDO对象的三个方法: 开启事务:beginTransaction 回滚操作:rollBack 执行操作 ...
- 图片轮播(Jquery)
昨天在博客园里面看到imwtr写的图片轮播(淡入淡出)的文章,觉得是否自己可以将该功能写成Jquery插件的形式,也方便之后如果需要的时候可以直接使用. 经过调整和整合,完成了第一版本的jquery. ...
- mybatis-generator 详细配置及使用,爬坑记录
mybatis-generator 详细配置及使用,爬坑记录 提示:如果不成功一定是项目路径和 数据库配置出问题,本篇基于 MySQL 8.0.13,调试没有问题. 如果失败,建议使用相同的项目结构, ...
