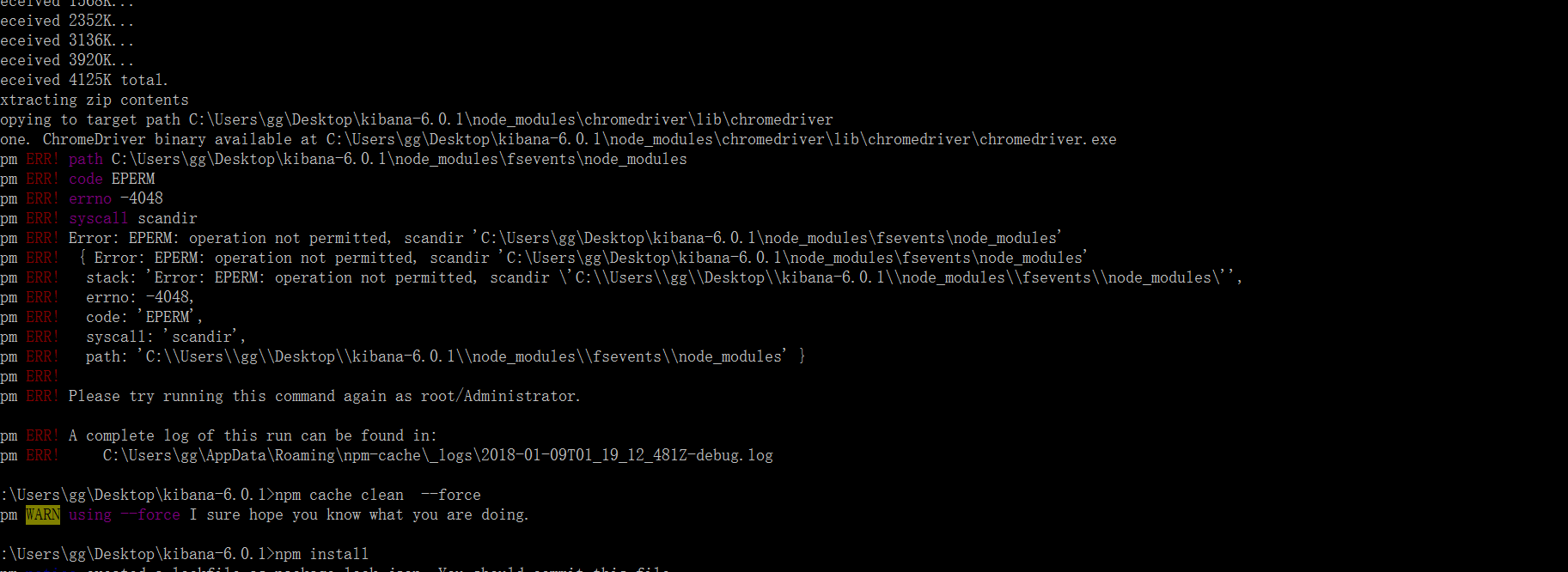
安装npm报错 npm cache clean --force 搞定

安装npm报错 npm cache clean --force 搞定的更多相关文章
- npm报错npm ERR! A complete log of this run can be found in: npm ERR! C:\Users\Administrator\AppData\Roaming\npm-cache\_logs\2018-03-15T01_48_14_769Z-debug.log
全局更新 npm npm i npm -g 就ok了
- vue-cli 安装时 npm 报错 errno -4048
如何解决vue-cli 安装时 npm 报错 errno -4048 第一种解决方法:以管理身份运行cmd.exe 第二种解决办法:在dos窗口输入命令 npm cache clean --fo ...
- npm安装淘宝镜像cnpm报错npm ERR! errno -4048
今天在安装淘宝镜像的时候报错了,第一次遇上,表示很懵逼 然后捣腾了半天以为是npm install 的时候出错,后来网上查到是 装淘宝镜像cnpm的时候报错,好像是权限问题,解决方法: npm ca ...
- npm install 安装依赖报错
npm ERR! Unexpected end of JSON input while parsing near '...2.4.8","karma":"~0. ...
- Vue CLI安装报错 npm ERR! Exit handler never called!
安装Vue CLI时报错: npm install –g vue-cli 试了四种办法 1.把全局安装-g放到后面 npm install @vue/cli –g 2.命令行输入 npm 缓存清理命令 ...
- npm安装cnpm报错
1.持久使用 npm config set registry https://registry.npm.taobao.org // 配置后可通过下面方式来验证是否成功npm config get re ...
- npm cache clean --force
当出现这个问题时npm ERR! Unexpected end of JSON input while parsing near '...,"dist":{"shasum ...
- 安装了nodejs后在命令行运行npm报错
安装了nodejs后在命令行运行npm报错:Error: Cannot find module 'internal/util/types' 解决方法:删除目录“C:\Users\mengxiaobo\ ...
- code EINTEGRITY,npm安装时候报错
解决方法: 1.如果有package-lock.json文件,就删掉 2.管理员权限进入cmd 3.执行npm cache clean --force 4.之后再npm install 有时候网不好也 ...
随机推荐
- JAVA (1)–第一个GUI程序 添加标题 关闭窗口 屏幕位置 导入图标
import java.awt.*; // 可以改成 import javax.swing.*; public class FirstFrame { public static void main ...
- MySQL Replication--GTID基础
====================================== TID(Trasaction ID)TID代表实例上已经提交的事务数量,并随着事务提交递增 UUID代表MYSQL实例的唯 ...
- 后端程序猿怎能不会的linux命令
(图片超清,可放大网页查看) 来源 https://zhuanlan.zhihu.com/p/28674639
- 13机器学习实战之PCA(2)
PCA——主成分分析 简介 PCA全称Principal Component Analysis,即主成分分析,是一种常用的数据降维方法.它可以通过线性变换将原始数据变换为一组各维度线性无关的表示,以此 ...
- KMPlayer速度步进设置及快捷键设置和同级视频自动加入播放列表
速度步进设置 快捷键设置 同级视频自动加入播放列表
- python从文本中提取某酒店机顶盒号和智能卡号
1.某项目中经常遇到需要关闭一些机顶盒消费权限.但是给过来的不是纯字符串,需要自己提取. 有400多个机顶盒和智能卡.nodepad++的列块模式也可以提取,但是还是稍微麻烦,因为列不对等 先复制到文 ...
- openstack--1--基础环境搭建
Openstack介绍 OpenStack是一个由NASA(美国国家航空航天局)和Rackspace合作研发并发起的,以Apache许可证授权的自由软件和开放源代码项目. Openstack包含三大项 ...
- Elasticsearch 学习资料
Elasticsearch 学习资料 学习资料 网址 官方网站中文版 https://www.elastic.co/cn/ 全文搜索引擎 Elasticsearch 入门教程(阮一峰) http:// ...
- ElasticSearch(三)不仅仅是查询
二次评分 查询出来结果后,进行二次评分: 但是其实每个文档查询出来的结果是两次查询的分数之和,这个其实并不是很能讲的清楚: 多匹配控制 多匹配是指multi-match,控制则是指一下的几种控制方式: ...
- MySQL触发器详解
MySQL触发器 触发器是特殊的存储过程.不同的是,触发器不需要手动调用.只要当预定义的事件发生时,会被MySQL自动调用.主要用于满足复杂业务的规则和需求. 一.创建触发器 1.创建只有一个执行语句 ...
