AngularJS 单元测试 Karma jasmine
当AngularJS项目越来越大时候,需要进行单元测试,可以先开发功能再进行测试,也可以先进行测试。
一、karma
是一个基于Node.js(先要安装)的JavaScript测试执行过程管理工具(Test Runner)。Test Runner是用来跑测试的工具,即,写好测试,让它跑起来。
可用于测试所有主流Web浏览器,也可集成到CI(Continuous integration)工具,也可和其他代码编辑器一起使用。
一个强大特性就是,可以监控(Watch)文件的变化,然后自行执行,通过console.log显示测试结果。
二、jasmine
是一个用于JS代码测试的行为驱动开发的框架,它不依赖于任何其他的JS框架以及DOM,是一个简洁及友好的API测试库。
是代码中用来写断言的库,测试代码中expect和toBe等函数都来自它。
三、mock库
angular-mocks.js 是一个AngularJS提供的一个用来Mock内置服务的独立测试库。如对$httpBackend,$exceptionHandler。
$httpBackend 通过本地调用来模拟服务器对象。模拟http后端,即服务器。
$httpBackend.whenGet("/someUrl").respond({name:'wolf'},{'X-Record-Count':100'});
即,声明了一个模拟服务端,当测试代码请求Get/someUrl地址时候,被$httpBackend拦截,并返回一个JSON对象{name:'wolf'},同时,返回一个额外的response header : X-Record-Count 值为100.
另外,需要$httpBackend.flush函数触发调用。而且,不要在mock写复杂业务逻辑,给出固定数据,返回固定数据。
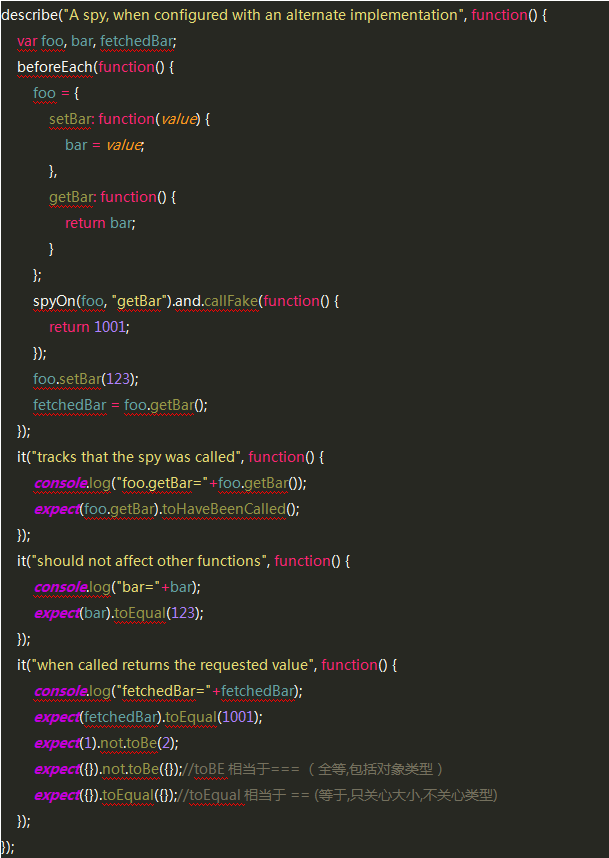
四、jasmine语法

1、一个测试用例以describe函数来定义,它有两参数,第一个用来描述测试内容,第二个参数是一个函数,写一些真实的测试代码。
2、it是用来定义单个具体测试任务,也有两个参数,第一个用来描述测试内容,第二个参数是一个函数,里面存放一些测试方法。
3、expect主要用来计算一个变量或者一个表达式的值、然后用来跟期望的值比较或者做一些其它的事件。
4、beforeEach与afterEach主要是用来在执行测试任务之前和之后做一些事情,上面的例子就是在执行之前改变变量的值,然后在执行完成之后重置变量的值。
另外,describe函数里的作用域跟普通JS一样都是可以在里面的子函数里访问的,就像上面的it访问foo变量。
五、例子
1、测试一个服务
一个服务:
angular.module("app.services").service("constService", function(){
this.myConstanat = 2;
});
编写测试(jasmine)
describe("constService", function () {
var out; // 被测对象
beforeEach(function () {
module('app.services'); // 导入模块
inject(function (constService) { // 注入依赖
out = constService; // 关联被测对象实例
}));
it("one == 1", function () {
expect(out.myConstant).toEqual(1);
});
});
2、模拟http请求返回值
一般我们写$http请求,用如下代码到服务器端请求,函数通过http get请求得到user的值。
//通过http请求得到user
$scope.GetUser = function(){
$http.get('/auth.py').then(function(response) {
$scope.user = response.data;
});
单元测试里我们并不真的希望发送一个http get请求来运行测试,因为那样会使测试复杂化,网络相关的各种问题都会导致测试失败,而且angular http服务是异步的,而我们希望测试是同步的。
var scope,ctrl;
//inject利用angular的依赖注入,将需要的模块,服务插入作用域
beforeEach(inject(function ($controller, $rootScope) {
//模拟生成scope, $rootScope是angular中的顶级scope,angular中每个controller中的
//scope都是rootScope new出来的
scope = $rootScope.$new();
//模拟生成controller 并把先前生成的scope传入以方便测试
ctrl = $controller('unitTestCtrl', {$scope: scope});
}));
//开始测试
//模拟http get的返回值, 插入injector服务,让我们能够在测试代码中使用依赖注入来获得需要的服务
it('GetUser should fetch users', inject(function($injector){
// $httpBackend 是由angular mock提供的一个模拟http请求返回服务
// 可以用它来模拟http请求的返回值
// 这里通过$injector来获取它的实例
var $httpBackend = $injector.get('$httpBackend'); // $httpBackend 在Get方法,对 '/auth.py' 的url将会返回 一个jason对象
// {customerId: '1',name:'benwei'}
$httpBackend.when('GET', '/auth.py').respond({customerId: '1',name:'benwei'}); //以上为测试前的准备工作, 也可以把这部分代码放在beforeEach里,
//但要注意: beforeEach里的设置将影响所有在它作用域的测试用例。 //运行GetUser函数
scope.GetUser(); //把http的异步转为同步,要求$httpBackend立刻返回数据
$httpBackend.flush(); // 查看scope.user的值是否正确
expect(scope.user).toEqual({customerId: '1',name:'benwei'});
}));
AngularJS 单元测试 Karma jasmine的更多相关文章
- karma、jasmine做angularjs单元测试
引用文:karma.jasmine做angularjs单元测试 karma和jasmine介绍 <1>技术介绍 karma karma是Testacular的新名字 karma是用来自动化 ...
- 基于karma和jasmine的Angularjs 单元测试
Angularjs 基于karma和jasmine的单元测试 目录: 1. 单元测试的配置 2. 实例文件目录解释 3. 测试controller 3.1 测试controller中变量值是否 ...
- angularJS测试一 Karma Jasmine Mock
AngularJS测试 一 测试工具 1.NodeJS领域:Jasmine做单元测试,Karma自动化完成单元测试,Grunt启动Karma统一项目管理,Yeoman最后封装成一个项目原型模板,npm ...
- 在WebStorm中集成Karma+jasmine进行前端单元测试
在WebStorm中集成Karma+jasmine进行前端单元测试 前言 好久没有写博了,主要还是太懒=.=,有点时间都去带娃.看书了,今天给大家分享一个原创的小东西,如果大家对TDD或者BDD有兴趣 ...
- Karma +Jasmine+ require JS进行单元测试并生成测试报告、代码覆盖率报告
1. 关于Karma Karma是一个基于Node.js的JavaScript测试执行过程管理工具(Test Runner). 该工具可用于测试所有主流Web浏览器,也可集成到CI(Continuou ...
- 使用karma+jasmine做单元测试
目的 使用karma和jasmine来配置自动化的js单元测试. Karma和Jasmine Karma是由Angular团队所开发的一种自动化测试工具.链接:http://karma-runner. ...
- 搭建Karma+Jasmine的自动化单元测试
最近在打算将以前的代码进行重构,过程中发现自己不写自动化测试代码,而是手动的写,这样并不好,所以就学了Karma+Jasmine的自动化单元测试,以后写代码尽量要写自动化单元测试,也要测一下istan ...
- 学习Karma+Jasmine+istanbul+webpack自动化单元测试
学习Karma+Jasmine+istanbul+webpack自动化单元测试 1-1. 什么是karma? Karma 是一个基于Node.js的Javascript测试执行过程管理工具.该工具可 ...
- AngularJs单元测试
这篇文章主要介绍了angularJS中的单元测试实例,本文主要介绍利用Karma和Jasmine来进行ng模块的单元测试,并用Istanbul 来生成代码覆盖率测试报告,需要的朋友们可以参考下,以下 ...
随机推荐
- svn 回滚文件修改
取消对代码的修改分为两种情况: 第一种情况:改动没有被提交(commit). 这种情况下,使用svn revert就能取消之前的修改. svn revert用法如下: # svn revert [ ...
- ubuntu 启动时提示 Failed to load session ubuntu
启动时候提示 Failed to load session ubuntu 通过 CTRL + ALT + [F1~F6] 进入终端界面登陆进系统, 进去之后执行 sudo apt-get instal ...
- Python之路(第十二篇)程序解耦、模块介绍\导入\安装、包
一.程序解耦 解耦总的一句话来说,减少依赖,抽象业务和逻辑,让各个功能实现独立. 直观理解“解耦”,就是我可以替换某个模块,对原来系统的功能不造成影响.是两个东西原来互相影响,现在让他们独立发展:核心 ...
- Zxing2.1扫描取景框变形问题解决
修改竖屏扫描的贴子,2.0之前的都很适用.可是到了2.1,有些贴子的做法可以将扫描框改为竖屏,但是取景框里扫描到的东西是变形的(扁的),本人仔细研究一番,终于解决了这个问题,下面贴出解决办法: 1.修 ...
- 使用crf++
在example文件夹下存在4个使用crf的实例 1.在命令行执行 进入路径:./example/seg 执行:sh exec.sh 2. 在python中执行 进入路径:./python 执行:(1 ...
- 关于js的function.来自百度知道的回答,学习了.
在js中,创建一个函数对象的语法是var myFunction = new Function(arg1,…,agrN, body);其中,该函数对象的N个参数放在 函数主体参数body的前面,即函数主 ...
- C语言基础第五次作业
题目7-2 统计一行文本的单词个数 1.实验代码 #include <stdio.h> int main() { char a; ,countword=; ){ scanf("% ...
- 失踪的7(P1590&NOIP水题测试(2017082301))
题目链接:失踪的7 水题,不解释. #include<bits/stdc++.h> using namespace std; int main(){ int t; scanf(" ...
- sql在最后一行添加合计
select nvl(sno,'合计') sno,sum(score) score from sc group by rollup(sno);
- 2018.12.19 codeforces 1092F. Tree with Maximum Cost(换根dp)
传送门 sbsbsb树形dpdpdp题. 题意简述:给出一棵边权为1的树,允许选任意一个点vvv为根,求∑i=1ndist(i,v)∗ai\sum_{i=1}^ndist(i,v)*a_i∑i=1n ...
