html中<meta>标签
这个是html文档一般都有的元素。
1. 介绍
元素基本所有浏览器都支持,它提供页面的元信息,比如描述、关键字、web服务等
位于文档头部的内部,将以名称/值对出现
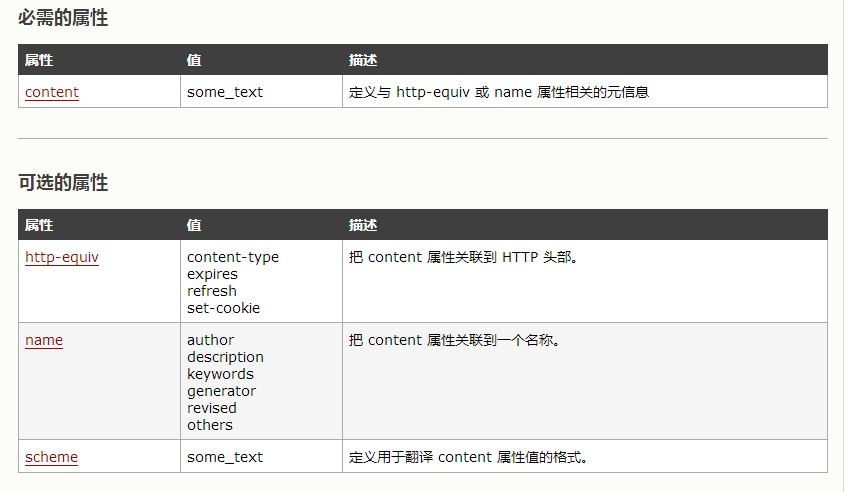
2. 属性

注意:如果没有name属性,那么名称/值对中的名称将采用http-equiv
3. 模板
<head>
<title>meta标签属性</title>
<!--字符编码-->
<meta charset="utf-8">
<!--关键字-->
<meta name="keywords" content="HTML, CSS,JavaScript">
<!--描述-->
<meta name="description" content="a simple code">
<!--作者-->
<meta name="author" content="wjy">
<!--页面重定向和刷新-->
<meta http-equiv="refresh" content="5,url=https://www.baidu.com/" />
</head>
其中,
charset是HTML5中的新属性,用来定义字符集。
keywords用来定义唯一的关键字,一般比较简短明了,用于搜索引擎的。
description定义web页面的描述,准确反映网页的内容。搜索引擎可以找到网页的一个方式。
author定义页面的作者
refresh页面的重定向和刷新,content里面是多少时间后刷新(秒)。如果加了url,则会重定向到指定的网页。
上述代码表示5s后自动跳转到百度网页。
4. 移动设备
这里解释一下一个概念
响应式页面设计理念:页面的设计与开发可以根据用户的行为和使用的设备环境来进行智能的调整和布局,实现一个网站兼容多个终端,兼容性问题。
<head>
<title>meta标签属性</title>
<!--页面优化显示-->
<meta name="viewport" content="width=device-width,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no" />
<!--ios设备私有属性-->
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<meta name="apple-mobile-web-app-title" content="">
<!--邮箱、地图、手机号码格式检测-->
<meta name="format-detection" content="telephone=no" />
<meta name="format-detection" content="email=no" />
<meta name="format-detection" content="adress=no" />
</head>
其中,
viewport用于优化移动浏览器的显示。
<!--页面优化显示-->
<meta name="viewport" content="width=device-width,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no" />
width是宽度(数值/device-width设备宽度)height是高度(数值/device-height设备高度)initial-scale初始的缩放比例minimum-scale允许用户缩放的最小比例maximum-scale允许用户缩放的最大比例user-scalable是否允许用户手动缩放(no/yes)
注意:如果initial-scale=1用在非响应式网站中,那么页面将以100%的宽度渲染,用户必须手动缩放或是移动页面来看页面内容。如果initial-scale=1和user-scalable=no或maximum-scale=1同时使用,那么用户将不能进行缩放网页来查看内容,页面其他内容将看不见。
webAPP全屏模式
<meta name="apple-mobile-web-app-capable" content="yes">
这里meta作用是删除默认的苹果工具栏和菜单栏,实现全屏模式。content有yes/no两个值。当不加这个meta时,默认是显示工具栏和菜单栏的。
隐藏或设置状态栏的颜色
这个必须在开启webAPP全屏模式才有效,所以要配合上一个使用。
<meta name="apple-mobile-web-app-status-bar-style" content="black">
其中content有三个值,black黑色,default白色,black-translucent灰色半透明
添加到主屏幕后的标题
<meta name="apple-mobile-web-app-title" content="title">
将页面添加到手机主屏幕中的标题的定义。
注意:以上三个标签一般都是连在一起用的,主要是针对苹果手机,ios设备私有属性
忽略数字自动识别为号码,忽略识别邮箱,禁止跳转至地图
<meta name="format-detection" content="telephone=no" />
<meta name="format-detection" content="email=no" />
<meta name="format-detection" content="adress=no" />
//上述也可以连起来写
<meta name="format-detection" content="telephone=no,email=no,adress=no" />
其他
<!-- 针对手持设备优化,主要是针对一些老的不识别viewport的浏览器,比如黑莓 -->
<meta name="HandheldFriendly" content="true">
<!-- 微软的老式浏览器 -->
<meta name="MobileOptimized" content="320">
<!-- uc强制竖屏 -->
<meta name="screen-orientation" content="portrait">
<!-- QQ强制竖屏 -->
<meta name="x5-orientation" content="portrait">
<!-- UC强制全屏 -->
<meta name="full-screen" content="yes">
<!-- QQ强制全屏 -->
<meta name="x5-fullscreen" content="true">
<!-- UC应用模式 -->
<meta name="browsermode" content="application">
<!-- QQ应用模式 -->
<meta name="x5-page-mode" content="app">
<!-- windows phone 点击无高光 -->
<meta name="msapplication-tap-highlight" content="no">
<!--优先使用IE最新版本和谷歌-->
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<!-- 关于X-UA-Compatible -->
<meta http-equiv="X-UA-Compatible" content="IE=6" ><!-- 使用IE6 -->
<meta http-equiv="X-UA-Compatible" content="IE=7" ><!-- 使用IE7 -->
<meta http-equiv="X-UA-Compatible" content="IE=8" ><!-- 使用IE8 -->
<!--浏览器内核控制-->
<meta name="renderer" content="webkit|ie-comp|ie-stand">
有道云笔记参考:http://note.youdao.com/noteshare?id=44e8435b80d1a14e5510d6468845f981&sub=23F9CB208B8B4161B4C8580FF7E442B9
html中<meta>标签的更多相关文章
- HTML中<meta>标签如何正确使用
HTML中<meta>标签如何正确使用 如果我们在浏览器中按下F12或者Ctrl+shift+J,便可以打开开发者工具,在element中即可看到<head>元素中有不少< ...
- html中meta标签及用法理解
自己一直想成为高级前端开发工程师,而自学.奈何最近感觉自学收效甚微,一度迷茫. 不破不立,打算改变这样的状态. 春节后上班第一天,今年打算好好实现自己的前端梦想. 重新整理.总结前端技术. 废话,就不 ...
- HTML中Meta标签中http-equiv属性小结
HTML中Meta标签中http-equiv的用法: <meta http-equiv="这里是参数" content="这里是参数值"> 1.Ex ...
- HTML中Meta标签中http-equiv属性
HTML中Meta标签中http-equiv的用法: <meta http-equiv="这里是参数" content="这里是参数值"> 1.Ex ...
- HTML中meta标签作用及属性总结
在前端开发中编写html静态网页模板时,head标签内总是会带上许多meta标签,大多数时候并不十分了解这些标签的具体作用,只是别人写了我们也写上吧! 今天小编特意查询了一下关于网页中meta标签的作 ...
- 爬虫技术 -- 进阶学习(十一)【补充】获取html中meta标签中的content的内容
上一篇网易新闻页面信息抓取 -- htmlagilitypack搭配scrapysharp中提及了很多如何快速抓取html中的文本的语句, 但是meta标签中的content内容的抓取,没有提及到! ...
- HTMl中Meta标签详解以及meta property=og标签含义
meta是用来在HTML文档中模拟HTTP协议的响应头报文.META标签是HTML语言HEAD区的一个辅助性标签,它位于HTML文档头部的<HEAD>标记和<TITLE>标记之 ...
- HTML中Meta标签大全
在网页的HTML源代码中一个重要的代码“”(即通常所说的META标签).META标签用来描述一个HTML网页文档的属性,例如作者.日期和时间.网页描述.关键词.页面刷新等. 1.META标签的keyw ...
- HTML中META标签的使用
一.META标签简介 <meta> 元素可提供有关页面的元信息,元数据总是以名称/值的形式被成对传递的. <meta> 标签位于文档的头部,不包含任何内容. <meta& ...
- Html中meta标签详解--以前经常忽略的
W3School介绍:http://www.w3school.com.cn/html5/html5_meta.asp meta是用来在HTML文档中模拟HTTP协议的响应头报文. meta 标签的用处 ...
随机推荐
- 《Linux内核与分析》第四周
20135130王川东 一.用户态.内核态和中断处理过程 CPU的几种不同的执行级别: 高执行级别下,代码可以执行特权指令,访问任意的物理地址,这种执行级别对应内核态: 低级别执行状态下,代码的掌握范 ...
- Nodejs学习笔记(一)--- 操作Mysql数据库
对于一门语言的学习,我个人觉得最好的方式就是通过一个项目来展示,所以从基本的一些模块去了解是最好的方式对于Mysql怎么去链接数据库这个我是在网上找到的(其实一直想找官方文档的,发现没有它的踪迹,(后 ...
- Apache 的知识点
apache 的官方文档 http://httpd.apache.org/docs/ Mac下如何查看Apache的版本 在终端(Terminal)中输入 apachectl -v,之后回车,结果如下 ...
- 此时本机的BootLoader程序坏了,也就是说grub第一阶段坏掉了,该如何修复
方法一:直接安装grub (1)先把MBR拷贝一份 dd if=/dev/sda of=/tmp/mbr count=1 bs=512 (2)然后再破坏 dd if=/dev/zero of=/d ...
- web三大组件的加载顺序
Web三大组件:过滤器组件 监听器组件 Servlet组件 过滤器的顶级接口:javax.servlet.Filter 监听器的顶级接口:javax.servlet.ServletContextL ...
- 分享:50行代码监听watch小程序的globalData
监听方法: // 在任何组件.页面,例如页面 const app = getApp( ); Page({ onLoad: function( ) { app.watch$('role', ( val, ...
- utuntu 安装python3.5
如果想要升级Utuntu系统中的python版本,请不要卸载原先的版本. 桌面环境中的需要依赖于python相关,卸载之后会出现意想不到问题. (1)sudo add-apt-repository p ...
- 【前端学习笔记04】JavaScript数据通信Ajax方法封装
//Ajax 方法封装 //设置数据格式 function setData(data){ if(!data){ return ''; } else{ var arr = []; for(k in da ...
- C# WebBrowser控件模拟登录
一.问题点: 1.模拟登录后,如果带有嵌套的iframe嵌套,不好读取iframe内容,可以直接指定iframe抓取网址 2.C# 清除WebBrowser控件的Session和Cookie 参考文档 ...
- namesapce的作用 增加访问路径 目的:区分不同包的相同action的访问路径
