关于data-属性
关于data-属性
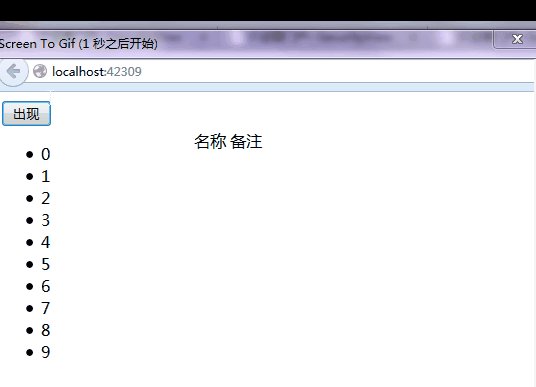
现有需求如下,也就是类似做一个tab页的切换如下图:

因为这里要记录一下jquery里的“data-属性”的用法,所以忽略类似的组件。
往HTML标签上添加任意以 "data-自定义名称"开头的属性,这些属性页面上是不显示的,它不会影响到你的页面布局和风格,但它却是可读可写的。而读取数据的时候data(自定义名称)就可以取到值了。
后台:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc; namespace Test160108.Controllers
{
public class DuController : Controller
{
//
// GET: /Du/ public ActionResult Index()
{
return View();
} [HttpPost]
public ActionResult List()
{
List<Person> person = new List<Person>();
for (int i = ; i < ; i++)
{
person.Add(new Person()
{
Id=i,
Name="TESTNAME"+i,
Remark = "这是第"+i+"条纪录"
});
}
return Json(person, JsonRequestBehavior.AllowGet);
} public class Person
{
public int Id { get; set; } public string Name{ get; set; } public string Remark { get; set; }
}
}
}
后台模拟数据
前台:
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<script src="~/Scripts/jquery-1.7.1.min.js"></script>
<script type="text/javascript">
$(function () {
$("#showBtn").click(function () {
$.ajax({
type: "post",
url: "/du/list",
success: function (data) {
console.log(data);
if (data.length > ) {
$.each(data, function (index, value) {
// console.log(index);
$("#ul4Names").append("<li data-key=\" " + index + " \" class=\"li4Names\" <a href=\"javascript:;\">" + value.Id + "</a></li>");
});
$(".li4Names").click(function () {
$(this).css("background-color", "#00ced1").siblings().css("background-color", "white");
// alert(data[$(this).data("key")].Name);
$("#rightDiv table tbody tr td.tdName").html(data[$(this).data("key")].Name);
$("#rightDiv table tbody tr td.tdRemark").html(data[$(this).data("key")].Remark);
});
}
}
});
});
});
</script>
<title>Index</title>
</head>
<body>
<div>
<button id="showBtn">出现</button>
</div>
<div>
<div id="left" style="width: 10%; float: left">
<ul id="ul4Names">
</ul>
</div>
<div id="rightDiv" style="margin-left: 35px;">
<table>
<thead>
<tr>
<td>名称</td>
<td>备注</td>
</tr>
</thead>
<tbody>
<tr>
<td class="tdName"></td>
<td class="tdRemark"></td>
</tr>
</tbody>
</table>
</div>
</div>
</body>
</html>
前台 data-属性
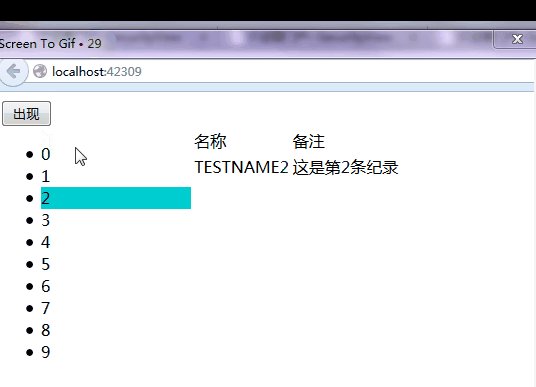
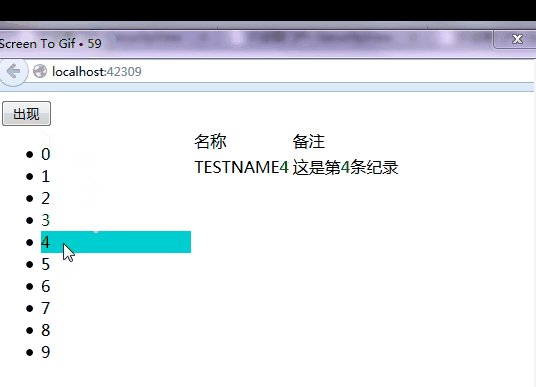
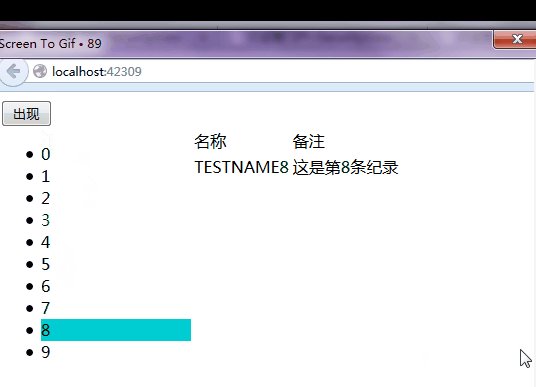
效果:

关于data-属性的更多相关文章
- JS组件系列——使用HTML标签的data属性初始化JS组件
前言:最近使用bootstrap组件的时候发现一个易用性问题,很多简单的组件初始化都需要在JS里面写很多的初始化代码,比如一个简单的select标签,因为仅仅只是需要从后台获取数据填充到option里 ...
- 【wpf】Path画扇形以及Path的Data属性的理解
<Path x:Name="PathFillColor" Fill="{TemplateBinding Property=Button.Background}&qu ...
- HTML data属性简介以及低版本浏览器兼容算法
实例 使用 data-* 属性来嵌入自定义数据: <ul> <li data-animal-type="bird">Owl</li> <l ...
- data属性
本框架内置组件以及部分插件可以通过data属性来初始化并使用,通常通过data-toggle来调用API(toggle是触发器的意思,例如我们创建一个navtab标签可以通过为a的data-toggl ...
- HTML 5:你必须知道的data属性
原文:All You Need to Know About the HTML5 Data Attribute 译文:你必须知道HTML 5 的Data属性 译者:dwqs HTML 5的Data属性可 ...
- Intent的属性及Intent-filter配置——实例Action、Data属性启动系统Activity
一旦为Intent同时指定了Action.Data属性,那么Android将可根据指定的数据类型来启动特定的应用程序,并对指定数据类型执行相应的操作. 下面是几个Action属性.Data属性的组合. ...
- Bootstrap入门(二十四)data属性
Bootstrap入门(二十四)data属性 你可以仅仅通过 data 属性 API 就能使用所有的 Bootstrap 插件,无需写一行 JavaScript 代码.这是 Bootstrap 中的一 ...
- ajax data属性传值的方式总结
在和后台同事对接口的时候,有一个小问题一直困扰着我.那就是用ajax请求后台接口数据,需要用data属性传值的时候,data属性传值的方式感觉没有统一用一种方式. 后来仔细想想,其实哪种方式都可以,主 ...
- 利用data属性来存json、和取数据还原json
data属性用JSON.stringify转化为字符串存进去,,,取出来自动会变成json数组的
- html 5实用特性之data属性
HTML 5之前,我们必须依赖于class和rel属性来存储需要在网站中使用的数据片段,这种做法有时会在网站的外观和实用性之间产生冲突.而HTML 5 Data属性的存在就能很好满足需要. HTML5 ...
随机推荐
- [Scala函数特性系列]——按名称传递参数
通常情况下,函数的参数是传值参数:即参数的值在它被传递给函数之前被确定.但是,如果我们需要编写一个接收参数不希望马上计算,直到调用函数内的表达式才进行真正的计算的函数.对于这种情况,Scala提供按名 ...
- Making Genome in Berland (DFS+思维)
个人心得:被这周的专题名坑了,一直用字典树,明明题目看得很清楚了,不存在相同的字母,即每个字母最多只有一个直接后驱,那么只要用DFS走开头就好了, 思想很巧妙,用vector,记录后驱,同时用visi ...
- 【知识笔记】VS调试问题
一.无法在web服务器上启动调试,您没有调试web服务器进程的权限,您需要以web服务器的用户账户身份运行,或者具有管理员权限. 现象:手动修改网站项目的启动端口号,调试报错 原因:从Windows ...
- Sprint第一个冲刺(第五天)
一.Sprint介绍 今天我们主要做的是修复乱码,完善项目. 任务进度: 二.Sprint周期 看板: 燃尽图:
- 连电子硬件行业都在开始使用 Git 了你还在等什么?
连电子硬件行业都在开始使用 Git 了你还在等什么? 无论二进制还是文本 Git 都可以管理. 相对于电子行业传统的复制粘贴式的版本管理, git 的版本管理先进太多太多了,没有理由不用. 虽然做不到 ...
- java的try-with-resource机制
在java7之后可以使用try(resource1, resource2){...}这样声明之后,在try{}执行完成之后或者抛异常跳出,都会调用reouce1.close(),resource2.c ...
- (二)Fiddler抓取Firefox、Chrome浏览器上的https协议
Fiddler抓取Firefox.Chrome浏览器上的https协议 安装Fiddler后默认只抓取http协议,如果是https协议的话,浏览器就会提示"您的链接并不安全". ...
- java的日期
直接看例子: import java.text.DateFormatSymbols; import java.util.Calendar; import java.util.GregorianCale ...
- javascript正则表达式定义(语法)
正则表达式的2种定义方法:一种是直接调用RegExp(),第二种是直接用字面量来定义,即var re = /正则规则/; 2种定义方法本质都是调用RegExp()方法 在调用同一段正则代码的时候,EC ...
- C#如何:启用和禁用自动绑定重定向 (微软)
https://msdn.microsoft.com/zh-cn/library/2fc472t2.aspx 如何:启用和禁用自动绑定重定向 .NET Framework (current versi ...
