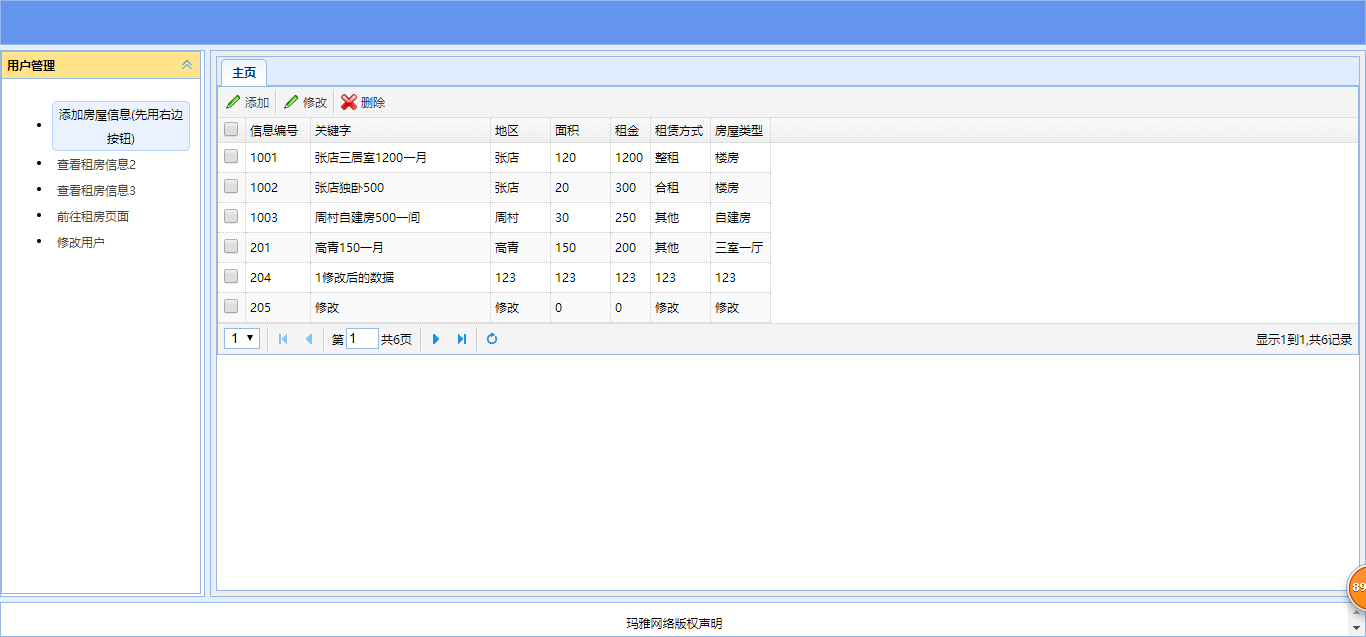
SSMdemo:租房管理系统
使用ssm框架整合,oracle数据库
框架:
Spring
SpringMVC
MyBatis

导包:
1, spring
2, MyBatis
3, mybatis-spring
4, fastjson
5, aspectweaver----AspectJ框架
6, log4j-----打印日志信息
7, ojdbc6.jar
8, jstl.jar, standard.jar----标准标签库
9, commons-logging-1.2.jar
10,……
项目结构:

配置文件同前面:http://www.cnblogs.com/jiangwz/p/7674275.html
项目代码:
model:
package com.hanqi.model;
public class House {
private Integer id;
private String keyword;
private String area;
private Integer squaremeter;
private Integer rent;
private String renttype;
private String housetype;
public House(Integer id, String keyword, String area, Integer squaremeter, Integer rent, String renttype,
String housetype) {
super();
this.id = id;
this.keyword = keyword;
this.area = area;
this.squaremeter = squaremeter;
this.rent = rent;
this.renttype = renttype;
this.housetype = housetype;
}
public House() {
super();
// TODO Auto-generated constructor stub
}
public Integer getId() {
return id;
}
public void setId(Integer id) {
this.id = id;
}
public String getKeyword() {
return keyword;
}
public void setKeyword(String keyword) {
this.keyword = keyword;
}
public String getArea() {
return area;
}
public void setArea(String area) {
this.area = area;
}
public Integer getSquaremeter() {
return squaremeter;
}
public void setSquaremeter(Integer squaremeter) {
this.squaremeter = squaremeter;
}
public Integer getRent() {
return rent;
}
public void setRent(Integer rent) {
this.rent = rent;
}
public String getRenttype() {
return renttype;
}
public void setRenttype(String renttype) {
this.renttype = renttype;
}
public String getHousetype() {
return housetype;
}
public void setHousetype(String housetype) {
this.housetype = housetype;
}
@Override
public String toString() {
return "House [id=" + id + ", keyword=" + keyword + ", area=" + area + ", SQUAREMETER=" + squaremeter
+ ", rent=" + rent + ", renttype=" + renttype + ", housetype=" + housetype + "]";
}
}
dao层:
package com.hanqi.dao;
import java.util.List;
import com.hanqi.model.House;
public interface HouseDao {
List<House> selectAll();
int inserthouse(House house);
int delhouse(Integer id);
int updatehouse(House house);
List<House> selectinfo(House house);
}
dao层实现方法:
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE mapper
PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="com.hanqi.dao.HouseDao"> <select id="selectAll" resultType="House">
select t.*from TABLE_HOUSE t
</select> <insert id="inserthouse" parameterType="House" useGeneratedKeys="true" keyProperty="id" keyColumn="id">
insert into TABLE_HOUSE values(test1.nextval,#{keyword},#{area},#{squaremeter},#{rent},#{renttype},#{housetype})
</insert> <delete id="delhouse" parameterType="Map">
delete TABLE_HOUSE t where t.id=#{id}
</delete> <update id="updatehouse" parameterType="Map">
update TABLE_HOUSE t set t.keyword=#{keyword},t.area=#{area},t.squaremeter=#{squaremeter},t.rent=#{rent},t.renttype=#{renttype},t.housetype=#{housetype} where t.id=#{id}
</update> <select id="selectinfo" resultType="House" parameterType="House">
select t.* from TABLE_HOUSE t
<where>
<if test="keyword!=null">
and t.keyword like #{keyword}
</if>
<if test="area!=null">
and t.area=#{area}
</if>
<if test="renttype!=null">
and t.renttype in #{renttype}
</if>
<if test="housetype!=null">
and t.housetype=#{housetype}
</if>
</where> </select>
</mapper>
controller控制器:
package com.hanqi.controller; import java.util.ArrayList;
import java.util.List; import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import org.springframework.web.bind.annotation.SessionAttributes;
import org.springframework.web.servlet.ModelAndView; import com.alibaba.fastjson.JSONObject;
import com.hanqi.dao.HouseDao;
import com.hanqi.model.House; @Controller
@SessionAttributes("currentUser")
@RequestMapping("/house")
public class HouseController { @Autowired
private HouseDao houseDao; @ResponseBody
@RequestMapping("/selectAll")
public JSONObject selectAll() {
JSONObject jo = new JSONObject();
List<House> list = houseDao.selectAll();
jo.put("total", list.size());
jo.put("rows", list); return jo;
} @ResponseBody
@RequestMapping("/selectinfo")
public ModelAndView selectinfo(House house){ house.setKeyword("%"+house.getKeyword()+"%");
List<House> list = houseDao.selectinfo(house);
ModelAndView modelAndView = new ModelAndView();
modelAndView.setViewName("houselook3");
modelAndView.addObject("list",list); return modelAndView; } @ResponseBody
@RequestMapping("/selectAll1")
public ModelAndView selectAll1(Model model) {
//List<House> list = houseDao.selectAll();
//System.out.println(list); //model.addAttribute("list", list); ModelAndView mv = new ModelAndView("redirect:/houselook.jsp");
return mv; } @RequestMapping("/selectAll2")
public String selectAll2(Model model) {
List<House> list = houseDao.selectAll();
System.out.println(list);
model.addAttribute("list", list); return "houselook2";
} @ResponseBody
@RequestMapping("/addhouse")
public ModelAndView addhouse(House house) {
int i=houseDao.inserthouse(house); ModelAndView mv = new ModelAndView("redirect:/index.jsp");
return mv; } @ResponseBody
@RequestMapping("/delhouse")
public ModelAndView delhouse(Integer id) {
int i=houseDao.delhouse(id);
ModelAndView mv = new ModelAndView("redirect:/index.jsp");
return mv;
} @ResponseBody
@RequestMapping("/updatehouse")
public ModelAndView updatehouse(House house) {
int i=houseDao.updatehouse(house);
ModelAndView mv = new ModelAndView("redirect:/index.jsp");
return mv;
} }
前台:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"
%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<script type="text/javascript" src="js/jquery-3.2.1.min.js"></script>
<script type="text/javascript"
src="jquery-easyui-1.5.1/jquery.easyui.min.js"></script>
<link rel="shortcut icon" href="img/logo1.jpg"/>
<link type="text/css" rel="stylesheet"
href="jquery-easyui-1.5.1/themes/icon.css"></link>
<link type="text/css" rel="stylesheet"
href="jquery-easyui-1.5.1/themes/default/easyui.css"></link>
<script type="text/javascript"
src="jquery-easyui-1.5.1/locale/easyui-lang-zh_CN.js"></script>
<title>租房管理</title>
<%
String basePath = request.getContextPath();
%>
<!-- <script type="text/javascript" src="js/index.js"></script> -->
<style type="text/css">
.datagrid-btable tr {
height: 30px;
}
</style>
</head> <body class="easyui-layout">
<!-- 添加商品 -->
<div data-options="region:'north',split:true"
style="height: 50px; background-color: cornflowerblue"> </div>
<!-- 对话框开始 -->
<div data-options="region:'center',split:true"
style="padding: 5px; background: #eee">
<div id="tabs" class="easyui-tabs" style="width: 100%; height: 100%;">
<div title="主页" style="">
<table id="table"></table>
<!-- 添加的表单 -->
<div id="zhong" style="display: none">
<form id="addhouse" method="post"
style="width: 600px; padding: 20px">
关键字:<input type="text" name="keyword"><br>
地区:<input type="text" name="area"><br>
面积:<input type="text" name="squaremeter"><br>
租金:<input type="text" name="rent"><br>
租赁方式:<input type="text" name="renttype"><br>
房屋类型:<input type="text" name="housetype"><br>
<input type="submit" name="" id="" value="提交" /><br>
<input type="reset" value="重置"><br>
</form>
</div>
<!-- 修改的表单 -->
<div id="gai" style="display: none">
<form id="gaihouse" action="house/updatehouse.do" method="post"
style="width: 600px; padding: 20px">
id:<input type="text" name="id"><br>
关键字:<input type="text" name="keyword"><br>
地区:<input type="text" name="area"><br>
面积:<input type="text" name="squaremeter"><br>
租金:<input type="text" name="rent"><br>
租赁方式:<input type="text" name="renttype"><br>
房屋类型:<input type="text" name="housetype"><br>
<input type="submit" name="" id="" value="提交" /><br>
<input type="reset" value="重置"><br>
</form>
</div>
</div> </div>
</div>
<!-- 对话框结束 -->
<!-- 目录开始 -->
<div data-options="region:'west',split:true" width=210>
<div id="aa" class="easyui-accordion"
style="width: 200px; height: 543px"> <div title="用户管理" style="overflow: auto; padding: 10px" >
<ul>
<li class="lis"><a id="addhouse" class="easyui-linkbutton ab"
plain="true" >添加房屋信息(先用右边按钮)</a></li>
<li class="lis"><a href="<%=basePath %>/houselook.jsp" class="easyui-linkbutton ab"
plain="true">查看租房信息2</a></li>
<li class="lis"><a href="<%=basePath %>/house/selectAll2.do" class="easyui-linkbutton ab"
plain="true">查看租房信息3</a></li>
<li class="lis"><a href="houselook3.jsp" class="easyui-linkbutton ab"
plain="true">前往租房页面</a></li>
<li class="lis"><a href="#" class="easyui-linkbutton ab"
plain="true">修改用户</a></li>
</ul>
</div>
</div>
</div>
<!-- 底部声明 -->
<div data-options="region:'south',split:true"
style="height: 40px; line-height: 40px; vertical-align: center; text-align: center;">
玛雅网络版权声明</div>
<!-- 目录结束 -->
</body>
</html>
<script type="text/javascript"> $(function() {
$('#addhouse').form({
url:'house/addhouse.do',
onSubmit: function(){
return $('#addhouse').form('validate');//如果有为空则返回false阻止提交
},
success:function(data){
if(data=="true"){
alert("添加成功");
}else if(data=="false"){
alert("请检查信息正确!");
}
}
}); $('#table').datagrid({
url : 'house/selectAll.do',
striped:true,//显示斑马线
autoRowHeight:false,//定义设置行的高度,根据该行的内容。设置为false可以提高负载性能。这里不设置,css中设置的行高无效
singleSelect:true,//只允许选择一行
pagination : true,
pageNumber : 1,
pageSize : 1,
pageList : [ 1, 3, 5 ], toolbar : [{
iconCls : 'icon-edit',
text : "添加",
handler : function() {
var a = $(this).text(); $('#zhong').dialog({
width : 800,
height : 500,
title : a,
//closed : false,
cache : false,
modal : true
}); }
}, '-',{
iconCls : 'icon-edit',
text : "修改",
handler : function() {
var a = $(this).text();
$('#gai').dialog({
width : 800,
height : 500,
title : a,
//closed : false,
cache : false,
modal : true
});
$('#gai').dialog("open");
var r = $("#table").datagrid("getSelected");//获取被选中的行,返回对象
$("#gaihouse").form("load", r);//将被选中的信息放到弹出的的表单中,富文本编辑器的内容无法显示
}
}, '-',
{
iconCls : 'icon-cancel',
text : "删除",
handler : function() {
var id=-1;
id = $('#table').datagrid("getSelected").id;
if(id>-1){
var r1 = confirm("确定删除编号为 "+id+" 的房屋信息吗?");
if(r1) {
window.location.href="house/delhouse.do?id="+id;
alert("删除成功");
}
}else{
alert("请选中需要删除的商品");
} }
} ], frozenColumns : [ [ {
field : '',
title : '',
width : 20,
checkbox : true
} ] ],
columns : [ [ {
field : "id",
title : "信息编号",
width:65
},{
field : "keyword",
title : "关键字",
width:180
},
{
field : "area",
title : "地区",
width:60
}, {
field : "squaremeter",
title : "面积",
width:60
}, {
field : "rent",
title : "租金",
width:40
} , {
field : "renttype",
title : "租赁方式",
width:60
} ,{
field : "housetype",
title : "房屋类型",
width : 60
} ] ], });
});
</script>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8" import="java.util.List,com.hanqi.model.House,com.hanqi.controller.HouseController"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jstl/core" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<script type="text/javascript" src="js/jquery-3.2.1.min.js"></script>
<script type="text/javascript"
src="jquery-easyui-1.5.1/jquery.easyui.min.js"></script>
<link rel="shortcut icon" href="img/logo1.jpg"/>
<link type="text/css" rel="stylesheet"
href="jquery-easyui-1.5.1/themes/icon.css"></link>
<link type="text/css" rel="stylesheet"
href="jquery-easyui-1.5.1/themes/default/easyui.css"></link>
<script type="text/javascript"
src="jquery-easyui-1.5.1/locale/easyui-lang-zh_CN.js"></script>
</head>
<body>
<form action="house/selectinfo.do" method="post">
区域:<input type="radio" name="area" id="s1" value="张店"/>
<label for="s1">张店</label>
<input type="radio" name="area" id="s2" value="淄川"/>
<label for="s2">淄川</label>
<input type="radio" name="area" id="s0" value="周村"/>
<label for="s0">周村</label><br>
租赁类型:<input type="checkbox" name="renttype" id="s3" value="整租"/>
<label for="s3">整租</label>
<input type="checkbox" name="renttype" id="s4" value="合租"/>
<label for="s4">合租</label>
<input type="checkbox" name="renttype" id="s5" value="其他"/>
<label for="s5">其他</label><br>
房屋类型:<input type="radio" name="housetype" id="s6" value="三室一厅"/>
<label for="s6">三室一厅</label>
<input type="radio" name="housetype" id="s7" value="自建房"/>
<label for="s7">自建房</label>
<input type="radio" name="housetype" id="s8" value="其他"/>
<label for="s8">其他</label><br>
关键字:<input type="text" name="keyword">
<input type="submit" value="查询">
</form> <%
//HouseController hc=new HouseController();
List<House> list=(List<House>)request.getAttribute("list");
if(list!=null){
out.print("<table border='1'>");
for(House h:list){
out.print("<tr>");
out.print("<td>"+h.getKeyword()+"</td>");
out.print("<td>"+h.getArea()+"</td>");
out.print("<td>"+h.getSquaremeter()+"</td>");
out.print("<td>"+h.getRent()+"</td>");
out.print("<td>"+h.getRenttype()+"</td>");
out.print("<td>"+h.getHousetype()+"</td>");
out.print("</tr>");
}
out.print("</table>");
}
%>
</body>
</html>

SSMdemo:租房管理系统的更多相关文章
- SSM框架整合项目 :租房管理系统
使用ssm框架整合,oracle数据库 框架: Spring SpringMVC MyBatis 导包: 1, spring 2, MyBatis 3, mybatis-spring 4, fastj ...
- OGNL和Struts2标签
OGNL和Struts2标签 你使用过的OGNL 页面获取并输出Action属性<s:property value="userName"/> 页面中获取request保 ...
- ASP.NET MVC5+EF6+EasyUI 后台管理系统(1)-前言与目录(持续更新中...)
开发工具:VS2015(2012以上)+SQL2008R2以上数据库 您可以有偿获取一份最新源码联系QQ:729994997 价格 666RMB 升级后界面效果如下: 任务调度系统界面 http: ...
- ASP.NET MVC5+EF6+EasyUI 后台管理系统 (源码购买说明)
系列目录 升级日志 !!!重大版本更新:于2016-12-20日完成了系统的结构重构并合并简化了T4(这是一次重要的更新,不需要修改现有功能的代码),代码总行数比上个版本又少了1/3.更新了代码生成器 ...
- ASP.NET MVC5+EF6+EasyUI 后台管理系统(63)-Excel导入和导出-自定义表模导入
系列目录 前言 上一节使用了LinqToExcel和CloseXML对Excel表进行导入和导出的简单操作,大家可以跳转到上一节查看: ASP.NET MVC5+EF6+EasyUI 后台管理系统(6 ...
- ShenNiu.MVC管理系统
本篇将要和大家分享的是一个简单的后台管理系统,这里先发个地址http://www.lovexins.com:8081/(登陆账号:youke,密码:123123:高级用户账号:gaoji,密码:123 ...
- Asp.Net Core 项目实战之权限管理系统(4) 依赖注入、仓储、服务的多项目分层实现
0 Asp.Net Core 项目实战之权限管理系统(0) 无中生有 1 Asp.Net Core 项目实战之权限管理系统(1) 使用AdminLTE搭建前端 2 Asp.Net Core 项目实战之 ...
- 基于jsp+servlet图书管理系统之后台万能模板
前奏: 刚开始接触博客园写博客,就是写写平时学的基础知识,慢慢发现大神写的博客思路很清晰,知识很丰富,非常又价值,反思自己写的,顿时感觉非常low,有相当长一段时间没有分享自己的知识.于是静下心来钻研 ...
- 构建ASP.NET MVC4+EF5+EasyUI+Unity2.x注入的后台管理系统(14)-EasyUI缺陷修复与扩展
系列目录 不知不觉已经过了13讲,(本来还要讲多一讲是,数据验证之自定义验证,基于园友还是对权限这块比较敢兴趣,讲不讲验证还是看大家的反映),我们应该对系统有一个小结.首先这是一个团队开发项目,基于接 ...
随机推荐
- Oracle中查询当前数据库中的所有表空间和对应的数据文件语句命令
Oracle中查询当前数据库中的所有表空间和对应的数据文件语句命令 ------------------------------------------------------------------ ...
- PHP扩展--vld查看opcode代码
vld安装 wget http://pecl.php.net/get/vld-0.13.0.tgz tar zxvf vld-0.13.0.tgz cd vld-0.13.0 /usr/local/p ...
- asp.net DataTable导出 excel的方法记录(第三方)
官网:http://npoi.codeplex.com/ 简单应用,主要是可以实现我们想要的简单效果,呵呵 需要引入dll,可以在官网下载,也可在下面下载 protected void getExce ...
- 【CodeForces】915 E. Physical Education Lessons 线段树
[题目]E. Physical Education Lessons [题意]10^9范围的区间覆盖,至多3*10^5次区间询问. [算法]线段树 [题解]每次询问至多增加两段区间,提前括号分段后线段树 ...
- 爬虫--Scrapy框架的基本使用
流程框架 安装Scrapy: (1)在pycharm里直接就可以进行安装Scrapy (2)若在conda里安装scrapy,需要进入cmd里输入指令conda install scrapy ...
- python基础===用9种方式生成新的对象
class Point: def __init__(self, x, y): self.x = x self.y = y point1 = Point(1, 2) point2 = eval(&quo ...
- gpk-update-icon占用CPU及清除【原创】
发现服务器有个gpk-update-icon一直占用CPU进程 网上查看相关信息比较少. gpk-update-icon是gnome的更新图标进程 俩种处理方法: 1.杀掉gpk-update-ico ...
- Tomcat: Connector中HTTP与AJP差别与整合
apache tomcat 整合(ajp proxy, http proxy) 1.软件: apache: httpd-2.2.17-win32-x86-openssl-0.9.8o.msi tomc ...
- HTTP 请求 的方法Util
HTTP请求 的一系列方法总结 /** * *******************************传统请求--开始************************************** ...
- PHP取整函数ceil,floor,round,intval的区别
ceil — 进一法取整 float ceil ( float $value ) 返回不小于 value 的下一个整数,value 如果有小数部分则进一位.ceil() 返回的类型仍然是 float, ...
