趣味测试类微信小程序
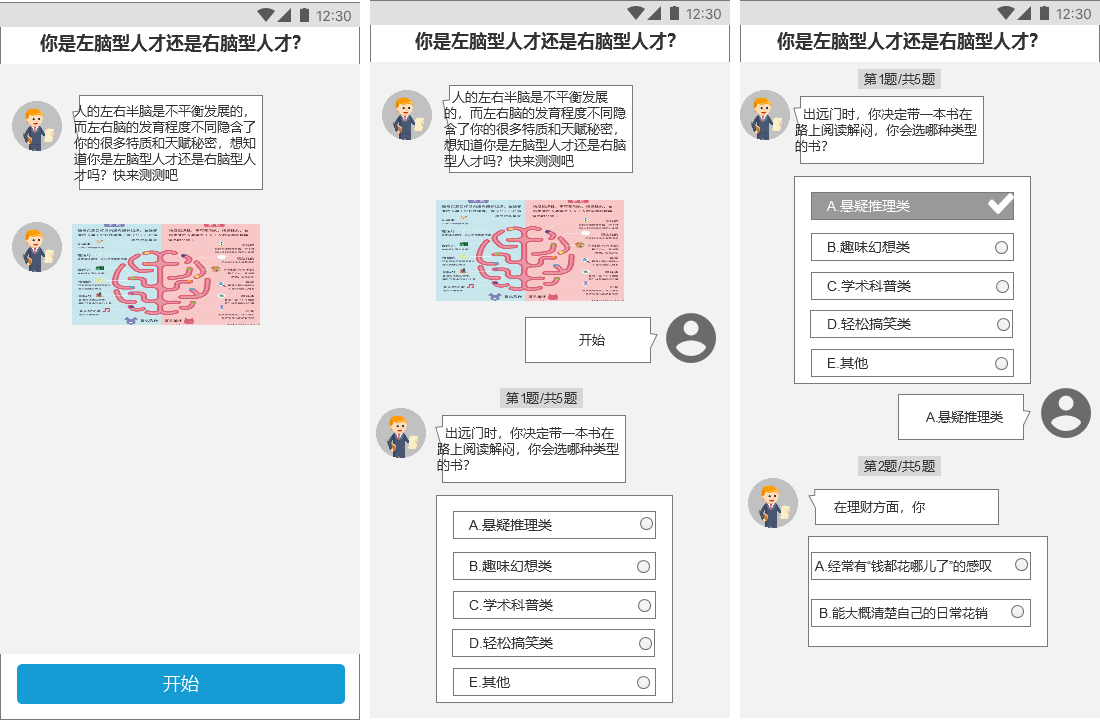
先说说项目需求吧,


l 点击【再测一次】,重新开始测试流程,主持人回复第一个题目,流程同上;答完全部题目后,底部不显示【立即开始分析】按钮,而是直接展示结果,且上一次测试内容不清空;如退出再进来,则清空全部历史记录。

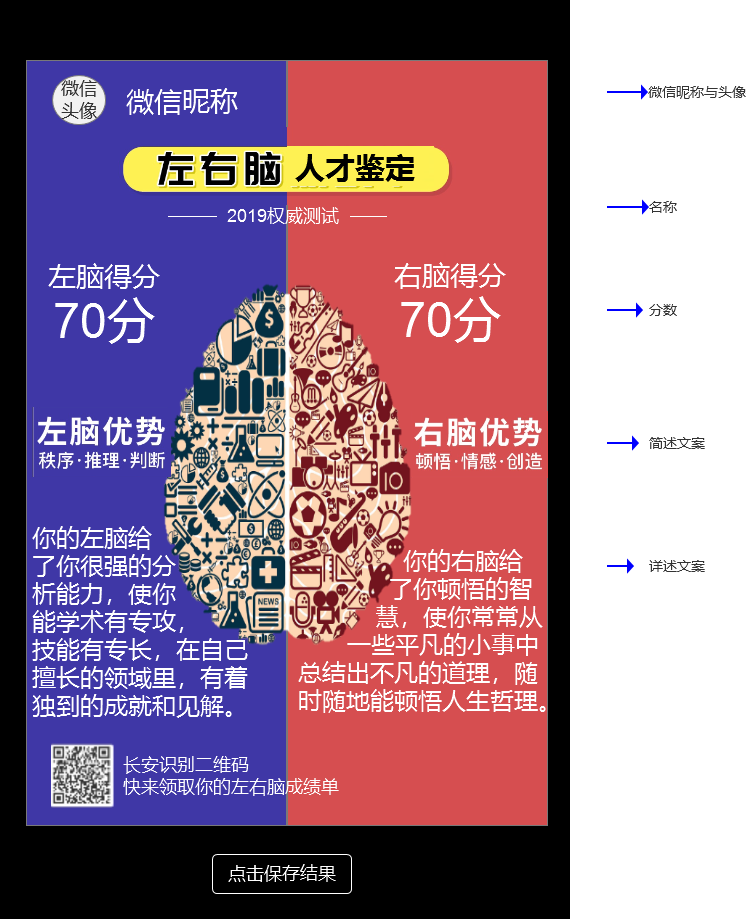
图片说明:
l 图片上面显示微信头像和昵称
l 名称:左右脑人才鉴定,下面显示2019权威测试标记;
l 分数、简述文案与详述文案
l 二维码:H5聚合页的二维码
l 二维码文案为:长按识别二维码|快来领取你的左右脑成绩单
l 点击【点击保存结果】,将图片保存到手机相册,且按钮隐藏,显示为文字:图片已保存到相册,可分享至朋友圈。
l 点击【查看大图】,将图片发送给朋友。
至于分数就是每一题左脑得分xx分,右脑得分XX分 ,最后左脑总分XX分,右脑总分XX分,根据分数得出左脑优势详述右脑分数,详述。
拿到这个小程序的时候,我觉得没什么内容应该能很快搞定,初始预期想的是用户信息这一块服务端返回字段给我即可,数据结果这一段我可以在前端自己处理。
我当时想的唯一的难点就是最后html生成图片这部分,因为之前在移动端其实做过这个需求,使用的是html2canvas,里面的坑多兼容性不好,所以心里有阴影。
最后做了才知道困住我的不是这一步,而是在不能操作dom的情况下,如何实现无线循环的再测一次。
那就从头梳理一下这个小程序吧:
1.用户信息授权
这个是直接使用微信的getUserInfo
<scroll-view scroll-y class="container" enable-back-to-top="true" style="height: {{windowHeight}}rpx;" bindscroll="touchclose" scroll-with-animation="true" scroll-top="{{scrollTop}}">
<!-- 内容 -->
<view>-----略------</view>
</scroll-view>
设置scrollTop的值即可
趣味测试类微信小程序的更多相关文章
- 全球首个实战类微信小程序开发教程
小木学堂专注于企业实战开发和经验传授,所以微信小程序诞生这么大的事怎么能不带着大家一起学习学习呢,所以小木学堂讲师连夜赶工学习并实战开发了微信小应用的第一个程序,并录制了课程现免费分享给大家.这个速度 ...
- 微信小程序导航:官方工具+精品教程+DEMO集合(1月7更新)
1:官方工具:https://mp.weixin.qq.com/debug/w ... tml?t=14764346784612:简易教程:https://mp.weixin.qq.com/debug ...
- 微信小程序踩坑集合
1:官方工具:https://mp.weixin.qq.com/debug/w ... tml?t=1476434678461 2:简易教程:https://mp.weixin.qq.com/debu ...
- 手把手教你测微信小程序
WeTest 导读 在小程序持续大量爆发的形势下,现在已经成为了各平台竞争的战略布局重点.至今年2月,月活超500万的微信小程序已经达到237个,其中个人开发占比高达2成.因小程序的开发门槛低.传播快 ...
- 从0开始,手把手教你开发并部署上线一个知识测验微信小程序
上线项目演示 微信搜索[放马来答]或扫以下二维码体验: 项目源码 项目源码 其他版本 Vue答题App实战教程 Hello小程序 1.注册微信小程序 点击立即注册,选择微信小程序,按照要求填写信息 2 ...
- 为苹果ATS和微信小程序搭建 Nginx + HTTPS 服务
昨天测试开发微信小程序,才发现微信也要求用HTTPS加密数据,想来是由于之前苹果的ATS审核政策的缘故吧,微信想在苹果上开放小程序必然也只能要求开发者必须使用HTTPS了,于是在服务器上测试安装Ngi ...
- 微信小程序测试总结
概述 由于项目中,微信前端和后端对接出现错误.所以Alpha测试分为微信小程序前端,管理员web测试. 测试工具选择 微信小程序的前端使用微信小程序开发工具测试. 管理员web使用web测试. 测试工 ...
- 微信小程序wepy框架开发资源汇总
开源项目 wepy-wechat-demo:基于wepy开发的仿微信聊天界面小程序 深大的树洞:基于wepy开发的树洞类微信小程序 wepy-demo-bookmall:微信小程序
- [转]微信小程序联盟 跳坑《一百八十一》设置API:wx.openSetting使用说明
本文转自:http://www.wxapp-union.com/forum.php?mod=viewthread&tid=4066 这个API解决了过去一个长久以来无法解决的问题,如何让用户重 ...
随机推荐
- python准确判断文件类型
判断文件类型在开发中非常常见的需求,怎样才能准确的判断文件类型呢?首先大家想到的是文件的后缀,但是非常遗憾的是这种方法是非常不靠谱的,因为文件的后缀是可以随意更改的,而大家都知道后缀在linux系统下 ...
- BBS项目(2)
我们实现登录功能的随机验证码的产生 views.py def get_random_color(): return ( # 创建三个0-255的随机数 random.randint(0, 255), ...
- C#开发重用方法
获取类型先关信息 GetType()及typeof()
- (3)WePHP控制器与模型
MVC的先进理念就是程序流程 数据库操作 模板制作三个流程分离 大M函数会把模型引入到当前控制器的方法中,注意这个"excel"对应M文件夹的excel.php 同时也是整个exc ...
- java中jar打包的方法
jar 应用 先打开命令提示符(win2000或在运行筐里执行cmd命令,win98为DOS提示符),输入jar -help,然后回车(如果你盘上已经有了jdk1.1或以上版本),看到什么:用法:ja ...
- C#结构(Struct)
Struct简介: 结构是使用 struct 关键字定义的,与类相似,都表示可以包含数据成员和函数成员的数据结构. 1.结构是一种值类型,并且不需要堆分配. 它都放在堆栈上2.结构的实例化可以不使用 ...
- SQLServer学习-- SQLServer
SQL Server 是Microsoft 公司推出的关系型数据库管理系统.具有使用方便可伸缩性好与相关软件集成程度高等优点,可跨越从运行Microsoft Windows 98 的膝上型电脑到运行M ...
- hdu2993 MAX Average Problem (斜率dp)
参考:http://www.cnblogs.com/kuangbin/archive/2012/08/27/2657878.html //#pragma warning (disable: 4786) ...
- Delphi 中调用JS文件中的方法
unit Unit1; interface uses Windows, Messages, SysUtils, Variants, Classes, Graphics, Controls, Forms ...
- 把windows电脑变成路由器使用
实用小技巧1 把windows电脑变成路由器使用 适用对象: windows7.windows8的笔记本电脑或者有无线网卡的台式电脑 网络要求: CMCC-EDU和家里拨号上网的都可以,但是电信的校园 ...
