unity 渲染第二步
先不要用 unity shader 提供给你的转换矩阵,看看屏幕上的图形,你会学到更多。 --- 《unity 渲染箴言》
假设你 create 了一个 cube,放在默认的位置,默认的 rotation,默认的 scale,
此时,create 一个你自己的 material,再创建一个你自己的 unlit shader。将所有的东西赋予给你好了,现在写Shader "WANGSIYUAN/zijide{
// Properties {
// _Tint ("Tint", Color) = (1, 1, 1, 1)
// }
SubShader {
Pass {
CGPROGRAM
#pragma vertex DingDianFunc
#pragma fragment HuaSanjiamianFunc
#include "UnityCG.cginc"
float4 _Tint;
float4 DingDianFunc (float4 localp : POSITION) : SV_POSITION {
return localp;
}
float4 HuaSanjiamianFunc (float4 screenp : SV_POSITION) : SV_TARGET {
return 1;
}
ENDCG
}
}
}
那么结果是什么样呢?
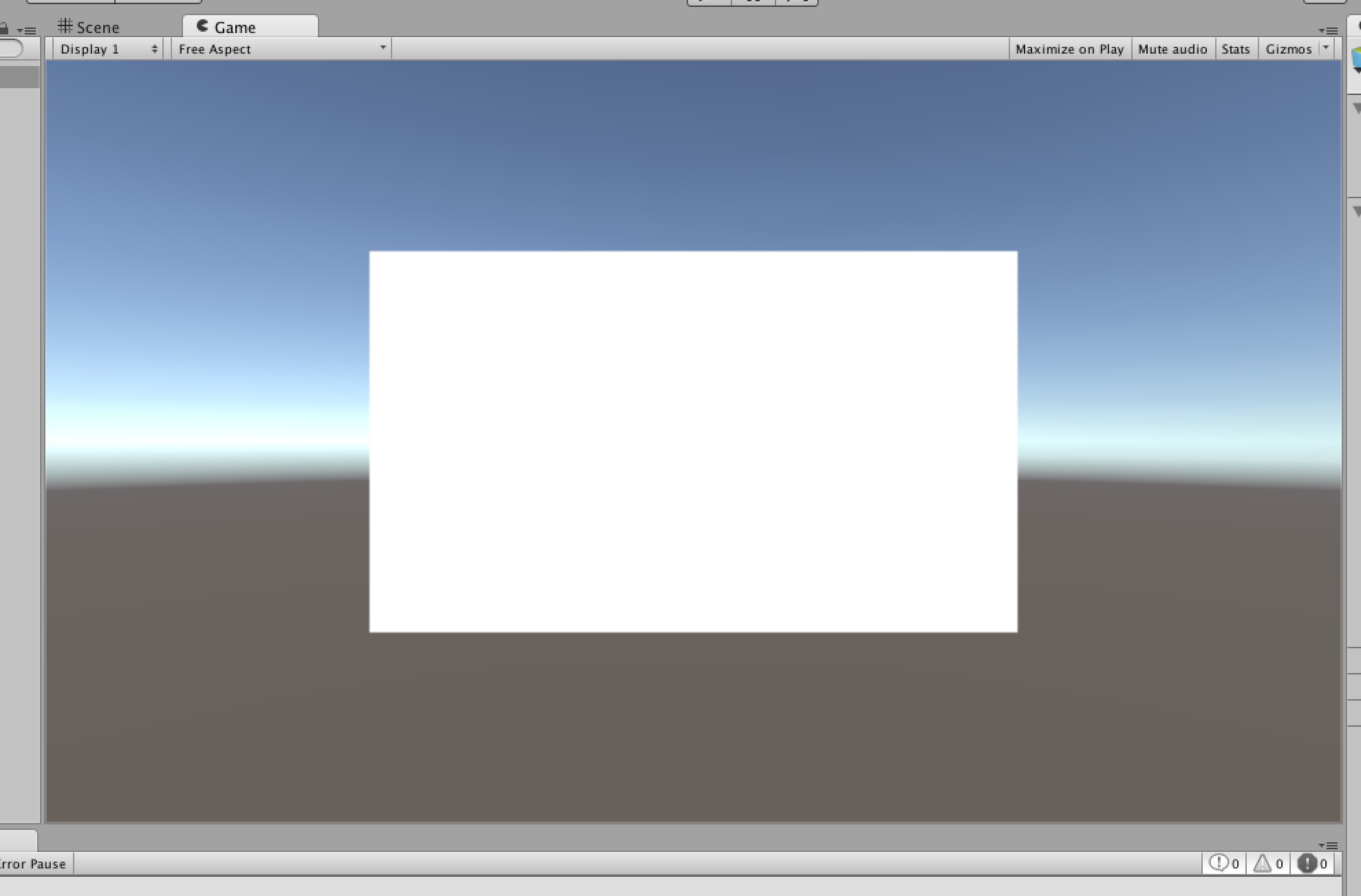
如下图:

观察一下,得出以下结论:
1. localp 是local position,也就是说,以 cube 自己的中心为原点,看 cube 上的顶点,所得出的顶点位置的坐标。
2. 整个 cube 都是 长宽高 1,1,1的,而整个屏幕的 大小则是 2,2的(上一讲说过了,这里不包括z轴),所以,这里显示的等比例缩放的结果,所以,这个 cube看起来,是横着一半,竖着也一半。
3. 为啥是白色的,这是由于,HuaSanjiaomianFunc 里 直接 返回了 1,而1就是白色的。
4. 整个 cube 到底在什么地方,什么形状,完全由 DingDianFunc 函数的返回值,决定。
5. 直接将 localp 这种局部position输出,并没有让你感觉到 3D。因为你无论怎么拖动 camera,屏幕上都是这么一块白色的东西。
于是,很明显,我们需要,将 camera 的位置,cube 的位置和角度,所有的东西,全部传给 shader,然后计算出,真正好的顶点位置,我们将这个位置,称之为 screenp,也就是屏幕 position。-------这是个分隔符,下面马上要开始讲这个转换了。
来替换一下代码:
Shader "WANGSIYUAN/zijide"
{
// Properties {
// _Tint ("Tint", Color) = (1, 1, 1, 1)
// }
SubShader {
Pass {
CGPROGRAM #pragma vertex DingDianFunc
#pragma fragment HuaSanjiamianFunc #include "UnityCG.cginc" float4 _Tint; float4 DingDianFunc (float4 localp : POSITION) : SV_POSITION {
// return localp;
float4 aftermul = mul(UNITY_MATRIX_MVP, localp);
return aftermul; } float4 HuaSanjiamianFunc (float4 screenp : SV_POSITION) : SV_TARGET {
return ;
} ENDCG
}
}
}
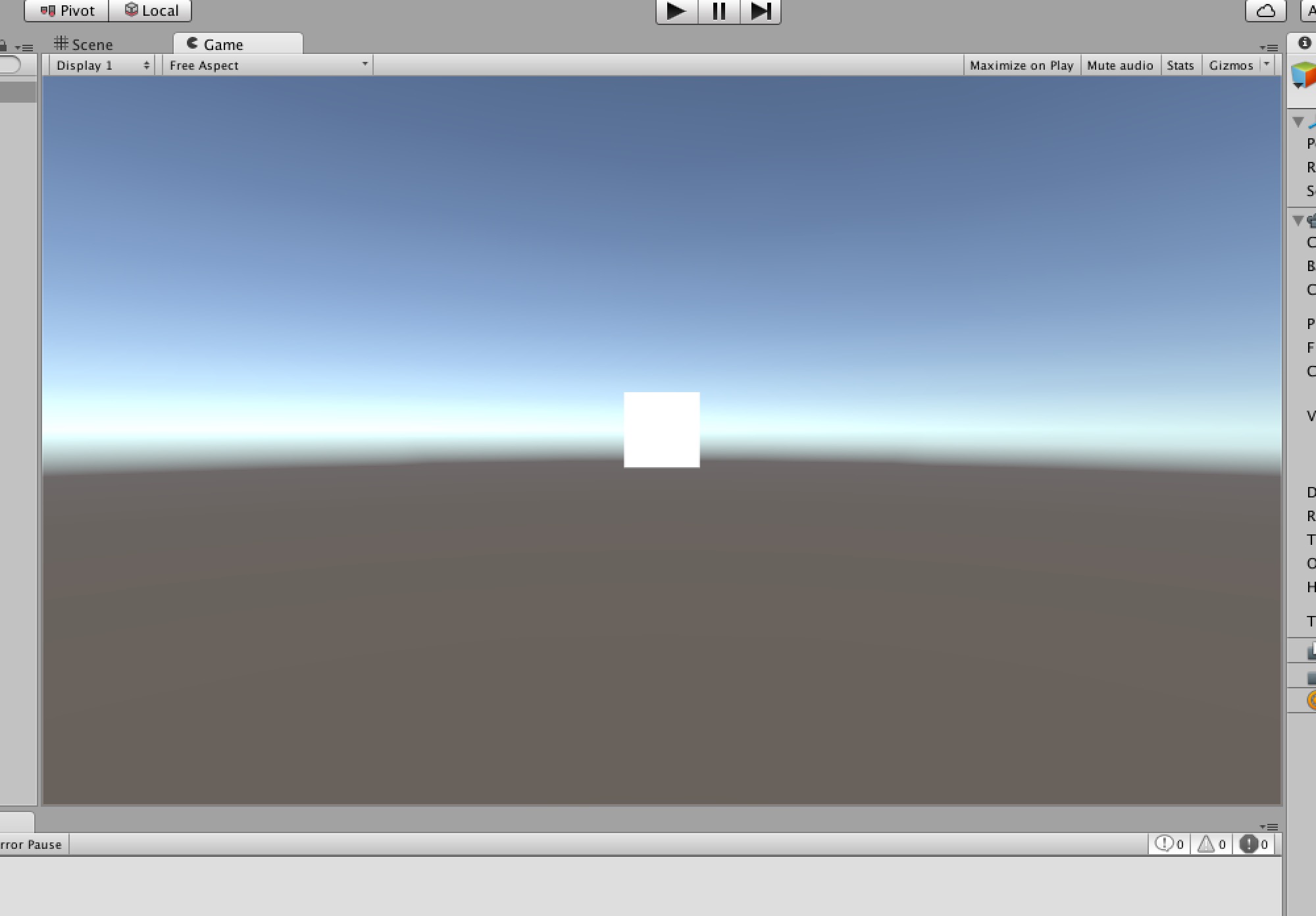
那么产生的图:

嗯,已经有了位置感,和大小感了,不信你试着去 scene 里面转动一下,cube,或者转动一下 camera,已经有效果了。
注意一下,aftermul 这个 float4类型的变量。这个 aftermul 是齐次坐标的。哦,好的,你不知道什么叫做齐次坐标。那么简单来讲讲吧,那就是,x,y,并不是你最终发现在屏幕上的x,y,而是要除以 w。
举个例子,(0.5, 0.5, 1, 2)这个点,应该在屏幕上什么位置呢?
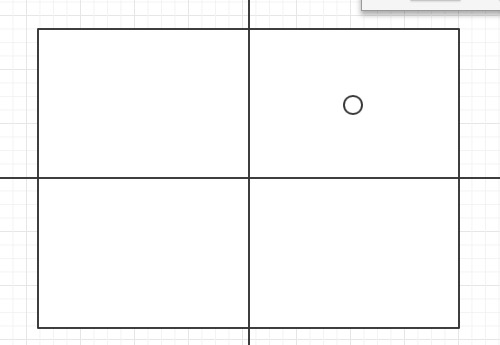
答:首先忽略z坐标,因为屏幕是二维的,z没用,那么就剩下,x=0.5,y=0.5,w=2。根据上一讲,屏幕是2乘以2的,屏幕的中心是原点,那么很明显,(0.5 0.5)就应该在 :

这个位置,但是你错了,,,应该把x和y再除以 w,,才对,,,,也就是(0.25, 0.25)这个位置,
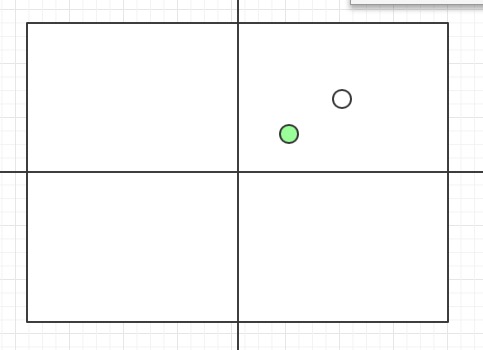
如果你想知道为啥这么搞,很不幸,你将学一学矩阵了,这不是本篇所涵盖的内容。反正,就是应该如下图:
 ,
,
绿点的位置,才是(0.5,0.5,1,2)这个 float4 应该的位置。总之,就要把,得出的 aftermul 这个结果,的x和y再除以 w,才是屏幕上真正的位置。
unity 渲染第二步的更多相关文章
- unity渲染层级关系小结(转存)
最近连续遇到了几个绘制图像之间相互遮挡关系不正确的问题,网上查找的信息比较凌乱,所以这里就把自己解决问题中总结的经验记录下来. Unity中的渲染顺序自上而下大致分为三层. 最高层为Camera层,可 ...
- unity 渲染第一步
unity 不是将宇宙投影到水晶球里,而是:将整个 view frustum 投影成 一个 cube .------ <unity 渲染箴言> 观察一下,整个 view frustum 以 ...
- unity渲染层级关系小结
http://blog.csdn.net/meegomeego/article/details/42060389 最近连续遇到了几个绘制图像之间相互遮挡关系不正确的问题,网上查找的信息比较凌乱,所以这 ...
- Unity 渲染教程余下
可能来源于(英文):https://catlikecoding.com/unity/tutorials/ Unity渲染教程(一):矩阵 http://gad.qq.com/pro ...
- Unity 渲染教程(五):多个光源
https://www.jianshu.com/p/c1a9a5d27765 对每个物体渲染多个光源的光照效果. 支持不同的光源类型. 使用光源cookie. 计算顶点光照. 在光照计算中添加球面谐波 ...
- Unity 渲染流水线 :CPU与GPU合作创造的艺术wfd
前言 对于Unity渲染流程的理解可以帮助我们更好对Unity场景进行性能消耗的分析,进而更好的提升场景渲染的效率,最后提升游戏整体的性能表现 Unity的游戏画面的最终的呈现是由CPU与GPU相互配 ...
- Unity渲染优化中文翻译(三)——GPU的优化策略
如果游戏的渲染瓶颈来自于GPU 首要任务就是找出造成GPU瓶颈的因素所在,通常GPU的性能受到像素分辨率的影响,特别是在移动客户端的游戏,但是内存带宽和顶点计算的影响也需要注意.这些因素的影响都需要实 ...
- Unity渲染优化中文翻译(二)——CPU的优化策略
紧接上一篇文章,继续渲染的优化问题,若有错误,请指出,让我也学习进步,谢谢. 如果游戏渲染问题来自CPU 概括的来说,CPU在一帧的渲染中的工作可以分为三个部分: . 决定谁需要被渲染 . 为GPU准 ...
- Unity渲染优化中文翻译(一)——定位渲染问题
最近有一点个人的时间,尝试一下自己翻译一下英文的 Optimizing graphics rendering in Unity Games, 这儿附上英文链接: 个人英文水平有限,unity图像学知识 ...
随机推荐
- HDU 6097 Mindis (计算几何)
题意:给一个圆C和圆心O,P.Q是圆上或圆内到圆心距离相等的两个点,在圆上取一点D,求|PD| + |QD|的最小值 析:首先这个题是可以用三分过的,不过也太,.... 官方题解: 很不幸不总是中垂线 ...
- Thinkphp 导出大量数据 csv格式
public function test2() { $user_count = M('department')->count(); $page = ceil($user_count / 1000 ...
- SSH不能连接虚拟机中的Ubuntu
设置 网络 既然要远程ubuntu的系统.那么首先是两个网络是不是在一个网段.能不能ping的通? a) Windows电脑上--cmd 打开命令窗口.键入:ipconfig 命令.查看主机IP. b ...
- 第01章 ElasticSearch简介
本章内容 Apache Lucene是什么. Lucene的整体架构. 文本分析过程是如何实现的. Apache Lucene的查询语言及其使用方法. ElasticSearch的基本概念. ELas ...
- 在Lua中封装一个调试日志(附lua时间格式)
--自己封装一个Debug调试日志 Debug={} Info={} local function writeMsgToFile(filepath,msg) end function Debug.Lo ...
- 阿里云vsftp安装和简单的配置
1.系统环境 [root@jie ~]# cat /etc/redhat-release CentOS release 6.8 (Final) [root@jie ~]# [root@jie ~]# ...
- jQuery-File-Upload外部按钮触发上传
这个控件功能还不错,但是对于外部调用上传有点压力. 比如说,他可以实现在添加一个文件后为文件添加一个上传按钮,这个是写在add中的,可以调用data.submit()提交数据 但是如果我要实现外部按钮 ...
- Python Python入门
Python入门 今天开会的时候,领导说起python,说的那个叫人心动,于是乎就有了下面的东西.起步开始---------------- 一.概念: 参考:http://www.runoob.com ...
- JDK安装目录分析-两个jre和三个lib
安装JDK后,Java目录下有jdk和jre两个目录,但jdk下还有一个jre目录,而且这个jre比前面那个jre在bin目录下少了个server文件夹(Server端的Java虚拟机)!前一个jre ...
- SCPO2015 小凸玩矩阵
题目链接:戳我 二分答案+最大流. 看到第K大的数的最小值是多少,我们想到二分,把他转化为最大数最小问题--二分一个数x,如果有>=n-k+1个数不比它大,那么它就应当不大于当前数,否则应当大于 ...
